SwiftUI Essentials (SwiftUI の本質)
ユーザー入力の処理
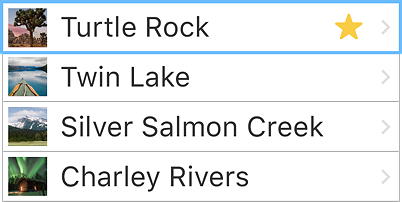
ランドマークアプリでは、ユーザはお気に入りの場所にフラグを立て、リストをフィルタリングしてお気に入りだけを表示できます。この機能を作成するには、まずリストにスイッチを追加して、ユーザがお気に入りだけに集中できるようにします。次に、ユーザがタップしてランドマークにお気に入りのフラグを立てる星型のボタンを追加します。
スタータープロジェクトをダウンロードしてこのチュートリアルに従うか、完成したプロジェクトを開いて自分でコードを調べてください。
20min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
セクション 1
ユーザのお気に入りのランドマークをマークする
リストを拡張して、ユーザのお気に入りを一目で確認できるようにすることから始めます。Landmark 構造体にプロパティを追加して、ランドマークの初期状態をお気に入りとして読み取り、お気に入りのランドマークを表示する各 LandmarkRow に星を追加します。
ステップ 1
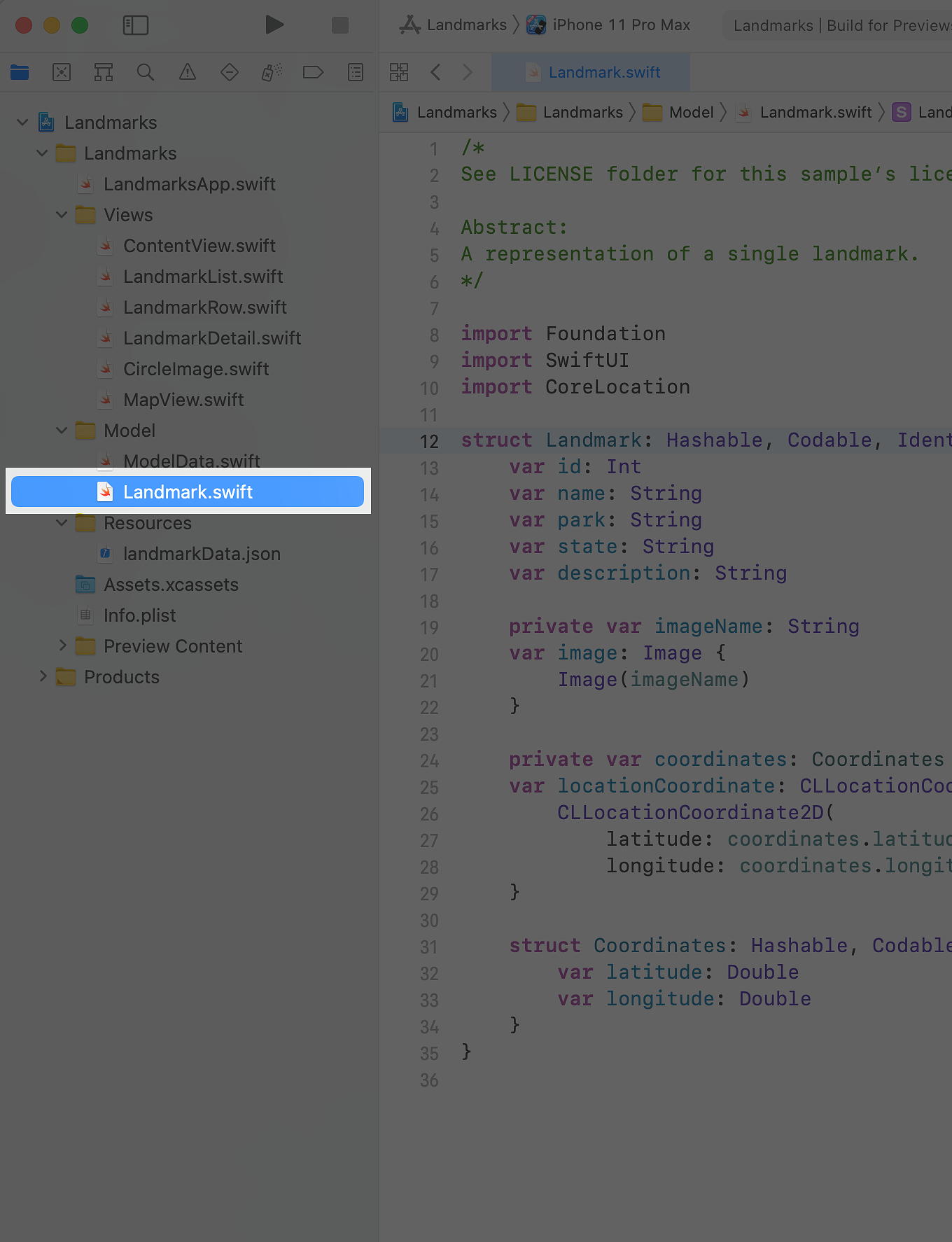
開始点の Xcode プロジェクトまたは前のチュートリアルで終了したプロジェクトを開き、プロジェクトナビゲータで Landmark.swift を選択します。
ステップ 2
Landmark 構造体に isFavorite プロパティを追加します。
landmarkData.json ファイルには、ランドマークごとにこの名前のキーがあります。Landmark は Codable に準拠しているため、キーと同じ名前で新しいプロパティを作成することにより、キーに関連した値を読み取ることができます。
ステップ 3
プロジェクトナビゲータで LandmarkRow.swift を選択します。
ステップ 4
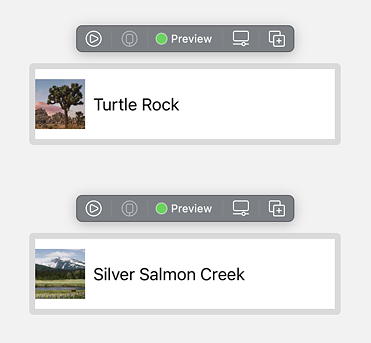
スペーサーの後に、if 文内に星の画像を追加して、現在のランドマークがお気に入りかどうかをテストします。
SwiftUI ブロックでは、if 文を使用して条件付きでビューを含めます。
ステップ 5
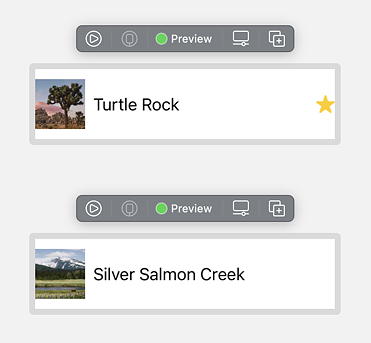
システムイメージはベクターを基礎にするため、foregroundColor(_:) 修飾子を使用して色を変更できます。
ランドマークの isFavorite プロパティが true の場合は常に、星がある事になります。このチュートリアルの後半で、そのプロパティを変更する方法を説明し ます。


![]() Landmark.swift
Landmark.swift
- import Foundation
- import SwiftUI
- import CoreLocation
- struct Landmark: Hashable, Codable, Identifiable {
- var id: Int
- var name: String
- var park: String
- var state: String
- var description: String
- var isFavorite: Bool
- private var imageName: String
- var image: Image {
- Image(imageName)
- }
- private var coordinates: Coordinates
- var locationCoordinate: CLLocationCoordinate2D {
- CLLocationCoordinate2D(
- latitude: coordinates.latitude,
- longitude: coordinates.longitude)
- }
- struct Coordinates: Hashable, Codable {
- var latitude: Double
- var longitude: Double
- }
- }

![]() LandmarkRow.swift
LandmarkRow.swift
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- HStack {
- landmark.image
- .resizable()
- .frame(width: 50, height: 50)
- Text(landmark.name)
- Spacer()
- }
- }
- }
- struct LandmarkRow_Previews: PreviewProvider {
- static var previews: some View {
- Group {
- LandmarkRow(landmark: landmarks[0])
- LandmarkRow(landmark: landmarks[1])
- }
- .previewLayout(.fixed(width: 300, height: 70))
- }
- }
14 行目から、以下のように書き足します。
- Spacer()
- if landmark.isFavorite {
- Image(systemName: "star.fill")
- }
- }
更に 17 行目に以下のように書き足します。
- Image(systemName: "star.fill")
- .foregroundColor(.yellow)
- }

| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | セクション 6 |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 | セクション 106 |