アプリのデザインとレイアウト
複雑なインターフェースの構成
Mac → セクション 3、iPhone → セクション 103 とします。
セクション 3
カテゴリ行を作成
ランドマークは、水平方向にスクロールする行に各カテゴリを表示します。行を表す新しいビューの型を追加してから、そのカテゴリのすべてのランドマークを新しいビューに表示します。
ビューの作成と結合 で作成したランドマークビューの一部を再利用して、ランドマークの見慣れたプレビューを作成します。
ステップ 1
行の内容を保持するための新しいカスタムビュー CategoryRow を定義します。
ステップ 2
カテゴリ名とそのカテゴリ内の項目のリストのプロパティを追加します。
ステップ 3
カテゴリの名前を表示します。
ステップ 4
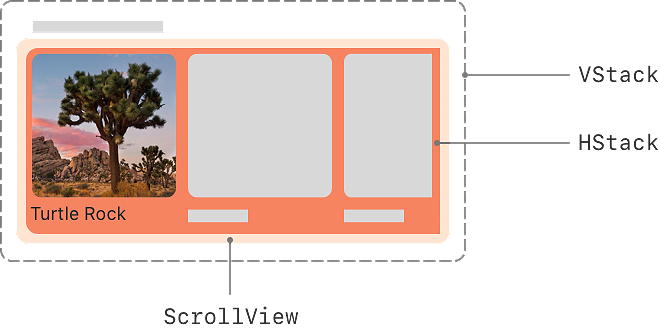
カテゴリの項目を HStack に配置し、それをカテゴリ名で VStack にグループ化します。
ステップ 5
背の高い frame(width:height:) を指定し、パディングを追加し、スクロールビューで HStack を包み込むことにより、コンテンツに少しスペースを与えます。
より多くのデータのサンプリングでビュープレビューを更新すると、スクロール動作が正しいことを確認しやすくなります。
ステップ 6
1 つのランドマークを表示する CategoryItem という新しいカスタムビューを作成します。
ステップ 7
CategoryRow.swift 内で、ランドマーク名を保持する Text を新しい CategoryItem ビューに置き換えます。

![]() CategoryRow.swift
CategoryRow.swift
- import SwiftUI
- struct CategoryRow: View {
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct CategoryRow_Previews: PreviewProvider {
- static var previews: some View {
- CategoryRow()
- }
- }
![]() CategoryRow.swift
CategoryRow.swift
- import SwiftUI
- struct CategoryRow: View {
- var categoryName: String
- var items: [Landmark]
- var body: some View {
- Text("Hello, World!")
- }
- }
- struct CategoryRow_Previews: PreviewProvider {
- static var landmarks = ModelData().landmarks
- static var previews: some View {
- CategoryRow(
- categoryName: landmarks[0].category.rawValue,
- items: Array(landmarks.prefix(3))
- )
- }
- }
上記のリストの 8 行目を以下のように書き換え、書き加えます。
![]() CategoryRow.swift
CategoryRow.swift
- var body: some View {
- Text(categoryName)
- .font(.headline)
- }
- }
さらに上記のリストの 8 行目を以下のように書き加えます。
![]() CategoryRow.swift
CategoryRow.swift
- var body: some View {
- VStack(alignment: .leading) {
- Text(categoryName)
- .font(.headline)
- HStack(alignment: .top, spacing: 0) {
- ForEach(items) { landmark in
- Text(landmark.name)
- }
- }
- }
- }
- }
上記のリストの 11 行目以降に以下のように書き足します。
![]() CategoryRow.swift
CategoryRow.swift
- VStack(alignment: .leading) {
- Text(categoryName)
- .font(.headline)
- .padding(.leading, 15)
- .padding(.top, 5)
- ScrollView(.horizontal, showsIndicators: false) {
- HStack(alignment: .top, spacing: 0) {
- ForEach(items) { landmark in
- Text(landmark.name)
- }
- }
- }
- .frame(height: 185)
- }
- }
- }
- struct CategoryRow_Previews: PreviewProvider {
- static var landmarks = ModelData().landmarks
- static var previews: some View {
- CategoryRow(
- categoryName: landmarks[0].category.rawValue,
- items: Array(landmarks.prefix(4))
- )
- }
- }
![]() CategoryItem.swift
CategoryItem.swift
- import SwiftUI
- struct CategoryItem: View {
- var landmark: Landmark
- var body: some View {
- VStack(alignment: .leading) {
- landmark.image
- .resizable()
- .frame(width: 155, height: 155)
- .cornerRadius(5)
- Text(landmark.name)
- .font(.caption)
- }
- .padding(.leading, 15)
- }
- }
- struct CategoryItem_Previews: PreviewProvider {
- static var previews: some View {
- CategoryItem(landmark: ModelData().landmarks[0])
- }
- }
![]() CategoryRow.swift
CategoryRow.swift
- HStack(alignment: .top, spacing: 0) {
- ForEach(items) { landmark in
- CategoryItem(landmark: landmark)
- }
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |