アプリのデザインとレイアウト
複雑なインターフェースの構成
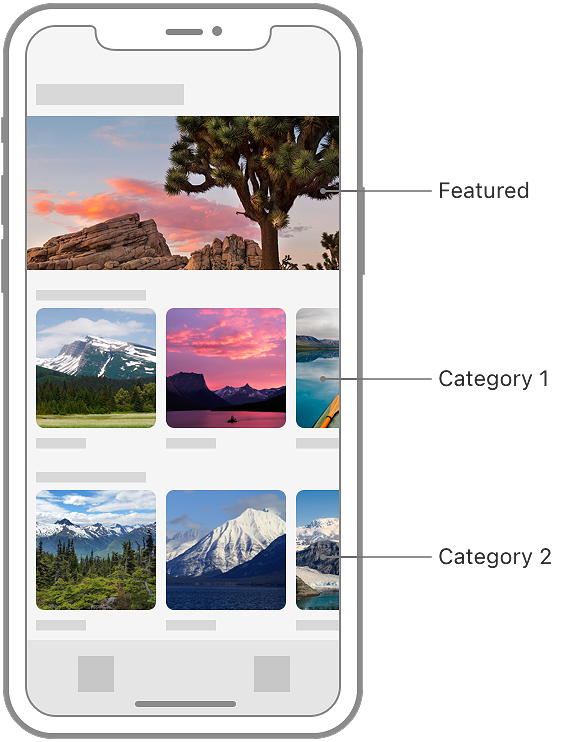
ランドマークのカテゴリビューには、水平方向にスクロールするランドマークの垂直方向にスクロールするリストが表示されます。このビューをビルドして既存のビューに接続すると、構成されたビューがさまざまなデバイスのサイズと向きにどのように適応できるかを探ります。
ステップに従ってこのプロジェクトをビルドするか、完成したプロジェクトをダウンロードして自分で探索してください。
20min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
セクション 1
カテゴリビューを追加
ビューの上部にある注目のランドマークを強調表示しながら、ランドマークをカテゴリ別に並べ替えるビューを作成することで、ランドマークを参照する別の方法を提供できます。
ステップ 1
プロジェクトの Views グループに Categories グループを作成し、CategoryHome というカスタムビューを新しいグループに作成します。
ステップ 2
NavigationView を追加して、さまざまなカテゴリをホストします。
ナビゲーションビューを NavigationLink インスタンスおよび関連する修飾子とともに使用して、アプリに階層的なナビゲーション構造をビルドします。
ステップ 3
ナビゲーションバーのタイトルを [Featured(注目)] に設定します。
ビューの陳列棚の上部には、1 つ以上の注目のランドマークが表示されます。

![]() CategoryHome.swift
CategoryHome.swift
- import SwiftUI
- struct CategoryHome: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct CategoryHome_Previews: PreviewProvider {
- static var previews: some View {
- CategoryHome()
- }
- }
![]() CategoryHome.swift
CategoryHome.swift
- struct CategoryHome: View {
- var body: some View {
- NavigationView {
- Text("Hello, World!")
- }
- }
- }
![]() CategoryHome.swift
CategoryHome.swift
- struct CategoryHome: View {
- var body: some View {
- NavigationView {
- Text("Hello, World!")
- .navigationTitle("Featured")
- }
- }
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |