適応性とレイアウト
人々は一般的に、お気に入りのアプリをすべてのデバイスで、どのような状況でも使用できることを望んでいます。この期待に応えるために、iPad でのマルチタスク中、分割ビュー中、スクリーンの回転時など、さまざまなデバイスで形状とサイズを自動的に変更するように UI 要素とレイアウトを構成することにより、適応可能なインターフェイスをデザインします。
デバイスのスクリーンサイズと向き
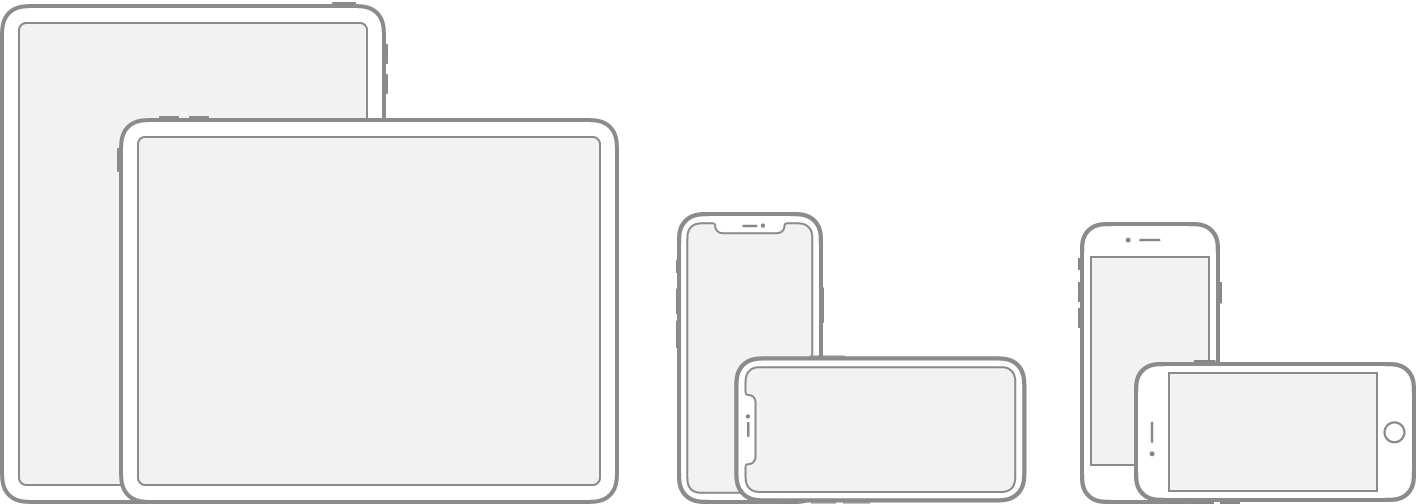
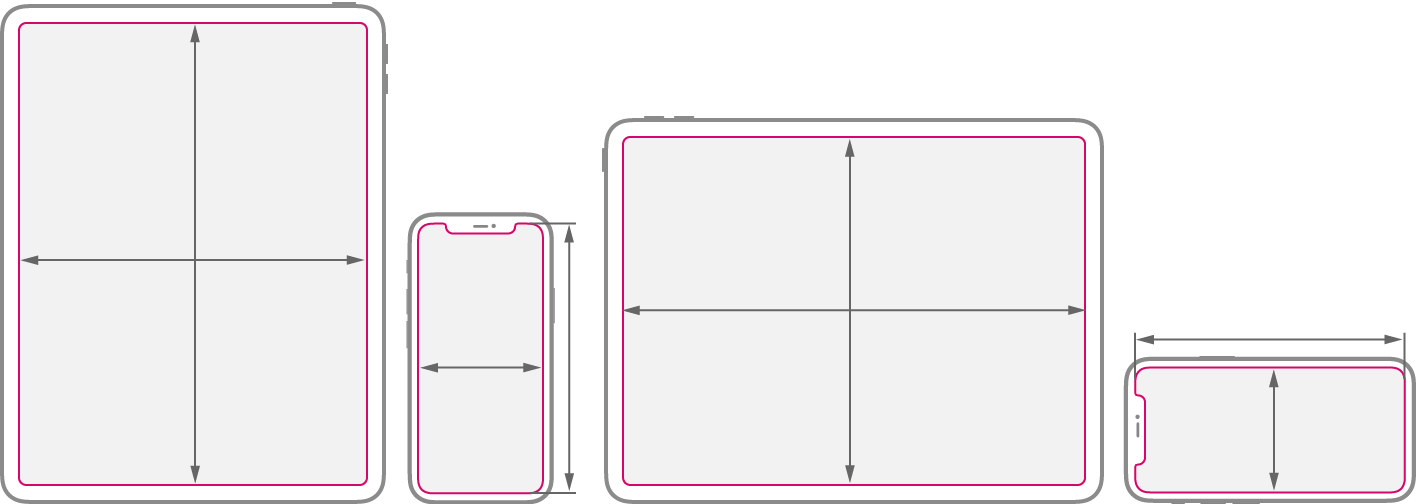
iOS デバイスにはさまざまなスクリーンサイズがあり、人々はそれらをポートレイトの向きやランドスケープの向きのどちらでも使用できます。iPhone X や iPad Pro などの端から端まで使えるデバイスでは、ディスプレイの角が丸みを帯びており、デバイスの全体的な寸法に厳密に一致しています。iPhone SE や iPad Air などの他のデバイスでは、長方形のディスプレイです。
あなたのアプリが特定のデバイスで実行される場合は、そのデバイスのすべてのスクリーンサイズで実行できることを確認してください。 つまり、iPhone 専用アプリはすべての iPhone スクリーンサイズで実行でき、iPad 専用アプリはすべての iPad スクリーンサイズで実行できなければなりません。

| デバイス | 大きさ (ポートレート) |
| 12.9" iPad Pro | 1024x1366 pt (2048x2732 px @2x) |
| 11" iPad Pro | 834x1194 pt (1668x2388 px @2x) |
| 10.5" iPad Pro | 834x1194 pt (1668x2388 px @2x) |
| 9.7" iPad Pro | 768x1024 pt (1536x2048 px @2x) |
| 7.9" iPad mini | 768x1024 pt (1536x2048 px @2x) |
| 10.5" iPad Air | 834x1112 pt (1668x2224 px @2x) |
| 9.7" iPad Air | 768x1024 pt (1536x2048 px @2x) |
| 10.2" iPad | 810x1080 pt (1620x2160 px @2x) |
| 9.7" iPad | 768x1024 pt (1536x2048 px @2x) |
| iPhone 13 Pro Max | 428x926 pt (1284x2778 px @3x) |
| iPhone 13 Pro | 390x844 pt (1170x2532 px @3x) |
| iPhone 13 | 390x844 pt (1170x2532 px @3x) |
| iPhone 13 mini | 375x812 pt (1125x2436 px @3x) |
| iPhone 12 Pro Max | 428x926 pt (1284x2778 px @3x) |
| iPhone 12 Pro | 390x844 pt (1170x2532 px @3x) |
| iPhone 12 | 390x844 pt (1170x2532 px @3x) |
| iPhone 12 mini | 375x812 pt (1125x2436 px @3x) |
| iPhone 11 Pro Max | 414x896 pt (1242x2688 px @3x) |
| iPhone 11 Pro | 375x812 pt (1125x2436 px @3x) |
| iPhone 11 | 414x896 pt (828x1792 px @2x) |
| iPhone XS Max | 414x896 pt (1242x2688 px @3x) |
| iPhone XS | 375x812 pt (1125x2436 px @3x) |
| iPhone XR | 414x896 pt (828x1792 px @2x) |
| iPhone X | 375x812 pt (1125x2436 px @3x) |
| iPhone 8 Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 8 | 375x667 pt (750x1334 px @2x) |
| iPhone 7 Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 7 | 375x667 pt (750x1334 px @2x) |
| iPhone 6s Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 6s | 375x667 pt (750x1334 px @2x) |
| iPhone 6 Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 6 | 375x667 pt (750x1334 px @2x) |
| 4.7" iPhone SE | 375x667 pt (750x1334 px @2x) |
| 4" iPhone SE | 320x568 pt (640x1136 px @2x) |
| iPod touch 5th generation and later | 320x568 pt (640x1136 px @2x) |
注意
上記の表のすべてのスケール係数は UIKit スケール係数であり、ネイティブのスケール係数とは異なる場合があります。開発者向けガイダンスについては、scale および nativeScale を参照してください。
スクリーンの解像度があなたのアプリのアートワークに与える影響については、画像のサイズと解像度 をご覧ください。
自動レイアウト
自動レイアウト は、適応するインターフェイスを構築するための開発ツールです。自動レイアウト を使用すると、あなたのアプリ内のコンテンツを管理するルール (制約 と呼ばれます) を定義できます。たとえば、ボタンを制限して、使用可能なスクリーンスペースに関係なく、ボタンが常に水平方向に中央に配置され、8 ポイントイメージの下に配置されるようにできます。

自動レイアウト は、特性 と呼ばれる特定の環境変動に対して指定した制約に従って、レイアウトを自動的に再調整します。さまざまな特性に動的に適応するようにあなたのアプリを設定できます。以下のような特性:
開発者向けガイダンスについては、NSLayoutConstraint (NSLayoutConstraint) および UITraitCollection (UITraitCollection) を参照してください。
レイアウトガイドと安全なエリア
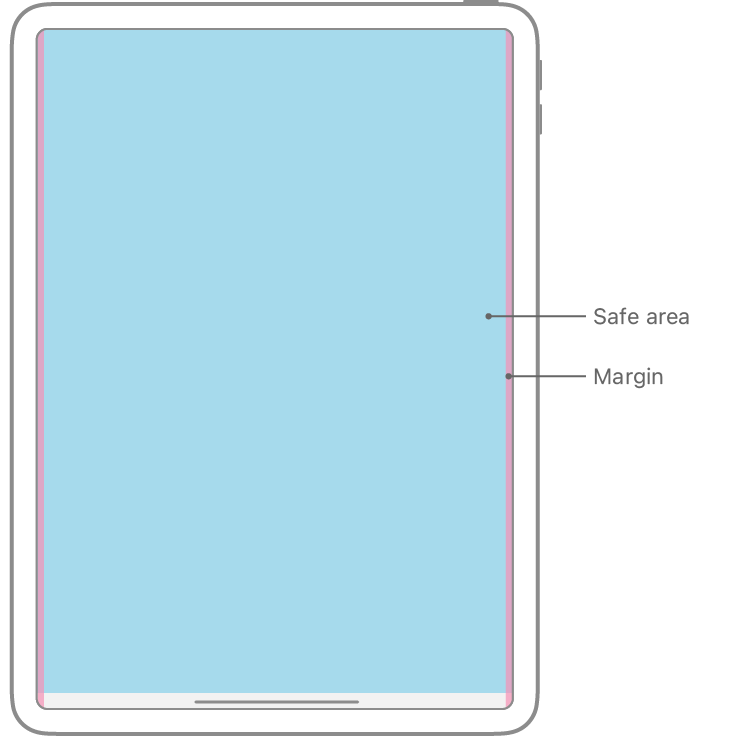
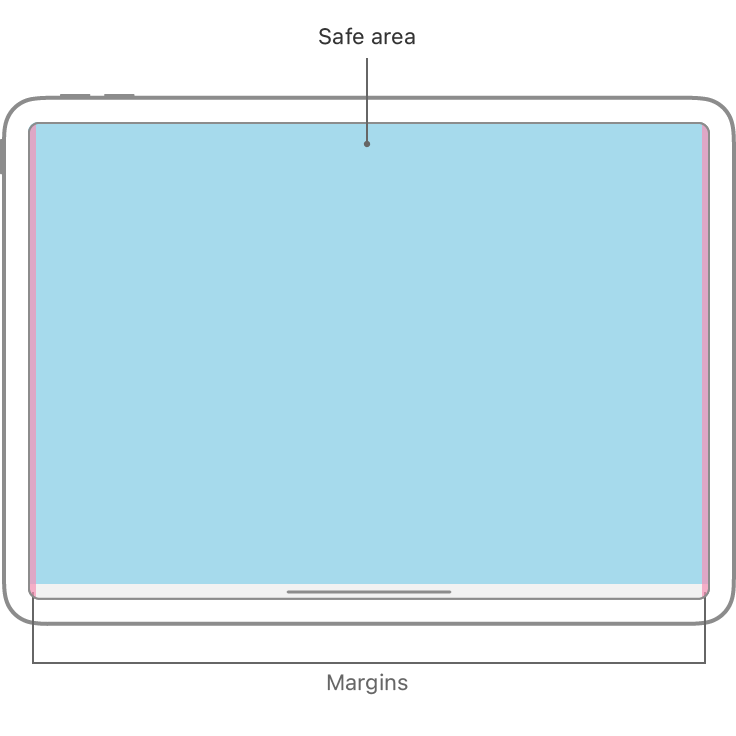
レイアウトガイド は、スクリーン上でコンテンツを配置、整列、およびスペースを置くのに役立つ長方形の領域を定義します。システムには、コンテンツの周囲に標準の余白を簡単に適用し、テキストの幅を制限して読みやすくするための事前定義されたレイアウトガイドが含まれています。カスタムレイアウトガイドを定義することもできます。
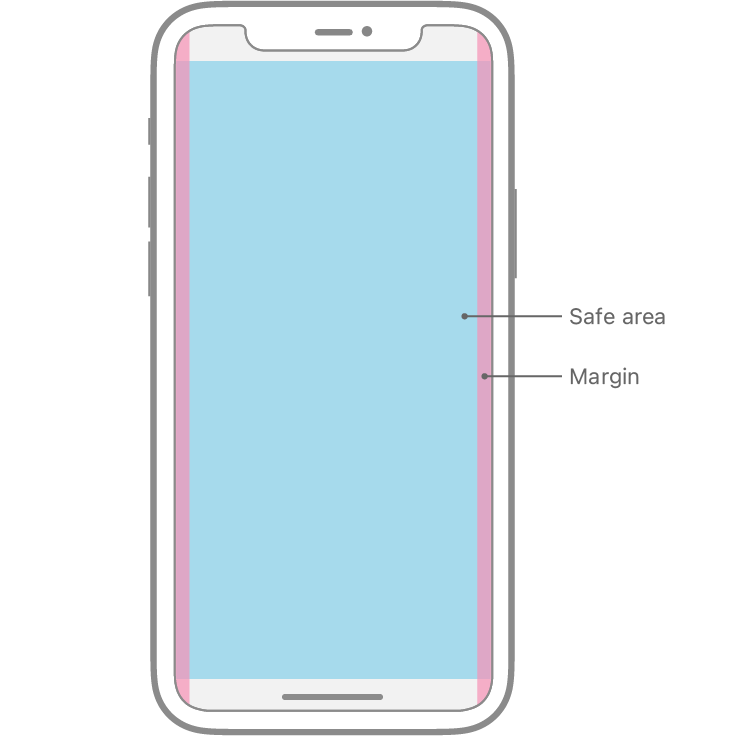
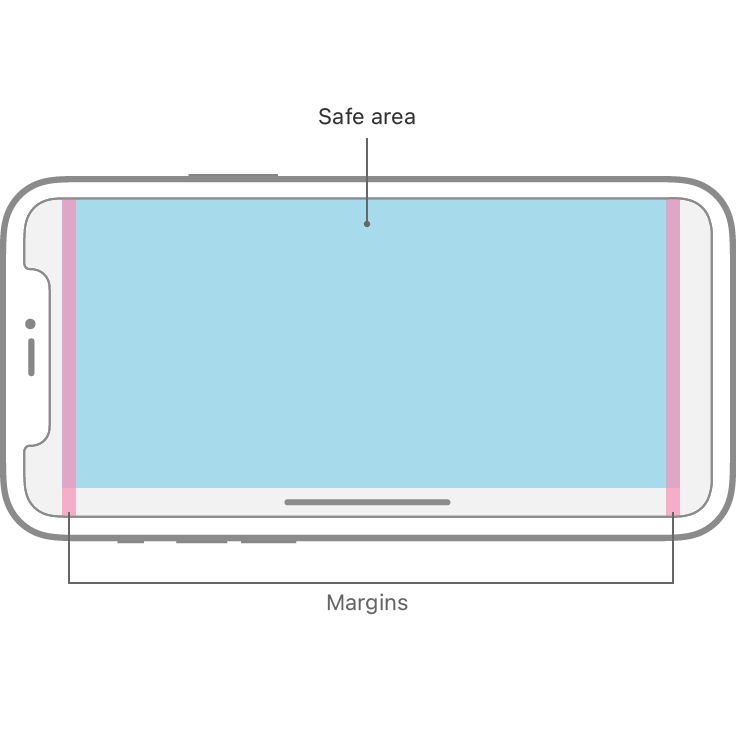
安全なエリア とは、ナビゲーションバー、タブバー、ツールバー、または View Controller が提供するその他のビューで覆われていないビュー内の領域を定義します。
iPhone


iPad


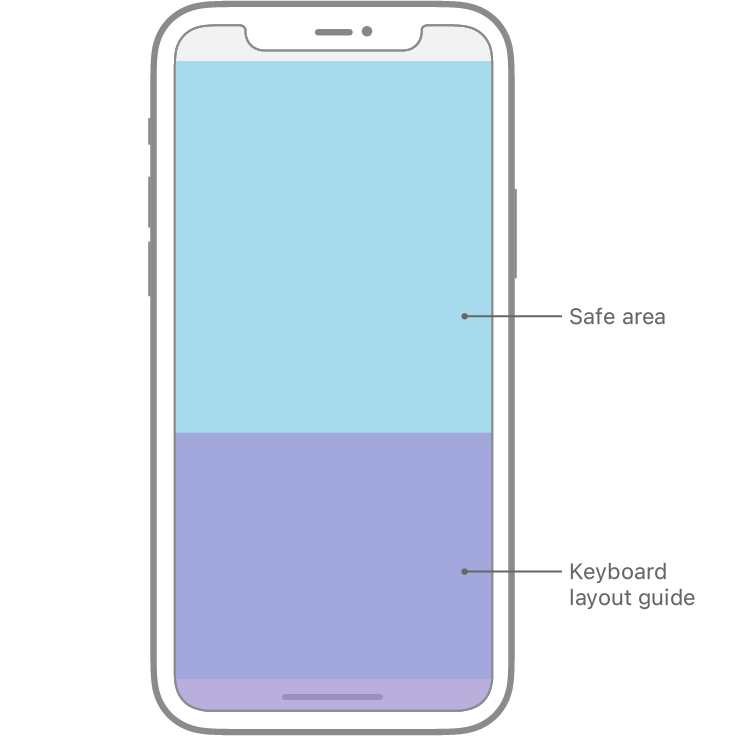
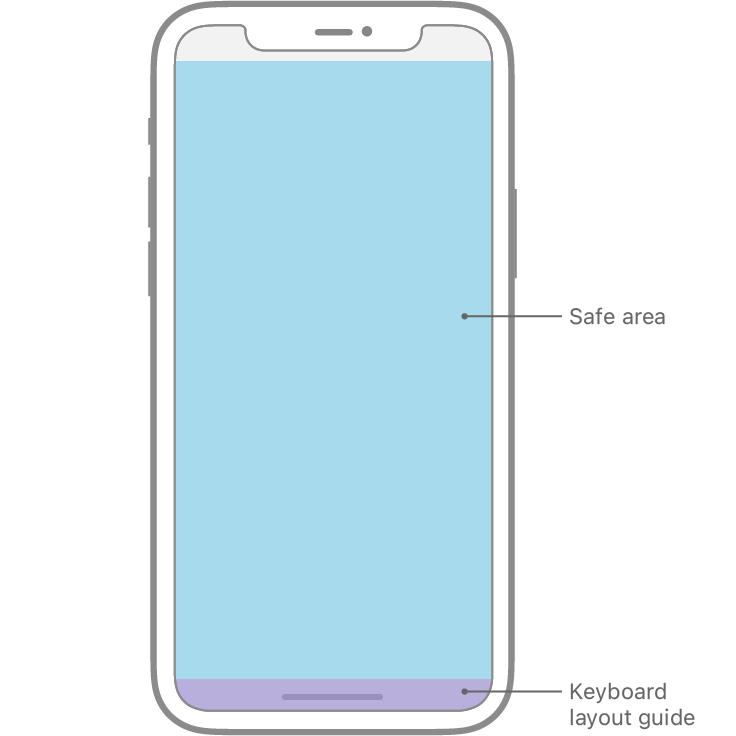
iOS 15 以降では、キーボードが現在占有しているスペースを表し、安全な領域のはめ込みを考慮したキーボードレイアウトガイドを定義しています。このガイドを使用すると、人々が使用するキーボードの種類や配置場所に関係なく、キーボードをあなたのアプリの不可欠な部分のように感じることができます。開発者向けガイダンスについては、UIKeyboardLayoutGuide (UIKeyboardLayoutGuide) を参照してください。

キーボードが表示されている場合、レイアウトガイドはその領域と位置を表します。

キーボードを閉じると、レイアウトガイドの上部が安全領域レイアウトガイドの下部と一致します。
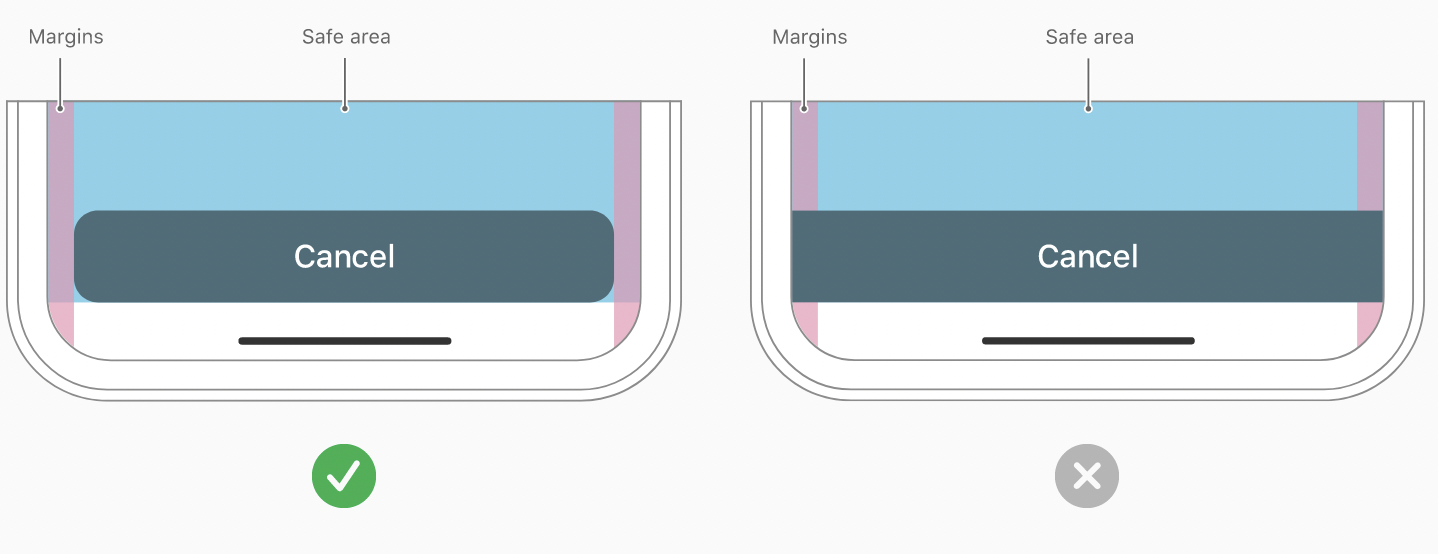
システムで定義された安全領域とレイアウトマージンを順守します。 これらのレイアウトガイドは、デバイスとコンテキストに基づいて適切な挿入を保証します。安全領域は、ステータスバー、ナビゲーションバー、ツールバー、およびタブバーとコンテンツが重ならないようにします。標準のシステム提供のビューは、安全領域のレイアウトガイドを自動的に採用します。
開発者向けガイダンスについては、安全領域に相対的なコンテンツの配置 (Positioning Content Relative to the Safe Area) と レイアウトマージン内でのコンテンツの配置 (Positioning Content Within Layout Margins ) を参照してください。
サイズクラス
サイズクラスは、サイズに基づいてコンテンツ領域に自動的に割り当てられる特性です。システムは、ビューの高さと幅を表す 2 つのサイズクラス、regular (拡張スペースを表す) と compact (制約付きスペースを表す) を定義しています。
ビューは、サイズクラスの任意の組み合わせを所有できます。
他の環境バリエーションと同様に、iOS はコンテンツ領域のサイズクラスに基づいて動的にレイアウト調整を行います。たとえば、デバイスがランドスケープからポートレート向きに回転する場合など、垂直サイズクラスがコンパクトな高さから通常の高さに変わると、タブバーが高くなる場合があります。
デバイスサイズクラス
さまざまなサイズクラスの組み合わせが、スクリーンサイズに基づいて、さまざまなデバイスでのフルスクリーン体験に適用されます。

(訳注 以下、regular : 通常(の)、compact : コンパクト、height : 高さ、 width : 幅 である。機種名は訳すまでもない。)
| デバイス (機種) | ポートレート向き | ランドスケープ向き |
| 12.9" iPad Pro | Regular width, regular height | Regular width, regular height |
| 11" iPad Pro | Regular width, regular height | Regular width, regular height |
| 10.5" iPad Pro | Regular width, regular height | Regular width, regular height |
| 9.7" iPad | Regular width, regular height | Regular width, regular height |
| 7.9" iPad mini | Regular width, regular height | Regular width, regular height |
| iPhone 12 Pro Max | Compact width, regular height | Regular width, compact height |
| iPhone 12 Pro | Compact width, regular height | Compact width, compact height |
| iPhone 12 | Compact width, regular height | Compact width, compact height |
| iPhone 12 mini | Compact width, regular height | Compact width, compact height |
| iPhone 11 Pro Max | Compact width, regular height | Regular width, compact height |
| iPhone 11 Pro | Compact width, regular height | Compact width, compact height |
| iPhone 11 | Compact width, regular height | Regular width, compact height |
| iPhone XS Max | Compact width, regular height | Regular width, compact height |
| iPhone XS | Compact width, regular height | Compact width, compact height |
| iPhone XR | Compact width, regular height | Regular width, compact height |
| iPhone X | Compact width, regular height | Compact width, compact height |
| iPhone 8 Plus | Compact width, regular height | Regular width, compact height |
| iPhone 8 | Compact width, regular height | Compact width, compact height |
| iPhone 7 Plus | Compact width, regular height | Regular width, compact height |
| iPhone 7 | Compact width, regular height | Compact width, compact height |
| iPhone 6s Plus | Compact width, regular height | Regular width, compact height |
| iPhone 6s | Compact width, regular height | Compact width, compact height |
| iPhone SE | Compact width, regular height | Compact width, compact height |
| iPod touch 5 世代以降 | Compact width, regular height | Compact width, compact height |
マルチタスクサイズクラス
iPad では、あなたのアプリが マルチタスク 構成で実行されている場合にもサイズクラスが適用されます。
2/3 分割ビュー(split view)
1/2 分割ビュー(split view)
1/3 分割ビュー(split view)
| デバイス | モード | ポートレート向き | ランドスケープ向き |
| 12.9" iPad Pro | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Regular width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 11" iPad Pro | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 10.5" iPad Pro | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 9.7" iPad | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 7.9" iPad mini 4 | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height |
一般的なレイアウトの考慮事項
主なコンテンツがデフォルトサイズで明確であることを確認します。 サイズを変更することを選択しない限り、重要なテキストを読むために水平方向にスクロールしたり、主なイメージを表示するためにズームしたりしてはいけません。
あなたのアプリを通して全体的に一貫した外観を維持します。 一般に、同様の機能を持つ要素は同様に見えるべきです。
重要性を伝えるために 視覚的な重みとバランスを使用して下さい。 大きなアイテムは目を引き、小さなアイテムよりも重要に見えます。大きなアイテムはまたタップしやすくなりますが、これは、キッチンやジムなど、気が散るような環境でアプリを使用する場合に特に重要です。一般的に、主なアイテムはスクリーンの上半分の先頭側の近くに配置します。
位置合わせを使用して、スキャンを容易にし、組織と階層を伝達します。 配置により、アプリがすっきりと整理されたように見え、人々がスクロールしながら集中できるようになり、情報を見つけやすくなります。インデントと配置は、コンテンツのグループがどのように関連しているかも示せます。
可能であれば、ポートレート向きとランドスケープ向きの両方をサポートして下さい。 人々はさまざまな方向でアプリを使用することを好むため、その期待に応えるのが最適です。
テキストサイズの変更に備えてください。 人々は、設定で別のテキストサイズを選択したときに、ほとんどのアプリが応答することを期待しています。テキストサイズの変更に対応するために、レイアウトを調整する必要があります。アプリでのテキストの使用法の詳細については、タイポグラフィ を参照してください。
インタラクティブな要素に十分なタッチターゲットを提供しまて下さい。 すべてのコントロールで、タップ可能な最小領域を 44x44pt に維持してください。

複数のデバイスでアプリをプレビューします。 通常、実際のデバイスでワイドカラー画像などの機能をプレビューするのが最適ですが、シミュレータ (Xcode に含まれています) を使用して、クリッピングやその他のレイアウトの問題を確認できます。たとえば、あなたのアプリがランドスケープモードをサポートしている場合、シミュレータ を使用して、デバイスが左や右に回転するかどうかに関係なく、レイアウトが見栄えがすることを確認できます。
注意
デフォルトでは、ビューコントローラは、iPad のすべての向きと、iPhone の逆さまのポートレート向きを除くすべての向きをサポートしています (開発者向けのガイダンスについては、supportedInterfaceOrientations (supportedInterfaceOrientations) を参照してください)。iPhone X などの一部のデバイスは、アプリがサポートしているかどうかに関係なく、逆さまのポートレートモードをサポートしていません。
大きなデバイスでテキストを表示する場合は、読みやすさのマージンを適用しましょう。 これらの余白は、テキストの行を十分に短く、快適な読書体験を保証します。
コンテクストの変化への適応
コンテキストの変更中は、現在のコンテンツに焦点を合わせ続けます。 コンテンツはあなたの最優先事項です。環境が変化したときに焦点を変更すると、方向感覚が失われ、イライラする可能性があり、人々がアプリの制御を失ったように感じるかもしれません。
不必要なレイアウト変更は避けてください。 誰かがデバイスを回転させても、レイアウト全体を変更する必要はありません。たとえば、あなたのアプリがポートレートモードでイメージグリッドを表示する場合、ランドスケープモードでリストと同じイメージを表示する必要はありません。代わりに、グリッドの寸法を調整するだけの場合もあります。すべてのコンテキストで同等の体験を維持するようにしてください。
あなたのアプリがランドスケープでのみ実行する場合でも、両方の向きをサポートするのが不可欠です。 ランドスケープのみのアプリは、人々がデバイスを左に回転させても右に回転させても、同じように実行できるはずです。あなたのアプリを使用するときにデバイスを回転させるように人々に指示しないでください。誰かがサポートされていない向きでデバイスを持っているときにあなたのアプリが自動的に回転しない場合、その人は本能的にデバイスを回転させることを知っています。
コンテキストに応じて、回転に対するアプリの応答をカスタマイズしましょう。 たとえば、デバイスを回転させてキャラクターを動かすことができるゲームでは、ゲームプレイ中に向きを切り替えるべきではありません。ただし、現在の向きに基づいてメニューとイントロのシーケンスを表示することができます。
iPad と iPhone の両方をサポートすることを目指します。 人々は、どの型の iOS デバイスでもあなたのアプリを実行できる柔軟性を高く評価します。アプリの特定の機能にテレフォニーなどの iPhone 特有のハードウェアが必要な場合は、iPad でそれらの機能を非表示または無効にし、アプリの他の機能を人々が使用できることを検討してください。
フルスクリーン 4.7" デバイスイメージ
フルスクリーン 5.8" デバイスイメージ
5.8" デバイスにクロップ
4.7" デバイスにクロップ
5.8" デバイスのレターボックス
4.7" デバイスのピラーボックス
既存のアートワークを再利用するときは、アスペクト比の違いに注意してください。 スクリーンサイズが異なればアスペクト比も異なり、アートワークがクロップド、レターボックス、またはピラーボックスで表示されます。重要なビジュアルコンテンツがすべてのディスプレイサイズで表示されたままであることを確認してください。
フルスクリーン体験のデザイン
スクリーン全体に視覚要素を拡張します。 バックグラウンドがディスプレイの端まで伸びていること、およびテーブルやコレクションなどの垂直方向にスクロール可能なレイアウトが一番下まで続くことを確認してください。
スクリーンの一番下や隅にインタラクティブなコントロールを明示的に配置することは避けてください。 人々は、ディスプレイの下端でスワイプジェスチャを使用して、ホーム スクリーンやアプリスイッチャーなどの機能にアクセスし、これらのジェスチャは、この領域に実装したカスタムジェスチャをキャンセルする場合があります。スクリーンの隅々は、人々が簡単に到達するのが難しい領域です。
クリッピングを防ぐために不可欠なコンテンツを挿入しましょう。 一般に、コンテンツは中央に配置され、対称的にはめ込まれているべきです。これにより、どの方向でも見栄えが良く、丸みを帯びた角でクリップされ、センサーハウジングによって隠されず、ホーム スクリーンにアクセスするためのインジケータによって隠されません。最良の結果を得るには、標準のシステム提供のインターフェース要素と 自動レイアウト を使用してインターフェースを構築し、システム定義の レイアウトガイドと安全な領域 を順守してください。デバイスがランドスケープ向きの場合、ゲームなどの一部のアプリでは、スクリーンの下部 (安全領域の下に拡張) にタップ可能なコントロールを配置して、コンテンツ用のスペースを増やすことが適切な場合があります。スクリーンの上部と下部にコントロールを配置するときは、一致する挿入図を使用し、ホーム インジケータの周囲に十分なスペースを残して、コントロールを操作したときに誤ってターゲットに設定しないようにします。ホーム インジケータはスクリーンの中央に配置されたままであるため、あなたのアプリのインターフェースとの相対的な位置が変わる可能性があります。

全幅のボタンをはめ込みます。 スクリーンの端まで伸びるボタンは、ボタンのように見えません。全幅のボタンの側面にある標準のシステム定義の余白を尊重してください。スクリーンの下部に表示される全幅ボタンは、角が丸く、安全領域の下部に位置合わせされている場合に最もよく見えます。これにより、ホーム インジケータと競合しないようになります。
主要なディスプレイ機能を隠したり、特別な注意を払ったりしないでください。 スクリーンの上下に黒いバーを配置して、デバイスの丸みを帯びた角、センサーハウジング、または ホーム スクリーンにアクセスするためのインジケータを隠そうとしないでください。ブラケット、ベゼル、形状、説明文などの視覚的な装飾を使用して、これらの領域どれでもに特別な注意を喚起することもしないでください。
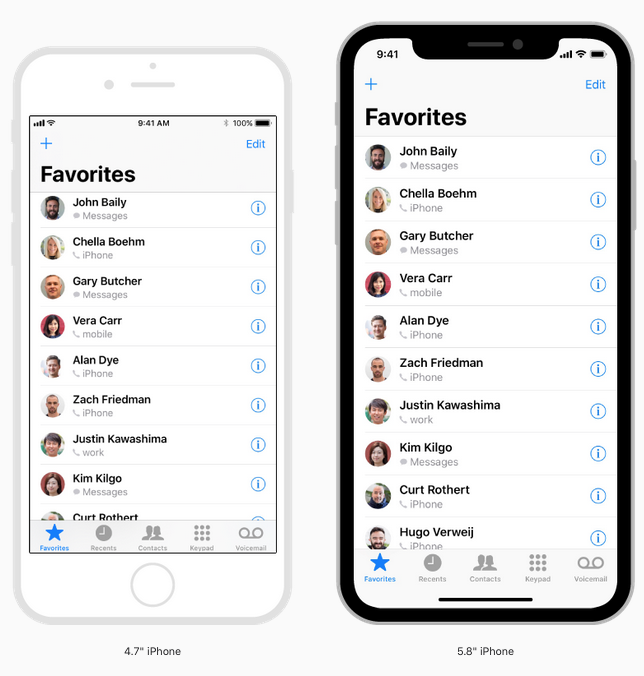
ステータスバーの高さに注意してください。 フルスクリーンの iPhone モデルでは、ステータスバーが他のモデルよりも高くなっています。あなたのアプリがステータスバーの下にコンテンツを配置するためステータスバーの固定の高さを想定している場合は、現在のデバイスに基づいてコンテンツを動的に配置するようにアプリを更新しなければなりません。フルスクリーン iPhone のステータスバーは、音声録音や位置追跡などのバックグラウンドタスクがアクティブな場合、高さを変更しないことに注意してください。
現在ステータスバーを非表示にしている場合は、あなたのアプリがフルスクリーンの iPhone で実行されているときにその決定を再検討してください。 フルスクリーンの iPhone モデルは、他のモデルよりもコンテンツ用の垂直方向のスペースが広く、ステータスバーは、あなたのアプリが十分に活用できないスクリーンの領域を占めます。ステータスバーには、人々が役立つと思う情報も表示されます。付加価値と引き換えにのみ非表示にする必要があります。
ホームスクリーンに慎重にアクセスするために、インジケータの自動非表示を許可します。 自動非表示が有効になっている場合、ユーザが数秒間画スクリーン触れていないと、インジケータがフェードアウトします。もう一度スクリーンに触れると再表示されます。この動作は、ビデオや写真のスライドショーの再生などの受動的な表示体験に対してのみ有効にする必要があります。
レイアウトに関する補助の考慮事項
あなたのウェブサイトが端から端まで表示して見栄えがすることを確認してください。webkit.org の iPhoneX 用の Web サイトをデザインする を参照してください。
