SwiftUI Essentials (SwiftUI の本質)
パスとシェイプの描画
ユーザは、リスト内のランドマークを訪れるたびにバッジを受け取ります。もちろん、ユーザがバッジを受け取るには、バッジを作成する必要があります。このチュートリアルでは、パス (path) とシェイプを組み合わせてバッジを作成し、その場所を表す別のシェイプと重なるプロセスについて説明します。
さまざまな種類のランドマークに対して複数のバッジを作成する場合は、重なったシンボルを試してみたり、繰り返しの量を変更したり、さまざまな角度やスケールを変更してみてください。
手順に従ってこのプロジェクトをビルドするか、完成したプロジェクトをダウンロードして自分で探索してください。
25min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
セクション 1
バッジビューの図面データを作成
バッジを作成するには、まず、バッジの背景に六角形を描くために使用できるデータを定義する事から始めます。
ステップ 1
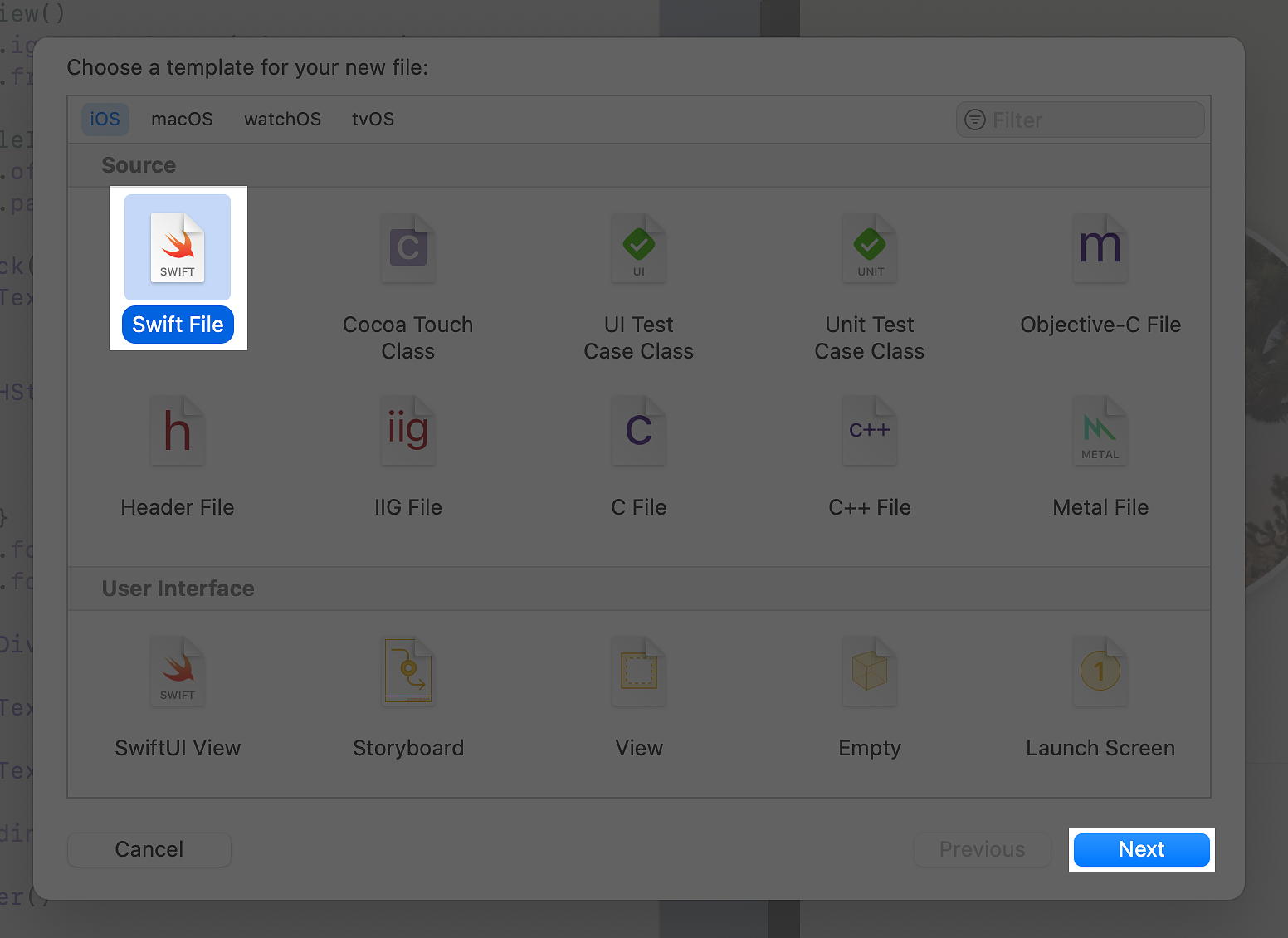
ナビゲーションペインで [Views(ビュー)] グループを選択した状態で、[File(ファイル)] > [New(新規)] > [File(ファイル)] を選択し、[iOS Templates (iOS テンプレート)] シートから[Swift File(Swift ファイル)] を選択して、[Next(次へ)] をクリックします。
ステップ 2
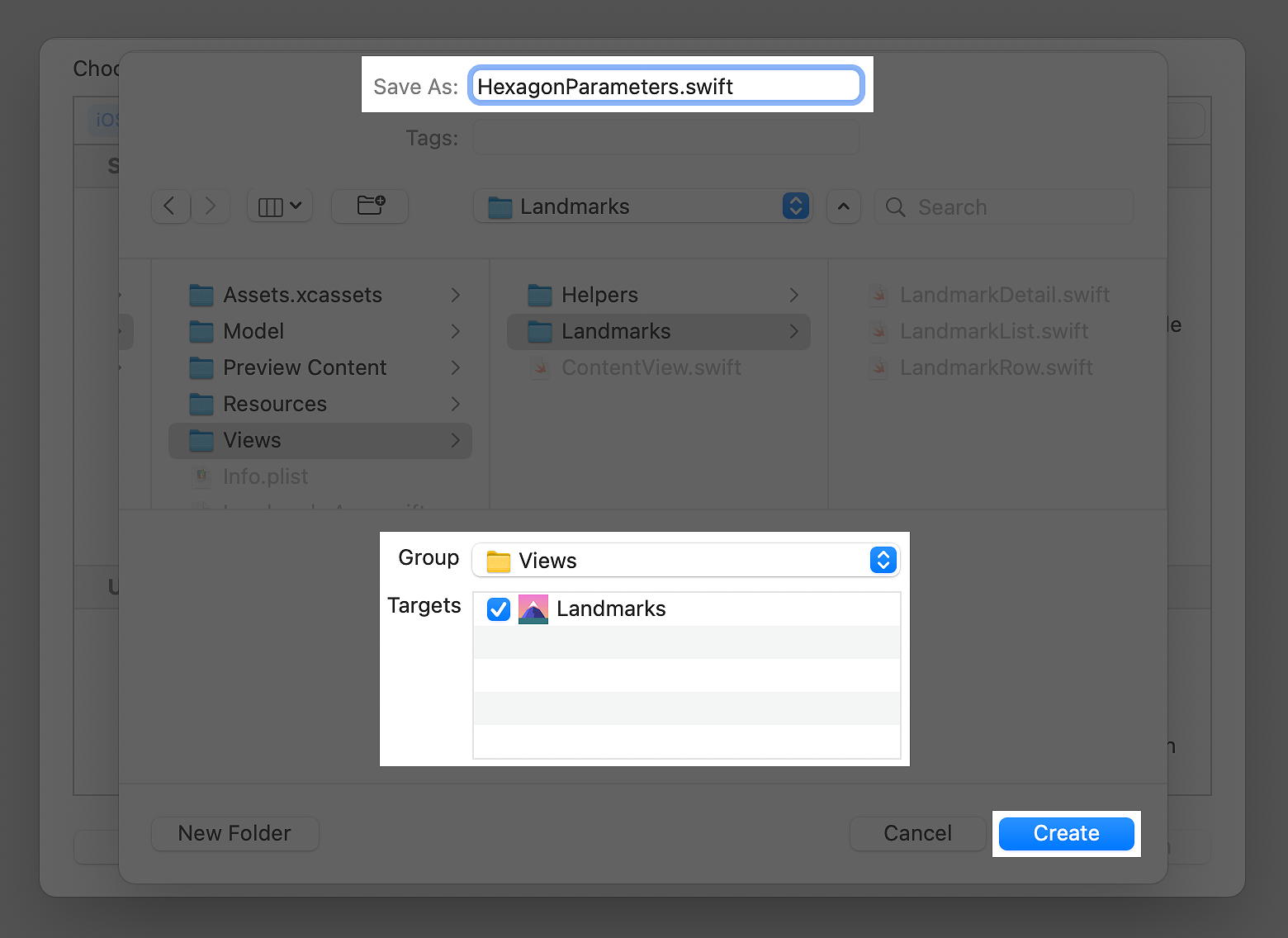
この新しいファイルに HexagonParameters.swift という名前を付けます。
この構造体を使用して、六角形の形状を定義します。
ステップ 3
新しいファイル内に、HexagonParameters という構造体 (structure) を作成します。
ステップ 4
六角形の一辺を表す 3 つのポイントを保持する Segment 構造体を定義します。CoreGraphics をインポートして、CGPoint を使用できるようにします。
各辺は、前の辺が終わるところから始まり、直線で最初の点に移動し、次にコーナーのベジェ曲線を越えて 2 番目の点に移動します。3 番目の点は、曲線の形状を制御します。
ステップ 5
セグメント (segments) を保持する配列を作成します。
ステップ 6
六角形の各辺に 1 つずつ、6 つのセグメントのデータを追加します。
値は、原点が左上にあり、正の x が右に、正の y が下の方向にある単位正方形の小数として格納されます。後で、これらの小数を使用して、与えられたサイズの六角形の実際の点を見つけます。
ステップ 7
六角形の形状を調整できる調整値を追加します。



![]() HexagonParameters.swift
HexagonParameters.swift
- import Foundation
- struct HexagonParameters {
- }
![]() HexagonParameters.swift
HexagonParameters.swift
- import CoreGraphics
- struct HexagonParameters {
- struct Segment {
- let line: CGPoint
- let curve: CGPoint
- let control: CGPoint
- }
- }
9 行目に以下のように書き足します。
![]() HexagonParameters.swift
HexagonParameters.swift
- }
- static let segments = [
- ]
- }
さらに以下のように書き足します。
![]() HexagonParameters.swift
HexagonParameters.swift
- static let segments = [
- Segment(
- line: CGPoint(x: 0.60, y: 0.05),
- curve: CGPoint(x: 0.40, y: 0.05),
- control: CGPoint(x: 0.50, y: 0.00)
- ),
- Segment(
- line: CGPoint(x: 0.05, y: 0.20),
- curve: CGPoint(x: 0.00, y: 0.30),
- control: CGPoint(x: 0.00, y: 0.25)
- ),
- Segment(
- line: CGPoint(x: 0.00, y: 0.70),
- curve: CGPoint(x: 0.05, y: 0.80),
- control: CGPoint(x: 0.00, y: 0.75)
- ),
- Segment(
- line: CGPoint(x: 0.40, y: 0.95),
- curve: CGPoint(x: 0.60, y: 0.95),
- control: CGPoint(x: 0.50, y: 1.00)
- ),
- Segment(
- line: CGPoint(x: 0.95, y: 0.80),
- curve: CGPoint(x: 1.00, y: 0.70),
- control: CGPoint(x: 1.00, y: 0.75)
- ),
- Segment(
- line: CGPoint(x: 1.00, y: 0.30),
- curve: CGPoint(x: 0.95, y: 0.20),
- control: CGPoint(x: 1.00, y: 0.25)
- )
- ]
- }
さらに 10 行目以下を下のように書き足します。
![]() HexagonParameters.swift
HexagonParameters.swift
- static let adjustment: CGFloat = 0.085
- static let segments = [
- Segment(
- line: CGPoint(x: 0.60, y: 0.05),
- curve: CGPoint(x: 0.40, y: 0.05),
- control: CGPoint(x: 0.50, y: 0.00)
- ),
- Segment(
- line: CGPoint(x: 0.05, y: 0.20 + adjustment),
- curve: CGPoint(x: 0.00, y: 0.30 + adjustment),
- control: CGPoint(x: 0.00, y: 0.25 + adjustment)
- ),
- Segment(
- line: CGPoint(x: 0.00, y: 0.70 - adjustment),
- curve: CGPoint(x: 0.05, y: 0.80 - adjustment),
- control: CGPoint(x: 0.00, y: 0.75 - adjustment)
- ),
- Segment(
- line: CGPoint(x: 0.40, y: 0.95),
- curve: CGPoint(x: 0.60, y: 0.95),
- control: CGPoint(x: 0.50, y: 1.00)
- ),
- Segment(
- line: CGPoint(x: 0.95, y: 0.80 - adjustment),
- curve: CGPoint(x: 1.00, y: 0.70 - adjustment),
- control: CGPoint(x: 1.00, y: 0.75 - adjustment)
- ),
- Segment(
- line: CGPoint(x: 1.00, y: 0.30 + adjustment),
- curve: CGPoint(x: 0.95, y: 0.20 + adjustment),
- control: CGPoint(x: 1.00, y: 0.25 + adjustment)
- )
- ]
- }
| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |