セクション 107
子ビューにデータを渡す
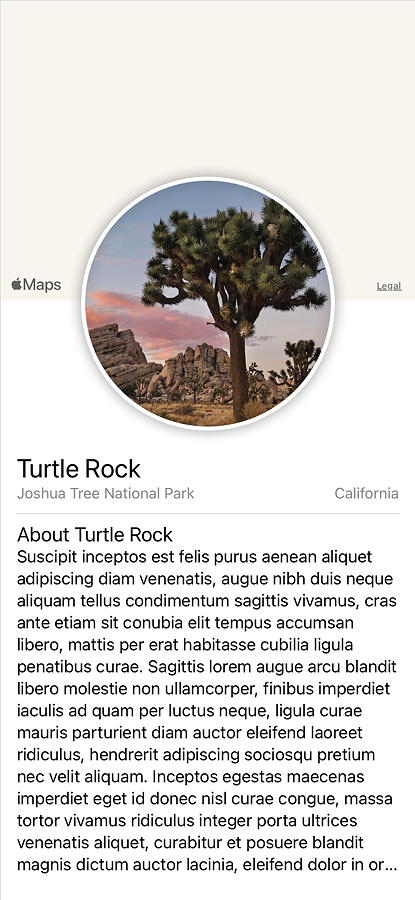
LandmarkDetail ビューは、ハードコードされた詳細をまだ使用してそのランドマークを表示しています。LandmarkRow と全く同様に、LandmarkDetail 型とそれを構成するビューは、データのソースとして landmark プロパティを使用する必要があります。
子ビューから始めて、CircleImage、MapView、LandmarkDetail の順に変換して、各行をハードコーディングするのではなく、渡されたデータを表示するようにします。

ステップ 1
CircleImage.swift で、保管されている画像プロパティを CircleImage に追加します。
これは、SwiftUI を使用してビューをビルドする場合の一般的なパターンです。カスタムビューは、特定のビューの一連の修飾子を包み込みカプセル化することがよくあります。
![]() CircleImage.swift
CircleImage.swift
- import SwiftUI
- struct CircleImage: View {
- var image: Image
- var body: some View {
- image
ステップ 2
プレビュープロバイダーを更新して、Turtle Rock の画像を渡すようにします。
プレビューロジックをいかに修正しても、ビルドが失敗するため、プレビューは更新されません。円の画像をインスタンス化する詳細ビューには、入力パラメータもまた必要です。
![]() CircleImage.swift
CircleImage.swift
- struct CircleImage_Previews: PreviewProvider {
- static var previews: some View {
- CircleImage(image: Image("turtlerock"))
- }
- }
ステップ 3
MapView.swift で、coordinate プロパティを MapView に追加し、修正した座標を渡すようにプレビュープロバイダーを更新します。
詳細ビューには新しいパラメータを必要とする map ビューがあるため、この変更はビルドにも影響します。詳細ビューはまもなく修正されます。
![]() MapView.swift
MapView.swift
- struct MapView: View {
- var coordinate: CLLocationCoordinate2D
- @State private var region = MKCoordinateRegion(
- center: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868),
ステップ 4
座標値に基づいて領域を更新するメソッドを追加します。
![]() MapView.swift
MapView.swift
- Map(coordinateRegion: $region)
- }
- private func setRegion(_ coordinate: CLLocationCoordinate2D) {
- region = MKCoordinateRegion(
- center: coordinate,
- span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
- )
- }
- }
- struct MapView_Previews: PreviewProvider {
ステップ 5
現在の座標に基づいて領域の計算をトリガーする onAppear ビュー修飾子をマップに追加します。
![]() MapView.swift
MapView.swift
- struct MapView: View {
- var coordinate: CLLocationCoordinate2D
- @State private var region = MKCoordinateRegion()
- var body: some View {
ステップ 6
LandmarkDetail.swift で、Landmark プロパティを LandmarkDetail 型に追加します。
![]() LandmarkDetail.swift
LandmarkDetail.swift
- struct LandmarkDetail: View {
- var landmark: Landmark
- var body: some View {
ステップ 7
LandmarkList.swift で、現在のランドマークを宛先の LandmarkDetail に渡します。
![]() LandmarkList.swift
LandmarkList.swift
- NavigationView {
- List(landmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
ステップ 8
LandmarkDetail ファイルで、必要なデータをカスタム型に渡します。
すべての接続が確立されて、プレビューが再び機能し始めます。

![]() LandmarkDetail.swift
LandmarkDetail.swift
- var body: some View {
- VStack {
- MapView(coordinate: landmark.locationCoordinate)
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)

ステップ 9
コンテナを VStack から ScrollView に変更して、ユーザが説明的なコンテンツをスクロールできるようにし、不要になったスペーサーを削除します。
![]() LandmarkDetail.swift
LandmarkDetail.swift
- var body: some View {
- ScrollView {
- MapView(coordinate: landmark.locationCoordinate)
- .ignoresSafeArea(edges: .top)

ステップ 10
最後に、navigationTitle(_:) 修飾子を呼び出して、詳細ビューを表示するときにナビゲーションバーにタイトルを付け、 navigationBarTitleDisplayMode(_:) 修飾子を呼び出してタイトルをインラインで表示します。
ナビゲーションの変更は、ビューがナビゲーションスタックの一部である場合にのみ効果があります。
![]() LandmarkDetail.swift
LandmarkDetail.swift
- .padding()
- }
- .navigationTitle(landmark.name)
- .navigationBarTitleDisplayMode(.inline)
- }
- }

ステップ 11
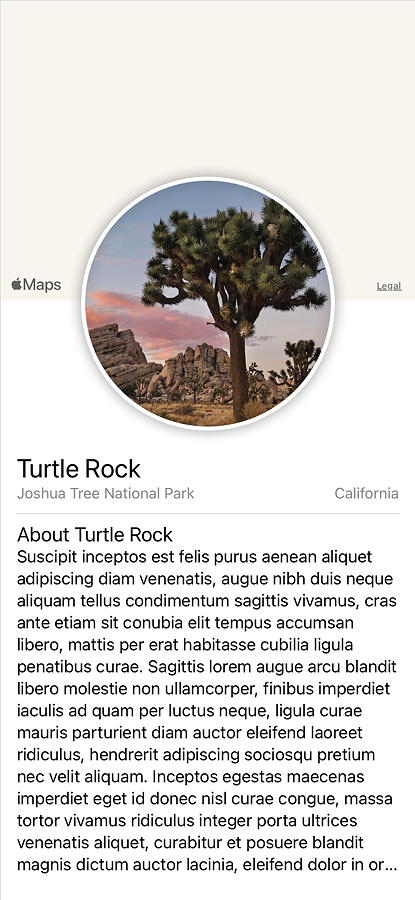
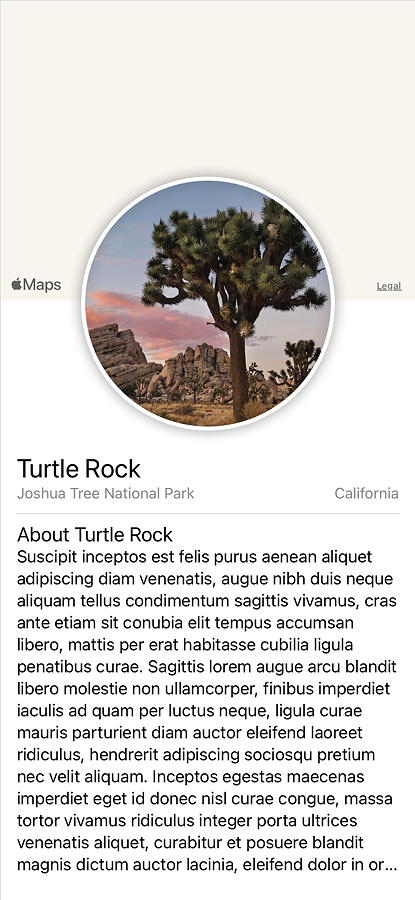
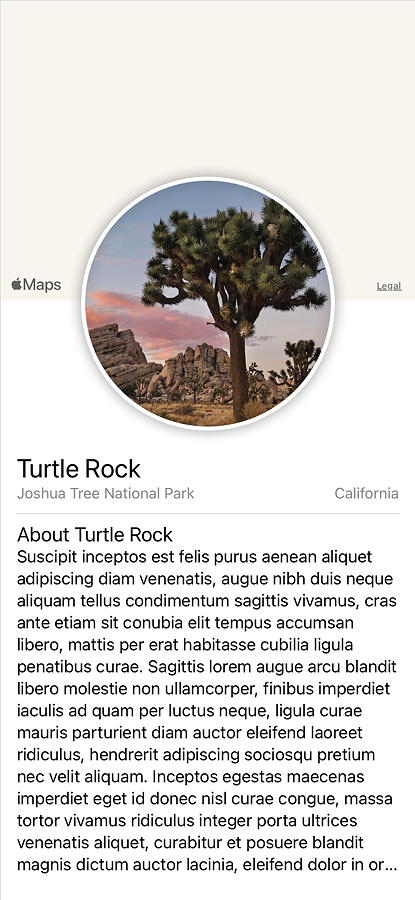
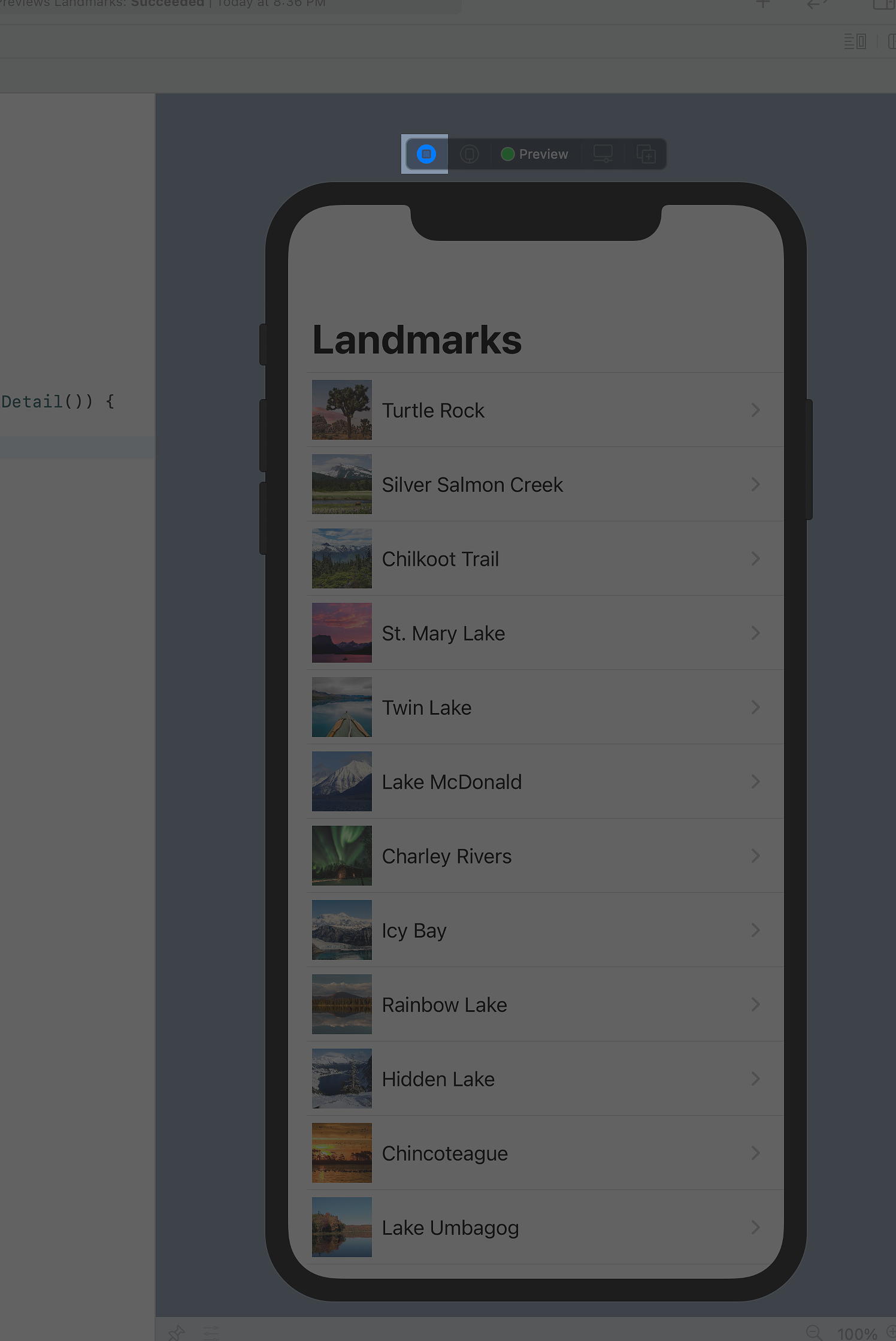
ライブプレビューに切り替えて、リストからナビゲートしたときに詳細ビューに正しいランドマークが表示されることを確認します。

| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | セクション 8 |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 | セクション 108 |