シート
シートは、現在のコンテキストから離れることなく、親ビューに関連する個別のタスクを実行するのに役立ちます。たとえば、Mail はシートを使用して人々がメールボックスを離れずにメールを作成し、Translate はシートを使用して人々が翻訳したい単語を定義するのに役立つ辞書ビューを表示します。

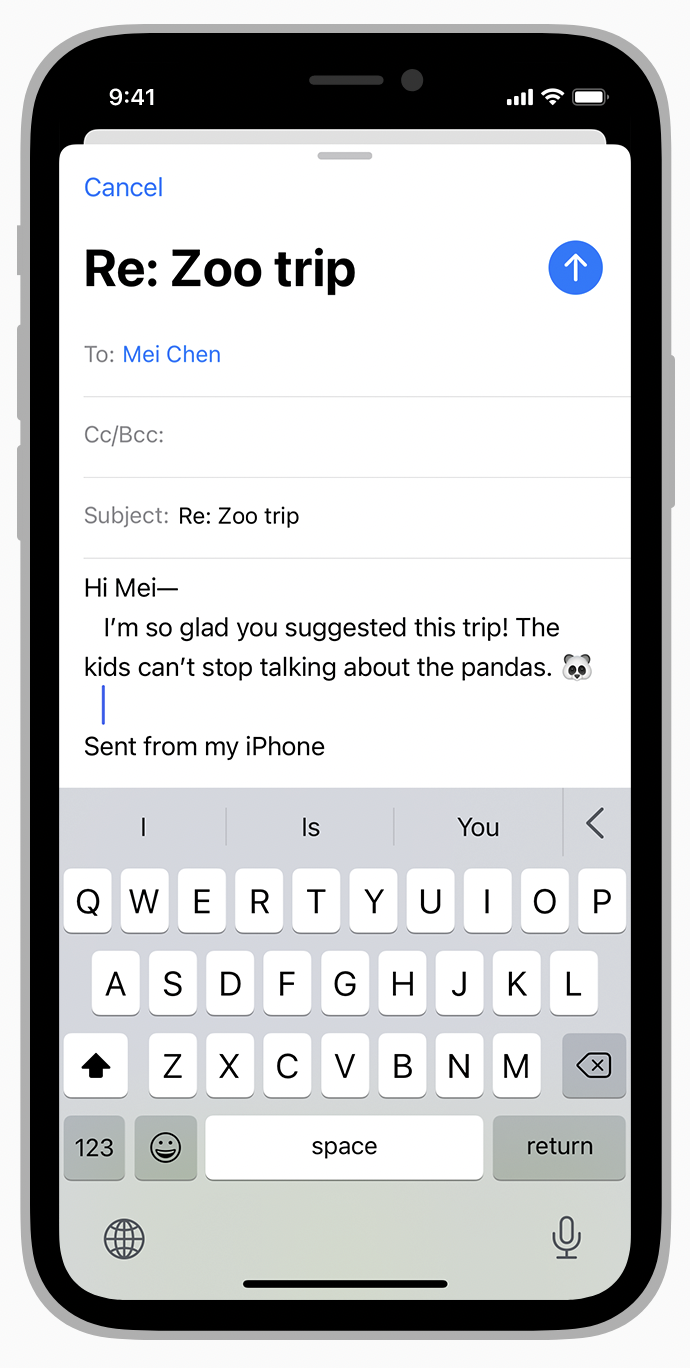
Mail 作成シート

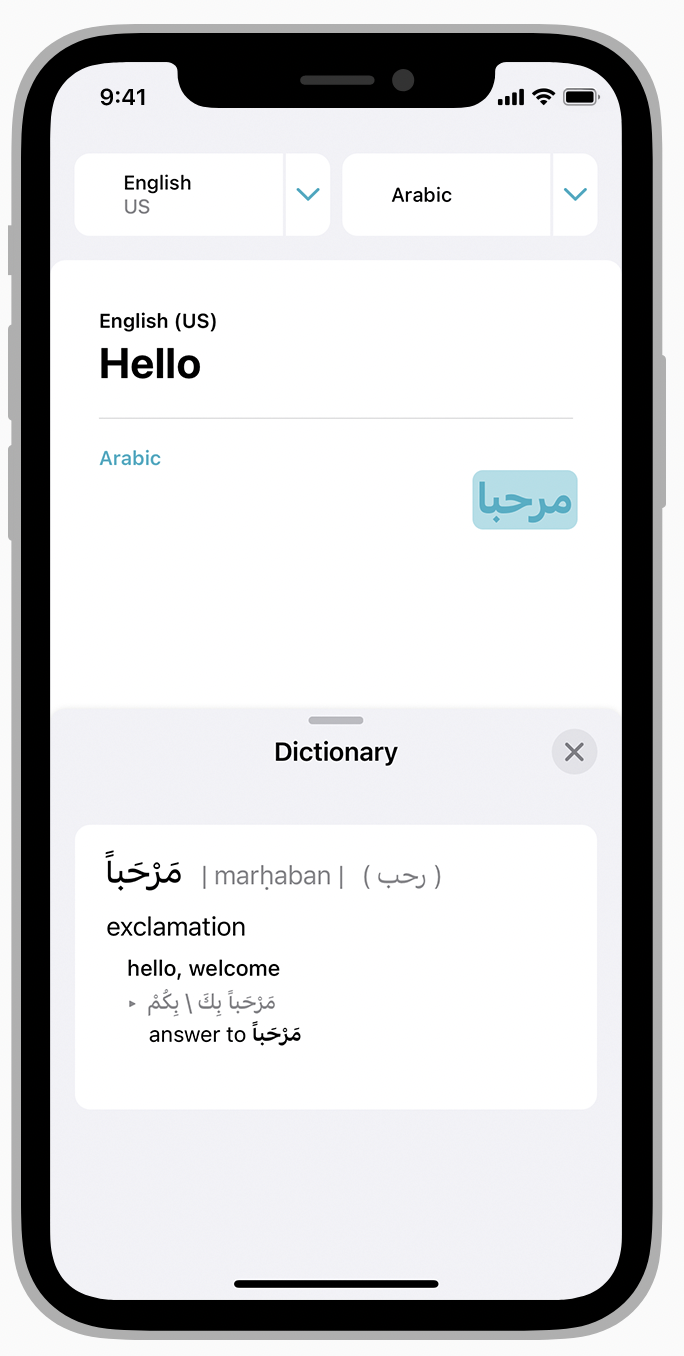
翻訳辞書シート
開発者向けガイダンスについては、UISheetPresentationController (UISheetPresentationController) を参照してください。
シートは、基になるコンテンツを部分的にカバーする カード として表示されます。カードの上部の角は、親ビューと視覚的に区別できるように丸みを帯びています。シートのコーナー半径をカスタマイズして、アプリの他の場所で使用するコーナー半径と調整できます。開発者向けガイダンスについては、preferredCornerRadius を参照してください。
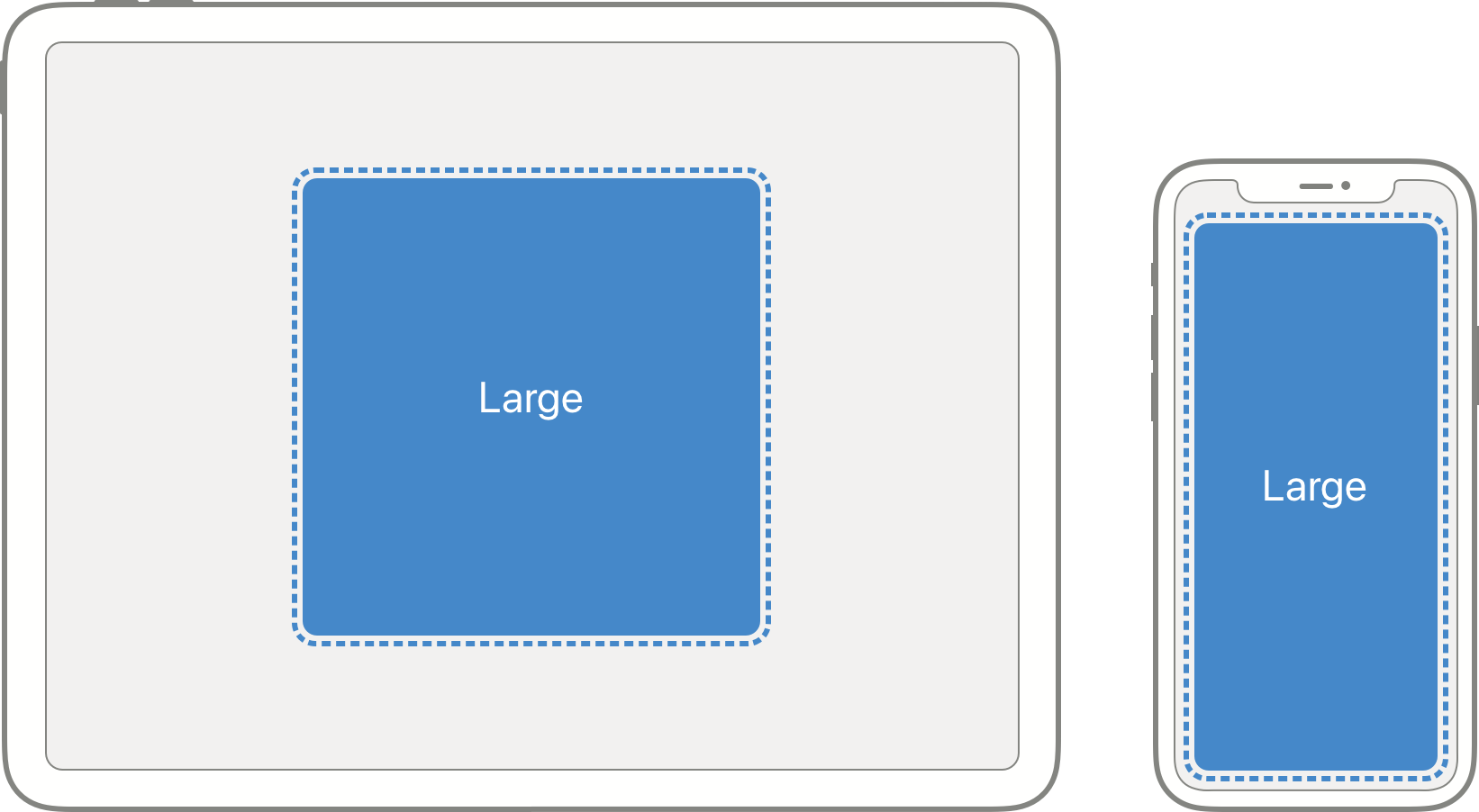
人々は通常、シートの内容をスクロールしたり、グラバー をドラッグしたりするときにシートのサイズが変更されることを期待しています。グラバーは、シートの上端に表示される小さな水平インジケータです。iOS 15 以降では、戻り止め に応じてシートのサイズが変更されます。戻り止めは、シートが自然に置かれる特定の高さです。システムは 2 つの戻り止めを定義していますlarge は完全に拡張されたシートの高さであり、medium は完全に拡張された高さの約半分です。
| Large detent | Medium detent |

シートは自動的に大きな detent (戻り止め) をサポートします。medium detent (中程度の戻り止め) を追加すると、シートを両方の高さで静止させることができますが、一方中程度のみを指定すると、シートが full (いっぱいの) 高さまで拡大するのを防ぎます。開発者向けガイダンスについては、detents (戻り止め) を参照してください。
デフォルトでは、シートは modal (モーダル) であり、親ビューを暗くしてそれの操作を防ぐ、焦点を絞った体験を提供します。モーダルシートの操作を人々が終了すると、親ビューでそれらの作業を再開する前に、モーダルシートを閉じるか、自動的に閉じます。iOS 15 以降では、シートを nonmodal (非モーダル) にすることもできます。モーダルでないシートがスクリーン上にある場合、人々はシートで操作もしながら、親ビューでタスクを続行できます。
没入型でないコンテンツと単純なタスクにはシートを使用して下さい。 シートを使用すると、親ビューの一部がその背後に表示されたままになり、シートを操作するときに人々が元のコンテキストを維持するのに役立ちます。フルスクリーンのモーダルでの提示を使用して、ビデオ、写真、カメラビューなどの没入型コンテンツを提供したり、ドキュメントの仕上げや写真の編集などの複雑な作業を有効にします。フルスクリーンのモーダルスタイルはスクリーン全体をカバーし、視覚的に気を散らすのを最小限に抑えます。開発者向けガイダンスについては、 UIModalPresentationStyle.fullScreen (UIModalPresentationStyle.fullScreen) を参照してください。
シートの内容の段階的開示を可能にするために、中程度の戻り止めをサポートすることを検討してください。 たとえば、共有シートには、中程度の戻り止め内で最も関連性の高い項目が表示され、サイズを変更しなくても表示されます。より多くの項目を表示するには、人々はシートをスクロールまたは展開できます。
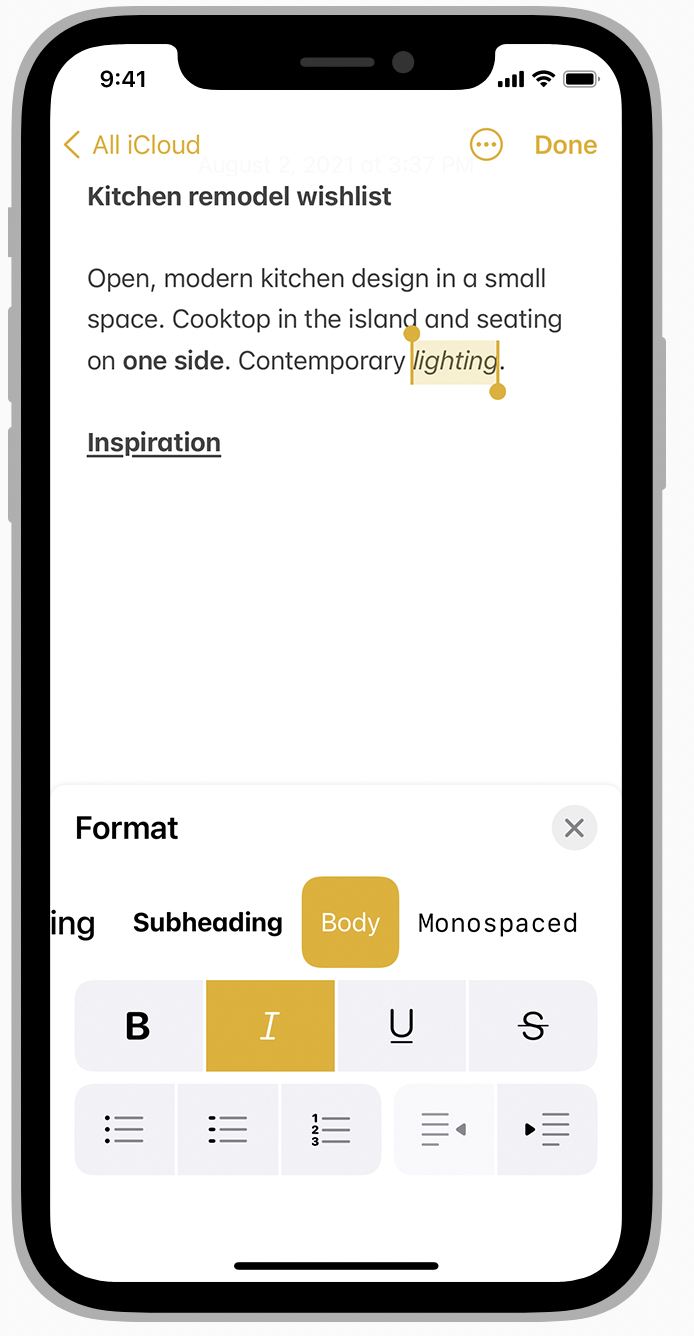
メインの作業を一時停止せずに人々が使用できる補足項目を提示したい場合は、モーダルでないシートを使用して下さい。 人々がモーダルでないシートで項目を選択すると、それに応じて親ビューが更新され、項目の効果に関するフィードバックが提供され、シートがスクリーン上に表示されている間、人々は作業を続行できます。たとえば、Notes はモーダルでないシートを使用して、メモを編集するときにさまざまなテキスト選択にさまざまな書式を人々が適用できるようにします。モーダルでないシート体験を有効にするには、中程度の戻り止めをサポートし、親ビューから薄暗くするのを削除します (開発者向けのガイダンスについては、largestUndimmedDetentIdentifier (largestUndimmedDetentIdentifier) を参照してください)。

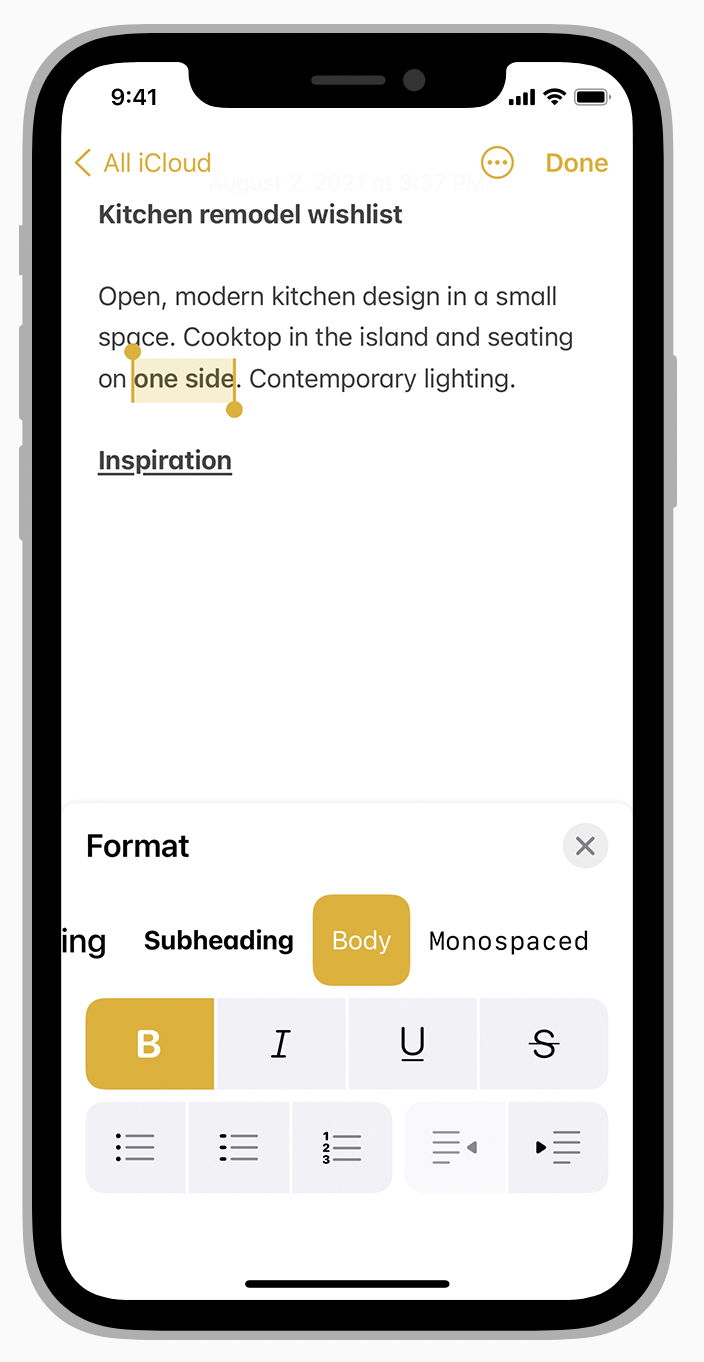
Notes 書式シートを使用すると、編集ビューで人々が選択したテキストに書式を適用できます。

シートはモーダルでないため、人々はシートを閉じることなく追加のテキスト選択を行うことができます。
一般に、サイズ変更可能なシートにはグラバーを含めて下さい。 グラバーは、シートをドラッグしてサイズを変更できることを人々に示します。また、それをタップして戻り止めで循環させることもできます。サイズ変更可能性の視覚的なインジケータを提供することに加えて、グラバーは VoiceOver とも連携するため、人々はスクリーンを見なくてもシートのサイズを変更できます。開発者向けガイダンスについては、prefersGrabberVisible を参照してください。
ポップオーバーの上にシートを表示しないでください。 ポップオーバー内にシートを表示することはできますが、ポップオーバーの上には何も表示しないで下さい (アラートを除く)。まれに、ポップオーバーでアクションを実行した後にシートを提示する必要がある場合は、シートを表示する前にポップオーバーを閉じてください。
