セクション 102
カテゴリリストを作成
カテゴリビューには、閲覧しやすいように、すべてのカテゴリが縦の列に配置された個別の行に表示されます。これを行うには、垂直スタックと水平スタックを組み合わせ、リストにスクロールを追加します。

まず、landmarkData.json ファイルからカテゴリデータを読み取る事から始めます。
ステップ 1
Landmark.swift で、Category の列挙体と category プロパティを Landmark 構造体に追加します。
LandmarkData.json ファイルには、3 つの文字列値のいずれか 1 つを持つ各ランドマークの category 値がすでに含まれています。データファイル内の名前を照合することで、構造体の Codable 準拠に依存してデータをロードすることができます。
![]() Landmark.swift
Landmark.swift
- var isFavorite: Bool
- var category: Category
- enum Category: String, CaseIterable, Codable {
- case lakes = "Lakes"
- case rivers = "Rivers"
- case mountains = "Mountains"
- }
- private var imageName: String
ステップ 2
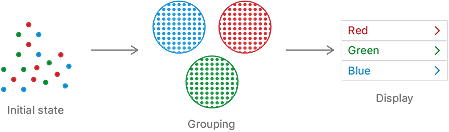
ModelData.swift で、カテゴリ名をキーとして、各キーに関連したランドマークの配列を使用して、計算された categories のディクショナリを追加します。
![]() ModelData.swift
ModelData.swift
- var hikes: [Hike] = load("hikeData.json")
- var categories: [String: [Landmark]] {
- Dictionary(
- grouping: landmarks,
- by: { $0.category.rawValue }
- )
- }
- }
ステップ 3
CategoryHome.swift で、modelData 環境オブジェクトを作成します。
今すぐカテゴリにアクセスする必要があります。また、後で他のランドマークデータにもアクセスする必要があります。
![]() CategoryHome.swift
CategoryHome.swift
- struct CategoryHome: View {
- @EnvironmentObject var modelData: ModelData
- var body: some View {
ステップ 4
List を使用してランドマークのカテゴリを表示します。
Landmark.Category のケース名は、リスト内の各項目を識別します。これは列挙型であるため、他のカテゴリ間で一意でなければなりません。
![]() CategoryHome.swift
CategoryHome.swift
- var body: some View {
- NavigationView {
- List {
- ForEach(modelData.categories.keys.sorted(), id: \.self) { key in
- Text(key)
- }
- }
- .navigationTitle("Featured")
- }
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |