SwiftUI Essentials (SwiftUI の本質)
ビルドリストとナビゲーション
Mac → セクション 6、iPhone → セクション 106 とします。
セクション 6
リストと詳細の間のナビゲーションを設定
リストは正しく表示されますが、個々のランドマークをタップしてそのランドマークの詳細ページを表示することはまだできません。
ナビゲーション機能をリストに追加するには、リストを NavigationView に埋め込み、 NavigationLink の各行を入れ子にして、宛先ビューへの遷移を設定します。
前のチュートリアルで作成したコンテンツを使用して詳細ビューを準備し、代わりにリストビューを表示するようにメインコンテンツビューを更新します。
ステップ 1
LandmarkDetail.swift という名前の新しい SwiftUI のビューを作成します。
ステップ 2
body プロパティのコンテンツを ContentView から LandmarkDetail にコピーします。
ステップ 3
代わりに LandmarkList を表示するように ContentView を変更します。
次のいくつかのステップで、リストビューと詳細ビューの間にナビゲーションを追加します。
ステップ 4
動的に生成されたランドマークのリストを NavigationView に埋め込みます。
ステップ 5
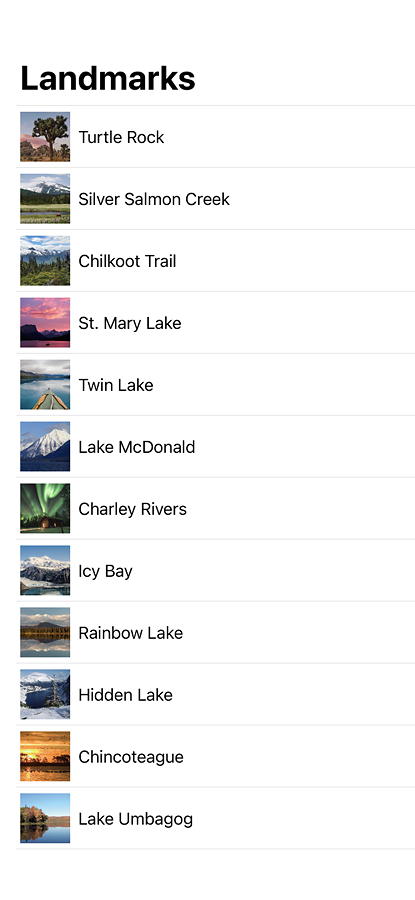
リストを表示するときにナビゲーションバーのタイトルを設定するには、navigationTitle(_:) 修飾子メソッドを呼び出します。
ステップ 6
リストのクロージャ内で、返された行を NavigationLink 内に包み込み、LandmarkDetail ビューを宛先として指定します。
ステップ 7
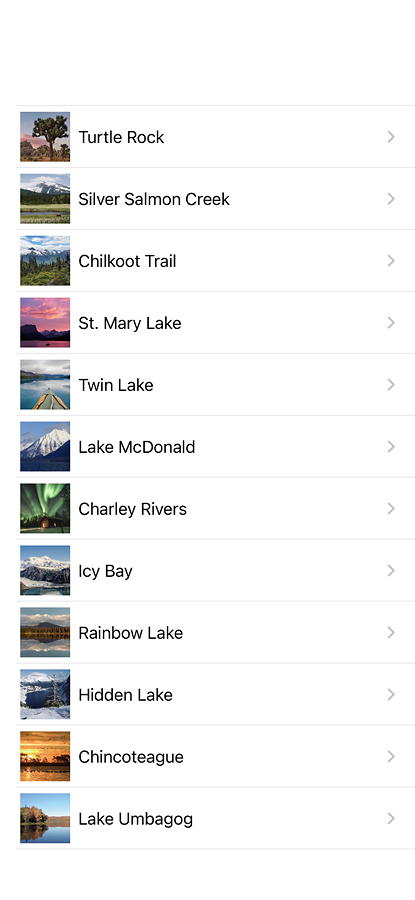
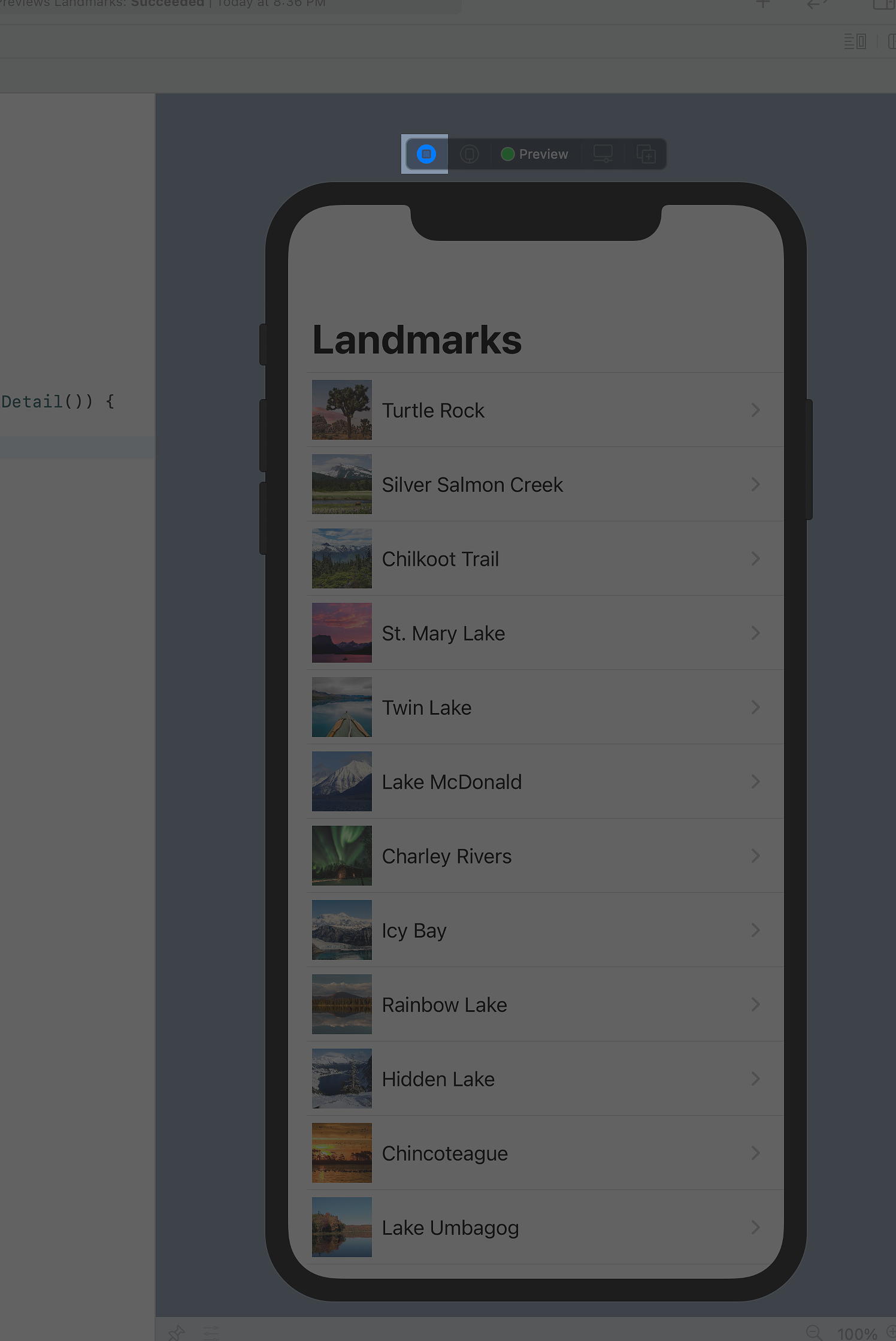
ライブモードに切り替えると、プレビュー内で直接ナビゲーションを試すことができます。[Live Preview(ライブプレビュー)] ボタンをクリックし、ランドマークをタップして詳細ページにアクセスします。

![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- struct LandmarkDetail: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkDetail()
- }
- }

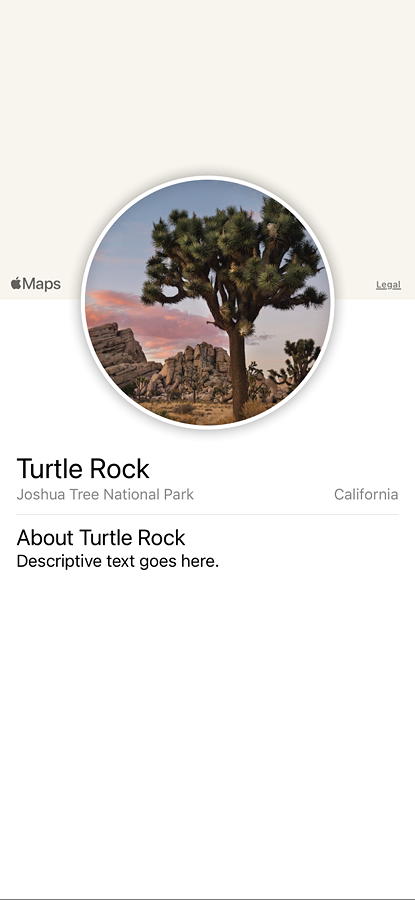
![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- struct LandmarkDetail: View {
- var body: some View {
- VStack {
- MapView()
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)
- CircleImage()
- .offset(y: -130)
- .padding(.bottom, -130)
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
- .foregroundColor(.primary)
- HStack {
- Text("Joshua Tree National Park")
- Spacer()
- Text("California")
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- Divider()
- Text("About Turtle Rock")
- .font(.title2)
- Text("Descriptive text goes here.")
- }
- .padding()
- Spacer()
- }
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkDetail()
- }
- }

![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- LandmarkList()
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }

上記の 5~6 行を以下のように書き足します。
![]() LandmarkList.swift
LandmarkList.swift
- NavigationView {
- List(landmarks) { landmark in
- LandmarkRow(landmark: landmark)
- }
- }

更に 7~9 行目を以下のように書き足します。
- List(landmarks) { landmark in
- LandmarkRow(landmark: landmark)
- }
- .navigationTitle("Landmarks")
- }

上記のリストの 7 行目を、以下のように書き足します。
- NavigationLink(destination: LandmarkDetail()) {
- LandmarkRow(landmark: landmark)
- }
- }
- .navigationTitle("Landmarks")

| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | セクション 8 |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 | セクション 108 |