ボタン
システムは、組み込みの操作状態、アクセシビリティサポート、および外観の適応を提供しながら、広範なカスタマイズをサポートするさまざまなボタンスタイルを提供します。さらに、トグル、ポップアップ、プルダウン など、さまざまな特定の使用状況をサポートするシステム定義のボタン型がいくつかあります。
開発者向けガイダンスについては、UIButton (UIButton) (UIKit) および Button (Button) (SwiftUI) を参照してください。
システムのボタン
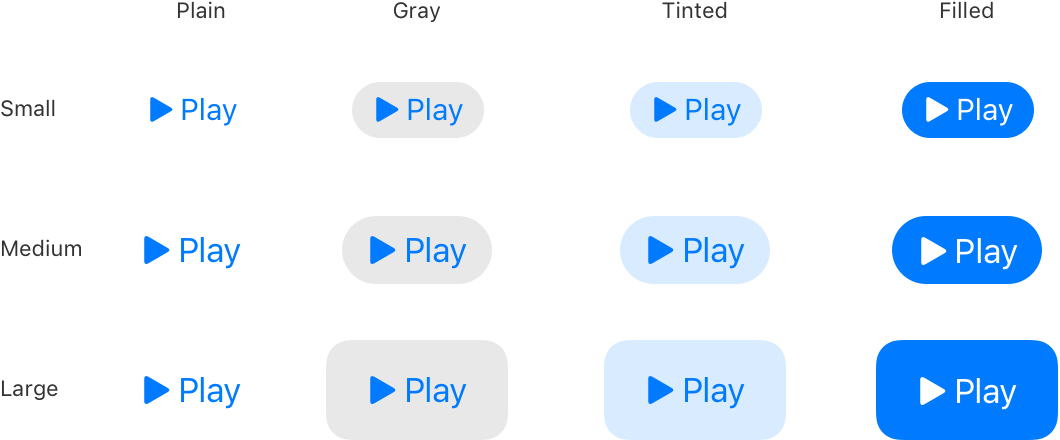
システムは 4 つのボタンスタイルを定義しており、それぞれ 3 つのサイズで利用できます。各スタイルには異なるレベルの視覚的な注目度があり、あなたのアプリ内のアクションの階層をあなたに伝えるのに役立ちます。

スタイルとサイズの任意の組み合わせを使用してシステムボタンを構成できます。デフォルトでは、システムボタンはサイズ固有のコーナー半径とアプリの色合いを使用します。必要に応じて、ボタン構成で、コンテンツのレイアウトとアクティビティインジケータの存在を制御する属性に加えて、これらの属性を変更できます。開発者向けガイダンスについては、UIButton.Configuration (UIButton.Configuration) を参照してください。
ボタンの機能を人々が即座に理解できるようにするボタンコンテンツを作成して下さい。 グリフ (またはアイコン)、タイトル、またはその両方を使用して、ボタンの目的を伝えることができます。グリフがボタンで意味をなす場合は、既存のまたはカスタマイズされた SF シンボルの使用を検討してください (ガイダンスについては、SF シンボル を参照してください)。テキストを使用するには、ボタンの機能を簡潔に説明する短いタイトルを作成して下さい。タイトルスタイルの大文字 (title-style capitalization) と動詞で始まるタイトルを使用して、ボタンのアクションを伝えやすくします。たとえば、ショッピングカートに商品を追加できるボタンでは、"カートに追加" というタイトルを使用できます。
役立つ詳細が提供されている場合は、サブタイトルを含めてください。 ボタンは、そのタイトルの下にサブタイトルを表示できます。サブタイトルはタイトルよりも小さいテキストサイズを使用するため、ボタンの操作に関連する二次情報を伝達するのに適しています。たとえば、サブタイトルを使用して、カート内のアイテムの数で [カートに追加] ボタンを更新できます。ボタンの機能について詳しく説明するためにサブタイトルを使用することは避けてください。ビュー、タイトル、イメージを含むボタンは、人々がそのアクションを理解するために必要なすべての情報を提供する必要があります。
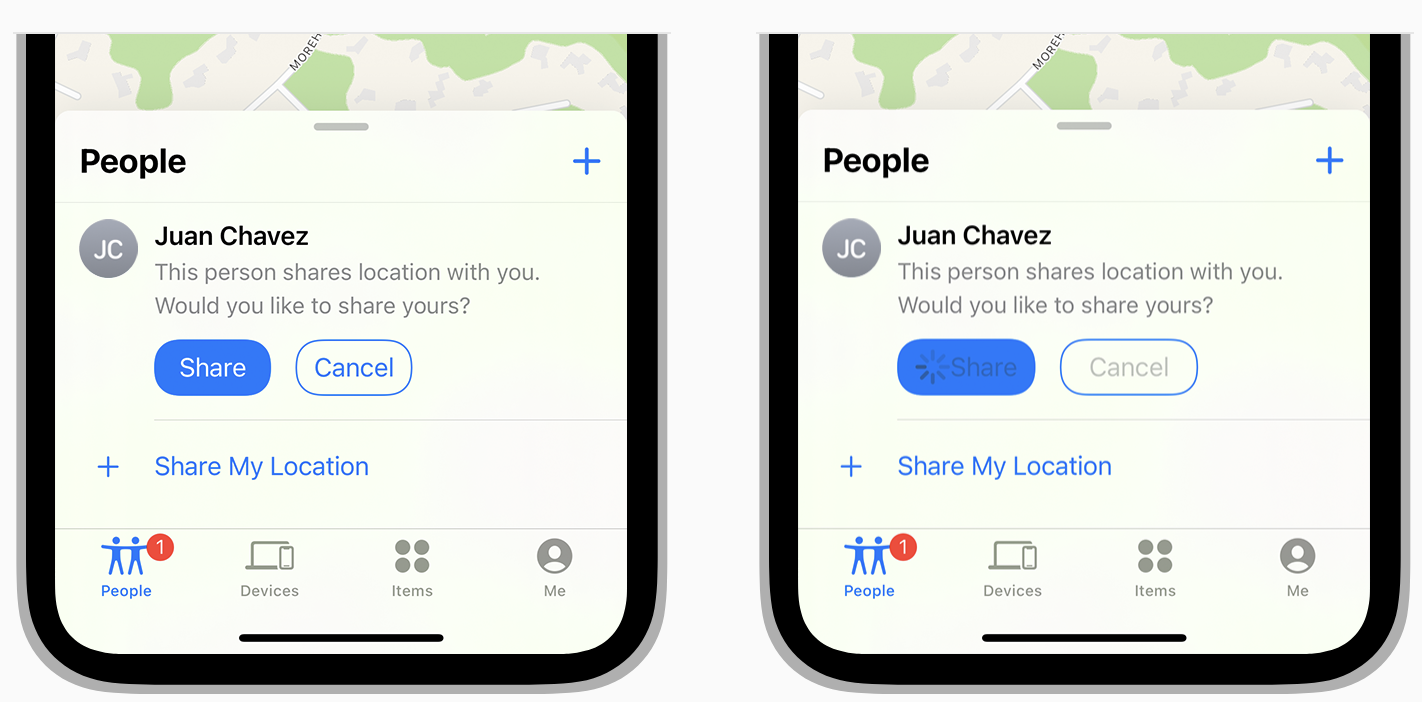
すぐには完了しないアクションに関するフィードバックを提供する必要がある場合に、アクティビティインジケータを表示するボタンを構成して下さい。 ボタン内にアクティビティインジケータを表示すると、遅延の理由を明確に伝えながら、UI のスペースを節約できます。何が起こっているのかを明確にするのに役立つ場合にも、アクティビティインジケータの横に別のラベルを表示するようにボタンを構成することもできます。たとえば、アクティビティインジケータが表示されている間に、ラベル "チェックアウト" を "チェックアウト中..." に変更できます。あなたの構成したボタンを人々ががタップしてから遅延が発生すると、システムは元のラベルまたは代替ラベルの横にアクティビティインジケータを表示し、ボタンのイメージがある場合は非表示にします。開発者向けガイダンスについては、showsActivityIndicator を参照してください。

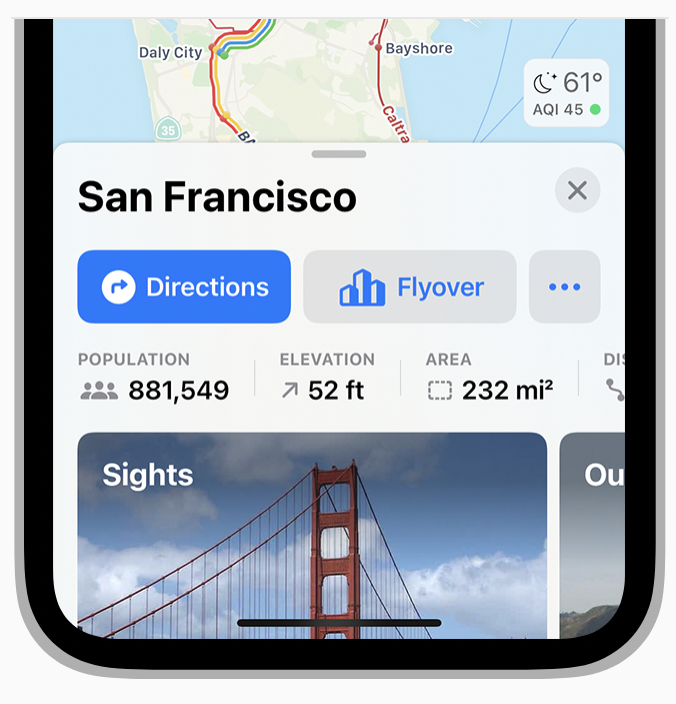
ビューで最も可能性の高いアクションには、塗りつぶされたボタンを使用して下さい。 塗りつぶされたスタイルは視覚的に最も目立つため、人々が最も必要としそうなアクションをすばやく特定するのに役立ちます。同時に、ビューで塗りつぶされたボタンを多用しないようにします。塗りつぶされたボタンが多すぎると、人々が選択を行う前に複数の可能性のあるオプションを比較するために時間を費やさなければならないため、認知的負荷が増大する可能性があります。
サイズではなくスタイルを使用して、複数のオプションの中から優先する選択肢を視覚的に区別しましょう。 同じサイズのボタンを使用して 2 つ以上のオプションを提供する場合、オプションが一貫した選択肢のセットを形成していることを示して下さい。セット内で優先するまたは最も可能性の高いオプションを強調表示したい場合は、そのオプションには目立つボタンスタイルを使用し、残りのオプションには目立たないスタイルを使用します。

システムボタンにはまた、あなたのアプリ内でのボタンの意味を識別する 役割 を設定することもできます。ボタンは、以下のいずれか一つの役割を持つことができます。
ボタンの役割は、あなたが構成する外観に追加の影響を与える可能性があります。たとえば、システムはプライマリボタン内のタイトルに太字のテキストを使用しますが、破壊的なボタンには赤い色が含まれます。開発者向けガイダンスについては、UIButton.Role (UIKit) および role(SwiftUI) を参照してください。
人々が選択する可能性が最も高いボタンに primary (主要) な役割を割り当てます。 主要なボタンは Return キーに応答する必要があり、人々が選択をすばやく確認できるようにします。さらに、ボタンが、シート、編集ビュー、アラートなどの一時的なビューにある場合、ボタンに主要な役割を割り当てるのは、人々が [Return] を選択したときにビューを自動的に閉じることを意味します。
破壊的なアクションを実行するボタンに主な役割を割り当てないでください。そのアクションが最も可能性の高い選択肢であってもです。 その視覚的に目立つために、人々は最初にそれを読まずに主要なボタンを選択することがあります。破壊的でないボタンに主要な役割を割り当てることにより、人々がコンテンツを失うのを防ぐのを助けます。
トグルボタン
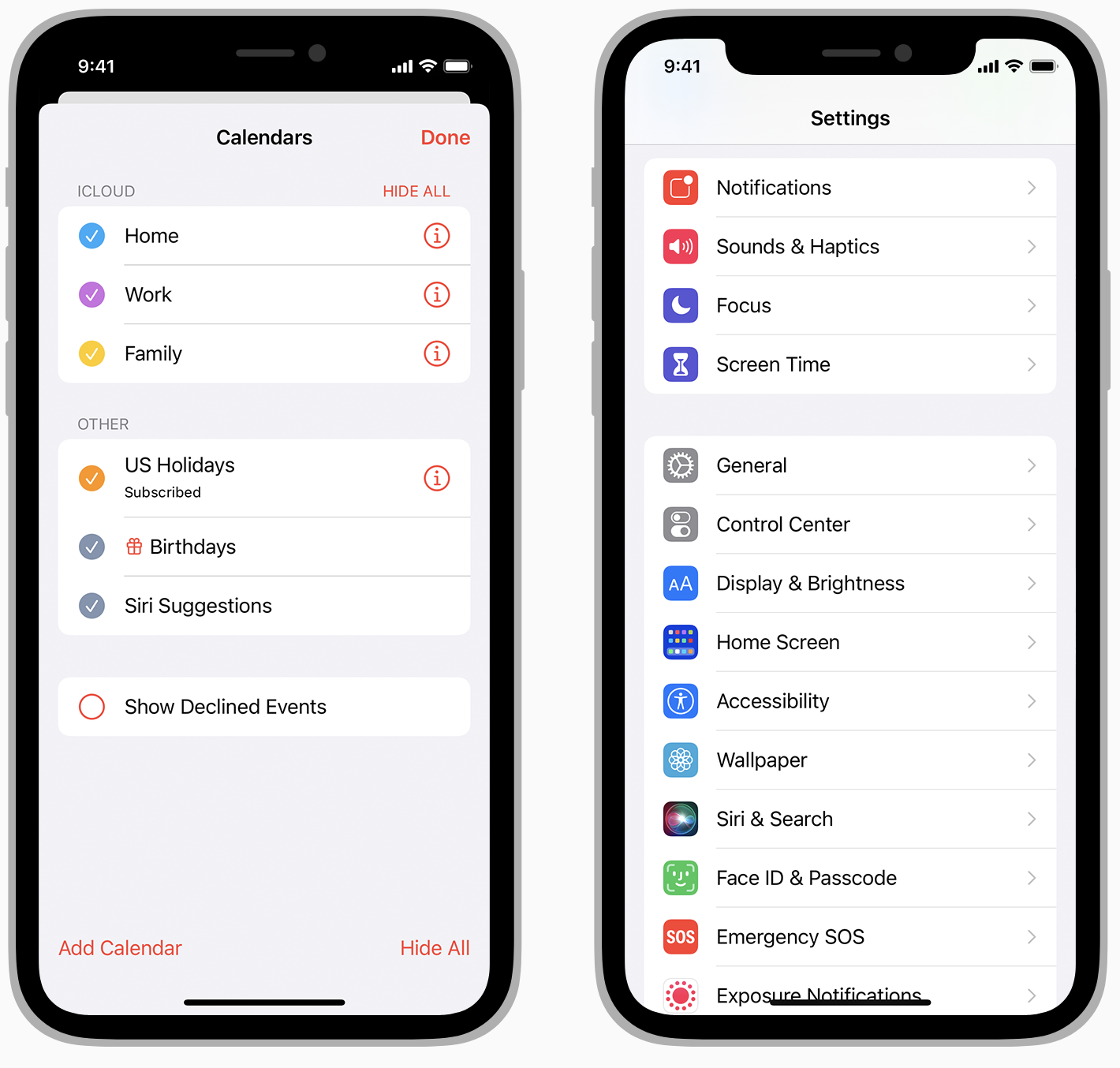
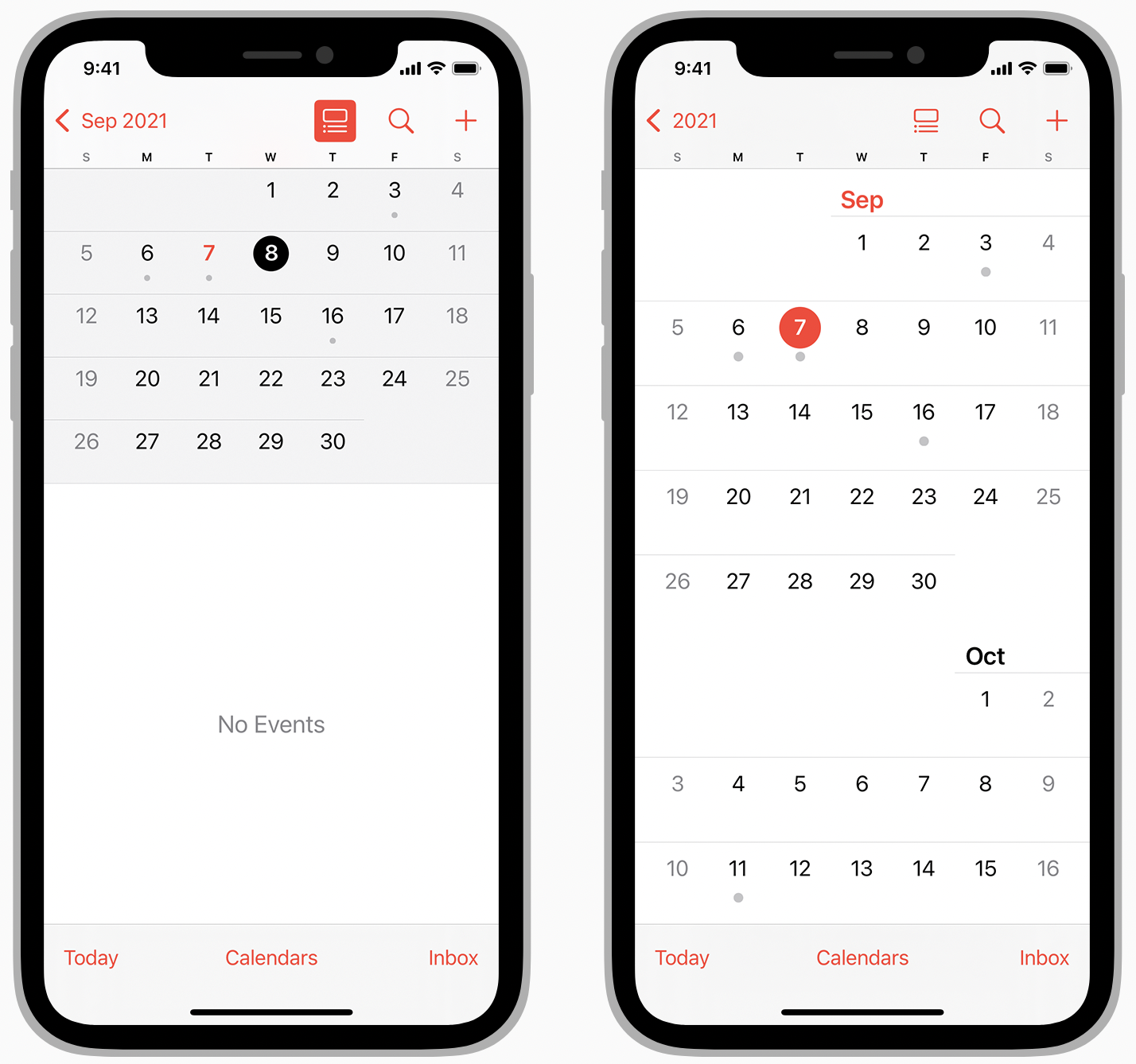
トグルボタンは、オンとオフ、表示と非表示など、相反する状態のペアの間を切り替えるシステムボタンの一種です。状態を区別するために、トグルボタンは 2 つの異なる視覚スタイルを使用します。たとえば、カレンダーは、月のビュー内でその日のイベントを表示および非表示にするトグルボタンに 2 つの背景の外観を使用します。

開発者向けガイダンスについては、changesSelectionAsPrimaryAction を参照してください。
トグルボタンを使用して、人々がコンテンツまたはビューの状態を管理できるようにします。 トグルボタンを使用して何かの状態を変更することに加えて、人々はボタンが彼らの現在の選択を示すことを期待しています。状態管理以外のアクションを有効にする必要がある場合は、システムボタン、または ポップアップボタン や プルダウンボタン などの別の特定のボタン型を使用して下さい。
トグルボタンの状態を伝えるために色だけに頼るのは避けてください。 デフォルトでは、トグルボタンはアプリの色合いの色を使用してオンになっていることを示し、別の値の色 (または灰色) を使用してオフになっていることを示します。トグルボタンをカスタマイズする場合は、ボタンの状態の視覚的な違いを誰もが認識できるようにしてください。たとえば、高コントラストの色の値を使用することに加えて、背景の形状を追加したり、ボタンのコンテンツを変更したりするなど、他の視覚的な変更を含めることができます。
ポップアップボタン
ポップアップボタンは、相互に排他的なオプションのメニューを表示できるシステムボタンの一種です。人々がポップアップボタンのメニューからアイテムを選択すると、メニューが閉じ、ボタンはその内容を更新して現在の選択を示すことができます。

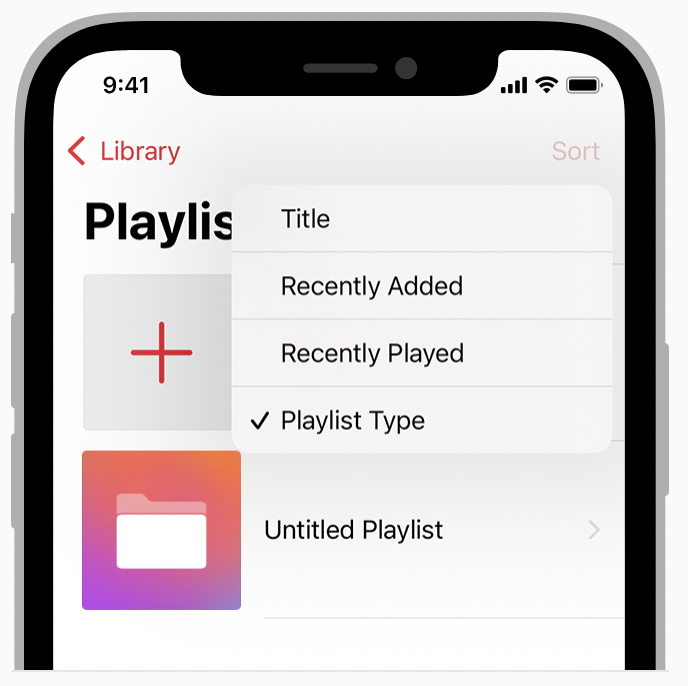
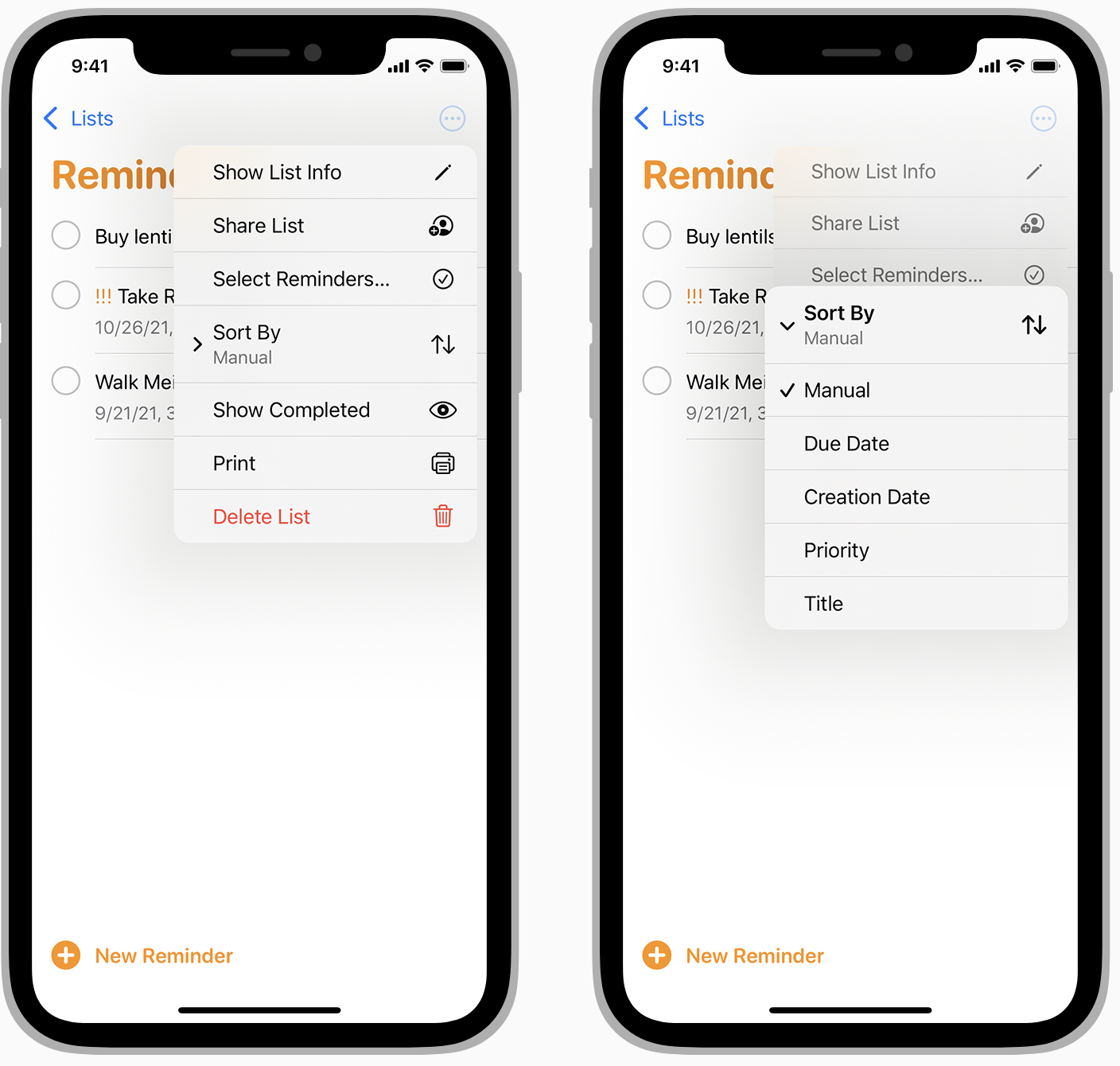
Music はポップアップボタンを使用して、プレイリストの並べ替え方法を人々が選択できるようにします。
開発者向けガイダンスについては、changesSelectionAsPrimaryAction および showsMenuAsPrimaryAction (showsMenuAsPrimaryAction) を参照してください。
ポップアップボタンを使用して、相互に排他的なオプションまたは状態のフラットリストを提示します。 ポップアップボタンは、コンテンツや周囲のビューに影響を与える選択を人々が行うのに役立ちます。アクションのリストを提供する必要がある場合、人々に複数の項目を選択させるか、またはサブメニューを提供する必要がある場合は、代わりに プルダウンボタン を使用してください。
便利なデフォルトの選択を表示します。 閉じたポップアップボタンには常に現在の選択が表示されますが、人々がまだ選択を行っていない場合は、あなたが指定したデフォルトの項目が表示されます。可能であれば、デフォルトの選択をほとんどの人が望んでいると思われる項目にして下さい。
スペースが限られていて、常にすべてのオプションを表示する必要がない場合は、ポップアップボタンの使用を検討してください。 セグメント化されたコントロール にはまた相互に排他的なオプションのセットも表示されますが、常にすべての項目が表示されるため、通常はポップアップボタンよりも多くのスペースが必要です。
プルダウンボタン
プルダウンボタンは、ボタンの目的に直接関連する項目またはアクションのメニューを表示できるシステムボタンの型です。人々がプルダウンボタンのメニューで項目を選択すると、メニューが閉じ、あなたのアプリは選択したアクションを実行します。スクリーン上の他の場所をタップすることで、項目を選択せずにメニューを閉じることもできます。ポップアップボタンとは異なり、プルダウンボタンは、人々が選択したメニュー項目に関係なく、常に同じコンテンツを表示します。

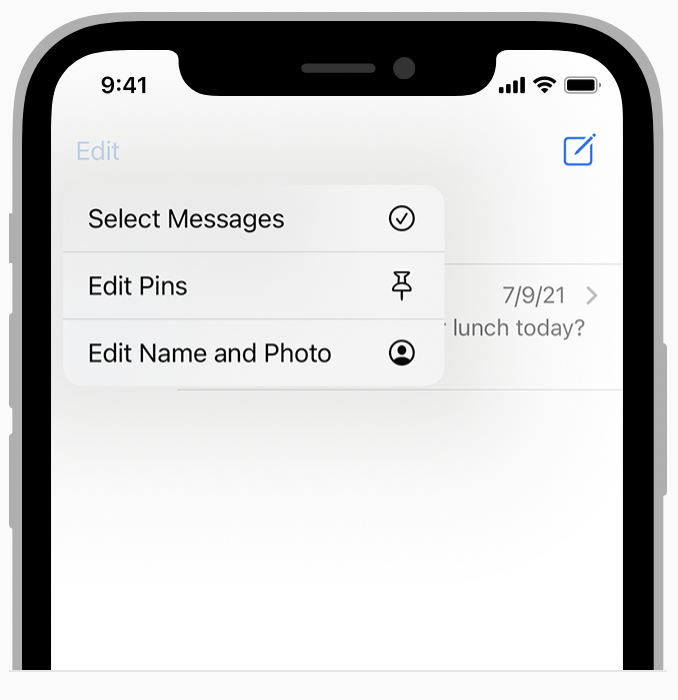
Message はプルダウンボタンを使用して、一般的な編集アクションを表示します。
注意
ボタンで特定のジェスチャを実行することにより、人々にプルダウンメニューを表示させることもできます。たとえば、iOS 14 以降では、Safari は、[New Tab(新しいタブ)] や [Close All Tabs(すべてのタブを閉じる)] などのタブ関連のアクションのメニューを表示することにより、タブ ボタンのタッチアンドホールドジェスチャに応答します。
開発者向けガイダンスについては、showsMenuAsPrimaryAction (showsMenuAsPrimaryAction) を参照してください。
プルダウンボタンを使用して、ボタンのアクションに直接関連する項目を表示します。 メニューを使用すると、人々がボタンのターゲットを明確にしたり、インターフェイスに追加のボタンを必要とせずにその動作をカスタマイズしたりするのに役立ちます。例えば:
ビューのすべてのアクションを 1 つのプルダウンボタンに配置することは避けてください。 ビューの主要なアクションは簡単に見つけられる必要があるため、あなたはプルダウンボタンでそれらを隠さないでください。プルダウンボタンに多くのアクションを入れると、焦点が弱くなり、人々が何かをするために少なくとも 2 回タップしなければなりません。
[More(より多く)] プルダウンボタンを使用して、メインインターフェイスで目立つ位置を必要としない項目を表示することを検討してください。 [More] ボタンは、スペースが限られているさまざまな項目を提供するのに役立ちますが、また発見可能性を妨げる可能性もあります。一般に、[More] ボタンは現在のコンテキストに関連する追加機能を提供することを人々は理解していますが、省略記号のグリフはその内容を予測するのに役立ちません。効果的な [More] ボタンをデザインするには、そのサイズの利便性と予測可能性への影響を比較検討して、あなたのアプリで機能するバランスを見つけます。ellipsis.circle シンボルを使用して [More] ボタンを作成します (シンボルの詳細については、SF シンボル を参照してください)。

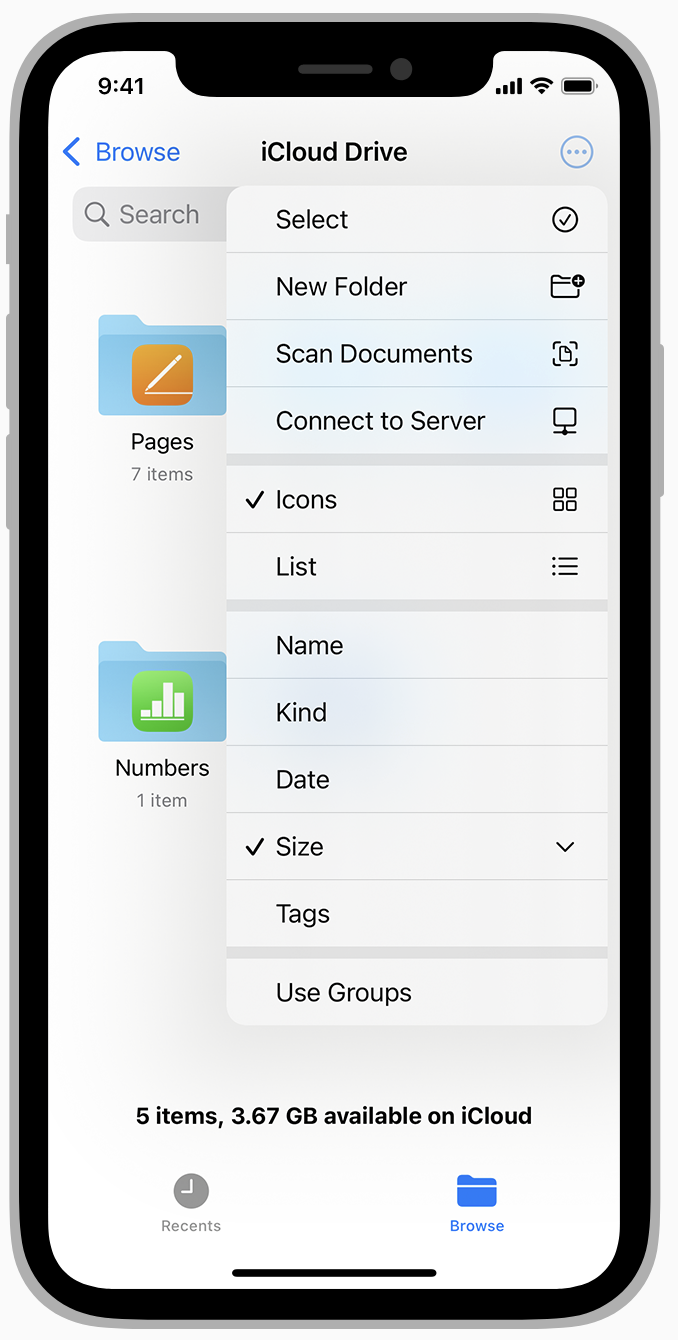
Files は、コンテンツの表示と並べ替えのオプションに加えて、[More(もっと)] のプルダウンボタンを使用して、フォルダの追加やドキュメントのスキャンなどのアクションを提供します。
プルダウンボタンのメニュー項目が破壊的である場合は人々に知らせ、それらの意図を確認するようにします。 メニューは赤いテキストを使用して、潜在的に破壊的であるとあなたが特定したアクションを強調表示します。破壊的なアクションを人々が選択すると、システムはアクションシート (iOS) またはポップオーバー (iPadOS) を表示し、選択を確認したり、アクションをキャンセルしたりできます。アクションシートはメニューとは別の場所に表示され、意図的に却下する必要があるため、人々が誤ってデータを失うことを防ぐのに役立ちます。
