セクション 104
バッジの前景と背景を組み合わせる
バッジのデザインでは、バッジの背景の上で山の形を回転させ、複数回繰り返す必要があります。
回転の新しい型を定義し、ForEach ビューを利用して、山の形状の複数のコピーに同じ調整を適用します。

ステップ 1
Badge という新しい SwiftUI ビューを作成します。
![]() Badge.swift
Badge.swift
- import SwiftUI
- struct Badge: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct Badge_Previews: PreviewProvider {
- static var previews: some View {
- Badge()
- }
- }
ステップ 2
BadgeBackground を Badge の body 内に配置します。
![]() Badge.swift
Badge.swift
- struct Badge: View {
- var body: some View {
- BadgeBackground()
- }
- }
ステップ 3
バッジのシンボルを ZStack 内に配置して、バッジの背景の上に置きます。
![]() Badge.swift
Badge.swift
- struct Badge: View {
- var badgeSymbols: some View {
- RotatedBadgeSymbol(angle: Angle(degrees: 0))
- .opacity(0.5)
- }
- var body: some View {
- ZStack {
- BadgeBackground()
- badgeSymbols
- }
- }
- }
いま表示されているように、バッジシンボルは、意図したデザインおよび背景の相対的なサイズと比較して大きすぎます。
ステップ 4
周囲の幾何を読み取り、シンボルを拡大縮小して、バッジシンボルのサイズを修正します。
![]() Badge.swift
Badge.swift
- BadgeBackground()
- GeometryReader { geometry in
- badgeSymbols
- .scaleEffect(1.0 / 4.0, anchor: .top)
- .position(x: geometry.size.width / 2.0, y: (3.0 / 4.0) * geometry.size.height)
- }
- }
- }
- }
ステップ 5
ForEach ビューを追加して、バッジシンボルのコピーを回転して表示します。
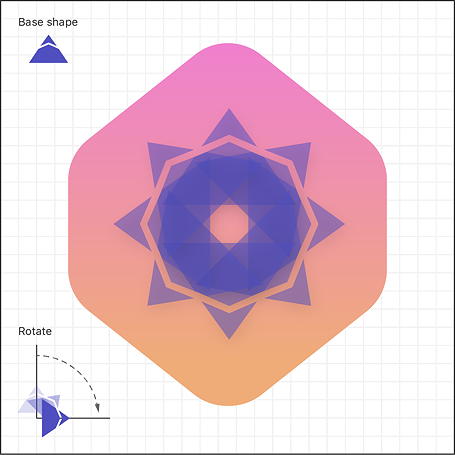
山のシンボルを繰り返すことにより、8 つのセグメントに分割された完全な 360° の回転が太陽のようなパターンを作成します。
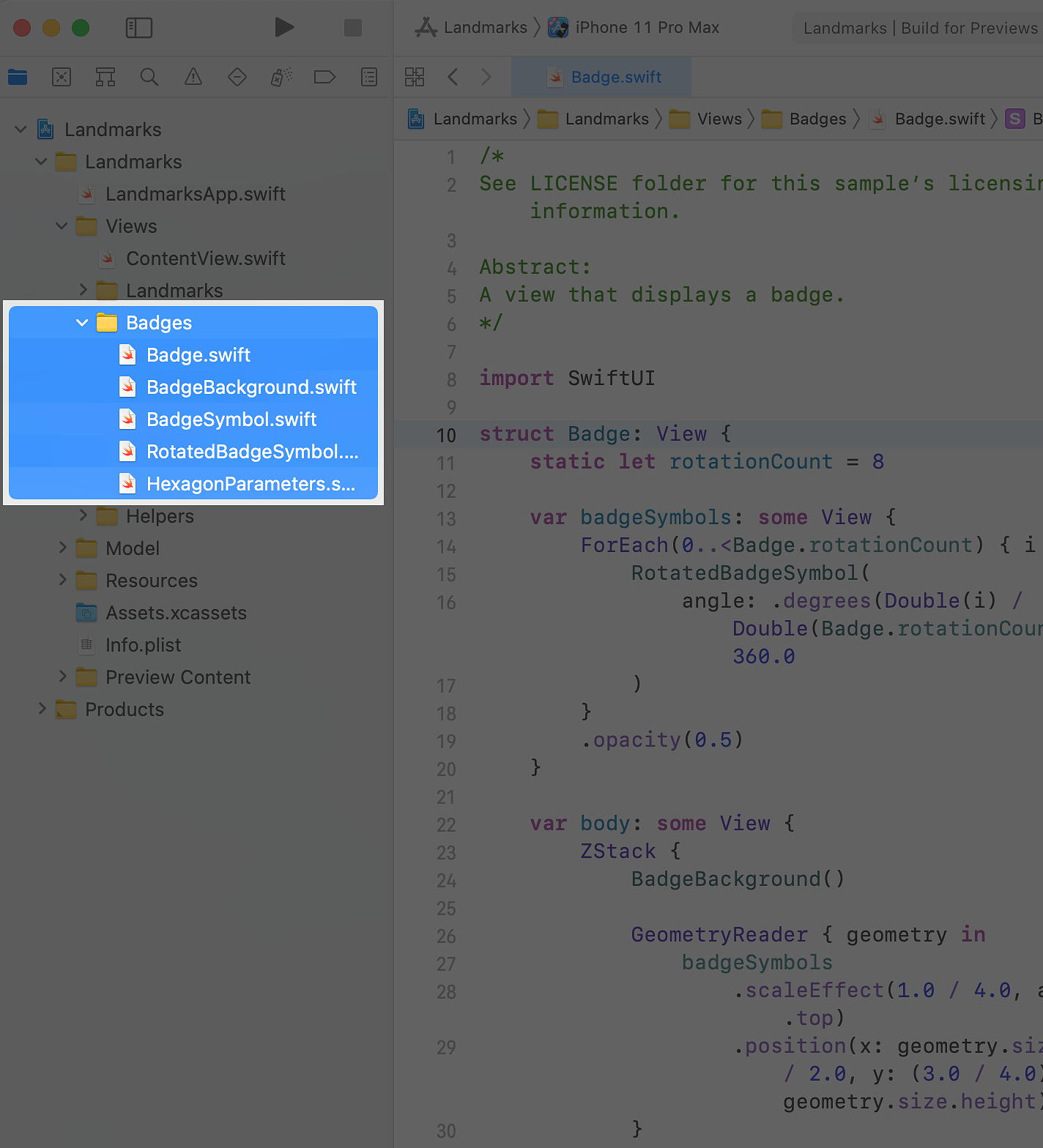
![]() Badge.swift
Badge.swift
- import SwiftUI
- struct Badge: View {
- static let rotationCount = 8
- var badgeSymbols: some View {
- ForEach(0..<Badge.rotationCount) { i in
- RotatedBadgeSymbol(
- angle: .degrees(Double(i) / Double(Badge.rotationCount)) * 360.0
- )
- }
- .opacity(0.5)
- }
- var body: some View {
- ZStack {
- BadgeBackground()
- GeometryReader { geometry in
- badgeSymbols
- .scaleEffect(1.0 / 4.0, anchor: .top)
- .position(x: geometry.size.width / 2.0, y: (3.0 / 4.0) * geometry.size.height)
- }
- }
- .scaledToFit()
- }
- }
- struct Badge_Previews: PreviewProvider {
- static var previews: some View {
- Badge()
- }
- }
ステップ 6
プロジェクトを整理するために、次のチュートリアルに進む前に、このチュートリアルで追加したすべての新しいファイルを Badges グループにまとめます。

| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |