検索バー
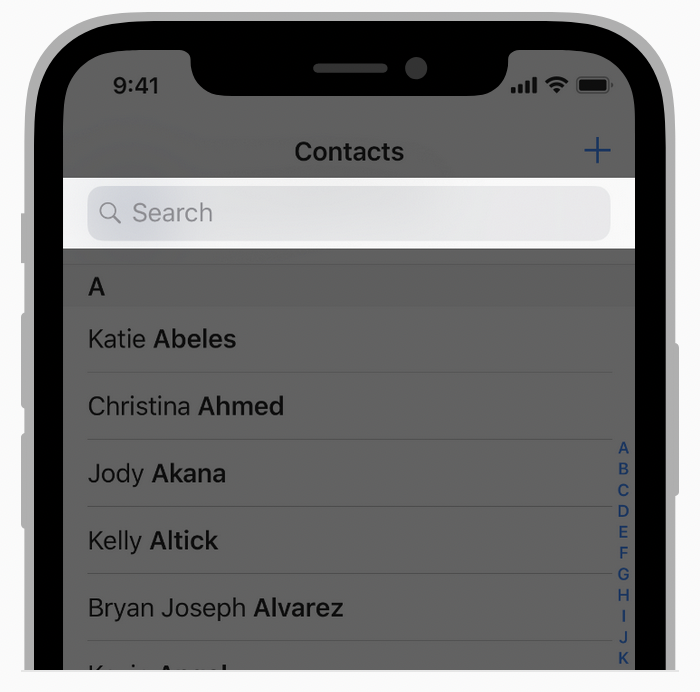
検索バーを使用すると、フィールド内にテキストを入力して、値の大規模なコレクションを検索できます。検索バーは、単独で表示することも、ナビゲーションバーまたはコンテンツビュー内に表示することもできます。ナビゲーションバー内に表示されている場合、検索バーはナビゲーションバーに固定されていていつでもアクセスでき、ユーザーが下にスワイプして表示するまで折りたたむことができます。

検索を実装するには、テキストフィールドの代わりに検索バーを使用して下さい。 テキストフィールドには、人々が期待する標準の検索バーの外観がありません。
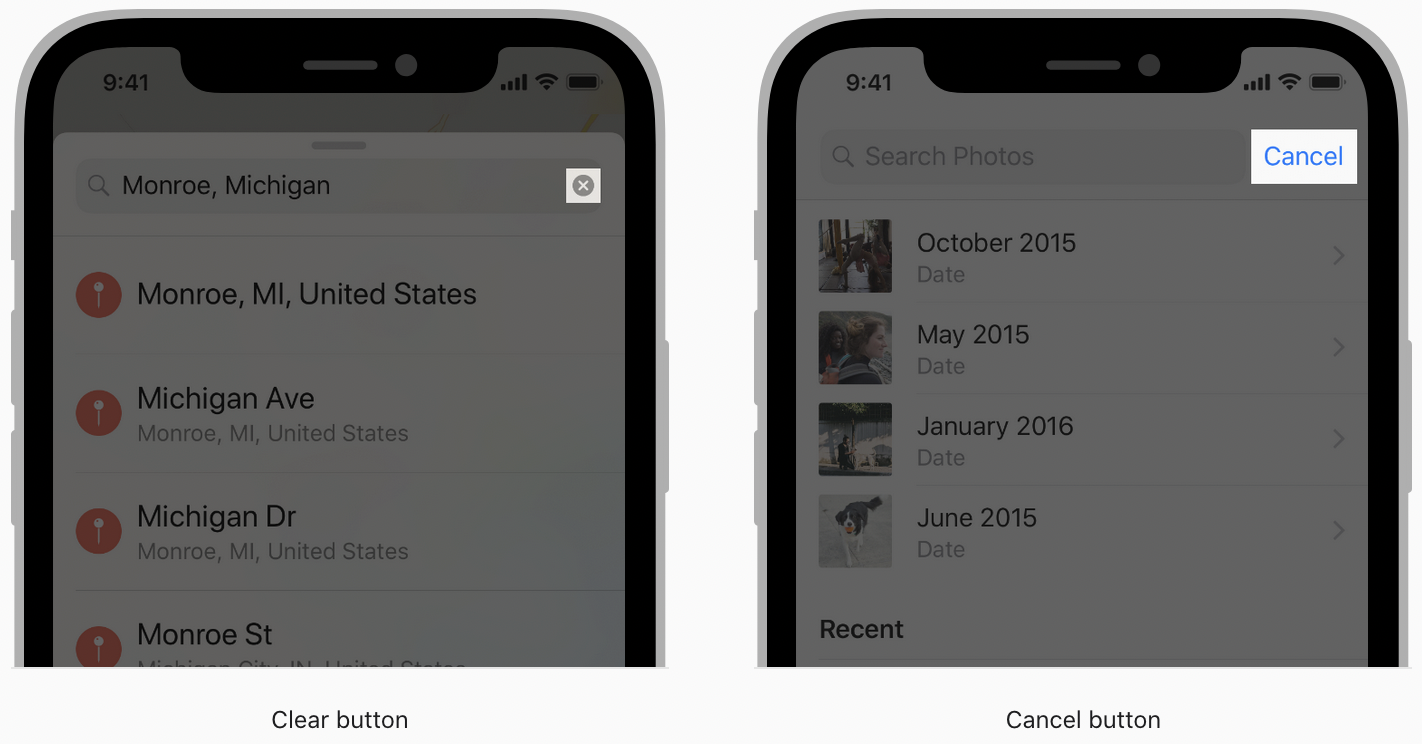
[Clear(クリア)] ボタンを有効にします。 ほとんどの検索バーには、フィールドのコンテンツを消去する [クリア] ボタンが含まれています。
必要に応じて、[Cancel(キャンセル)] ボタンを有効にします。 ほとんどの専用検索バーには、検索をすぐに終了する [キャンセル] ボタンが含まれています。

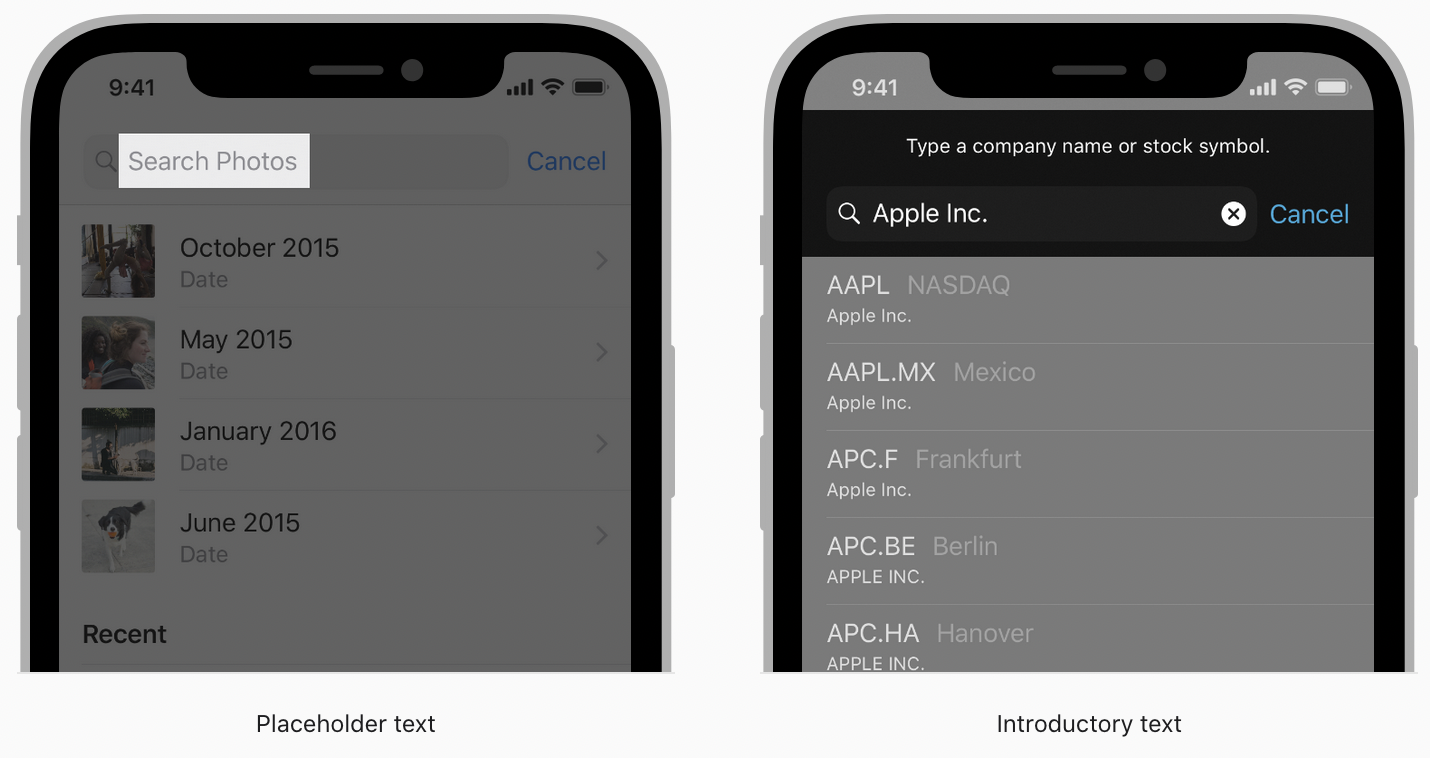
必要に応じて、検索バー内にヒントとコンテキストを提示します。 検索バーのフィールドには、検索対象のコンテキストを思い出させるために、"衣類、靴、アクセサリーの検索" や単に "検索" などのプレースホルダテキストを含めることができます。適切な句読点を含む簡潔な 1 行のプロンプトを検索バーのすぐ上に表示して、ガイダンスを提供することもできます。Stocks はプロンプトを使用して、会社名または銘柄記号を入力できることを人々に通知します。

*Placeholder text:プレースホルダテキスト。入力すべき値の種類などを示す。値が入力されると消える。
Introduuctory text:前置きの文。ここでは "会社名や銘柄記号を入力" と促し、例として "Apple Inc." と入力している。
検索バーの下に便利なショートカットやその他のコンテンツを提供することを検討してください。 検索バーの下の領域を使用して、人々がコンテンツにすばやくアクセスできるようにします。たとえば、Safari は、検索フィールドをタップするとすぐにブックマークを表示します。いずれかを選択すると、検索語を全く入力せずにすぐに移動できます。検索フィールドに入力すると、Stocks に結果のリストが表示されます。これ以上文字を入力せずに、いつでも 1 つをタップできます。
開発者向けガイダンスについては、UISearchController (UISearchController) および UISearchBar (UISearchBar) を参照してください。
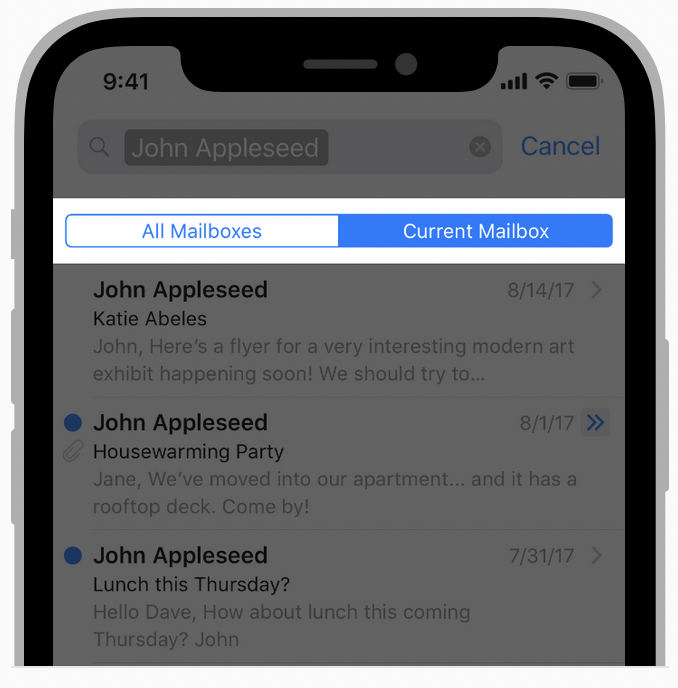
スコープバー
スコープバーを検索バーに追加して、人々は検索範囲を絞り込むことができます。

スコープバーを含めるよりも、検索結果を改善することをお勧めします。 スコープバーは、検索すべきカテゴリが明確に定義されている場合に役立ちます。ただし、検索結果を改善することをお勧めします。そのため、スコープは必要ありません。
開発者向けガイダンスについては、UISearchBar (UISearchBar) を参照してください。