セパレータを使用して、プルダウンボタンのメニューで関連する項目を視覚的にグループ化します。 視覚的なグループ化を作成すると、メニューをよりすばやくスキャンするのに役立ちます。たとえば、ファイル アプリの [More(もっと)] ボタンはセパレータを使用して、コンテンツに影響を与えるアクションと、表示や並べ替えに関連する項目を人々が区別できるようにします。メニューで 3 つ以上のグループを使用すると、解析が困難に見える場合があります。
値を提供する場合は、メニュー項目にグリフを含めて下さい。 項目の意味を明確にする必要がある場合は、そのタイトルの後にグリフまたはイメージを表示できます。この目的で SF シンボル を使用すると、シンボルがすべての縮尺でテキストと整列したままであることを確認しながら、使い慣れた体験を提供するのに役立ちます。
意味が追加される場合は、簡潔なメニュータイトルを表示して下さい。 一般に、プルダウンボタンのコンテンツは、説明的なメニュー項目と組み合わされて、人々が必要とするすべてのコンテキストを提供し、メニュータイトルを不要にします。
メインメニューが理解しやすく、使いやすくなる場合は、サブメニューの使用を検討してください。 サブメニューは、人々が選択したときに独自のメニューを表示するメニュー項目です。サブメニューで項目を選択すると、サブメニューは閉じ、メインメニューは開いたままになります。密接に関連する項目をサブメニューにグループ化すると、メインメニューが短くなり、スキャンが容易になりますが、項目にアクセスするには追加の操作が必要になります。サブメニューを使用する必要がある場合は、項目を明確に識別するタイトルまたはグリフを付けて、人々がサブメニューを開いて内容を確認する必要がないようにしてください。

閉じるボタン
閉じるボタンは、その親ビューを閉じます。シートの最上部の末尾の隅に閉じるボタンを表示するか、コレクションの self 完結型のビューを表示します。

開発者向けガイダンスについては、UIButton.ButtonType.close を参照してください。
ビュー内で、[Close(閉じる)] ボタンまたは [Done(完了)] ボタンのいずれかを提供します。両方を提供しないでください。 [閉じる] ボタンと [完了] ボタンはどちらもビューを閉じますが、どちらも反対のアクションではないため、両方を提供すると混乱を招く選択になります。一般に、人々がビューに変更を加えることができる場合は、完了ボタンを使用します。このシナリオでは、キャンセルボタンを追加して、ビューを閉じたときに人々が変更を明示的に破棄できるようにします。閉じるボタンは、変更を保存または破棄することを通知しないため、人々が編集できないビュー、または人々が一連のビューから削除できるビューでうまく機能します。

ビューに、それをまた閉じる反対のアクションのペアが含まれていない場合にのみ、閉じるボタンを提供して下さい。 たとえば、キャンセルや完了などの反対のアクションを提供するシートでは、閉じるボタンを追加すると、ビューのコンテンツにどのように影響するかが明確でないため、混乱を招きます。
一般的なボタンの型
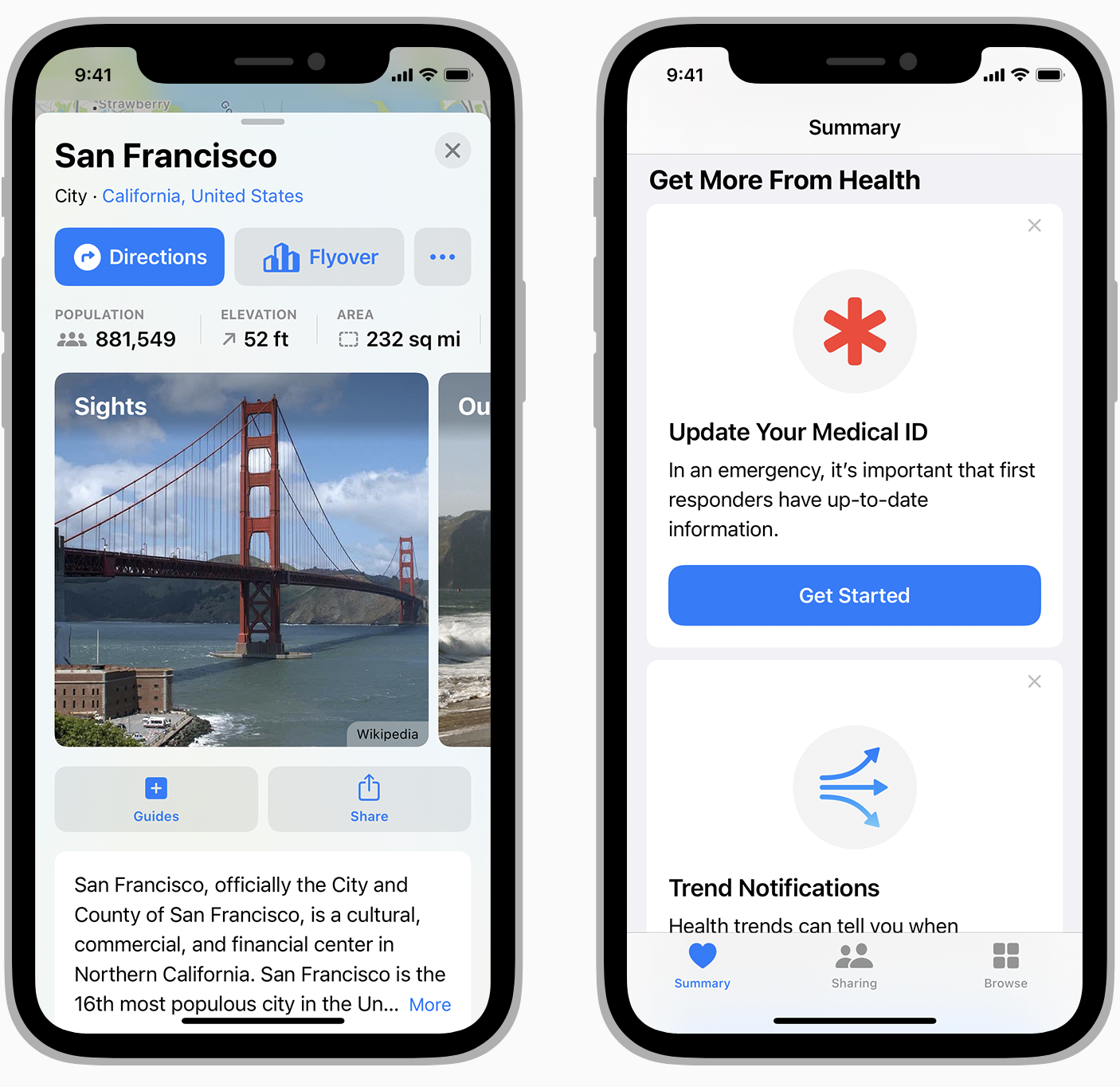
これらのボタンはシステム全体を通して一貫して動作するため、人々はいくつかの特定のボタンの型を即座に認識します。たとえば、info(情報) ボタンは現在のコンテキストまたはビューに関連する詳細を常に表示します。
人々が知っている一般的なボタンのように見えるボタンを作成する場合は、ボタンが期待どおりに動作することを確認してください。 たとえば、plus.circle SF Symbol を使用するボタンを作成すると、現在のビューにアイテムを追加できるように人々は期待します。同様に、ボタンで info.circle symbol を使用すると、それが info ボタンとして識別されます。
リストまたは表の行で、info ボタンを使用するのは、行のコンテンツに関する詳細情報を表示する場合だけです。 info ボタン (リスト行に表示される場合は 詳細開示ボタン と呼ばれます) では、階層の表またはリストを通してナビゲートできません。リストまたは表の行の子ビューに人々が反復して行けるようにする場合は、開示インジケータのアクセサリコントロールを使用します。disclosureIndicator(displayed:options:) (リスト) または disclosureIndicator) (表) を参照してください。