拡張現実
拡張現実 (または AR) を使用すると、仮想オブジェクトを現実世界とシームレスに混ぜ合わせる、没入型の魅力的な体験を提供できます。デバイスのカメラを使用して実世界をライブでスクリーン上に表示し、あなたのアプリは 3 次元の仮想オブジェクトを重ね合わせて、これらのオブジェクトが実際に存在するような錯覚を作り出します。あなたのアプリが提供する体験に応じて、人々はデバイスの向きを変えてオブジェクトをさまざまな角度から探索したり、ジェスチャや動きを使用してオブジェクトを操作したり、マルチユーザの AR 体験で他の人々に参加することさえできます。開発者向けガイダンスについては、ARKit (ARKit) を参照してください。
可能なデバイスでのみ AR 機能を提供して下さい。 あなたのアプリの主な目的が AR である場合は、ARKit をサポートするデバイスでのみアプリを利用できるようにして下さい。アプリに特定の AR 機能を必要とする機能が含まれている場合、またはアプリ内で AR 機能がオプションである場合、それらをサポートしていないデバイスでこれらの機能を使用しようとしても、エラーを表示しないでください。代わりに、サポートされていないデバイスで機能を提供することを避けるだけにしてください。開発者向けガイダンスについては、デバイスのサポートとユーザ権限の確認 を参照してください。
魅力的で快適な体験の作成
ディスプレイ全体を使用できるようにします。 スクリーンのできるだけ多くを、実世界とあなたのアプリの仮想オブジェクトの表示に充てます。没入型の体験を低下させるコントロールや情報をスクリーンにまき散らさないでください。
リアルなオブジェクトを配置するときは、説得力のある幻想を目指してください。 リアルなテクスチャを使用して詳細な 3D アセットをデザインし、それらを配置する実際の環境に生息しているように見えるオブジェクトを作成します。ARKit からの情報を使用してオブジェクトを適切に拡大縮小し、検出された実世界の表面に配置し、環境の照明条件を反映してカメラのグレインをシミュレートし、実世界の表面に拡散したオブジェクトシャドウを投げ掛け、カメラの位置の変化に応じてしかもいつでも視覚効果を更新できます。作成した幻想を壊さないようにするには、アプリが 1 秒間に 60 回シーンを更新して、オブジェクトがジャンプしたりちらついたりしないようにします。
反射面を持つ仮想オブジェクトが環境をどのように表示するかを検討してください。 ARKit 内の反射は、カメラによってキャプチャされた環境に基づく近似値です。AR 体験が本物であるという幻想を維持するためには、これらの近似の効果を軽視する小さいかまたは粗い反射面をお勧めします。
オーディオと触覚を使用して、没入型体験を強くします。 効果音またはバンプ感覚は、仮想オブジェクトが物理的な表面または他の仮想オブジェクトと接触したことを確認するための優れた方法です。バックグラウンドミュージックは、仮想世界に人々を包み込むのにも役立ちます。ガイダンスについては、オーディオ と 触覚 を参照してください。
環境内のテキストを最小限に抑えます。 アプリの体験に必要な情報のみを表示して下さい。
追加の情報またはコントロールが必要な場合は、それらをスクリーンスペースに表示することを検討してください。 スクリーンスペース 内のコンテンツは、仮想世界内、またはあまり一般的ではありませんがデバイススクリーン上の一貫した場所に固定されて表示されます。基盤となる AR 環境がデバイスとともに移動している間、コンテンツは静止したままのため、通常、スクリーンスペースでコンテンツを見つけて表示するのは簡単です。
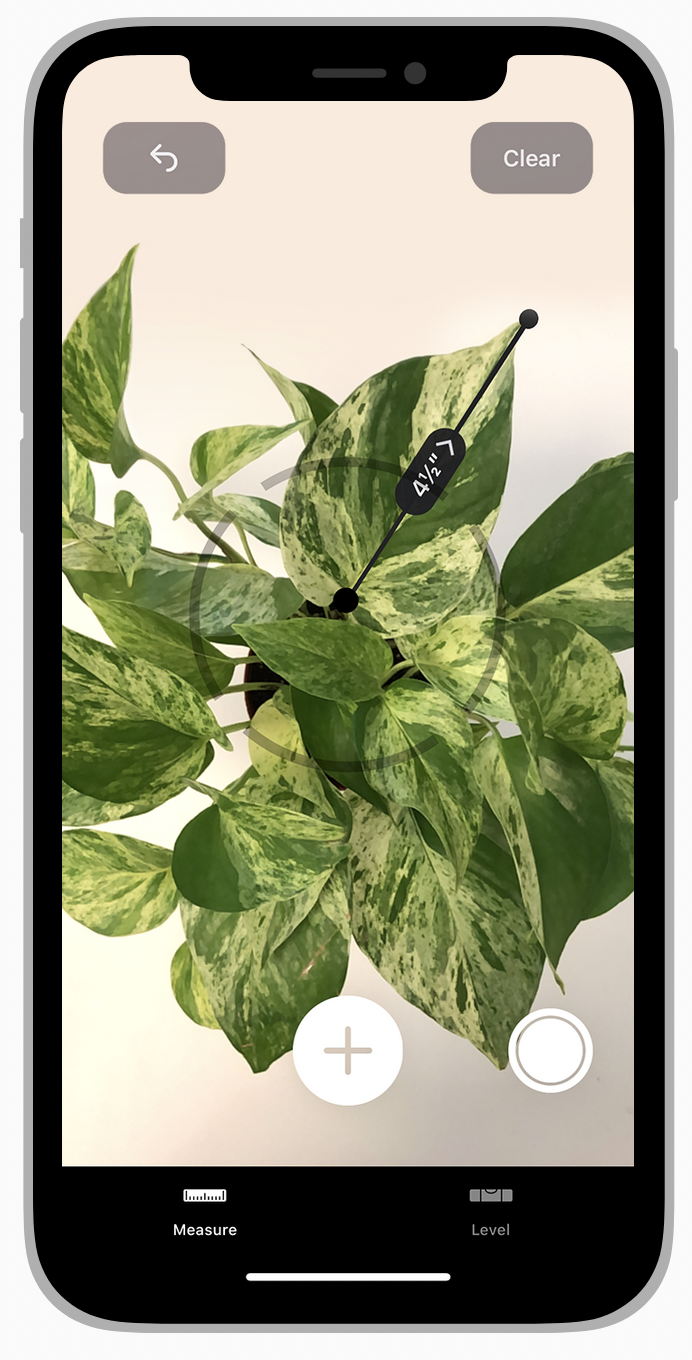
永続的なコントロールを提供する必要がある場合は、間接的なコントロールの使用を検討してください。 間接コントロール は仮想環境の一部ではありません。そうではなく、スクリーンスペースに表示される 2D コントロールです。人々がアプリ内の永続的なコントロールにアクセスする必要がある場合は、人々がデバイスにアクセスするためにデバイスを保持する方法を調整する必要がないように、コントロールを配置することを検討してください。また、基になるシーンのブロックを回避するために、間接コントロールで半透明を使用することを検討してください。たとえば、Measure アプリはスクリーンスペースを使用して、現実世界のオブジェクトを測定するために人々が使用する半透明と不透明のコントロールを組み合わせて表示します。

人々がさまざまな現実での環境であなたのアプリを使用することを考慮してください。 人々は、動き回る余地があまりない場所や、大きくて平らな面がない場所でアプリを開くかもしれません。あなたのアプリの要件と予感を人々に事前に明確に伝えて、自然環境が AR 体験にどのように影響するかを理解できるようにします。また、さまざまな環境で使用するためのさまざまな機能セットを提供することを検討することもできます。
人々の快適さに注意してください。 デバイスを特定の距離または角度で長期間保持すると、疲れます。倦怠感を避けるために、デバイスをオブジェクトに近づける必要性を減らす距離にオブジェクトを配置することを検討してください。ゲームでは、レベルを短くし、短時間の休息時間と混ぜることを検討してください。
アプリが人々の動きを促す場合は、徐々に動きを導入して下さい。 たとえば、AR ゲームに入るとすぐに、仮想ミサイルをかわすようにしたくない場合があります。あなたのアプリの AR 体験に適応する時間を人々に与えてから、徐々に動きを促して下さい。
人々の安全に注意してください。 人々が AR 体験に没頭しているとき、彼らは必ずしも自分の実際の環境を認識しているわけではないので、急速な、掃く、または拡張的な動きをすることは危険です。アプリを安全に操作できる方法を検討してください。たとえば、ゲームは大きな動きや突然の動きを促すことを避けられます。
人々が始めるのに手伝いをする
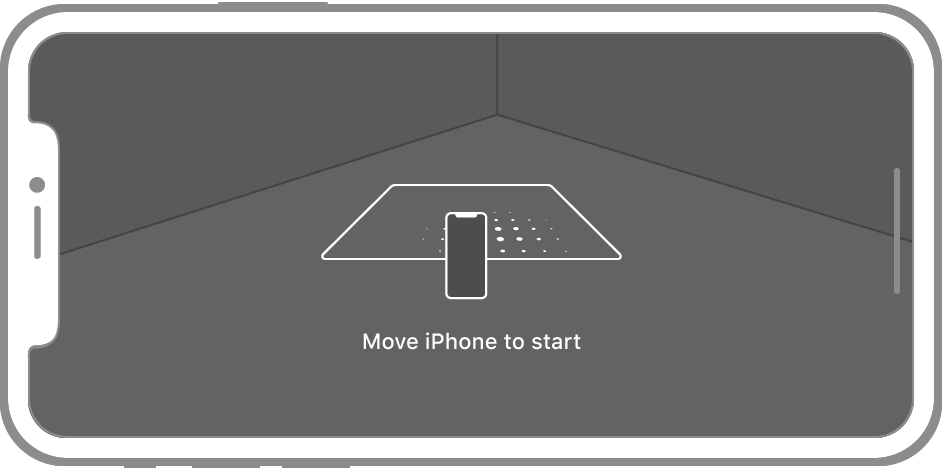
人々があなたのアプリで AR 体験を楽しむ前に、ARKit が周囲を評価し、表面を検出できるようにデバイスを動かす必要があります。iOS 13 以降では、組み込みのコーチビューを使用して初期化プロセス中に、何をすべきかを人々に示し、フィードバックを提供できます。また、コーチビューを使用して、AR 体験が中断された後、たとえば、別のアプリに一時的に切り替えた場合に、AR の再初期化 (再ローカリゼーション と呼ばれるプロセス) を支援することもできます。再ローカリゼーションのガイダンスについては、中断の処理 を参照してください。 開発者向けガイダンスについては、ARCoachingOverlayView (ARCoachingOverlayView) を参照してください。

人々がコーチビューを使用している間は、不要なアプリの UI を非表示にします。 デフォルトでは、初期化または再ローカリゼーションの開始時にコーチビューが自動的に表示されるため、関係のない UI を非表示にして、人々がコーチビューの指示に集中できるように準備します。
必要に応じて、カスタムコーチ体験を提供して下さい。 システムが提供するコーチビューを構成して、人々が水平面や垂直面の検出など、特定の情報を提供できるようにできますが、追加情報が必要な場合や、別の視覚スタイルを使用したい場合があります。カスタムコーチ体験をデザインする場合は、システムが提供するコーチビューを参照してください。
オブジェクト配置を補助
平面を見つけてオブジェクトを配置する時を人々に示します。 システムが提供するコーチビューを使用して、オブジェクトを配置する水平または垂直の平面を人々は見つけられます。ARKit が平面を検出すると、あなたのアプリはカスタム視覚インジケータを表示して、オブジェクトの配置が可能な場合を表示できます。インジケータを検出された表面の平面に合わせると、配置されたオブジェクトが環境内でどのように見えるかを人々が理解できるようになります。
アプリ特有のインジケータ
人々がオブジェクトを配置したら、すぐにそのオブジェクトを AR 環境に統合します。 表面検出は迅速かつ段階的に精度を向上させますが、オブジェクトを配置する前に、より正確なデータを待つのが最善です。利用可能な情報を使用して、人々がオブジェクトを配置したときに即座に応答します。次に、表面検出が完了したら、必要に応じてオブジェクトの位置を巧妙に調整します。たとえば、検出された表面の境界を超えて人々がオブジェクトを配置した場合は、オブジェクトをそっと表面に戻します。オブジェクトの位置を調整するための開発者向けガイダンスについては、ARTrackedRaycast を参照してください。
スクリーン外の仮想オブジェクトに向けて人々を導くことを検討してください。 スクリーン外に配置されたオブジェクトを見つけるのが人々には難しい場合があります。この場合、視覚的または聴覚的な合図を提供して、人々がそのようなオブジェクトを見つけるのを助けられるようにできます。たとえば、オブジェクトがスクリーンの左側にある場合、スクリーンの左端に沿ってインジケータを表示し、カメラをその方向に向けるようにして人々をガイドすることができます。
検出された表面の端にオブジェクトを正確に位置合わせしようとしないでください。 AR では、表面境界は、人々の周囲がさらに分析されるにつれて変化する近似値です。
平面分類情報を組み込んで、オブジェクトの配置を通知して下さい。 たとえば、仮想の家具を "床" に分類された平面にのみ人々に配置させたり、仮想ゲームボードを配置するために飛行機平面を "テーブル" に分類したりすることを許可します。
直感的で楽しいオブジェクト操作のデザイン
可能な場合は、直接操作を使用してオブジェクトを人々が操作できるようにします。 スクリーンスペースで間接的なコントロールを使用するよりも、スクリーン上の 3D オブジェクトに直接触れることで操作できる場合が、より没入感があり直感的です。ただし、人々がアプリを使用しているときに動いている状況では、間接的なコントロールの方が効果的です。
標準の使い慣れたジェスチャを使用して、仮想オブジェクトを直接操作できるようにして下さい。 たとえば、オブジェクトを移動する場合の 1 本の指でドラッグするジェスチャをサポートし、オブジェクトを回転させる場合の 2 本の指で回転するジェスチャをサポートすることを検討してください。ガイダンスについては、ジェスチャ を参照してください。
普通は、操作は単純にしてください。 タッチジェスチャは本質的に 2 次元ですが、AR 体験には現実世界の 3 次元が含まれます。 仮想オブジェクトとのユーザ操作を簡素化するために、以下のアプローチを検討してください。
操作可能仮想オブジェクトの適度な距離内でジェスチャに応答して下さい。 小さい、薄い、または離れた場所にあるオブジェクトの特定のポイントにタッチすることを目的とする場合、人々が正確にするのは難しいでしょう。あなたのアプリが操作可能オブジェクトの近くでジェスチャを検出した場合、通常、人々がそのオブジェクトに影響を与えたいと想定するのが最善です。
あなたのアプリ内で意味がある場合は、ユーザが開始するオブジェクトの拡大縮小をサポートして下さい。 たとえば、あなたのアプリで人々が架空の環境を探索できる場合、アプリは現実の世界を表す必要がないため、オブジェクトの拡大縮小をサポートすることは理にかなっています。一方、あなたのアプリが買い物客が購入する家具を決定するのに役立つ場合、人々に椅子のオブジェクトを拡大縮小させても、部屋で椅子がどのように見えるかを視覚化するのに役立ちません。
ヒント
あなたのアプリの目的に関係なく、オブジェクトの距離を調整する方法としてスケールを使用しないでください。遠くにあるオブジェクトを拡大して近くに表示しようとすると、結果としてまだ遠くに見える大きなオブジェクトになります。
競合する可能性のあるジェスチャに注意してください。 たとえば、2 本指でつまむジェスチャは 2 本の指で回転するジェスチャに似ています。このような 2 つの類似したジェスチャを実装する場合は、あなたのアプリをテストして、正しく解釈されていることを確認してください。
あなたのアプリの AR 環境の物理特性と一致する仮想オブジェクトの動きを目指して下さい。 人々は、オブジェクトが粗い表面や凹凸のある表面上をスムーズに移動することを必ずしも期待していませんが、移動中にオブジェクトが表示されたままであることを期待しています。移動するオブジェクトを実世界の表面に貼り続け、オブジェクトのサイズ変更、回転、または移動時にオブジェクトがジャンプしたり、消えたり、再表示されたりしないようにします。
さらに魅力的な操作の方法を探りましょう。 ジェスチャは、人々が AR 内の仮想オブジェクトと対話するための唯一の方法ではありません。あなたのアプリは、動きや近接性などの他の要素を使用して、コンテンツに命を吹き込むことができます。たとえば、ゲームのキャラクタは顔を向けて、彼に向かって歩いている人を見ることができます。
優れたマルチユーザ体験のデザイン
複数の人があなたのアプリの AR 体験を共有する場合、各参加者は環境を個別にマッピングし、ARKit は自動的にマップをマージします。開発者向けガイダンスについては、isCollaborationEnabled を参照してください。
人々が隠すのを検討してください。 あなたのアプリがデバイスのカメラフィードに表示される人物の背後に仮想オブジェクトを配置することをサポートしている場合は、人物がオブジェクトを隠すようにすることで、現実の錯覚を強化します。開発者向けガイダンスについては、Occluding Virtual Content with People (人により仮想コンテンツを隠す) を参照してください。
可能であれば、新しい参加者にマルチユーザ AR 体験に入らせます。 体験を開始する前にあなたのアプリですべての参加者が加わる必要があるのでなければ、暗黙のマッピングの統合を使用して、新しい人々が進行中の AR 体験にすばやく加われるように検討してください。開発者向けガイダンスについては、isCollaborationEnabled を参照してください。
実世界のオブジェクトに反応する
実世界の環境で既知のイメージやオブジェクトを使用して仮想コンテンツの出現をトリガすることで、AR 体験を向上させることができます。たとえば、SF 映画の劇場のポスターを認識するアプリを使用すると、仮想宇宙船がポスターから出現し、環境の周りを飛び回るかもしれません。もう 1 つの例は、彫刻を認識したときに仮想ツアーガイドを表示する美術館のアプリです。このような体験を実現するために、アプリは 2D 参照画像や 3D 参照オブジェクトのセットを提供し、ARKit は現在の環境でこれらのアイテムのいずれかをいつどこで発見するかを示します。開発者向けガイダンスについては、AR 体験でのイメージの発見 (Recognizing Images in an AR Experience) を参照してください。
発見されたイメージが最初に消失したときは、それに付属されている仮想オブジェクトの削除を遅らせることを検討してください。 ARKit は、発見された各イメージの位置や方向の変更を追跡しません。仮想オブジェクトのちらつきを防ぐために、仮想オブジェクトをフェードアウトまたは削除する前に、最大 1 秒待つことを検討してください。
一度に使用する参照画像の数を制限します。 画像検出のパフォーマンスは、ARKit が実世界の環境で 100 個以下の個別のイメージを検索する場合に最適に機能します。100 個を超える参照画像が必要な場合は、コンテキストに基づいてアクティブな参照画像のセットを変更できます。たとえば、美術館のガイドアプリは、位置情報サービスを使用して人がいる美術館の一部を特定し、そのエリアに表示されているイメージのみを探す許可を求めることができます。
正確な位置を必要とする参照画像の数を制限して下さい。 参照画像の位置を更新するには、より多くのリソースが必要です。イメージが環境内で移動する場合、または付属されたアニメーションや仮想オブジェクトがイメージのサイズに比べて小さい場合は、追跡画像を使用してください。
人々とのコミュニケーション
説明テキストを表示しなければならない場合は、親しみやすい用語を使用してください。 AR は高度な概念であり、一部の人にとっては威圧的かもしれません。親しみやすいものにするためには、ARKit、世界の発見、追跡などの専門用語の使用は避けてください。代わりに、ほとんどの人が理解できる親しみやすい会話用語を使用してください。
| 使用すべき | 使用すべきでない |
| 表面が見つかりません。横に移動するか、スマートフォンの位置を変えてみてください。 | 平面が見つかりません。追跡を調整して下さい。 |
| 場所をタップして[配置すべきオブジェクトの名前]を配置します。 | 平面をタップしてオブジェクトを固定します。 |
| もっと多くの光をつけて、動き回ってみてください。 | 不十分な機能です。 |
| スマートフォンをもっとゆっくり動かしてみてください。 | 早い動きが検出されました。 |
3次元のコンテキストでは、3D のヒントが望ましいです。 たとえば、オブジェクトの周囲に 3D の回転インジケータを配置する方が、テキストベースの指示を 2D の重ね合わせで表示するよりも直感的です。人々がコンテキストヒントに応答しない場合を除いて、テキストの重ね合わせヒントを 3D コンテキストで表示することは避けてください。
3D コンテキストでは 3D ヒントが望ましいです。
必要なら 3D コンテキストでの 2D ヒントの使用。
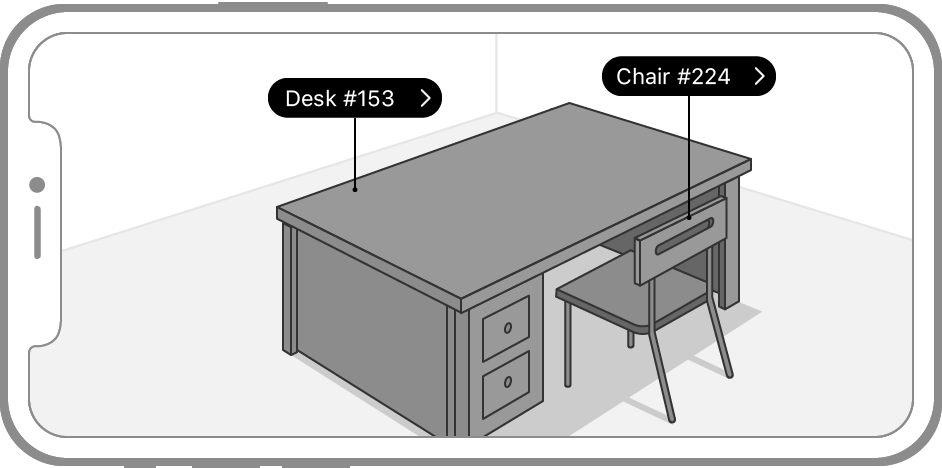
重要なテキストを読みやすくしましょう。 スクリーンスペースを使用して、重要なラベル、注釈、および指示に使用されるテキストを表示します。テキストを 3D 空間で表示する必要がある場合は、テキストが人の方を向いていること、およびテキストとラベル付けされたオブジェクトとの距離に関係なく、同じ型のサイズを使用していることを確認してください。
必要に応じて、より多くの情報を取得する方法を人々に提供します。あなたのアプリ体験に合った視覚的なインジケータをデザインし、タップして詳細情報を入手できることを人々に示します。


中断の処理
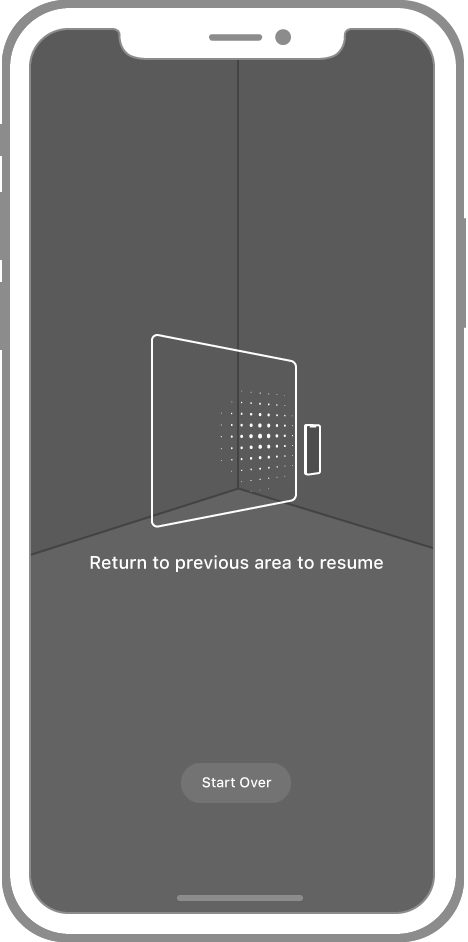
ARKit は、人々が別のアプリに一時的に切り替えたり、電話に出たりしたときなど、中断中のデバイスの位置と向きを追跡できません。中断が終了した後、以前に配置された仮想オブジェクトは実世界の位置では間違って表示される可能性があります。再配置を有効にすると、ARKit は、新しい情報を使用して、これらの仮想オブジェクトを元の実世界の位置に復元しようとします。開発者向けガイダンスについては、セッションの寿命の管理と品質の追跡 (Managing Session Lifecycle and Tracking Quality) を参照してください。
システムが提供するコーチビューを使用して、人々が再配置できるように検討してください。 再配置中に、ARKit は以前の状態と現在の環境の新しい観測とを調整しようとします。これらの観測を可能にするために、コーチビューを使用して、人々がデバイスを以前の位置と向きに戻すのを補助することができます。

再配置中に、以前に配置された仮想オブジェクトを非表示にすることを検討してください。 再配置中にちらつきやその他の不快な視覚効果を回避するには、仮想オブジェクトを非表示にして、新しい位置に再表示するのが最適な場合があります。
あなたのアプリが AR と AR でない物の両方の経験をサポートしている場合は、中断を最小限に抑えます。 中断を回避する 1 つの方法は、AR 体験内に AR でない体験を埋め込んで、AR を終了して再度参加することなくタスクを処理できるようにすることです。たとえば、あなたのアプリが部屋にアイテムを置いて、購入すべき家具を決定するのに役立つ場合は、AR 体験を離れることなく、人々が家具用材を変更できるようにできます。
人々が再配置をキャンセルできるようにします。 人々が中断前の場所の近くにデバイスを置いて向きを変えないと、再配置は無限に続行され、成功しません。セッションを再開するように人々を指導してもうまくいかない場合は、AR 体験を再開するためのリセットボタンかその他の方法を提供することを検討してください。
問題解決の方法を提案
期待に沿わない場合は、人々に体験をリセットしてもらいます。 状態が改善するのを待つように人々を強制したり、オブジェクトの配置に苦労させないでください。最初からやり直して、より良い結果が得られるかを確認させます。
適度な明かり
適度でない明かり
問題が発生した時可能な修正を提案して下さい。 実世界の環境の分析と表面の検出は、さまざまな理由で失敗したり、時間がかかりすぎたりします。たとえば、適度でない光、過度に反射する表面、十分な詳細がない表面、カメラが動きすぎるなどです。あなたのアプリにこれらの問題が通知された場合は、明快でわかりやすい言葉を使用して、問題を解決するための提案をしてください。
| 問題 | 可能な提案 |
| 適度でない機能が検出されました。 | もっと多くの光をつけて、動き回ってみてください。 |
| 過度な動きが検出されました。 | スマートフォンをゆっくり動かしてみてください。 |
| 表面検出に時間がかかりすぎます。 | 動き回って、もっと多くの光をつけて、スマートフォンが適度なテクスチャのある表面に向けられていることを確認してください。 |
AR 象形文字
アプリは、ARKit を基礎にした体験を起動するコントロールに AR 象形文字を表示できます。この象形文字は "リソース" からダウンロードできます。
(訳注:当文献では Glyph を 象形文字 または グリフ と訳しています。)
意図したとおりに AR 象形文字を使用してください。 象形文字は、ARKit を基礎とした体験を開始するために厳密に使用する必要があります。象形文字を変更したり (サイズと色を調整する以外)、他の目的に使用したり、ARKit を使用して作成されていない AR 体験と組み合わせて使用しないでください。
最小限の空きスペースを維持して下さい。 AR 象形文字の周囲に必要な最小の空きスペースは、象形文字の高さの 10% です。他の要素がこのスペースを侵害したり、象形文字を隠したりしないでください。
AR バッジ
商品やその他のオブジェクトのコレクションを含むアプリは、バッジで、ARKit を使用した AR で表示できる特定のアイテムを識別できます。たとえば、デパートのアプリでは、バッジを使用して、購入前に自宅でプレビューできる家具にマークを付けられます。
AR バッジは意図したとおりに使用し、変更しないでください。 折りたたんだ状態と展開した状態で利用できる AR バッジは、リソース からダウンロードできます。これらのイメージは、ARKit を使用して AR で表示できる製品やその他のオブジェクトを識別するためにのみ使用してください。バッジを変更したり、色を変更したり、他の目的に使用したり、ARKit で作成されていない AR 体験と組み合わせて使用したりしないでください。
AR バッジ
象形文字のみの AR バッジ
象形文字のみのバッジよりも AR バッジの方が望ましいです。 一般に、AR バッジを収容できない制約のあるスペースには、象形文字のみのバッジを使用します。どちらのバッジもデフォルトのサイズでうまく機能します。
アプリに AR で表示できるオブジェクトと表示できないオブジェクトが混在している場合にのみ、バッジを使用してください。 あなたのアプリ内のすべてのオブジェクトを AR で表示できる場合、バッジは冗長です。
バッジの配置を一貫して明確に保ちます。 バッジは、オブジェクトの写真の 1 つの隅に表示すると最もよく見えます。常に同じコーナーにバッジを配置し、はっきりと見える十分な大きさであることを確認してください (ただし、写真の重要な詳細が遮られるほど大きくないようにしてください)。
最小限の空きスペースを維持して下さい。 AR バッジの周囲に必要な最小の空きスペースは、バッジの高さの 10% です。他の要素がこのスペースを侵害したり、バッジを隠したりしてはなりません。
