ポインタ (iPadOS)
iPadOS は、iPad でポインティングデバイスを使用する体験を向上させる動的なポインタ効果と動作を提供します。人々がポインティングデバイスを使用すると、iPadOS はポインタを現在のコンテキストに自動的に適応させ、生産性を高め、一般的なタスクを簡素化するために必要な、豊富な視覚的フィードバックと適切なレベルの精度を提供します。
iPadOS ポインティングシステムは、人々がアプリやコンテンツを操作する追加の方法を提供しますが、タッチに取って代わるものではありません。タッチのみを使用し続ける人もいれば、ポインタまたは両方の組み合わせを使用することを好む人もいます。人々がアプリを操作する方法を選択できるようにして、インターフェースを凝縮したり、ポインタの使用を必要とする変更を加えたりしないようにします。
開発者向けガイダンスについては、ポインタの操作 (Pointer Interactions) を参照してください。
ポインタ操作の有効化
タッチ、ポインティングデバイス、キーボードのいずれを人々が使用していても、一貫した体験を提供することを目指します。 人々はタッチや接続された入力デバイスの使用の間を流動する傾向があり、モードごとまたは使用するアプリごとに異なる操作を学びたくありません。
接続されたデバイスで人々が使い慣れたジェスチャを使用するときに、アプリ内のすべての領域が正しく応答することを確認します。 たとえば、スクリーン上で指をスワイプしてコンテンツを操作できる場合は、トラックパッドで 2 本指を使用するか、ポインタをクリックしてドラッグするか、マウスホイールを動すかして、同じアクションを実行できるかどうかを検討して下さい。開発者向けガイダンスについては、UIApplicationSupportsIndirectInputEvents (UIApplicationSupportsIndirectInputEvents) を参照してください。
人々があなたのアプリ内のオブジェクトを操作しているときに修飾キーを押したままにするとき、一貫した体験を実現します。 たとえば、Option キーを押しながらオブジェクトをドラッグしてオブジェクトを複製できる場合、タッチまたはポインタを使用してドラッグしても結果は同じになります。
ポインタと指の入力を区別するのは、それが価値を提供する場合のみにします。 たとえば、ゴシゴシこするのは、ポインタを使用中に動画内でユーザの場所を教える追加の方法を利用できます。このシナリオでは、ポインタまたはタッチを使用して再生ヘッドをドラッグできますが、ポインタを使用して正確な目的先にカーソルを合わせてクリックできます。
カーソル会わせを使用して、自動的に最小化またはフェードアウトするコントロールを表示および非表示にします。 たとえば、人々はポインタをその上に置くと、最小化された Safari のツールバーを表示できます (ポインタが離れると、ツールバーは再び最小化されます)。フルスクリーンのビデオを見ている間、ポインタをカーソルに合わせて再生コントロールを表示または非表示にすることもできます。
必要に応じて、カスタムビューで複数選択を有効にします。 iPadOS 15 以降では、人々は複数の項目の上でポインタをクリックしてドラッグし、それらを選択できます。人々がこのようにポインタを使用すると、ポインタは、それが包含する項目を選択する、目に見える長方形に拡大します。標準の非リストコレクションビューは、デフォルトでこの操作をサポートしています。カスタムビューで複数選択をサポートしたい場合は、自分で実装する必要があります。開発者向けガイダンスについては、UIBandSelectionInteraction (UIBandSelectionInteraction) を参照してください。
ポインタの形状とコンテンツの効果
iPadOS は、ポインタとそれが合っている要素の両方の外観と動作を統合し、人々が目標にしている項目に焦点を合わせます。システムが提供するポインタ効果をサポートすることも、あなたのアプリに合わせて変更することもできます。
デフォルトでは、ポインタの形状は円形ですが、特定の要素や領域にカーソルを合わせると、システム定義またはカスタムの形状を表示できます。たとえば、ポインタがテキスト入力領域にカーソルを合わせると、おなじみの I ビーム形状が自動的に使用されます。
コンテンツ効果 を使用すると、ポインタの下にある UI 要素や領域も、ポインタをその上に置いたときにもその外観を変更できます。コンテンツ効果の型に応じて、ポインタは現在の形状を保持することも、要素の新しい外観と統合する形状に変換することもできます。
iPadOS は、あなたのアプリ内のさまざまな型の操作要素に焦点を合わせる 3 つのコンテンツ効果を定義しています。ハイライト、リフト、ホバー(上にポインタを置く) です。
強調 効果は、ポインタを半透明の丸みを帯びた長方形に変換します。この長方形は、コントロールの背景として機能し、穏やかな視差を含みます。微妙なハイライトと動きは、人々の仕事の邪魔をすることなく、コントロールに焦点を合わせます。デフォルトでは、iPadOS はハイライト効果をバーのボタン、タブバー、セグメント化されたコントロール、および編集メニューに適用しています。
リフト(揚力) 効果は、微妙な視差と仰角の外観を組み合わせて、要素がスクリーンの上に浮かんでいるように見せます。ポインタが要素の下でフェードアウトすると、iPadOS は要素を拡大し、その下に影を追加し、その上にソフトな鏡面ハイライトを追加することで、揚力の錯覚を作り出します。デフォルトでは、iPadOS はリフト効果をアプリアイコンとコントロールセンターのボタンに適用しています。
ホバー は、ポインタが要素の上にあるときに、カスタムのスケール、色合い、または影の値を要素に適用できる一般的な効果です。ホバー効果は、カスタム値を組み合わせて要素に焦点を合わせますが、デフォルトのポインタの形状は変化させません。
ポインタアクセサリの提供
ポインタアクセサリは、ポインタを使用して現在の UI 要素を操作する方法を理解するのに役立つ視覚的なインジケータです。たとえば、サイズ変更可能な要素に近づくポインタは、要素が特定の軸に沿ってサイズ変更できることを示す小さな矢印を表示する場合があります。
ポインタの形状やコンテンツ効果とは異なり、アクセサリは、任意のポインタと組み合わせて追加情報を伝達できる二次的なアイテムです。開発者向けガイダンスについては、UIPointerAccessory を参照してください。
明確でシンプルなイメージを使用して、カスタムアクセサリを作成します。 ポインタアクセサリは小さいため、詳細をあまり使用せずに、ポインタの操作を伝えるイメージを作ることが不可欠です。
アクセサリの移行を使用して、要素の状態または動作の変化を通知することを検討してください。 システムは、ポインタアクセサリの出現と消失をアニメーション化するだけでなく、コンテンツ効果に伴うアクセサリの形状と位置の間の移行もアニメーション化します。たとえば、ポインタアクセサリをプラス記号からノーの記号に移行することで、追加アクションが使用できなくなったことを通知できます。
ポインタの磁性
iPadOS は、要素がポインタを引き付けているように見せることで、ポインタを使用して人々が要素を目標にするのに役立ちます。ポインタを要素に近づけたり、ポインタを要素に向けてはじいたりすると、この磁気効果を体験できます。
人々がポインタを要素の近くに移動すると、システムは、要素のヒット領域に到達するやいなやポインタの形状の変更を開始します。通常、要素のヒット領域は表示されている境界を超えて広がるため、ポインタは要素自体に接触しているように見える前に変形を開始し、要素がポインタをその方向に引っ張っているような錯覚を引き起こします。
人々がポインタを要素に向けてごしごしこすると、iPadOS はポインタの軌道を調べて、最も可能性の高い目的である要素を見つけます。ポインタの通り道に要素がある場合、システムは磁力を使用してポインタを要素の中心に向かって引っ張ります。
デフォルトでは、iPadOS はリフト効果 (アプリアイコンなど) と強調効果 (バーボタンなど) を使用する要素に磁力を適用しますが、ホバーを使用する要素には適用しません。ホバーが有効な要素はデフォルトのポインタの形状を変換しないため、磁力を追加すると不快感を与え、ポインタの制御を失ったと人々に感じさせる可能性があります。
システムはまた、テキスト入力領域にも磁力を適用します。ここでは、テキストを選択しているときに意図しない垂直方向の動きをした場合に、別の行に飛んでしまうのを防ぐことができます。
標準のポインタと効果のサポート
可能であれば、システムが提供するコンテンツ効果を有効にします。 人々はすぐにシステム全体で見られるコンテンツ効果に慣れ、普通は彼らの経験が、使用するアプリに適用されることを期待します。一貫したユーザ体験を提供するために、各効果のデザインの意図を順守してください。具体的には:
標準のボタンとテキスト入力領域には、システムが提供するポインタの外観を優先して下さい。 ポインタが期待どおりに動作する場合、ユーザはアプリをより快適に感じます。
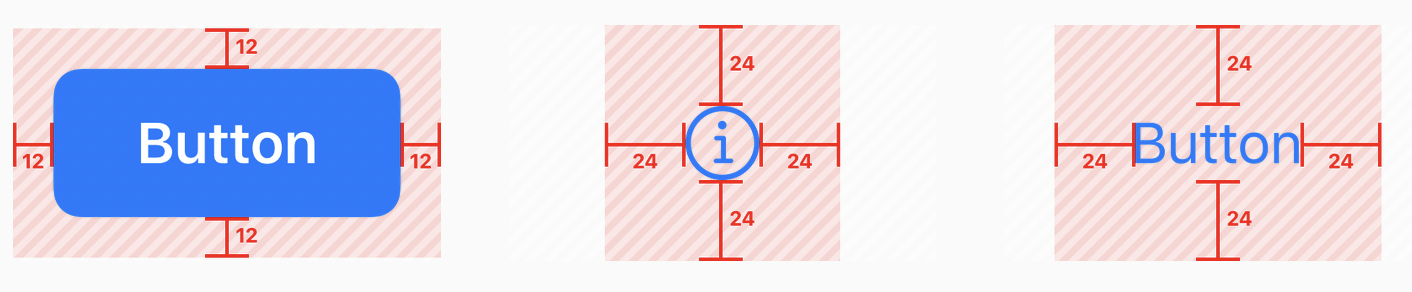
操作可能な要素の周りに余白を追加して、快適なヒット領域を作成します。 要素のヒット領域の適切なサイズを決定するために、実験が必要になる場合があります。ヒット領域が小さすぎると、要素を操作するのに非常に正確である必要があると人々が感じる可能性があります。逆に、要素のヒット領域が大きすぎると、ポインタを要素から引き離すのに多大な労力が必要と感じることがあります。一般に、ベゼルを含む要素の周囲に約 12 ポイントの余白を追加するとうまく機能します。ベゼルのない要素の場合、要素の表示されている縁の周りに約 24 ポイントの余白を追加するとうまく機能します。

カスタムバーのボタンの連続したヒット領域を作成します。 バー内の隣のボタンのヒット領域の間にスペースがある場合、ポインタがボタン間を移動するときにポインタが一時的にデフォルトの形状に戻ると、気が散るような動きを人々は経験するかもしれません。
リフト効果を受ける標準でない要素のコーナー半径を指定します。 システムが提供するリフト効果により、ポインタは、要素がフェードアウトするときに要素の形状に一致するように変形します。デフォルトでは、ポインタはシステム定義のコーナー半径を使用して角丸長方形に変換します。要素が別の形状である場合 (たとえば、円の場合)、ポインタが要素の形状にシームレスにアニメーション化できるように、半径を指定する必要があります。開発者向けガイダンスについては、 UIPointerShape.roundedRect(_:radius:) を参照してください。
ポインタの形状と効果のカスタマイズ
標準要素のように動作するカスタム要素には、システムが提供するポインタ効果を優先します。 カスタム要素が標準の要素のように動作する場合、人々は一般に使い慣れたポインタの操作を使用してそれを操作することを望みます。たとえば、カスタムナビゲーションバー内のボタンが標準の強調効果を使用していない場合、人々はボタンが壊れていると思うかもしれません。
アプリ全体で一貫した方法でポインタ効果を使用して下さい。 たとえば、あなたのアプリが人々の描画を支援する場合、アプリ内のすべての描画領域で同様のポインタ体験を有効にして、ある領域で得た知識を他の領域に適用できるようにする必要があります。
不必要なポインタやコンテンツ効果を作成することは避けてください。 ポインタまたはその下の UI 要素の外観が変わると、人々はそれに気づき、その変更が役立つことを期待します。純粋に装飾的なポインタ効果を作成すると、実用的な価値を提供することなく、人々の気を散らし、さらには苛立たせる可能性があります。
カスタムポインタの形をシンプルに保ちます。 理想的には、ポインタの形状は、それ自体にあまり注意を向けることなく、現在のコンテキストで人々が実行できるアクションを示します。人々がカスタムポインタの形状をすぐに理解できないと、その形状の意味を見つけようとして時間を無駄にする可能性があります。
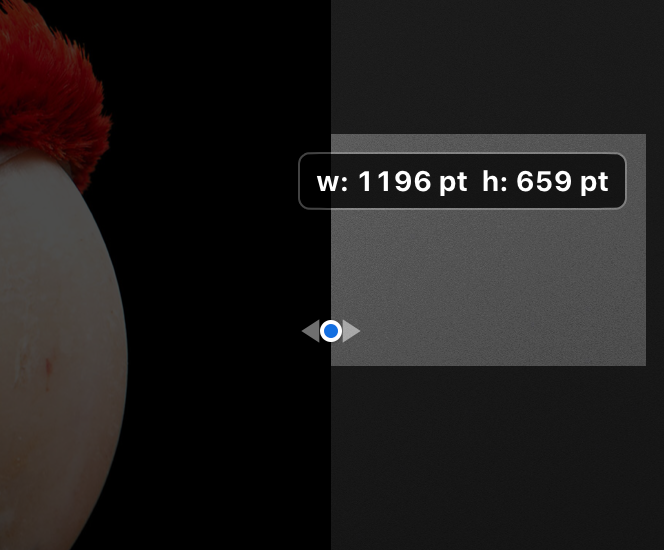
大切な情報を提供するカスタム注釈を表示することにより、ポインタ体験を強化することを検討してください。 たとえば、ポインタがアプリ内のグラフ領域にポインタを合わせたときに X 値と Y 値を表示できます。Keynote は注釈を使用して、サイズ変更可能なイメージの現在の幅と高さを表示します。

ポインタで説明テキストを表示することは避けてください。 説明テキストを表示するポインタは、アプリを複雑で使いにくいように見せることがあります。説明を提供する代わりに、インターフェースの明確さとシンプルさを優先して、人々はがポインタを使用しているかスクリーンに触れているのかを問わず、アプリの使用方法をすばやく把握できるようにします。
カスタムホバー効果を定義するときは、シャドウ、スケール、および要素の間隔の相互作用を考慮してください。 一般に、近くの要素を混雑させることなく、サイズを大きくできる要素の拡大縮小を保留しましょう。たとえば、隣接する行を重ねないと行を拡張できないため、表の行の拡大縮小はうまく機能しません。周囲のスペースが非常に少ない要素の場合は、色合いを含み、スケールとシャドウを含まないホバー効果の使用を検討してください。スケールを含めずにシャドウを使用することは適切に機能しないことに注意してください。と言うのも、スケールされていない要素は、そのシャドウがスクリーンよりも高くなっていることを示している場合でも、ビューアに近づいていないように見えるためです。
