SwiftUI Essentials (SwiftUI の本質)
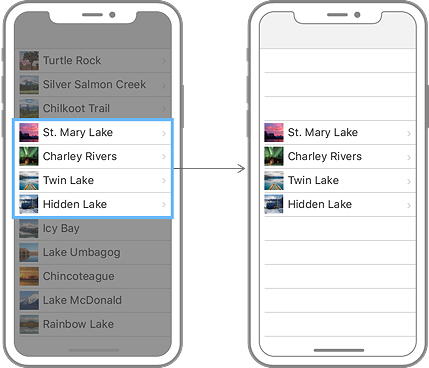
ビルドリストとナビゲーション
Mac → セクション 3、iPhone → セクション 103 とします。
セクション 3
行のプレビューのカスタマイズ
Xcode のキャンバスは、PreviewProvider プロトコルに準拠する現在のエディタ内のすべての型を自動的に認識して表示します。preview プロバイダは、size と device を構成するオプションとともに、1 つ以上のビューを返します。
preview プロバイダから返されるコンテンツをカスタマイズして、最も役立つプレビューを正確にレンダリングできます。
ステップ 1
LandmarkRow_Previews で、landmark パラメータを更新して landmarks 配列の 2 番目の要素にします。
プレビューはすぐに変更され、最初のサンプルランドマークではなく 2 番目のものが表示されます。
ステップ 2
previewLayout(_:) 修飾子を使用して、リストの行に近いサイズを設定します。
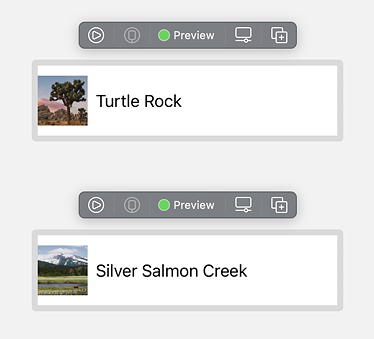
Group を使用して、プレビュープロバイダーから複数のプレビューを返すことができます。
ステップ 3
返された行を Group に包み込み、最初の行を再度追加します。
Group は、ビューコンテンツをグループ化するためのコンテナです。Xcode は、グループの子ビューをキャンバス内の個別のプレビューとしてレンダリングします。
ステップ 4
コードを簡略化するには、previewLayout(_:) 呼び出しをグループの子宣言の外側に移動します。
ビューの子は、プレビュー構成などのビューのコンテキスト設定を継承します。
プレビュープロバイダー内で記述したコードは、Xcode がキャンバスに表示する内容のみを変更します。

![]() LandmarkRow.swift
LandmarkRow.swift
- import SwiftUI
- struct LandmarkRow: View {
- var landmark: Landmark
- var body: some View {
- HStack {
- landmark.image
- .resizable()
- .frame(width: 50, height: 50)
- Text(landmark.name)
- Spacer()}}
- }
- struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {LandmarkRow(landmark: landmarks[1])}- }

上記のリストの 21 行目に以下のように書き足します。
- .previewLayout(.fixed(width: 300, height: 70))

さらに、20 行目から 25 行目を以下のように書き足します。
- Group {LandmarkRow(landmark: landmarks[0]).previewLayout(.fixed(width: 300, height: 70))LandmarkRow(landmark: landmarks[1]).previewLayout(.fixed(width: 300, height: 70))