SwiftUI の要点
ビューの作成と結合
Mac → セクション 3、iPhone → セクション 103 とします。
セクション 3
スタックを使用してビューを組み合わせる
前のセクションで作成したタイトルビューに加えて、公園の名前や公園がある州など、ランドマークに関する詳細を含むテキストビューを追加しましょう。
SwiftUI ビューを作成するときは、ビューの body プロパティ内のそのコンテンツ、レイアウト、および動作を記述して下さい。ただし、 body プロパティは単一のビューのみを返します。複数のビューを組み合わせてスタックに埋め込むことができ、スタックは、ビューを水平、垂直、または後ろから前にグループ化します。
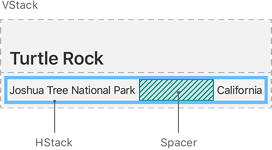
このセクションでは、垂直スタックを使用して、公園に関する詳細を含む水平スタックの上にタイトルを配置します。
Xcode の構造化編集サポートを使用して、ビューをコンテナビューに埋め込んだり、インスペクタを開いたり、その他の便利な変更を支援したりできます。
ステップ 1
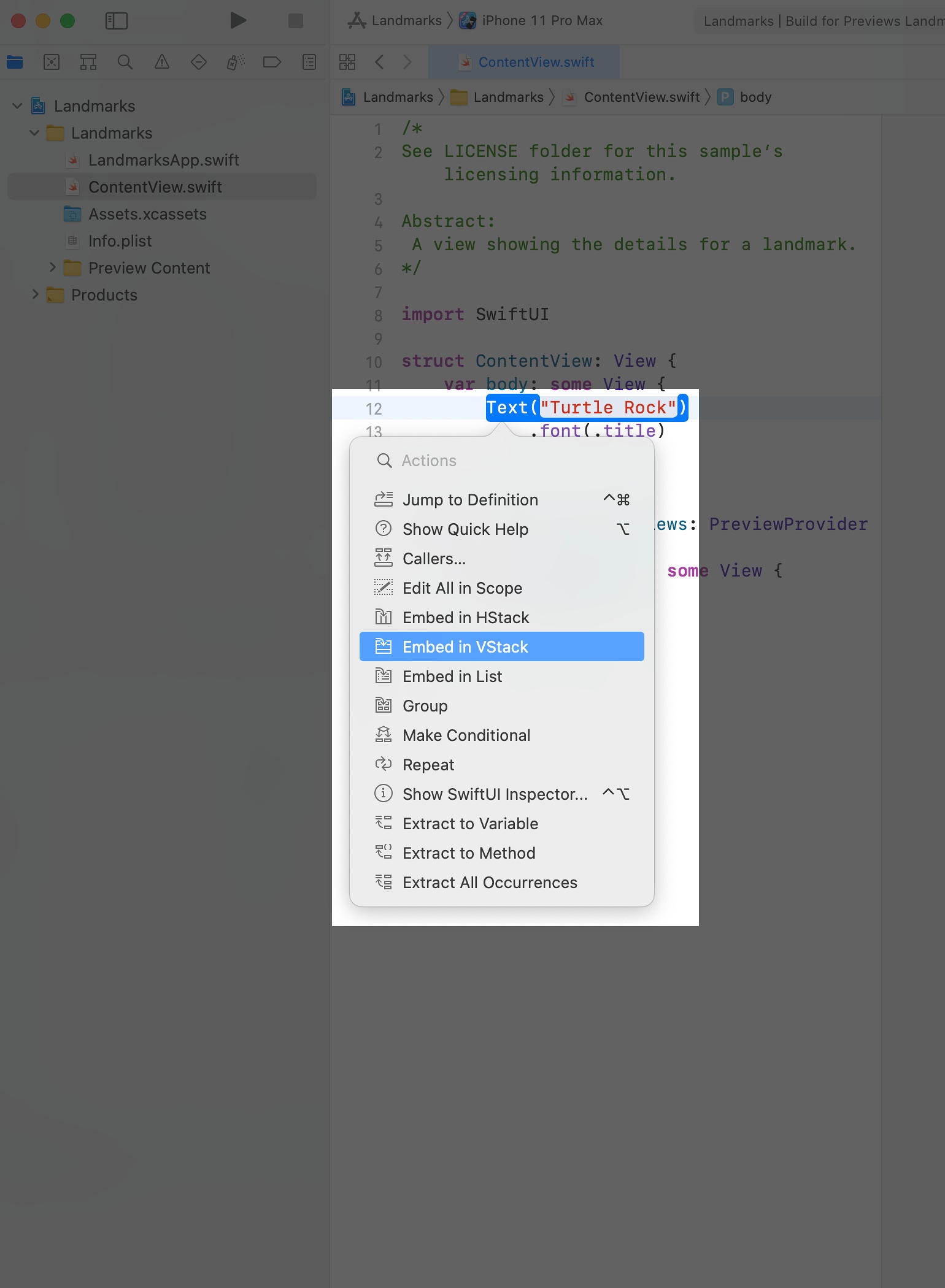
テキストビューのイニシャライザをコマンド+クリックして、構造化された編集ポップオーバーを表示して、[Embed in VStack (VStack に埋め込む)] を選択します。
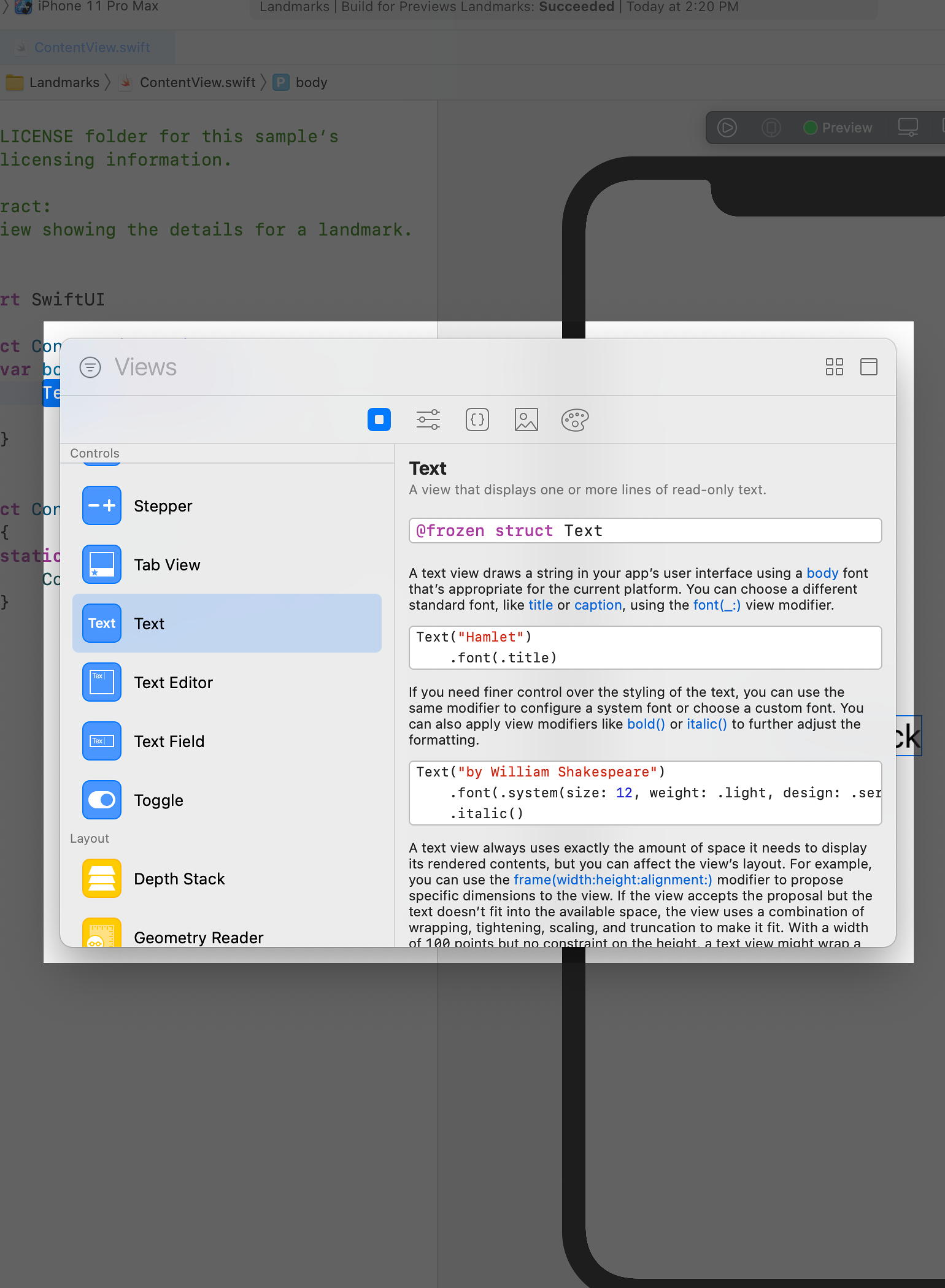
次に、ライブラリからText ビューをドラッグして、スタックにテキストビューを追加しましょう。
ステップ 2
Xcode ウィンドウの右上にあるプラスボタン (+) をクリックしてライブラリを開き、Text ビューをコード内の "Turtle Rock" テキストビューのすぐ下にドラッグします。
ステップ 3
Text ビューのプレースホルダーテキストを "Joshua Tree National Park(ジョシュアツリー国立公園)" に置き換えます。
目的のレイアウトに一致するように場所(location)をカスタマイズしましょう。
ステップ 4
場所(location)のフォントを subheadline(小見出し) に設定します。
ステップ 5
VStack イニシャライザを編集して、ビューを先端で整列させます。
デフォルトでは、スタックはその内容をその軸に沿って中央に配置し、コンテキストに適した行間を提供します。
次に、場所の右側に別のテキストビューを追加します。これは、公園の州を表します。
ステップ 6
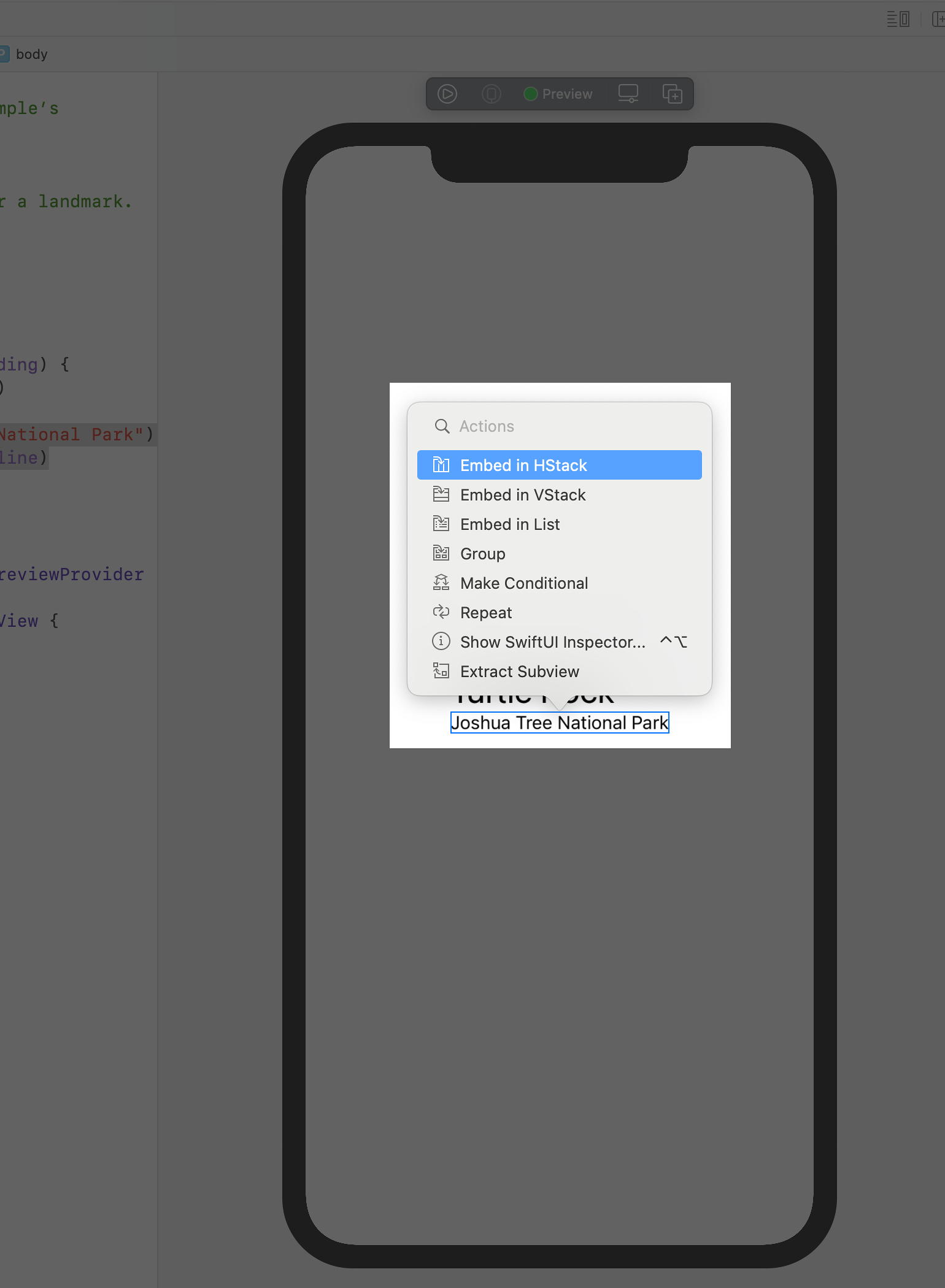
キャンバスで、"Joshua Tree National Park(ジョシュアツリー国立公園)" をコマンド+クリックし、"Embed in HStack(HStackに埋め込む)"を選択します。
ステップ 7
場所の後に新しいテキストビューを追加し、プレースホルダーテキストを公園の州に変更してから、フォントを subheadline(小見出し) に設定します。
ステップ 8
デバイスの幅全部を使用するようにレイアウトを指示するには、2 つのテキストビューを保持する水平スタックに Spacer を追加して、公園と州を分離します。
spacer は、その内容によってのみそのサイズが定義されるのではなく、その包含ビューがその親ビューのすべてのスペースを使用するように拡張されます。
ステップ 9
最後に、padding() 修飾子メソッドを使用して、ランドマークの名前と詳細にもう少しスペースを与えます。



![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack {
- Text("Turtle Rock")
- .font(.title)
- Text("Joshua Tree National Park")
- }
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {ContentView()}
- }
 ContentView.swift
ContentView.swift
- Text("Turtle Rock")
- .font(.title)
- Text("Joshua Tree National Park")
- .font(.subheadline)
- }
- }
- }
 ContentView.swift
ContentView.swift
- struct ContentView: View {
- var body: some View {
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)

 ContentView.swift
ContentView.swift
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
- HStack {
- Text("Joshua Tree National Park")
- .font(.subheadline)
- Text("California")
- .font(.subheadline)
- }
- }
- }
- }
 ContentView.swift
ContentView.swift
- Text("Joshua Tree National Park")
- .font(.subheadline)
- Spacer()
- Text("California")
- .font(.subheadline)
 ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
- HStack {
- Text("Joshua Tree National Park")
- .font(.subheadline)
- Spacer()
- Text("California")
- .font(.subheadline)
- }
- }
- .padding()
- }
- }
- struct ContentView_Previews: PreviewProvider {