フレームワークの統合
macOS アプリの作成
Mac → セクション 2、iPhone → セクション 102 とします。
セクション 2
macOS 詳細ビューの作成
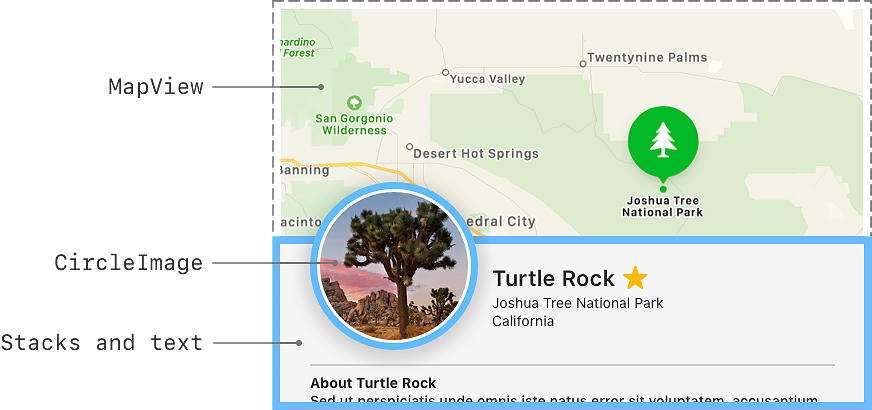
詳細ビューには、選択したランドマークに関する情報が表示されます。iOS アプリ用にこのようなビューを作成しましたが、プラットフォームが異なれば、データ表示に対するアプローチも異なります。
わずかな調整や条件付きコンパイルでプラットフォーム間に対するビューを再利用できる場合もありますが、詳細ビューは macOS では非常に異なるため、専用のビューを作成することをお勧めします。初めに iOS の詳細ビューをコピーしてから、macOS のより大きなディスプレイに合うように変更しましょう。
ステップ 1
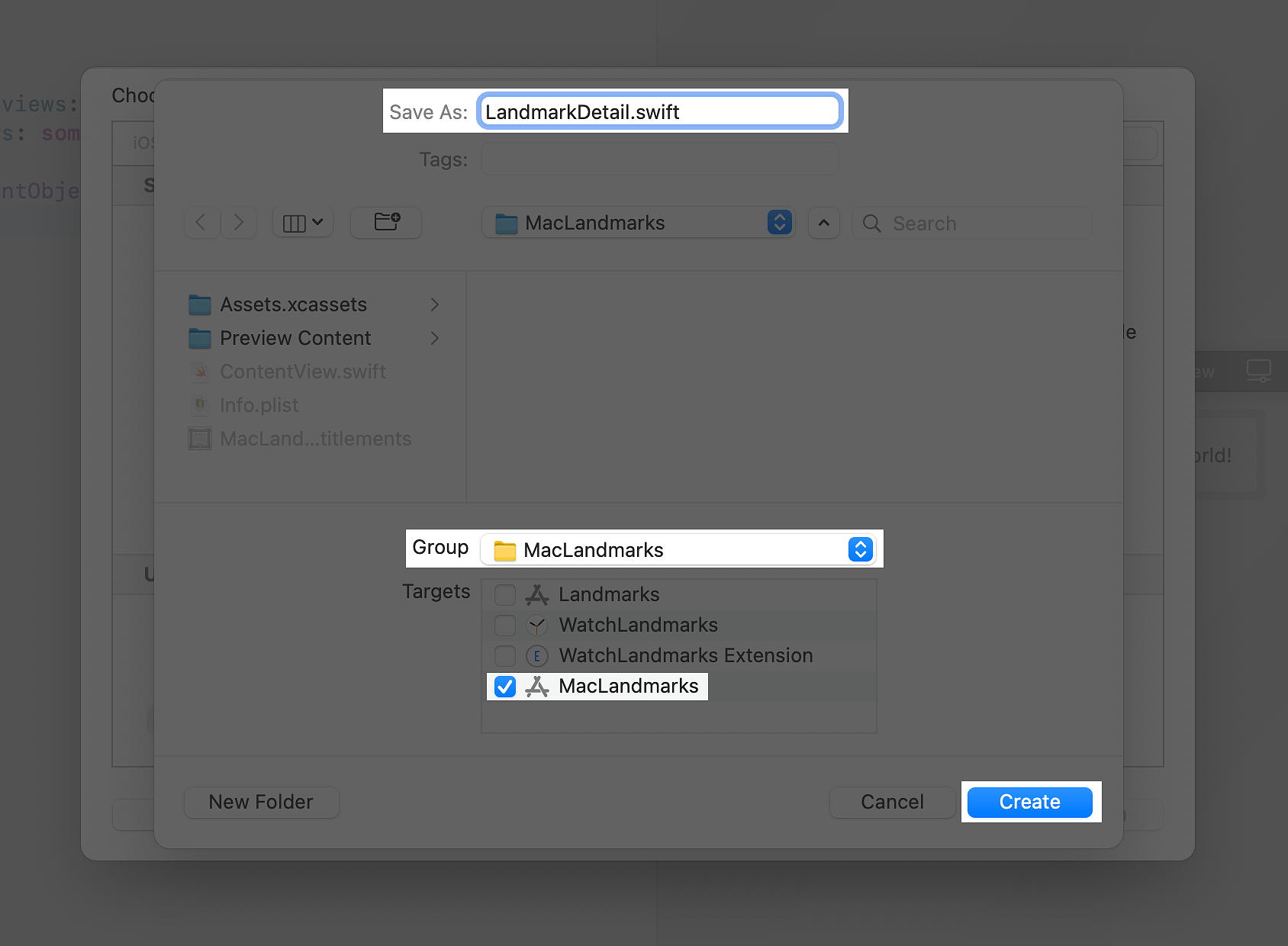
LandmarkDetail と言う、macOS をターゲットとする MacLandmarks グループ内に新しいカスタムビューを作成します。
これで、LandmarkDetail.swift という 3 つのファイルができました。それぞれがビュー階層で同じ目的を果たしますが、特定のプラットフォームに合わせたエクスペリエンスを提供します。
ステップ 2
iOS の詳細ビューの内容を macOS の詳細ビュー内にコピーします。
macOS では navigationBarTitleDisplayMode(_:) メソッドは使用できないため、プレビューは失敗します。
ステップ 3
NavigationBarTitleDisplayMode(_:) 修飾子を削除し、frame 修飾子をプレビューに追加して、より多くのコンテンツを表示できるようにします。
ライブプレビューを開始しない限り、MapView は空白のままです。
次のいくつかの手順で行う変更により、Mac での大型ディスプレイのレイアウトが改善されます。
ステップ 4
park と state を保持している HStack を、VStack で先頭に配置するように変更し、Spacer を削除します。
ステップ 5
MapView 以下のすべてのものを VStack で囲み、CircleImage と残りのヘッダを HStack 内に配置します。
ステップ 6
circle からオフセット(offset) を削除し、代わりに VStack 全体に小さなオフセットを適用します。
ステップ 7
resizable() 修飾子を画像に追加し、CircleImage を少し小さく制限します。
ステップ 8
ScrollView を最大幅に制限します。
これにより、ユーザがウィンドウを非常に広くした場合の読みやすさが向上します。
ステップ 9
PlainButtonStyle を使用するように FavoriteButton を変更します。
ここでプレーンスタイルを使用すると、ボタンが iOS と同じように見えます。
ディスプレイが大きいほど、追加機能のためのスペースが増えます。
ステップ 10
ZStack に [Open in Maps(マップで開く)] ボタンを追加して、マップの右上隅に表示されるようにします。
マップに送信する MKMapItem を作成できるようにするには、必ず MapKit を含めてください。


![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- struct LandmarkDetail: View {
- @EnvironmentObject var modelData: ModelData
- var landmark: Landmark
- var landmarkIndex: Int {
- modelData.landmarks.firstIndex(where: { $0.id == landmark.id })!
- }
- var body: some View {
- ScrollView {
- MapView(coordinate: landmark.locationCoordinate)
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)
- CircleImage(image: landmark.image)
- .offset(y: -130)
- .padding(.bottom, -130)
- VStack(alignment: .leading) {
- HStack {
- Text(landmark.name)
- .font(.title)
- .foregroundColor(.primary)
- FavoriteButton(isSet: $modelData.landmarks[landmarkIndex]
.isFavorite) - }
- HStack {
- Text(landmark.park)
- Spacer()
- Text(landmark.state)
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- Divider()
- Text("About \(landmark.name)")
- .font(.title2)
- Text(landmark.description)
- }
- .padding()
- }
- .navigationTitle(landmark.name)
- .navigationBarTitleDisplayMode(.inline)
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static let modelData = ModelData()
- static var previews: some View {
- LandmarkDetail(landmark: modelData.landmarks[0])
- .environmentObject(modelData)
- }
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- LandmarkDetail(landmark: modelData.landmarks[0])
- .environmentObject(modelData)
- .frame(width: 850, height: 700)
- }
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- FavoriteButton(isSet: $modelData.landmarks[landmarkIndex].isFavorite)
- }
- VStack(alignment: .leading) {
- Text(landmark.park)
- Text(landmark.state)
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- .frame(height: 300)
- VStack(alignment: .leading, spacing: 20) {
- HStack(spacing: 24) {
- CircleImage(image: landmark.image)
- .offset(y: -130)
- .padding(.bottom, -130)
- VStack(alignment: .leading) {
- HStack {
- Text(landmark.name)
- .font(.title)
- .foregroundColor(.primary)
- FavoriteButton(isSet: $modelData.landmarks[landmarkIndex].isFavorite)
- }
- VStack(alignment: .leading) {
- Text(landmark.park)
- Text(landmark.state)
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- }
- }
- Divider()
![]() LandmarkDetail.swift
LandmarkDetail.swift
- VStack(alignment: .leading, spacing: 20) {
- HStack(spacing: 24) {
- CircleImage(image: landmark.image)
- VStack(alignment: .leading) {
- HStack {
- }
- .padding()
- .offset(y: -50)
- }
- .navigationTitle(landmark.name)
![]() LandmarkDetail.swift
LandmarkDetail.swift
- VStack(alignment: .leading, spacing: 20) {
- HStack(spacing: 24) {
- CircleImage(image: landmark.image.resizable())
- .frame(width: 160, height: 160)
- VStack(alignment: .leading) {
![]() LandmarkDetail.swift
LandmarkDetail.swift
- }
- .padding()
- .frame(maxWidth: 700)
- .offset(y: -50)
- }
- .navigationTitle(landmark.name)
![]() LandmarkDetail.swift
LandmarkDetail.swift
- .foregroundColor(.primary)
- FavoriteButton(isSet: $modelData.landmarks[landmarkIndex].isFavorite)
- .buttonStyle(PlainButtonStyle())
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- import MapKit
- struct LandmarkDetail: View {
- @EnvironmentObject var modelData: ModelData
- var landmark: Landmark
- var landmarkIndex: Int {
- modelData.landmarks.firstIndex(where: { $0.id == landmark.id })!
- }
- var body: some View {
- ScrollView {
- ZStack(alignment: Alignment(horizontal: .trailing, vertical: .top)) {
- MapView(coordinate: landmark.locationCoordinate)
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)
- Button("Open in Maps") {
- let destination = MKMapItem(placemark: MKPlacemark(coordinate: landmark.locationCoordinate))
- destination.name = landmark.name
- destination.openInMaps()
- }
- .padding()
- }
- VStack(alignment: .leading, spacing: 20) {
- HStack(spacing: 24) {
- CircleImage(image: landmark.image.resizable())
- .frame(width: 160, height: 160)
- VStack(alignment: .leading) {
- HStack {
- Text(landmark.name)
- .font(.title)
- .foregroundColor(.primary)
- FavoriteButton(isSet: $modelData.landmarks[landmarkIndex].isFavorite)
- .buttonStyle(PlainButtonStyle())
- }
- VStack(alignment: .leading) {
- Text(landmark.park)
- Text(landmark.state)
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- }
- }
- Divider()
- Text("About \(landmark.name)")
- .font(.title2)
- Text(landmark.description)
- }
- .padding()
- .frame(maxWidth: 700)
- .offset(y: -50)
- }
- .navigationTitle(landmark.name)
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static let modelData = ModelData()
- static var previews: some View {
- LandmarkDetail(landmark: modelData.landmarks[0])
- .environmentObject(modelData)
- .frame(width: 850, height: 700)
- }
- }
| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 |