SwiftUI Essentials (SwiftUI の本質)
ユーザー入力の処理
Mac → セクション 5、iPhone → セクション 105 とします。
セクション 5
ビューにモデルオブジェクトを採用する
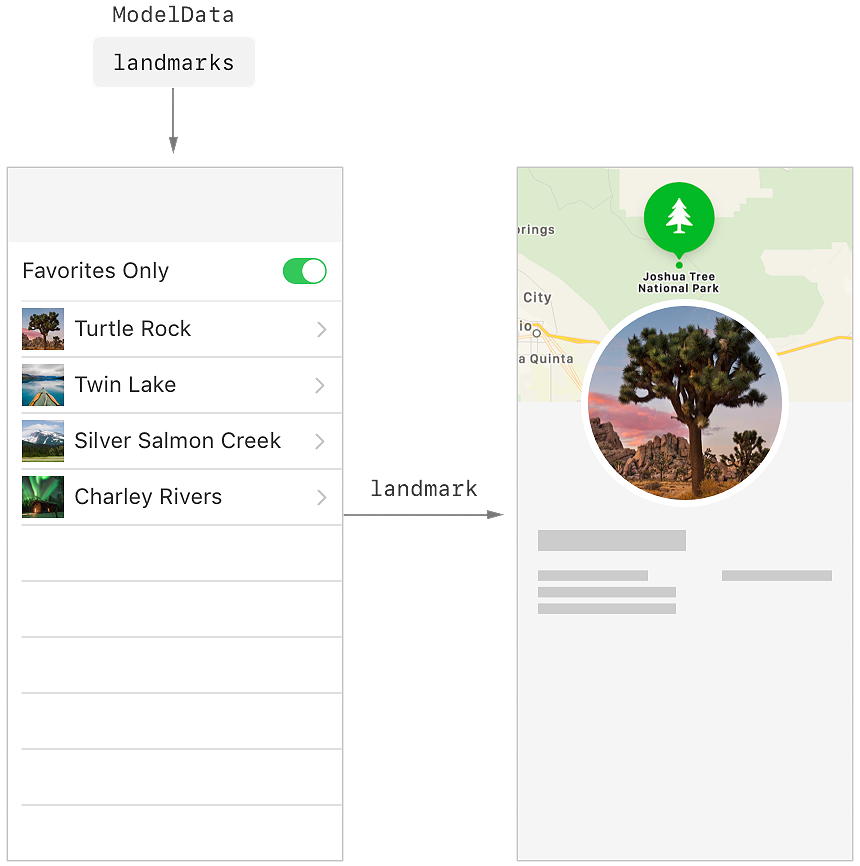
ModelData オブジェクトを作成したので、ビューを更新して、アプリのデータ保管場所として採用する必要があります。
ステップ 1
LandmarkList.swift で、@EnvironmentObject プロパティ宣言をビューに追加し、environmentObject(_:) 修飾子をプレビューに追加します。
environmentObject(_:) 修飾子が親に適用されている限り、modelData プロパティはその値を自動的に取得します。
ステップ 2
ランドマークをフィルタリングするときは、modelData.landmarks をデータとして使用しましょう。
ステップ 3
LandmarkDetail ビューを更新して、環境 (environment) 内の ModelData オブジェクトを操作します。
ステップ 4
LandmarkRow プレビューを更新して、 ModelData オブジェクトで機能するようにします。
ステップ 5
ContentView プレビューを更新して、モデルオブジェクトを環境 (environment) に追加します。これにより、オブジェクトをすべてのサブビューで使用できるようになります。
サブビューに環境 (environment) 内のモデルオブジェクトが必要な場合、プレビューは失敗しますが、プレビューをしているビューには environmentObject(_:) 修飾子がありません。
次に、アプリインスタンスを更新して、シミュレータまたはデバイス上でアプリを実行するときにモデルオブジェクトを環境 (environment) に配置します。
ステップ 6
LandmarksApp を更新してモデルインスタンスを作成し、environmentObject(_:) 修飾子を使用して ContentView に提供します。
@StateObject 属性を使用して、アプリの寿命中に 1 回だけ与えられたプロパティのモデルオブジェクトを初期化します。これは、ここに示すように、アプリインスタンスで属性を使用する場合、およびビューで使用する場合に当てはまります。
ステップ 7
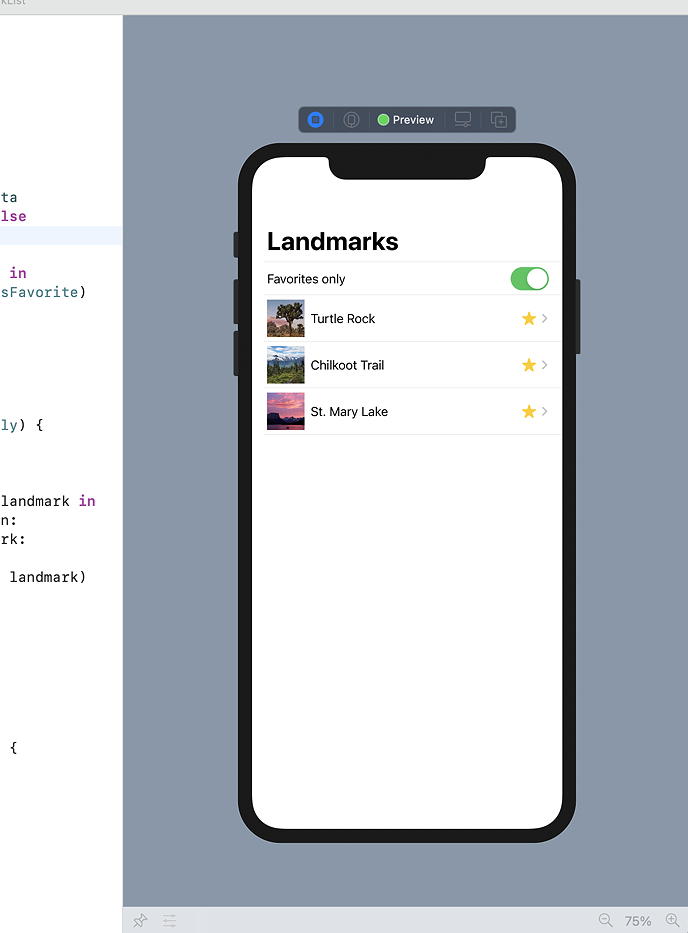
LandmarkList.swift に戻り、ライブプレビューをオンにして、すべてが正しく機能していることを確認して下さい。

![]() LandmarkList.swift
LandmarkList.swift
- import SwiftUI
- struct LandmarkList: View {
- @EnvironmentObject var modelData: ModelData
- @State private var showFavoritesOnly = false
- var filteredLandmarks: [Landmark] {
- landmarks.filter { landmark in
- (!showFavoritesOnly || landmark.isFavorite)
- }
- }
- var body: some View {
- NavigationView {
- List {
- Toggle(isOn: $showFavoritesOnly) {
- Text("Favorites only")
- }
- ForEach(filteredLandmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
- }
- }
- .navigationTitle("Landmarks")
- }
- }
- }
- struct LandmarkList_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkList()
- .environmentObject(ModelData())
- }
- }
上記のリストの 8 行目を以下のように書き換えます。
- var filteredLandmarks: [Landmark] {
- modelData.landmarks.filter { landmark in
- (!showFavoritesOnly || landmark.isFavorite)
![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- struct LandmarkDetail: View {
- var landmark: Landmark
- var body: some View {
- ScrollView {
- MapView(coordinate: landmark.locationCoordinate)
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)
- CircleImage(image: landmark.image)
- .offset(y: -130)
- .padding(.bottom, -130)
- VStack(alignment: .leading) {
- Text(landmark.name)
- .font(.title)
- .foregroundColor(.primary)
- HStack {
- Text(landmark.park)
- Spacer()
- Text(landmark.state)
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- Divider()
- Text("About \(landmark.name)")
- .font(.title2)
- Text(landmark.description)
- }
- .padding()
- }
- .navigationTitle(landmark.name)
- .navigationBarTitleDisplayMode(.inline)
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkDetail(landmark: ModelData().landmarks[0])
- }
- }
![]() LandmarkRow.swift
LandmarkRow.swift
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- HStack {
- landmark.image
- .resizable()
- .frame(width: 50, height: 50)
- .cornerRadius(5)
- Text(landmark.name)
- Spacer()
- if landmark.isFavorite {
- Image(systemName: "star.fill")
- .imageScale(.medium)
- .foregroundColor(.yellow)
- }
- }
- }
- }
- struct LandmarkRow_Previews: PreviewProvider {
- static var landmarks = ModelData().landmarks
- static var previews: some View {
- Group {
- LandmarkRow(landmark: landmarks[0])
- LandmarkRow(landmark: landmarks[1])
- }
- .previewLayout(.fixed(width: 300, height: 70))
- }
- }
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- LandmarkList()
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- .environmentObject(ModelData())
- }
- }
![]() LandmarksApp.swift
LandmarksApp.swift
- import SwiftUI
- @main
- struct LandmarksApp: App {
- @StateObject private var modelData = ModelData()
- var body: some Scene {
- WindowGroup {
- ContentView()
- .environmentObject(modelData)
- }
- }
- }

| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | セクション 6 |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 | セクション 106 |