描画とアニメーション
ビューと移行のアニメーション
Mac → セクション 3、iPhone → セクション 103 とします。
セクション 3
状態変化の影響をアニメーション化する
個々のビューにアニメーションを適用する方法を学習したので、状態の値を変更する場所にアニメーションを追加しましょう。
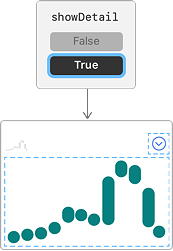
ここでは、ユーザがボタンをタップして showDetail 状態プロパティを切り替えたときに発生するすべての変更にアニメーションを適用します。
ステップ 1
withAnimation 関数への呼び出しで showDetail.toggle() への呼び出しを包み込みます。
showDetail プロパティの影響を受ける両方のビュー (開示ボタンと HikeDetail ビュー) にアニメーション化された移行が追加されました。
アニメーションの速度を落として、SwiftUI アニメーションが中断可能かを確認します。
ステップ 2
4 秒の長さの basic のアニメーションを withAnimation 関数に渡します。
animation(_:) 修飾子に渡したのと同じ種類のアニメーションを withAnimation 関数に渡すことができます。
ステップ 3
アニメーションの途中でグラフビューを開いたり閉じたりしてみてください。
ステップ 4
次のセクションに進む前に、withAnimation 関数を戻して、呼び出しの入力パラメータを削除して、デフォルトのアニメーションを使用するようにします。

![]() HikeView.swiftt
HikeView.swiftt
- import SwiftUI
- struct HikeView: View {
- var hike: Hike
- @State private var showDetail = false
- var body: some View {
- VStack {
- HStack {
- HikeGraph(data: hike, path: \.elevation)
- .frame(width: 50, height: 30)
- VStack(alignment: .leading) {
- Text(hike.name)
- .font(.headline)
- Text(hike.distanceText)
- }
- Spacer()
- Button(action: {
- withAnimation {
- self.showDetail.toggle()
- }
- }) {
- Image(systemName: "chevron.right.circle")
- .imageScale(.large)
- .rotationEffect(.degrees(showDetail ? 90 : 0))
- .scaleEffect(showDetail ? 1.5 : 1)
- .padding()
- }
- }
- if showDetail {
- HikeDetail(hike: hike)
- }
- }
- }
- }
上記の 22 行目を以下のように書き足します。
![]() HikeView.swiftt
HikeView.swiftt
- Button(action: {
- withAnimation(.easeInOut(duration: 4)) {
- self.showDetail.toggle()
- }
22 行目を以下のように書き戻します。
![]() HikeView.swiftt
HikeView.swiftt
- Button(action: {
- withAnimation {
- self.showDetail.toggle()
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |