セクション 105
複雑な効果のためのアニメーションを作成
バーの下のボタンをクリックすると、グラフが 3 つの異なるデータセットを切り替えます。このセクションでは、作成したアニメーションを使用して、グラフをダイナミックでリップリングの移行にするカプセルを提供します。

ステップ 1
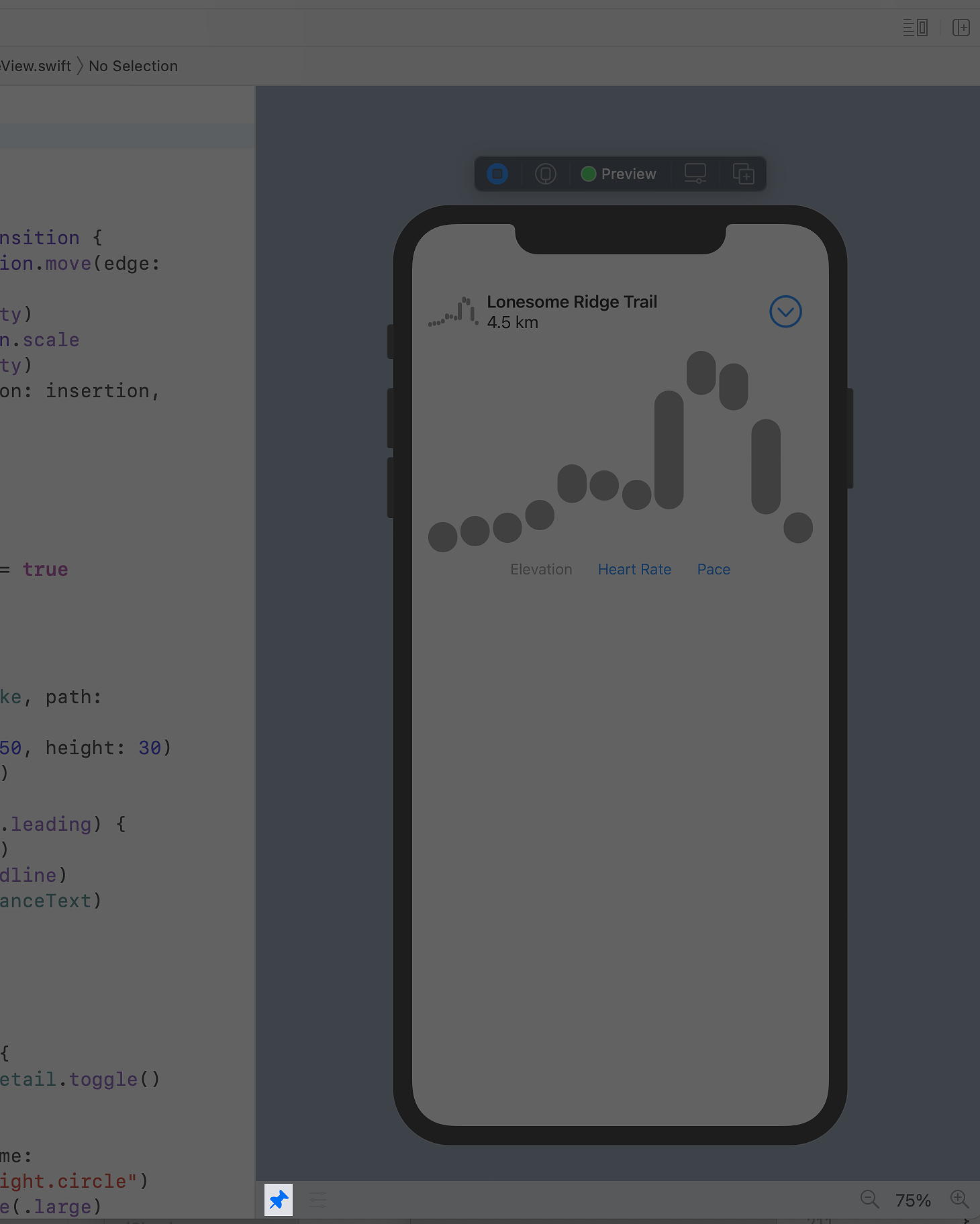
HikeView では、ShowDetail のデフォルト値を true に変更し、プレビューをキャンバスに固定します。
これにより、別のファイル内のアニメーションで作業中にグラフがコンテキスト内のグラフを見ることができます。

