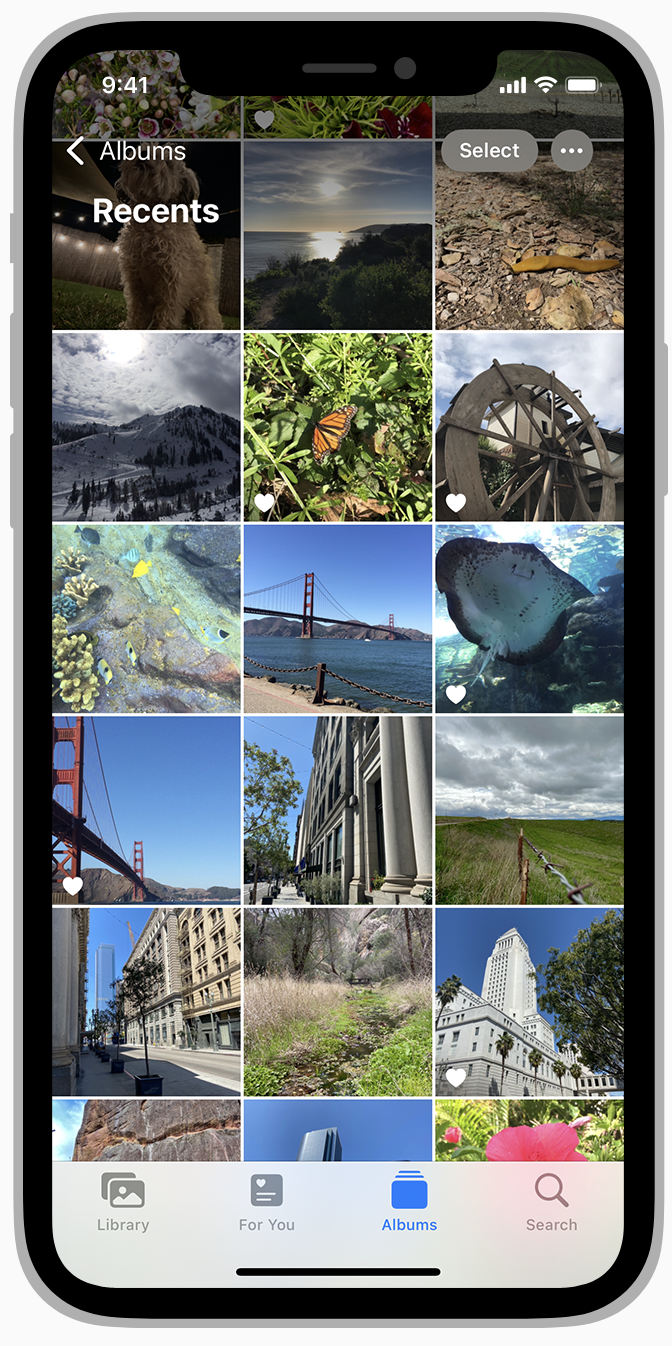
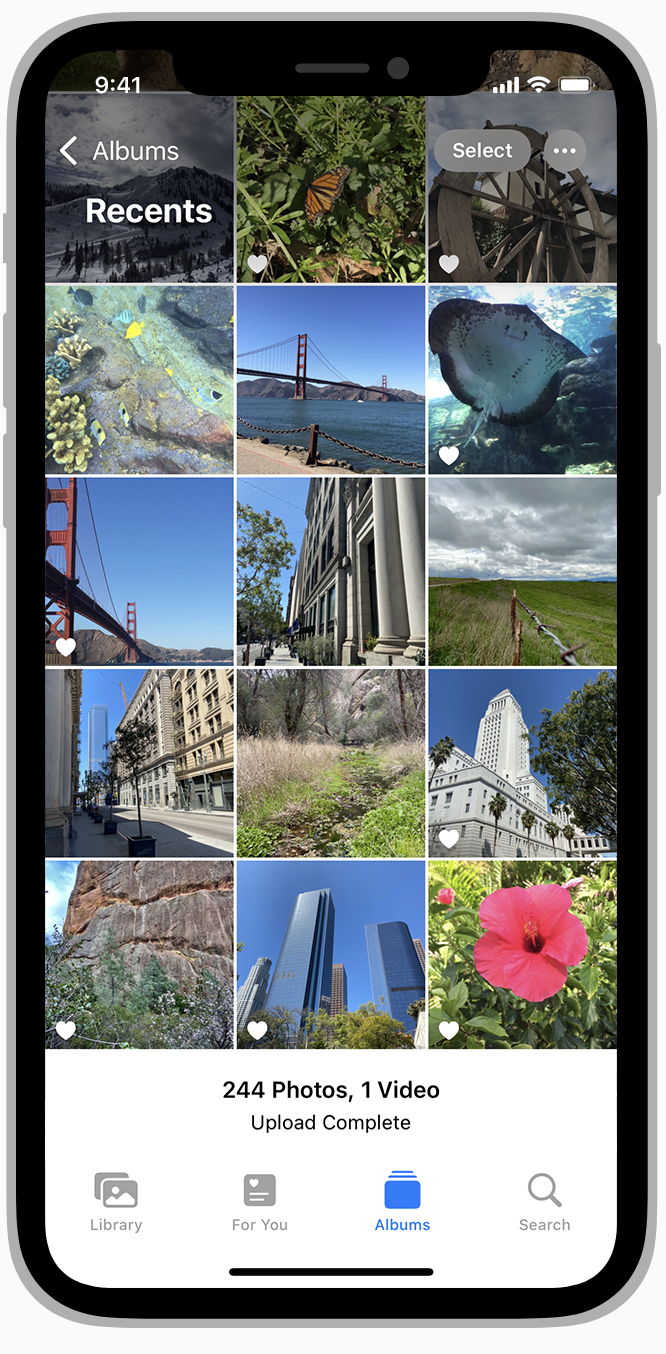
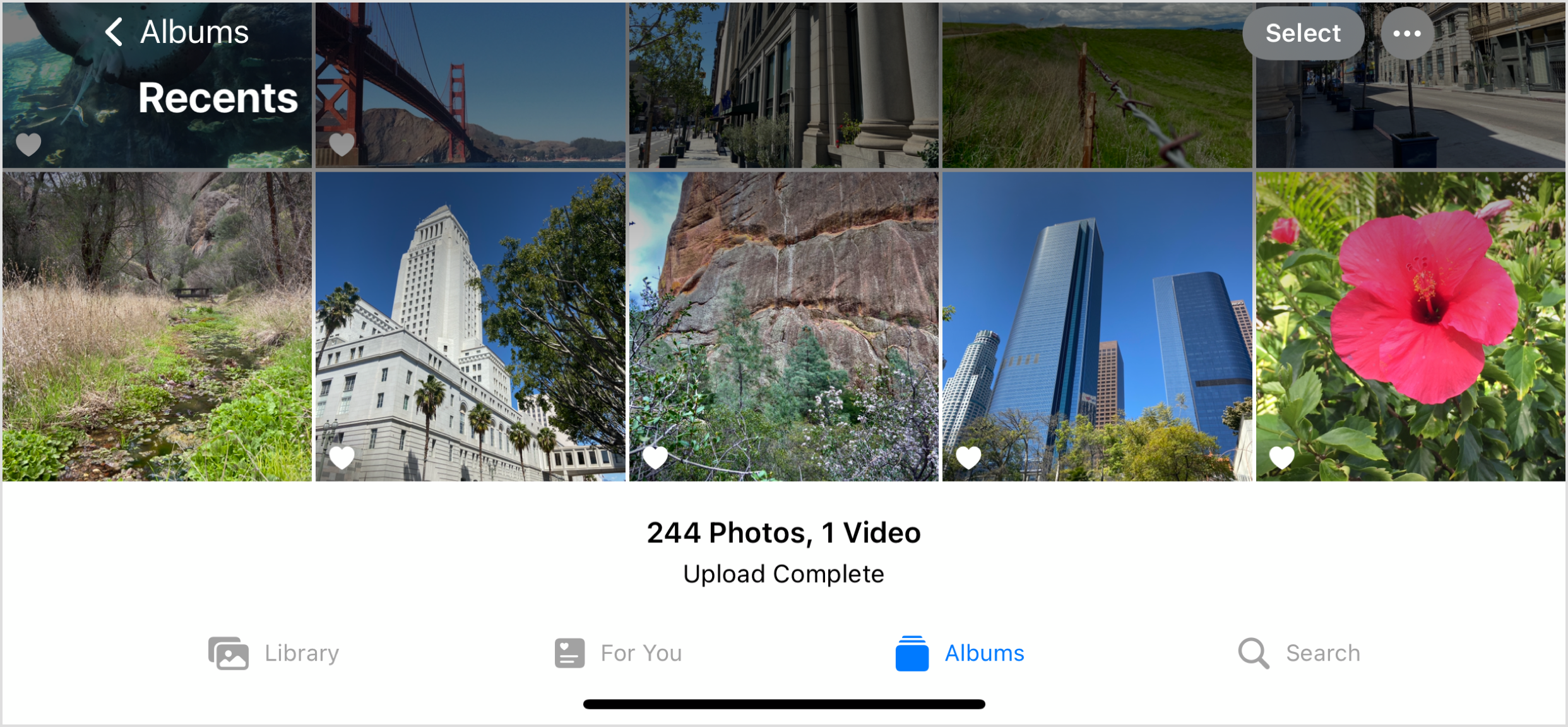
タブバー
タブバーはスクリーンの下部に表示され、アプリが提供する情報や機能の種類を人々が理解するのに役立ちます。タブを使用すると、各セクション内の現在のナビゲーション状態を維持しながら、あなたのアプリのトップレベルのセクションをすばやく切り替えることができます。
デフォルトでは、タブバーは半透明です。コンテンツが背後に表示されている場合にのみ背景の素材を使用し、ビューが下にスクロールすると素材を削除します。キーボードがスクリーン上に表示されているときは、タブバーが隠されます。


デバイスのサイズと向きによっては、表示されるタブの数がタブの総数よりも少なくなる場合があります。水平方向のスペースによって表示されるタブの数が制限されている場合、末尾のタブは [More(より多く)] タブになり、リスト内の残りの項目が別のスクリーンに表示されます。
開発者向けガイダンスについては、UITabBar (UITabBar) を参照してください。
ヒント
タブバーとツールバーはどちらもスクリーンの下部に表示されますが、それぞれ目的が異なります。タブバーを使用すると、Clock(時計) アプリの [Alarm(目覚まし)] タブ、[Stopwatch(ストップウォッチ)]、[Timer(タイマー)] タブなど、アプリのさまざまな領域間を人々は移動できます。ツールバーには、項目の作成、項目のフィルタリング、コンテンツのマークアップなど、スクリーンに関連するアクションを実行するためのボタンが含まれています。タブバーとツールバーは同じビューに一緒に表示されることはありません。
タブバーは、ナビゲーションを有効にするためにのみ使用し、人々がアクションを実行するのを助けるためには使用しないで下さい。 現在のビューの要素に作用するコントロールを提供する必要がある場合は、代わりに ツールバー を使用してください。
情報階層を明確にし、人々があなたのアプリをナビゲートできるようにするために必要な最小限のタブを使用して下さい。 タブが多すぎると、各タブのタップ可能な領域が減少し、インターフェイスが複雑になる可能性があります。タブが少なすぎると、カテゴリやモードが広すぎて役に立たなくなる可能性があり、人々はタブを選択して何が含まれているかを確認する必要があります。[More(もっと)] タブには追加のタブが表示されますが、それらを表示するには追加のタップが必要であり、スペースの使用が不十分になる可能性があります。一般に、iPhone では 3〜5 個のタブを使用し、必要に応じて、iPad ではさらにいくつか使用してください。
iPadOS アプリでは、タブバーの代わりにサイドバーを使用することを検討してください。 サイドバーには多数の項目を表示できるため、iPad アプリのナビゲーションをより効率的にできます。 また、人々がサイドバーの項目をカスタマイズして隠し、コンテンツ用のスペースを増やすこともできます。ガイダンスについては、サイドバー を参照してください。
人々があなたのアプリのさまざまな領域に移動するときに、タブバーを非表示にするのを避けてください。 タブバーはあなたのアプリのグローバルナビゲーションコントロールであるため、常に表示されていることを確認してください。例外は、モーダルビュー内のタブバーです。モーダルビューは、終了時に閉じる別の体験を人々に提供するため、ビューのタブバーを隠しても、アプリのナビゲーションには影響しません。
そのコンテンツが利用できない場合でも、タブを削除したり無効にしないでください。 タブが有効になっている場合と有効になっていない場合がありますが、あなたのアプリのインターフェースが不安定で予測できないように見える場合があります。必要に応じて、タブのコンテンツが利用できない理由を説明してください。たとえば、iOS デバイスに音楽がない場合でも、Music アプリの [Listen Now(今すぐ聞く)] タブは引き続き使用でき、音楽をダウンロードするための提案が表示されます。
タブが、スクリーン上の他の場所のビューではなく、タブバーに接続されているビューに影響することを確認してください。 たとえば、分割ビューの左側にあるタブを選択しても、分割ビューの右側が変更されることはありません。同様に、ポップオーバー内でタブを選択しても、ポップオーバーの背後にあるビューは変更されません。
バッジを使用して、目立たないようにコミュニケーションします。 タブにバッジ (白いテキストと数字または感嘆符のいずれかを含む赤い楕円形) を表示して、そのビューまたはモードに関連した新しい情報が利用可能であることを示すことができます。開発者向けガイダンスについては、 UITabBarItem (UITabBarItem) を参照してください。
SF シンボル を使用して、拡大縮小可能で視覚的に一貫性のあるタブバー項目を提供することを検討してください。 SF シンボル を使用すると、タブバー項目はさまざまなコンテキストに自動的に適応します。たとえば、タブバーは、現在のデバイスや向きに応じて、通常またはコンパクトにできます。また、タブバーのグリフはポートレイトの向きでタブのタイトルの上に表示できますが、ランドスケープの向きでは、グリフやタイトルは並べて表示できます。プラットフォームとの一貫性を保つために、塗りつぶされた記号またはグリフを優先します。あなたのアプリが iPad で実行されているとき、タブバーではなくサイドバーを使用している場合は、塗りつぶされた記号またはグリフをサイドバー内の輪郭が描かれたバリアントに切り替えます。ガイダンスについては、SF シンボル を参照してください。

カスタムタブバーのグリフを作成する必要がある場合は、タブバーが通常の環境とコンパクト環境の両方で見栄えがするように、各グリフを 2 つのサイズで作成して下さい。さまざまな形状のタブバーグリフを作成する場合は、以下のメトリックを使用してください。ガイダンスについては、グリフ を参照してください。
ターゲットの幅と高さ (円形のグリフ)
| 通常のタブバー | コンパクトなタブバー |
| 25x25 pt (75x75 px @3x) | 18x18 pt (54x54 px @3x) |
| 25x25 pt (50x50px @2x) | 18x18 pt (36x36 px @2x) |
ターゲットの幅と高さ (正方形のグリフ)
| 通常のタブバー | コンパクトなタブバー |
| 23x23 pt (69x69 px @3x) | 17x17 pt (51x51 px @3x) |
| 23x23 pt (46x46 px @2x) | 17x17 pt (34x34 px @2x) |
ターゲットの幅 (幅広いグリフ)
| 通常のタブバー | コンパクトなタブバー |
| 31pt (93px @3x) | 23pt (69px @3x) |
| 31pt (62px @2x) | 23pt (46px @2x) |
ターゲットの幅 (高いグリフ)
| 通常のタブバー | コンパクトなタブバー |
| 28pt (84px @3x) | 20pt (60px @3x) |
| 28pt (56px @2x) | 20pt (40px @2x) |
