ダークモード
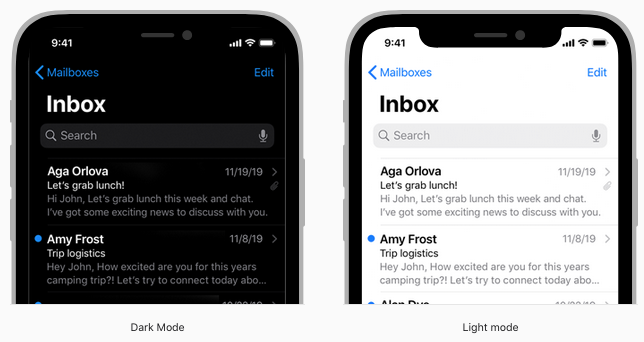
iOS 13.0 以降では、ダークモード と呼ばれるシステム全体のダークな外観を採用することを選択できます。ダークモード では、システムはすべてのスクリーン、ビュー、メニュー、およびコントロールにダークなカラーパレットを使用し、より鮮やかな色を使用して、前景のコンテンツを暗い背景に対して目立たせます。ダークモード は、すべてのアクセシビリティ機能をサポートしています。

[Setting(設定)] で、人々はデフォルトのインターフェイススタイルとしてダークモードを選択し、外観モード間の自動変更をスケジュール化できます。人々はシステム全体のレベルでこれらの選択を行うため、通常すべてのアプリが自分の環境設定を尊重することを期待しています。
設定で人々が選択した外観モードに準拠します。 アプリ固有の外観モードオプションを提供すると、複数の設定を調整しなければならないため、より多くの作業が必要です。さらに悪いことに、システム全体の外観の選択に応答しないため、アプリが壊れていると思われる場合があります。
ライトの外観とダークの外観の両方でデザインをテストして下さい。 インターフェイスが両方の外観でどのように見えるかを確認し、それぞれに対応するように必要に応じてデザインを調整します。一方の外観でうまく機能するデザインは、もう一方の外観では機能しない場合があります。
コントラストと透明度のアクセシビリティ設定を調整するときは、ダークモードでコンテンツが快適に読みやすい状態に保たれるようにしてください。 ダークモードでは、コントラストの増加と透明度の低下をオンにして、個別にまたは一緒にコンテンツをテストする必要があります。背景が暗いと、黒いテキストが読みにくい場所が見つかる場合があります。また、ダークモードでコントラストを上げるをオンにすると、黒いテキストと暗い背景の間の視覚的なコントラストが低下する場合があります。視力の強い人はコントラストの低いテキストを読むことができるかもしれませんが、そのようなテキストは視覚障害のある人には判読できない可能性があります。ガイダンスについては、色とコントラスト を参照してください。
ダークモードカラー
ダークモードのカラーパレットには、モード間およびアプリ間で一貫した感触を維持しながらコントラストを確保するために慎重に選択された、よりダークな背景色とよりライトな前景色が含まれています。
ダークモードでは、システムは 2 セットの背景色 (基本と高架と呼ばれる) を使用して、1 つのダークなインターフェイスが別のインターフェイスの上に重ねられたときの奥行きの知覚を強化します。基本色が暗くなると、背景のインターフェイスが後退しているように見え、高架の色が明るくなると、前景のインターフェイスが進んでいるように見えます。
システムの背景色を優先します。 ダークモードは動的であり、つまり、ポップオーバーやモーダルシートなどのインターフェイスが前景にある場合、背景色は基本から高架に自動的に変化すると言うことです。また、システムは高架の背景色を使用して、マルチタスク環境内のアプリ間およびマルチウィンドウコンテキスト内のウィンドウ間を視覚的に分離します。カスタムの背景色を使用すると、システムが提供するこれらの視覚的な違いを人々が認識しにくくなる可能性があります。
現在の外観に適応する動的な色を使用します。 セパレータ のような意味の色は、現在の外観に自動的に適応します (ガイダンスについては、動的システムカラー を参照してください)。カスタムカラーが必要な場合は、アプリのアセットカタログにカラーセットアセットを追加し、現在の外観モードに適応できるように、色のライトバリアントとダークバリアントを指定します。ハードコードされた色の値や適応しない色の使用は避けてください。
(訳注:ここで示された動的システムカラーのリンクは原文では上記に示したものとなっていますが、もしかしたら 動的システムカラー かもしれません。)



すべての外観で十分な色のコントラストを確保してください。 システムで定義された色を使用すると、前景と背景のコンテンツ間の適切なコントラスト比が保証されます。カスタムカラーの場合、特に小さいテキストの場合は、コントラスト比を 7:1 にすることを目指します。 ガイダンスについては、動的システムカラー を参照してください。
白い背景の色を柔らかくします。 ダークモード内のコンテンツに白い背景を使用しなければならない場合は、周囲のダークコンテンツに対して背景が光らないように、少し暗い白を選択してください。
関連するガイダンスについては、色 を参照してください。
イメージ、アイコン、シンボルカラー
システムは、ダークモードでは自動的に見栄えのする SF シンボル と、ライトな外観とダークな外観の両方に最適化されたフルカラーイメージを使用します。
可能な限り SF シンボル を使用してください。 動的なカラー を使用してシンボルに tint (色合い) を付ける場合、または鮮やかさを加える場合、シンボルは両方の外観モードで見栄えがします。
必要に応じて、ライトな外観とダークな外観の個々のグリフをデザインします。 ライトモードで中空のアウトラインを使用するグリフは、ダークモードで塗りつぶされた形として見栄えが良くなる場合があります。
フルカラーのイメージとアイコンが見栄えがすることを確認してください。 ライトモードとダークモードの両方で見栄えがよい場合は、同じアセットを使用して下さい。アセットが 1 つのモードでしか良く見えない場合は、アセットを変更するか、ライトアセットとダークアセットを別々に作成します。アセットカタログを使用して、アセットを 1 つの名前付きイメージに結合します。
材料
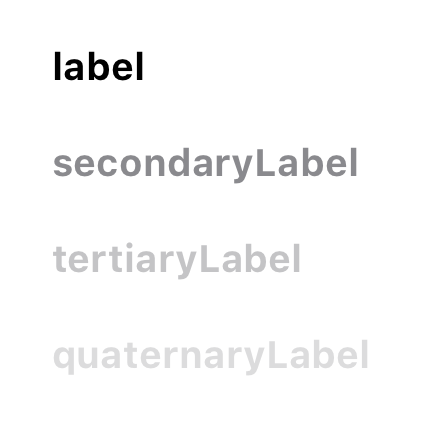
鮮やかさは、よりダークな背景上のテキストのコントラストを維持するのに役立ちます。
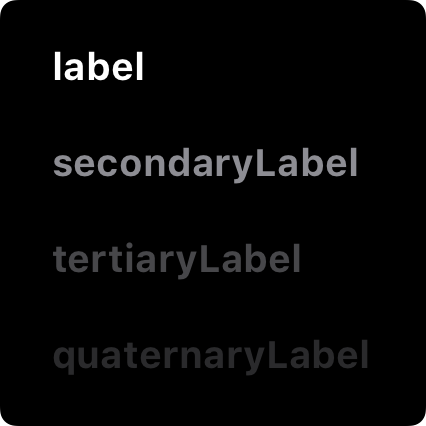
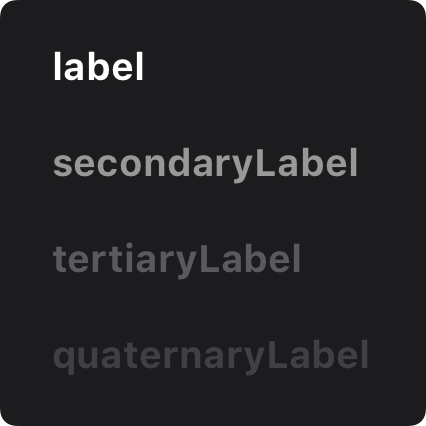
ラベルには、システムが提供するラベルの色を使用してください。 一次、二次、三次、および四次のラベルの色は、ライトな外観とダークな外観に自動的に適応します。関連するガイダンスについては、タイポグラフィ (印刷) を参照してください。
システムビューを使用して、テキストフィールドとテキストビューを描画しましょう。 システムビューとコントロールにより、あなたのアプリのテキストはすべての背景で見栄えが良くなり、鮮やかさの有無を自動的に調整します。可能であれば、自分でテキストを描画する代わりに、システムが提供するビューを使用してテキストを表示します。開発者向けガイダンスについては、UITextField (UITextField) および UITextView (UITextView) を参照してください。
鮮やかさと材料の相互作用の詳細については、材料 を参照してください。