ステップ 2
HikeGraph.Swift で、新しい ripple アニメーションを定義し、それをそれぞれ生成されたグラフカプセルにスライド移行とともに適用します。
![]() HikeGraph.swift
HikeGraph.swift
- import SwiftUI
- extension Animation {
- static func ripple() -> Animation {
- Animation.default
- }
- }
- struct HikeGraph: View {
ステップ 3
アニメーションをバネのアニメーションに切り替え、減衰率を下げてバーをホップさせます。
ライブプレビューで上昇率、心拍数、ペースを切り替えることで、アニメーションの効果を確認できます。
![]() HikeGraph.swift
HikeGraph.swift
- extension Animation {
- static func ripple() -> Animation {
- Animation.spring(dampingFraction: 0.5)
- }
- }
ステップ 4
アニメーションを少しスピードアップして、各々のバーが新しい位置に移動するのにかかる時間を短くします。
![]() HikeGraph.swift
HikeGraph.swift
- static func ripple() -> Animation {
- Animation.spring(dampingFraction: 0.5)
- .speed(2)
- }
- }
ステップ 5
グラフ上のカプセルの位置に基づいて、各アニメーションを遅らせます。
![]() HikeGraph.swift
HikeGraph.swift
- extension Animation {
- static func ripple(index: Int) -> Animation {
- Animation.spring(dampingFraction: 0.5)
- .speed(2)
- .delay(0.03 * Double(index))
- }
- }
- .colorMultiply(color)
- .transition(.slide)
- .animation(.ripple(index: index))
- }
- .offset(x: 0, y: proxy.size.height * heightRatio)
(注:上記 7 行目を書き足しているため行番号が 1 つずれています。)
ステップ 6
グラフ間を移行するときに、カスタムアニメーションが波打つ効果をどのように提供するかを観察して下さい。
次のチュートリアルに進む前に、必ずプレビューの固定を解除してください。
あなたの理解度をチェックしてください
質問 1
次の例で回転効果がアニメーション化されないようにするにはどうすればよいですか?
Image(systemName: "chevron.right.circle")
nil を animation(_:) 修飾子に渡す。 Image(systemName: "chevron.right.circle") .imageScale(.large)
.rotationEffect(.degrees(showDetail ? 90 : 0))
.animation(nil)
.scaleEffect(showDetail ? 1.5 : 1)
.padding()
.animation(.spring())
|
rotationEffect(_:) 修飾子はアニメーション化できないため、アニメーション化を防ぐためにコードを変更する必要はない。 |
withoutAnimation(_:) 修飾子を適用して、回転がアニメーション化されないようにシールドする。 Image(systemName: "chevron.right.circle") .imageScale(.large)
.withoutAnimation {
$0.rotationEffect(.degrees(showDetail ? 90 : 0))
}
.scaleEffect(showDetail ? 1.5 : 1)
.padding()
.animation(.spring())
|
質問 2
アニメーションを開発および改良するときに、プレビューをキャンバスに固定するのはなぜですか?
アニメーションの現在のフレームを所定の位置に固定します。 |
複数のデバイス構成で開発しているアニメーションをプレビューするため。 |
Xcode で様々なファイルを切り替える間、特定のプレビューを開いたままにするため。 |
質問 3
状態変化などの中断中にアニメーションがどのように動作するかをテストする簡単な方法は何かありますか?
animation(_:) 修飾子を含む行にブレークポイントを追加して、アニメーションをフレームごとにステップ実行します。 |
アニメーションの長さを調整して、その細部を観察および調整できるように十分な長さで実行されるようにします。 |
sleep(100) を繰り返し呼び出して、アニメーションの速度を落とします。 |
次
複雑なインターフェースの構成
ランドマーク (Landmarks) のカテゴリビューには、水平方向にスクロールするランドマークの垂直方向にスクロールするリストが表示されます。このビューをビルドして既存のビューに接続すると、構成されたビューがさまざまなデバイスのサイズと向きにどのように適応できるかを探ります。
さあ始めましょう

| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |