フレームワークの統合
macOS アプリの作成
Mac → セクション 7、iPhone → セクション 107 とします。
セクション 7
設定シーンでお好みの設定を追加
ユーザは、標準の [Preference(お好みの設定)] メニュー項目を使用して macOS アプリの設定が調整できるのを期待しています。[Setting(設定)] シーンを追加して、MacLandmarks にお好みの設定を追加して下さい。シーンのビューは、MapView の初期ズームレベルを制御するために使用するお好みの設定ウィンドウのコンテンツを定義します。@AppStorage プロパティラッパーを使用して、値をマップビューに伝達し、それを永続的に保存します。
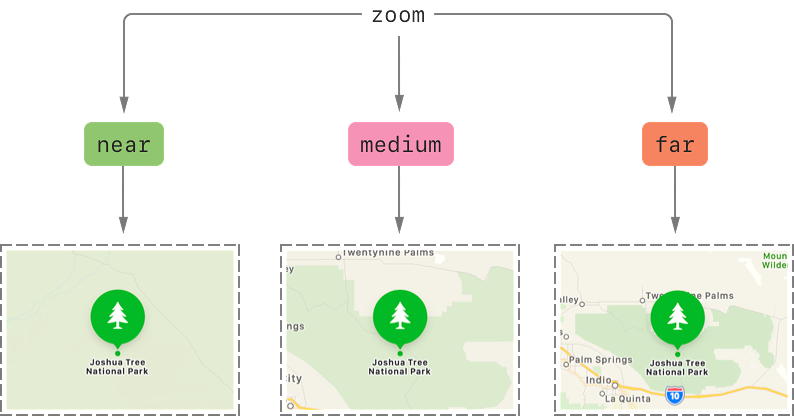
まず、初期ズームを近、中、遠の 3 つのレベルのいずれか1つに設定するコントロールを MapView に追加します。
ステップ 1
MapView.swift 内で、Zoom 列挙体を追加してズームレベルを特徴付けます。
ステップ 2
デフォルトで medium のズームレベルをとる zoom と呼ばれる @AppStorage プロパティを追加します。
SwiftUI が依存する基本的なメカニズムであるため、UserDefaults にアイテムを保存するときと同じように、パラメータを一意に識別する保存用キーを使用します。
ステップ 3
region プロパティの作成に使用される経度と緯度のデルタを、ズームに依存する値に変更します。
Delta が変更されるたびに SwiftUI がマップを更新するようにするには、region の計算方法と適用方法を変更しなければなりません。
ステップ 4
region 状態変数、setRegion メソッド、および map の onAppear 修飾子を、定数拘束として Map イニシャライザに渡す計算された region プロパティに置き換えます。
次に、保存されている zoom の値を制御する Setting のシーンを作成します。
ステップ 5
macOS アプリのみをターゲットとする LandmarkSettings という新しい SwiftUI ビューを作成します。
ステップ 6
マップビューで使用したものと同じキーを使用する @AppStorage プロパティを追加します。
ステップ 7
結束を介して zoom の値をコントロールする Picker を追加します。
通常、Form を使用して、設定ビューにコントロールを配置して下さい。
ステップ 8
LandmarksApp.swift 内で、Setting のシーンをアプリに macOS の場合に限り追加します。
ステップ 9
アプリを実行し、お好みの設定を設定してみてください。
zoom のレベルを変更するたびにマップが更新されることに注意してください。

![]() MapView.swift
MapView.swift
- import SwiftUI
- import MapKit
- struct MapView: View {
- var coordinate: CLLocationCoordinate2D
- @State private var region = MKCoordinateRegion()
- enum Zoom: String, CaseIterable, Identifiable {
- case near = "Near"
- case medium = "Medium"
- case far = "Far"
- var id: Zoom {
- return self
- }
- }
- var body: some View {
- Map(coordinateRegion: $region)
- .onAppear {
- setRegion(coordinate)
- }
- }
- private func setRegion(_ coordinate: CLLocationCoordinate2D) {
- region = MKCoordinateRegion(
- center: coordinate,
- span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
- )
- }
- }
- struct MapView_Previews: PreviewProvider {
- static var previews: some View {
- MapView(coordinate: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868))
- }
- }
![]() MapView.swift
MapView.swift
- @State private var region = MKCoordinateRegion()
- @AppStorage("MapView.zoom")
- private var zoom: Zoom = .medium
- enum Zoom: String, CaseIterable, Identifiable {
- case near = "Near"
![]() MapView.swift
MapView.swift
- var id: Zoom {
- return self
- }
- }
- var delta: CLLocationDegrees {
- switch zoom {
- case .near: return 0.02
- case .medium: return 0.2
- case .far: return 2
- }
- }
- var body: some View {
- Map(coordinateRegion: $region)
- .onAppear {
- setRegion(coordinate)
- }
- }
- private func setRegion(_ coordinate: CLLocationCoordinate2D) {
- region = MKCoordinateRegion(
- center: coordinate,
- span: MKCoordinateSpan(latitudeDelta: delta, longitudeDelta: delta)
- )
- }
- }
![]() MapView.swift
MapView.swift
- var body: some View {
- Map(coordinateRegion: .constant(region))
- }
- var region: MKCoordinateRegion {
- MKCoordinateRegion(
- center: coordinate,
- span: MKCoordinateSpan(latitudeDelta: delta, longitudeDelta: delta)
- )
- }
- }
![]() LandmarkSettings.swift
LandmarkSettings.swift
- import SwiftUI
- struct LandmarkSettings: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct LandmarkSettings_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkSettings()
- }
- }
![]() LandmarkSettings.swift
LandmarkSettings.swift
- import SwiftUI
- struct LandmarkSettings: View {
- @AppStorage("MapView.zoom")
- private var zoom: MapView.Zoom = .medium
- var body: some View {
- Text("Hello, World!")
- }
- }
![]() LandmarkSettings.swift
LandmarkSettings.swift
- private var zoom: MapView.Zoom = .medium
- var body: some View {
- Form {
- Picker("Map Zoom:", selection: $zoom) {
- ForEach(MapView.Zoom.allCases) { level in
- Text(level.rawValue)
- }
- }
- .pickerStyle(InlinePickerStyle())
- }
- .frame(width: 300)
- .navigationTitle("Landmark Settings")
- .padding(80)
- }
- }
![]() LandmarksApp.swift
LandmarksApp.swift
- import SwiftUI
- @main
- struct LandmarksApp: App {
- @StateObject private var modelData = ModelData()
- var body: some Scene {
- let mainWindow = WindowGroup {
- ContentView()
- .environmentObject(modelData)
- }
- #if os(macOS)
- mainWindow
- .commands {
- LandmarkCommands()
- }
- #else
- mainWindow
- #endif
- #if os(watchOS)
- WKNotificationScene(controller: NotificationController.self, category: "LandmarkNear")
- #endif
- #if os(macOS)
- Settings {
- LandmarkSettings()
- }
- #endif
- }
- }
| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 |