フレームワークとの統合
watchOS アプリの作成
Mac → セクション 3、iPhone → セクション 103 とします。
セクション 3
詳細ビューの作成
watch アプリで作業するための iOS ターゲットリソースができたので、ランドマークの詳細を表示するための watch 固有のビューを作成する必要があります。詳細ビューをテストするには、watch の最大サイズと最小サイズのカスタムプレビューを作成し、すべてが watch の文字盤に収まるように丸いビューに少し変更を加えます。
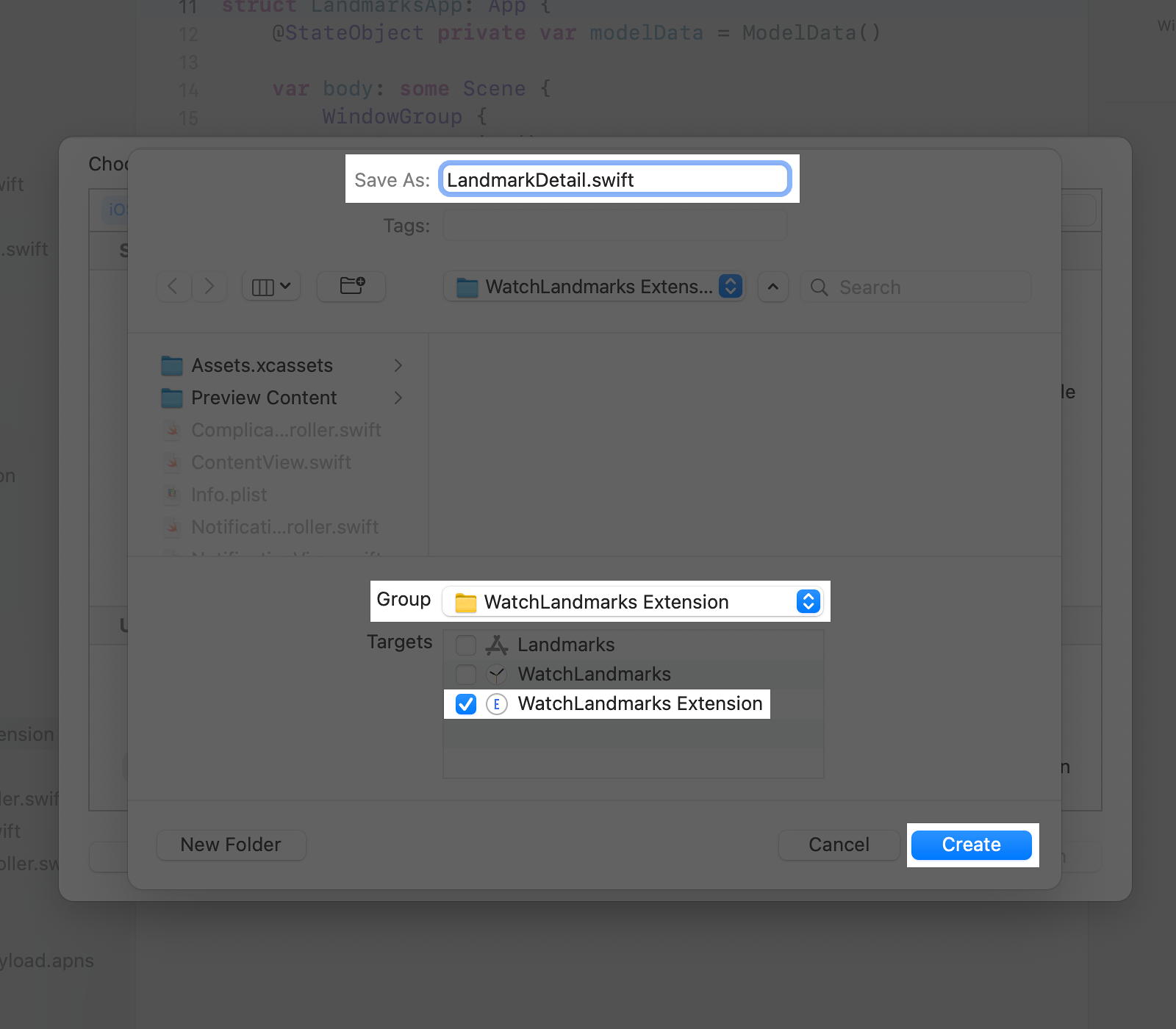
ステップ 1
LandmarkDetail.swift という名前の WatchLandmarks Extention フォルダに新しいカスタムビューを追加します。
このファイルは、そのターゲットメンバーシップによって iOS プロジェクト内の同じ名前のファイルと区別されます。これは、Watch Extension ターゲットにのみ適用されます。
ステップ 2
modelData、 landmark、 landmarkIndex プロパティを新しい LandmarkDetail 構造体に追加します。
これらは、ユーザー入力の処理 で追加したプロパティと全く同じです。
ステップ 3
プレビューで、モデルデータのインスタンスを作成し、それを使用してランドマークオブジェクトを LandmarkDetail 構造体のイニシャライザに渡します。ビューの環境 (environment) オブジェクトも設定する必要があります。
ステップ 4
body() メソッドから CircleImage ビューを返します。
ここでは、iOS プロジェクトから CircleImage ビューを再利用します。サイズ変更可能な画像を作成したため、 scaledToFill() への呼び出しは、円のサイズを調整し、表示がいっぱいになります。
ステップ 5
最大 (44mm) と最小 (40mm) の時計盤のプレビューを作成します。
最大と最小の時計盤に対してテストすることで、アプリがディスプレイに収まるようにどの程度スケーリングするかを確認できます。いつものように、サポートされているすべてのデバイスのサイズでユーザインターフェイスをテストする必要があります。
円の画像は、表示に合わせてサイズ変更されます。残念ながら、これにより切り抜きが発生します。切り抜きの問題を修正するには、画像を VStack に埋め込んで、円の画像がどの watch にも合うようにレイアウトを追加で変更できます。
ステップ 6
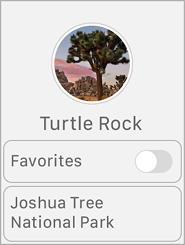
円の画像を VStack に埋め込みます。画像の下にランドマークの名前とその情報を表示します。
ご覧のとおり、情報は watch のスクリーンに完全には合いませんが、 VStack をスクロールビュー内に配置することでそれを修正できます。
ステップ 7
垂直スタックをスクロールビューで包み込みます。
これによりビューのスクロールがオンになりますが、別の問題が発生します。円の画像がフルサイズに拡大し、他の UI 要素が画像サイズに一致するように調整されます。円とランドマークの名前だけが画面に表示されるように、円の画像のサイズを調整する必要があります。
ステップ 8
scaleToFill() を scaleToFit() に変更し、パディング (padding) を追加します。
これにより、円の画像がディスプレイの幅に一致するように調整され、ランドマークの名前が円の画像の下に表示されるようになります。
ステップ 9
仕切り (divider) の後に MapView を追加します。
地図は画面外に表示されますが、ライブプレビューを有効にすると、下にスクロールして表示できます。
ステップ 10
戻るボタンにタイトルを追加します。
これにより、戻るボタンのテキストを "Landmarks" に設定できます。


![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- struct LandmarkDetail: View {
- @EnvironmentObject var modelData: ModelData
- var landmark: Landmark
- var landmarkIndex: Int {
- modelData.landmarks.firstIndex(where: { $0.id == landmark.id })!
- }
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkDetail()
- }
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- struct LandmarkDetail_Previews: PreviewProvider {
- static var previews: some View {
- let modelData = ModelData()
- return LandmarkDetail(landmark: modelData.landmarks[0])
- .environmentObject(modelData)
- }
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- var body: some View {
- CircleImage(image: landmark.image.resizable())
- .scaledToFill()
- }
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- struct LandmarkDetail_Previews: PreviewProvider {
- static var previews: some View {
- let modelData = ModelData()
- return Group {
- LandmarkDetail(landmark: modelData.landmarks[0])
- .environmentObject(modelData)
- .previewDevice("Apple Watch Series 5 - 44mm")
- LandmarkDetail(landmark: modelData.landmarks[1])
- .environmentObject(modelData)
- .previewDevice("Apple Watch Series 5 - 40mm")
- }
- }
- }
![]() LandmarkDetail.swift
LandmarkDetail.swift
- var body: some View {
- VStack {
- CircleImage(image: landmark.image.resizable())
- .scaledToFill()
- Text(landmark.name)
- .font(.headline)
- .lineLimit(0)
- Toggle(isOn: $modelData.landmarks[landmarkIndex].isFavorite) {
- Text("Favorite")
- }
- Divider()
- Text(landmark.park)
- .font(.caption)
- .bold()
- .lineLimit(0)Text(landmark.state).font(.caption)}}
- }
 LandmarkDetail.swift
LandmarkDetail.swift
- var body: some View {
- ScrollView {
- VStack {
- CircleImage(image: landmark.image.resizable())
- Text(landmark.state)
- .font(.caption)
- }
- }
- }
- }
 LandmarkDetail.swift
LandmarkDetail.swift
- VStack {
- CircleImage(image: landmark.image.resizable())
- .scaledToFit()
- Text(landmark.name)
- .font(.caption)
- }
- .padding(16)
- }
- }
- }
 LandmarkDetail.swift
LandmarkDetail.swift
- Text(landmark.state)
- .font(.caption)
- Divider()
- MapView(coordinate: landmark.locationCoordinate)
- .scaledToFit()
- }
- .padding(16)
 LandmarkDetail.swift
LandmarkDetail.swift
- .padding(16)
- }
- .navigationTitle("Landmarks")
- }
- }
セクション 1 セクション 2 セクション 3 セクション 4 セクション 5 セクション 101 セクション 102 セクション 103 セクション 104 セクション 105