セクション 103
バッジのシンボルを描画
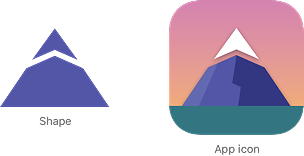
ランドマークバッジには、ランドマークアプリのアイコンに表示される山に基づいたカスタムの記章がその中央にあります。
山のシンボルは 2 つの形で構成されています。1 つは山頂の雪冠を表し、もう 1 つはアプローチに沿った植生を表します。小さな隙間で区切られた 2 つの部分的な三角形の形状を使用してそれらを描画します。

まず、アプリにアイコンを付けて、バッジの外観を確立します。
ステップ 1
プロジェクトのアセットカタログから空の AppIcon の項目を削除してから、AppIcon.appiconset フォルダをダウンロードしたプロジェクトの RFesource フォルダからアセット (Asset) カタログにドラッグします。
Xcode は、フォルダがアプリアイコンのすべてのサイズのバリエーションを含むものとして認識し、対応する項目をカタログに作成します。
![]()
次に、マッチするバッジシンボルをビルドします。
ステップ 2
バッジデザイン内で回転するパターンでスタンプされた山の形の BadgeSymbol という新しいカスタムビューを作成します。
![]() BadgeSymbol.swift
BadgeSymbol.swift
- import SwiftUI
- struct BadgeSymbol: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct BadgeSymbol_Previews: PreviewProvider {
- static var previews: some View {
- BadgeSymbol()
- }
- }
ステップ 3
パス(path) API を使用してシンボルの上部を描画します。
実験
間隔(spacing)、topWidth、および topHeight 定数に関連した数値乗数を調整して、それらが全体的な形状にどのように影響するかを確認しましょう。
![]() BadgeSymbol.swift
BadgeSymbol.swift
- struct BadgeSymbol: View {
- var body: some View {
- GeometryReader { geometry in
- Path { path in
- let width = min(geometry.size.width, geometry.size.height)
- let height = width * 0.75
- let spacing = width * 0.030
- let middle = width * 0.5
- let topWidth = width * 0.226
- let topHeight = height * 0.488
- path.addLines([
- CGPoint(x: middle, y: spacing),
- CGPoint(x: middle - topWidth, y: topHeight - spacing),
- CGPoint(x: middle, y: topHeight / 2 + spacing),
- CGPoint(x: middle + topWidth, y: topHeight - spacing),
- CGPoint(x: middle, y: spacing)
- ])
- }
- }
- }
- }
ステップ 4
シンボルの下部を描画します。
move(to:) 修飾子を使用して、同じパス(path) 内の複数のシェイプ間に隙間を挿入します。
![]() BadgeSymbol.swift
BadgeSymbol.swift
- CGPoint(x: middle, y: spacing)
- ])
- path.move(to: CGPoint(x: middle, y: topHeight / 2 + spacing * 3))
- path.addLines([
- CGPoint(x: middle - topWidth, y: topHeight + spacing),
- CGPoint(x: spacing, y: height - spacing),
- CGPoint(x: width - spacing, y: height - spacing),
- CGPoint(x: middle + topWidth, y: topHeight + spacing),
- CGPoint(x: middle, y: topHeight / 2 + spacing * 3)
- ])
- }
- }
- }
- }
ステップ 5
デザインの紫色でシンボルを塗りつぶします。
![]() BadgeSymbol.swift
BadgeSymbol.swift
- struct BadgeSymbol: View {
- static let symbolColor = Color(red: 79.0 / 255, green: 79.0 / 255, blue: 191.0 / 255)
- var body: some View {
- GeometryReader { geometry in
ステップ 6
新しい RotatedBadgeSymbol ビューを作成して、回転したシンボルの概念をカプセル化します。
実験
プレビュー内で角度を調整して、回転の効果をテストしましょう。
![]() RotatedBadgeSymbol.swift
RotatedBadgeSymbol.swift
- import SwiftUI
- struct RotatedBadgeSymbol: View {
- let angle: Angle
- var body: some View {
- BadgeSymbol()
- .padding(-60)
- .rotationEffect(angle, anchor: .bottom)
- }
- }
- struct RotatedBadgeSymbol_Previews: PreviewProvider {
- static var previews: some View {
- RotatedBadgeSymbol(angle: Angle(degrees: 5))
- }
- }
| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |