フレームワークの統合
macOS アプリの作成
Mac → セクション 3、iPhone → セクション 103 とします。
セクション 3
Row(行)ビューを更新
共有した LandmarkRow ビューは macOS で機能しますが、新しい視覚環境を考慮して改善点を探すために再検討する価値があります。このビューは 3 つのプラットフォームすべてで使用されるため、加えた変更がすべてのプラットフォームで機能するように注意する必要があります。
行(row)を変更する前に、リストのプレビューを設定します。これは、行う変更は、文脈での行の外観によって決まるためです。
ステップ 1
LandmarkList.swift を開き、最小幅を追加します。
これによりプレビューが改善されますが、ユーザが macOS ウィンドウのサイズを変更したときにリストが小さくなりすぎないようにすることもできます。
ステップ 2
リストビューのプレビューをピン止め固定して、変更を加えたときに行(row)がコンテキスト内でどのように表示されるかを確認できるようにします。
ステップ 3
LandmarkRow.swift を開き、イメージのコーナーに丸みを追加して、より洗練された外観にします。
ステップ 4
ランドマーク名を VStack で囲み、park(公園) を二次的情報として追加します。
ステップ 5
行の内容の周りに垂直方向の padding(詰め物)を追加して、各行にもう少し余裕を持たせます。
この更新により、macOS での外観が改善されますが、リストを使用する他のプラットフォームも考慮する必要があります。最初に watchOS を考慮しましょう。
ステップ 6
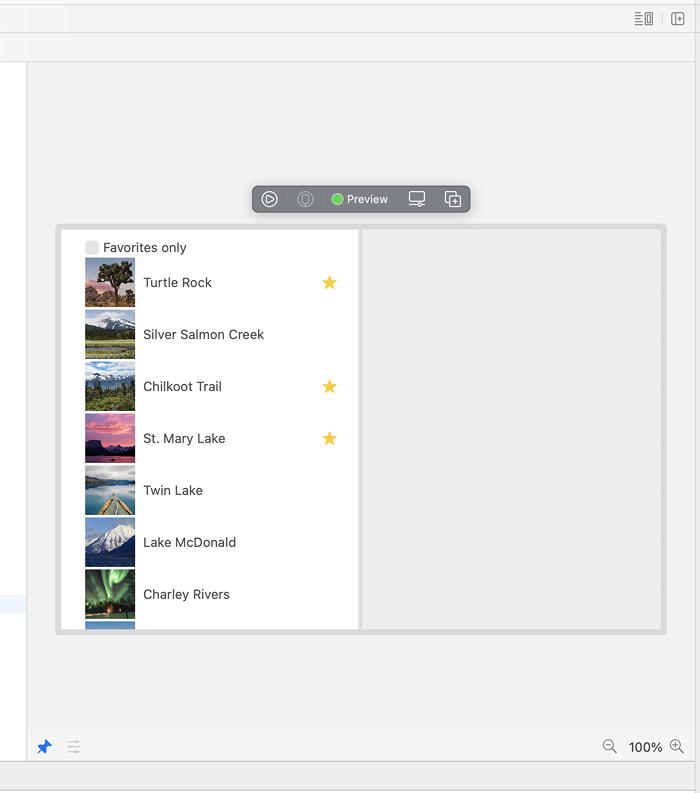
リストの watchOS プレビューを表示するには、WatchLandmarks ターゲットを選択します。
ここでは、最小の行幅は適切ではありません。これと次のセクション内のリストに加えるその他の変更のため、最善の解決策は、幅の制約を省略した watch 固有のリストを作成することです。
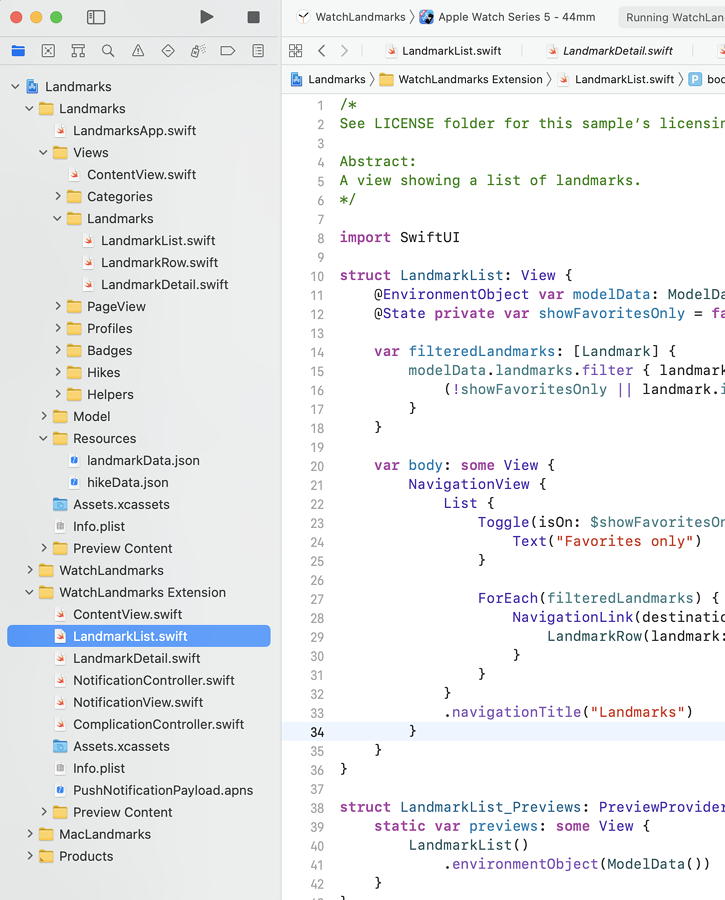
ステップ 7
新しい SwiftUI ビューを LandmarkListswift という名前の WatchLandmarks Extension フォルダに追加します。このフォルダは WatchLandmarks Extension のみをターゲットとし、古いファイルの WatchLandmarks Extension ターゲットメンバーシップを削除します。
ステップ 8
古い LandmarkList の内容を新しいものにコピーしますが、frame 修飾子は除きます。
内容の幅は適切になりましたが、各行の情報が多すぎます。
ステップ 9
LandmarkRow に戻り、#if 条件を追加して、watchOS ビルドに追加のテキストが表示されないようにします。
行(row)の場合、違いが小さいため、条件付きコンパイルを使用するのが適切です。
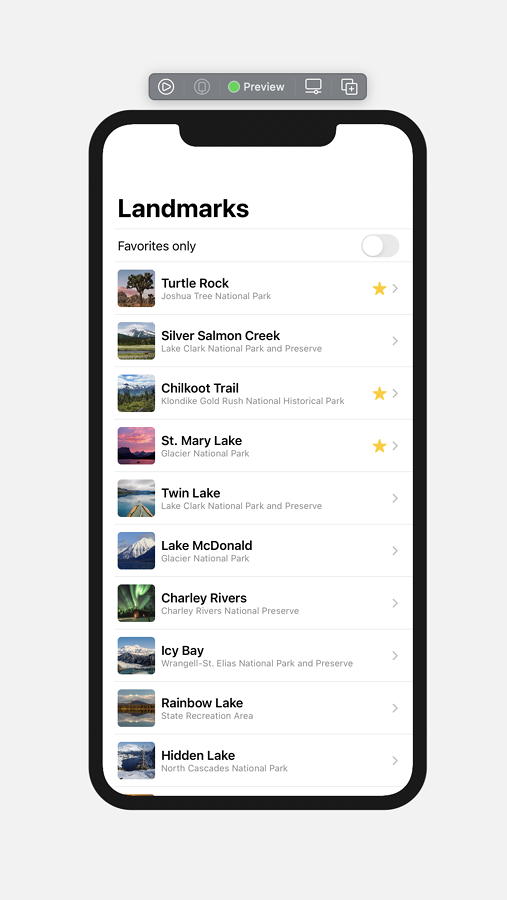
最後に、変更が iOS でどのように機能するかを検討します。
ステップ 10
Landmarks ビルドターゲットを選択して、iOS のリストがどのように表示されるかを確認します。
変更は iOS で適切に機能するため、このプラットフォームの更新を行う必要はありません。

![]() LandmarkList.swift
LandmarkList.swift
- import SwiftUI
- struct LandmarkList: View {
- @EnvironmentObject var modelData: ModelData
- @State private var showFavoritesOnly = false
- var filteredLandmarks: [Landmark] {
- modelData.landmarks.filter { landmark in
- (!showFavoritesOnly || landmark.isFavorite)
- }
- }
- var body: some View {
- NavigationView {
- List {
- Toggle(isOn: $showFavoritesOnly) {
- Text("Favorites only")
- }
- ForEach(filteredLandmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
- }
- }
- .navigationTitle("Landmarks")
- .frame(minWidth: 300)
- }
- }
- }
- struct LandmarkList_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkList()
- .environmentObject(ModelData())
- }
- }

![]() LandmarkRow.swift
LandmarkRow.swift
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- HStack {
- landmark.image
- .resizable()
- .frame(width: 50, height: 50)
- .cornerRadius(5)
- Text(landmark.name)
- Spacer()
- if landmark.isFavorite {
- Image(systemName: "star.fill")
- .imageScale(.medium)
- .foregroundColor(.yellow)
- }
- }
- }
- }
- struct LandmarkRow_Previews: PreviewProvider {
- static var landmarks = ModelData().landmarks
- static var previews: some View {
- Group {
- LandmarkRow(landmark: landmarks[0])
- LandmarkRow(landmark: landmarks[1])
- }
- .previewLayout(.fixed(width: 300, height: 70))
- }
- }
![]() LandmarkRow.swift
LandmarkRow.swift
- .frame(width: 50, height: 50)
- .cornerRadius(5)
- VStack(alignment: .leading) {
- Text(landmark.name)
- .bold()
- Text(landmark.park)
- .font(.caption)
- .foregroundColor(.secondary)
- }
- Spacer()
![]() LandmarkRow.swift
LandmarkRow.swift
- }
- }
- .padding(.vertical, 4)
- }
- }
- struct LandmarkRow_Previews: PreviewProvider {
![]() LandmarkRow.swift
LandmarkRow.swift
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- HStack {
- landmark.image
- .resizable()
- .frame(width: 50, height: 50)
- .cornerRadius(5)
- VStack(alignment: .leading) {
- Text(landmark.name)
- .bold()
- Text(landmark.park)
- .font(.caption)
- .foregroundColor(.secondary)
- }
- Spacer()
- if landmark.isFavorite {
- Image(systemName: "star.fill")
- .imageScale(.medium)
- .foregroundColor(.yellow)
- }
- }
- .padding(.vertical, 4)
- }
- }
- struct LandmarkRow_Previews: PreviewProvider {
- static var landmarks = ModelData().landmarks
- static var previews: some View {
- Group {
- LandmarkRow(landmark: landmarks[0])
- LandmarkRow(landmark: landmarks[1])
- }
- .previewLayout(.fixed(width: 300, height: 70))
- }
- }

![]() LandmarkList.swift
LandmarkList.swift
- import SwiftUI
- struct LandmarkList: View {
- @EnvironmentObject var modelData: ModelData
- @State private var showFavoritesOnly = false
- var filteredLandmarks: [Landmark] {
- modelData.landmarks.filter { landmark in
- (!showFavoritesOnly || landmark.isFavorite)
- }
- }
- var body: some View {
- NavigationView {
- List {
- Toggle(isOn: $showFavoritesOnly) {
- Text("Favorites only")
- }
- ForEach(filteredLandmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
- }
- }
- .navigationTitle("Landmarks")
- }
- }
- }
- struct LandmarkList_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkList()
- .environmentObject(ModelData())
- }
- }
![]() LandmarkRow.swift
LandmarkRow.swift
- Text(landmark.name)
- .bold()
- #if !ios(watchOS)
- Text(landmark.park)
- .font(.caption)
- .foregroundColor(.secondary)
- #endif
- }
- Spacer()

| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 |