描画とアニメーション
ビューと移行のアニメーション
SwiftUI を使用すると、効果がどこに起こるかに関係なく、ビューまたはビューの状態への変更を個別にアニメーション化できます。SwiftUI は、これらの組み合わされた、重複する、中断可能なアニメーションのすべての複雑さを処理します。
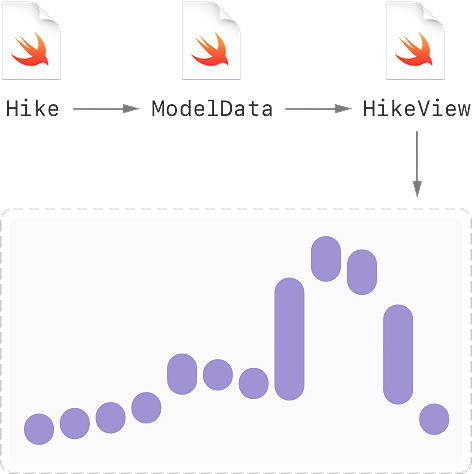
このチュートリアルでは、ランドマークアプリの使用中にユーザーが行なうハイキングを追跡するためのグラフを含むビューをアニメーション化します。Animation(_:) 修飾子を使用すると、ビューをアニメーション化するのがいかに簡単であるかがわかります。
スタータープロジェクトをダウンロードしてこのチュートリアルに従うか、完成したプロジェクトを開いて自分でコードを調べてください。
20min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
セクション 1
アプリにハイキングデータを追加
アニメーションを追加する前に、アニメーション化するものが必要です。このセクションでは、ハイキングデータをインポートしてモデル化し、そのデータをグラフに静的に表示するためのビルド済みのビューをいくつか追加します。
ステップ 1
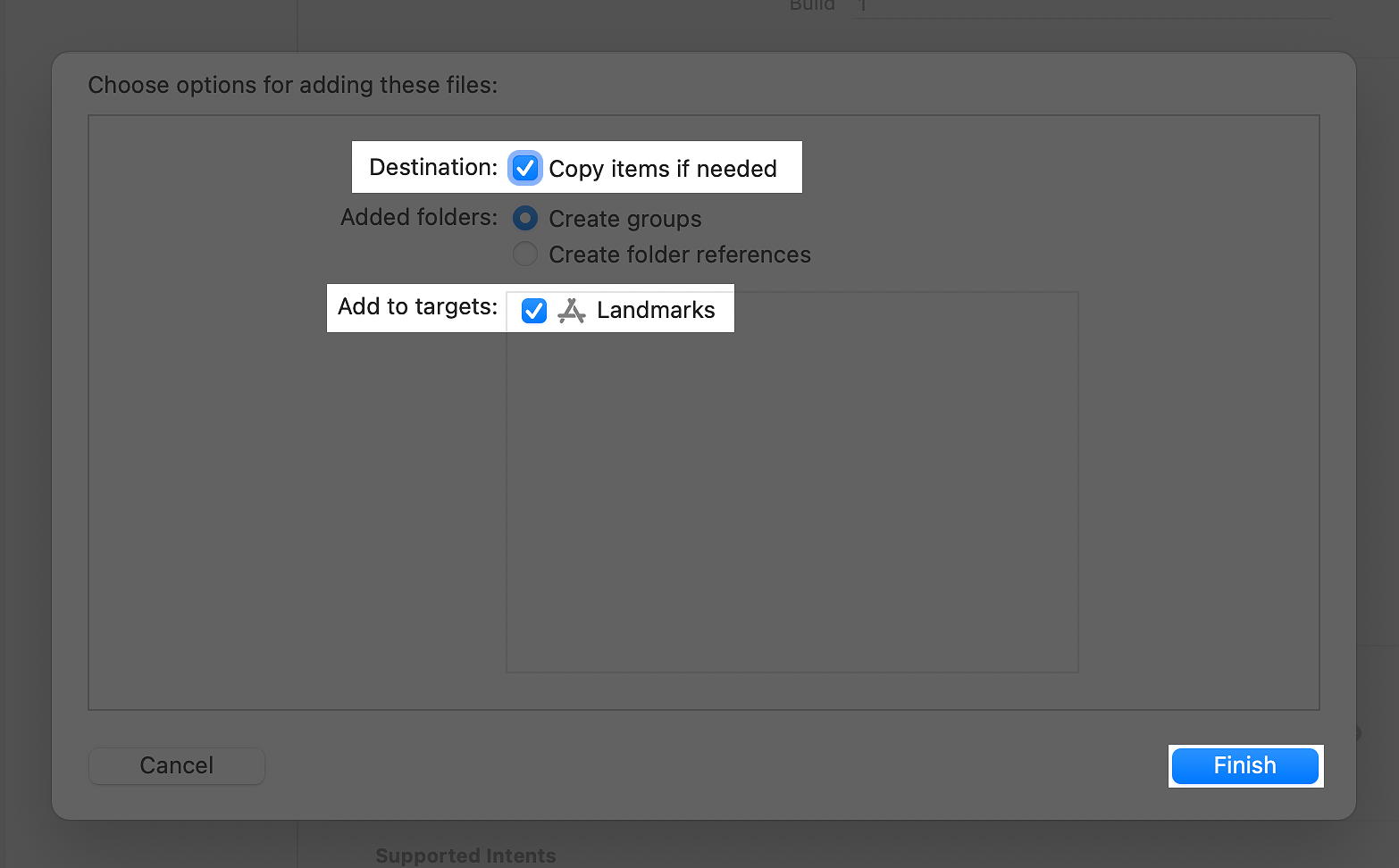
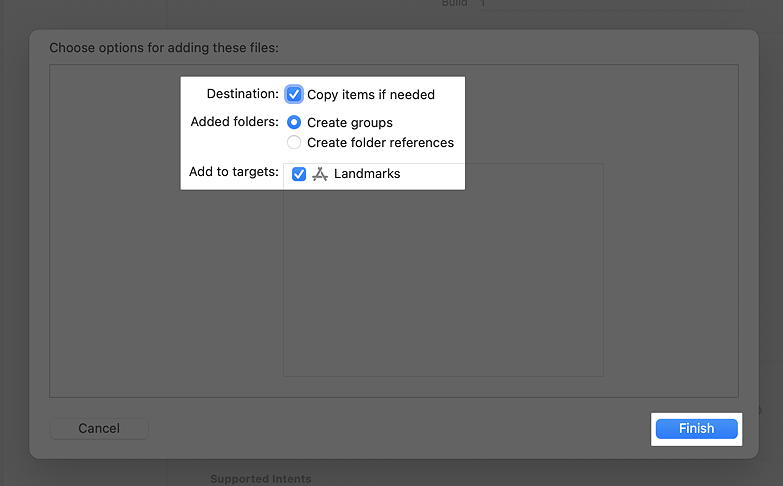
ダウンロードしたファイルの Resources フォルダからプロジェクトの Resources グループに hikeData.json ファイルをドラッグします。[Finish(完了)] をクリックする前に、必ず [Copy items if needed(必要に応じてアイテムをコピー)] を選択してください。
ステップ 2
メニュー項目の [File(ファイル)] > [New(新規)] > [File(ファイル)] を使用して、プロジェクトの Model グループに Hike.swift という新しい Swift ファイルを作成します。
Landmark 構造体と同様に、Hike 構造体は Codable に準拠しており、対応するデータファイル内のキーと一致するプロパティがあります。
ステップ 3
hikes 配列をあなたのモデルオブジェクトにロードしましょう。
hikeData を最初にロードした後で変更することは決してないため、@Published 属性でマークする必要はありません。
ステップ 4
ダウンロードしたファイルの Resources フォルダからプロジェクトの Views グループに Hikes フォルダをドラッグします。[Finish(完了)] をクリックする前に、必ず [Copy items if needed(必要に応じてアイテムをコピー)] と [Create groups(グループを作成)] を選択してください。
新しいビューをよく理解してください。これらは連携して、モデルにロードされたハイクデータを表示します。
ステップ 5
HikeView.swift で、ライブプレビューをオンにして、グラフの表示と非表示を試してみてください。
各ステップの結果を試すことができるように、このチュートリアル全体でライブプレビューを使用してください。


![]() Hike.swift
Hike.swift
- import Foundation
- struct Hike: Codable, Hashable, Identifiable {
- var id: Int
- var name: String
- var distance: Double
- var difficulty: Int
- var observations: [Observation]
- static var formatter = LengthFormatter()
- var distanceText: String {
- return Hike.formatter
- .string(fromValue: distance, unit: .kilometer)
- }
- struct Observation: Codable, Hashable {
- var distanceFromStart: Double
- var elevation: Range<Double>
- var pace: Range<Double>
- var heartRate: Range<Double>
- }
- }
![]() ModelData.swift
ModelData.swift
- import Foundation
- import Combine
- final class ModelData: ObservableObject {
- @Published var landmarks: [Landmark] = load("landmarkData.json")
- var hikes: [Hike] = load("hikeData.json")
- }
- func load<T: Decodable>(_ filename: String) -> T {
- let data: Data
- guard let file = Bundle.main.url(forResource: filename, withExtension: nil)
- else {
- fatalError("Couldn't find \(filename) in main bundle.")
- }
- do {
- data = try Data(contentsOf: file)
- } catch {
- fatalError("Couldn't load \(filename) from main bundle:\n\(error)")
- }
- do {
- let decoder = JSONDecoder()
- return try decoder.decode(T.self, from: data)
- } catch {
- fatalError("Couldn't parse \(filename) as \(T.self):\n\(error)")
- }
- }

| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |