SwiftUI Essentials (SwiftUI の本質)
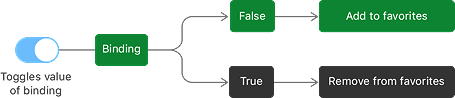
ユーザー入力の処理
Mac → セクション 6、iPhone → セクション 106 とします。
セクション 6
ランドマークごとにお気に入りのボタンを作成する
ランドマークアプリは、ランドマークのフィルタリングされたビューとフィルタリングされていないビューを切り替えることができるようになりましたが、お気に入りのランドマークのリストは引き続きハードコーディングされています。ユーザがお気に入りを追加および削除できるようにするには、ランドマークの詳細ビューにお気に入りボタンを追加する必要があります。
まず、再利用可能な FavoriteButton を作成します。
ステップ 1
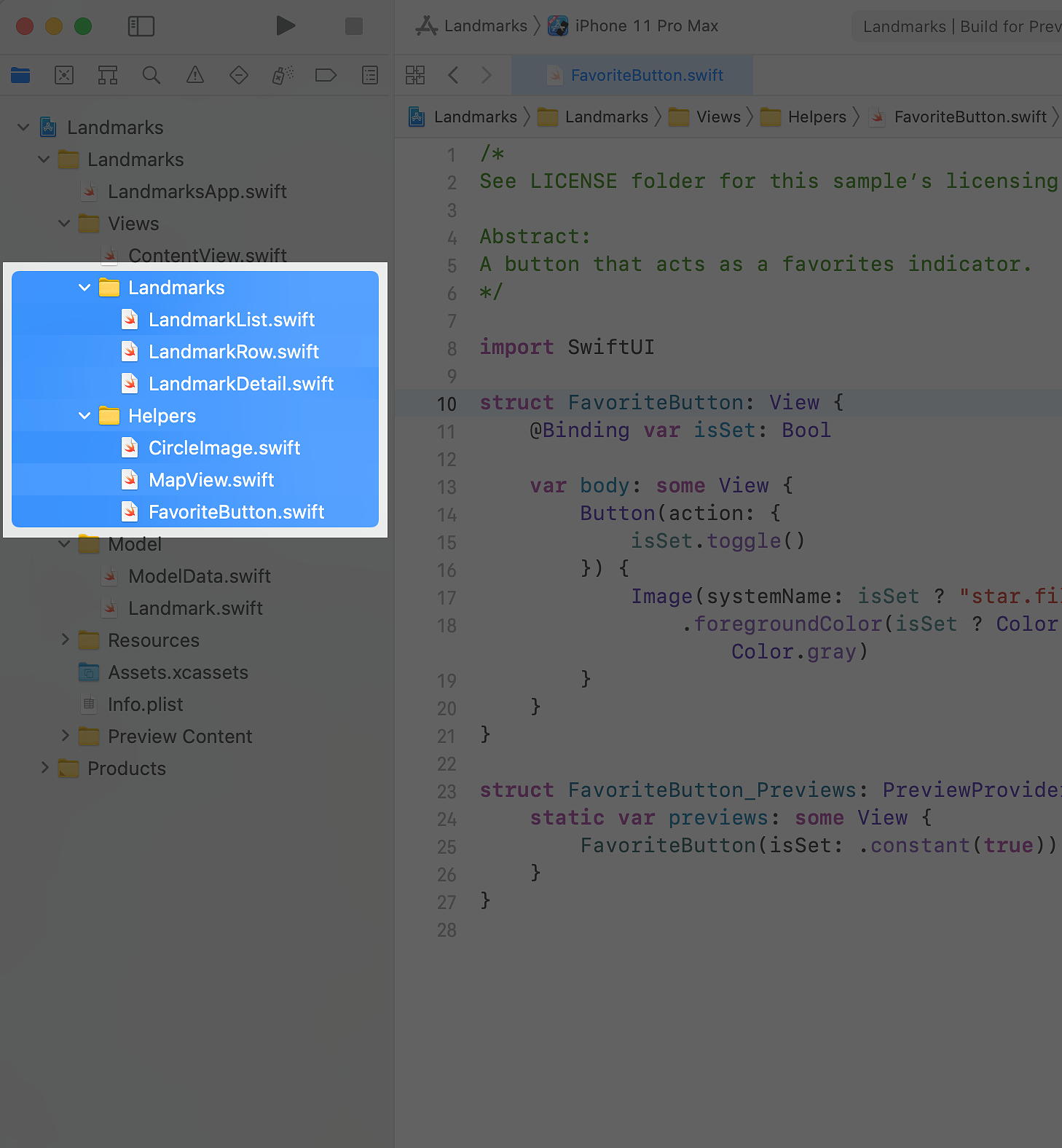
FavoriteButton.swift という新しいビューを作成します。
ステップ 2
ボタンの現在の状態を示す isSet 結束変数を追加し、プレビューに定数値を提供します。
結束変数を使用するため、このビュー内で行われた変更はデータソースに逆に伝播されます。
ステップ 3
isSet の状態を切り替え、状態に基づいてその外観を変更するアクションを使用する Button を作成します。
プロジェクトが大きくなるにつれて、階層を追加することをお勧めします。先に進む前に、さらにいくつかのグループを作成します。
ステップ 4
汎用の CircleImage.swift、MapView.swift、および FavoriteButton.swift を Helpers グループに集め、landmark ビューを Landmarks グループに集めます。
次に、FavoriteButton を詳細ビューに追加し、ボタンの isSet プロパティを与えられたランドマークの isFavorite プロパティに結束します。
ステップ 5
LandmarkDetail.swift に切り替え、入力されたランドマークのインデックスをモデルデータと比較して計算します。
これをサポートするには、環境のモデルデータにもアクセスする必要があります。
ステップ 6
新しい FavoriteButton を使用してランドマークの名前を HStack に埋め込みます。ドル記号 ($) を使用して isFavorite プロパティへの結束を提供します。
modelData オブジェクトで landmarkIndex を使用して、ボタンがモデルオブジェクトに格納されているランドマークの isFavorite プロパティを更新するようにします。
ステップ 7
LandmarkList.swift に戻り、ライブプレビューをオンにします。
リストから詳細に移動してボタンをタップすると、リストに戻ってもこれらの変更は保持されます。両方のビューが環境 (environment) 内の同じモデルオブジェクトにアクセスするため、2 つのビューは一貫性を維持します。

![]() FavoriteButton.swift
FavoriteButton.swift
- import SwiftUI
- struct FavoriteButton: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct FavoriteButton_Previews: PreviewProvider {
- static var previews: some View {
- FavoriteButton()
- }
- }
![]() FavoriteButton.swift
FavoriteButton.swift
- import SwiftUI
- struct FavoriteButton: View {
- @Binding var isSet: Bool
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct FavoriteButton_Previews: PreviewProvider {
- static var previews: some View {
- FavoriteButton(isSet: .constant(true))
- }
- }
上記のリストで 7 行目に以下のように書き足します。
- var body: some View {
- Button(action: {
- isSet.toggle()
- }) {
- Image(systemName: isSet ? "star.fill" : "star")
- .foregroundColor(isSet ? Color.yellow : Color.gray)
- }
- }

![]() LandmarkDetail.swift
LandmarkDetail.swift
- import SwiftUI
- struct LandmarkDetail: View {
- @EnvironmentObject var modelData: ModelData
- var landmark: Landmark
- var landmarkIndex: Int {
- modelData.landmarks.firstIndex(where: { $0.id == landmark.id })!
- }
- var body: some View {
- ScrollView {
- MapView(coordinate: landmark.locationCoordinate)
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)
- CircleImage(image: landmark.image)
- .offset(y: -130)
- .padding(.bottom, -130)
- VStack(alignment: .leading) {
- Text(landmark.name)
- .font(.title)
- .foregroundColor(.primary)
- HStack {
- Text(landmark.park)
- Spacer()
- Text(landmark.state)
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- Divider()
- Text("About \(landmark.name)")
- .font(.title2)
- Text(landmark.description)
- }
- .padding()
- }
- .navigationTitle(landmark.name)
- .navigationBarTitleDisplayMode(.inline)
- }
- }
- struct LandmarkDetail_Previews: PreviewProvider {
- static let modelData = ModelData()
- static var previews: some View {
- LandmarkDetail(landmark: modelData.landmarks[0])
- .environmentObject(modelData)}
- }
上記のリストの 22 行目以下をこのように書き換えます。
- VStack(alignment: .leading) {
- HStack {
- Text(landmark.name)
- .font(.title)
- .foregroundColor(.primary)
- FavoriteButton(isSet: $modelData.landmarks[landmarkIndex].isFavorite)
- }
- HStack {
セクション 1 セクション 2 セクション 3 セクション 4 セクション 5 セクション 6 セクション 101 セクション 102 セクション 103 セクション 104 セクション 105 セクション 106
Xcode の新機能
フレームワーク
あなたの理解度をチェックしてください
質問 1
以下のうち、ビュー階層でデータを下向きに渡すのはどちらですか?
@EnvironmentObject 属性 |
environmentObject(_:) 修飾子。 |
質問 2
結束の役割とは何ですか?
それは値であり、その値を変える方法です。 |
それは、ビューのペアをリンクして、それらが同じデータを確実に受信するようにする方法です。 |
それは、値を一時的にフリーズして、状態遷移中に他のビューが更新されないようにする方法です。 |
質問 3
ビューの状態を作成する正しい方法はどれですか?
private var showFavoritesOnly: State = false |
@State var showFavoritesOnly = false |
@State private var showFavoritesOnly = false |
次
パスとシェイプの描画
ユーザは、リスト内のランドマークを訪れるたびにバッジを受け取ります。もちろん、ユーザがバッジを受け取るには、バッジを作成する必要があります。このチュートリアルでは、パス (path) とシェイプを組み合わせてバッジを作成し、その場所を表す別のシェイプと重なるプロセスについて説明します。
さあ始めましょう