ツールバー
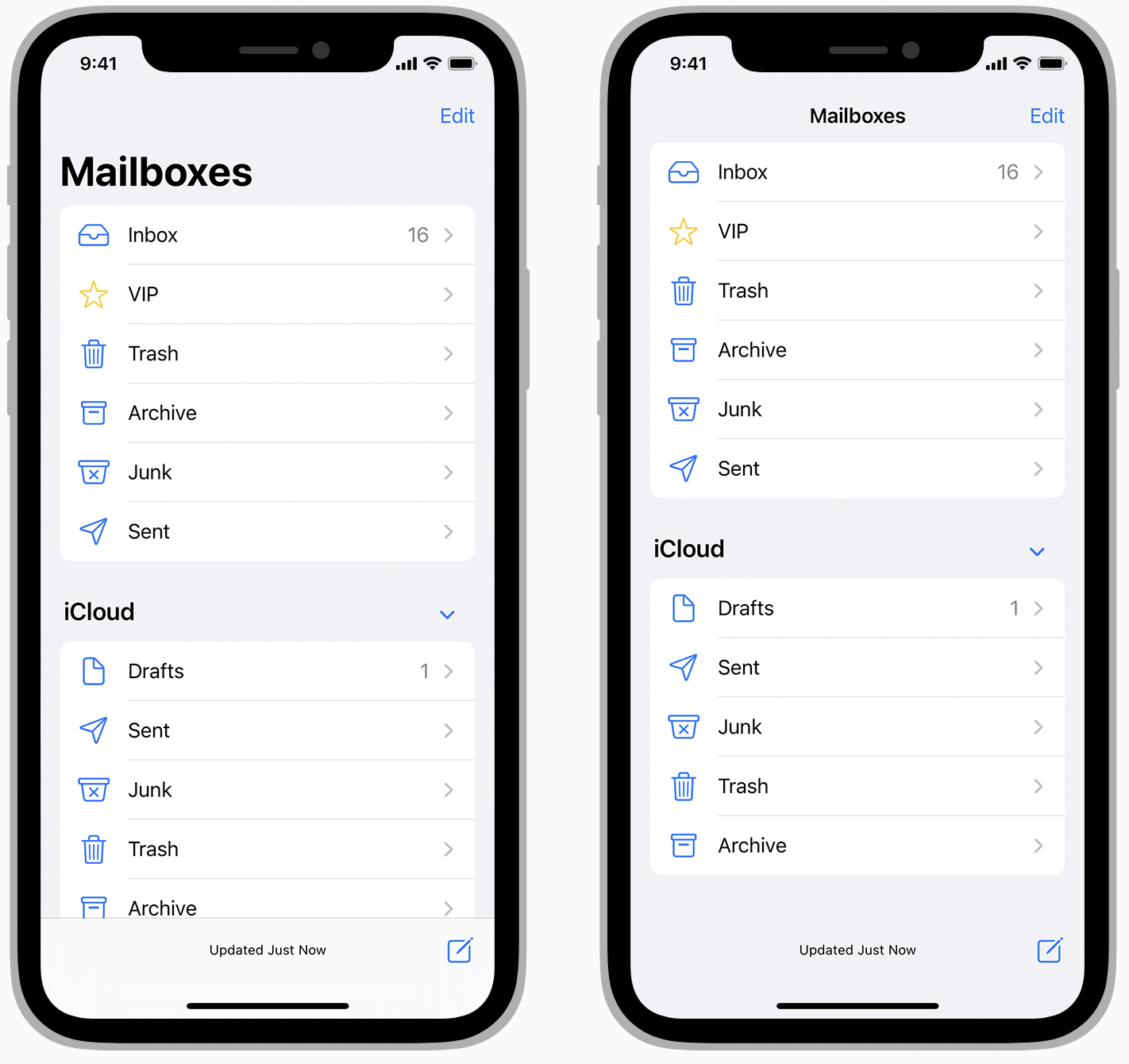
ツールバーはスクリーンの下部に表示され、現在のビューに関連するアクションを実行するためのボタンが含まれています。デフォルトでは、ツールバーは半透明です。コンテンツが背後に表示されている場合にのみ背景マテリアルを使用し、ビューが一番下にスクロールするとマテリアルを削除します。キーボードがスクリーン上にある場合、ツールバーは隠されます。

開発者向けガイダンスについては、UIToolbar (UIToolBar) を参照してください。
ヒント
ツールバーとタブバーはどちらもスクリーンの下部に表示されますが、それぞれ目的が異なります。ツールバーには、項目の作成、項目のフィルタリング、コンテンツのマークアップなど、スクリーンに関連するアクションを実行するためのボタンが含まれています。タブバーを使用すると、Clock(時計) アプリでは [Alarm(目覚まし)] タブ、[Stopwatch(ストップウォッチ])、[Timer(タイマー)] タブなど、アプリのさまざまな領域間をナビゲートできます。ツールバーとタブバーは同じビューに一緒に表示されることはありません。
ツールバーを使用して、現在のコンテキストで人々が実行する可能性が最も高いいくつかのアクションを昇格させます。 ツールバーは、頻繁に使用されるコマンドの目立つ一貫した場所を提供します。コンテキストを切り替える方法を提供する必要がある場合は、代わりに タブバー の使用を検討してください。
iPadOS アプリでは、頻繁に使用するアクションにはツールバーの代わりにナビゲーションバーを使用することを検討してください。 iPad のスクリーンの上部にあるボタンは下部にあるボタンよりも目立ち、人々が簡単に届くことができます。ガイダンスについては、ナビゲーションバー を参照してください。
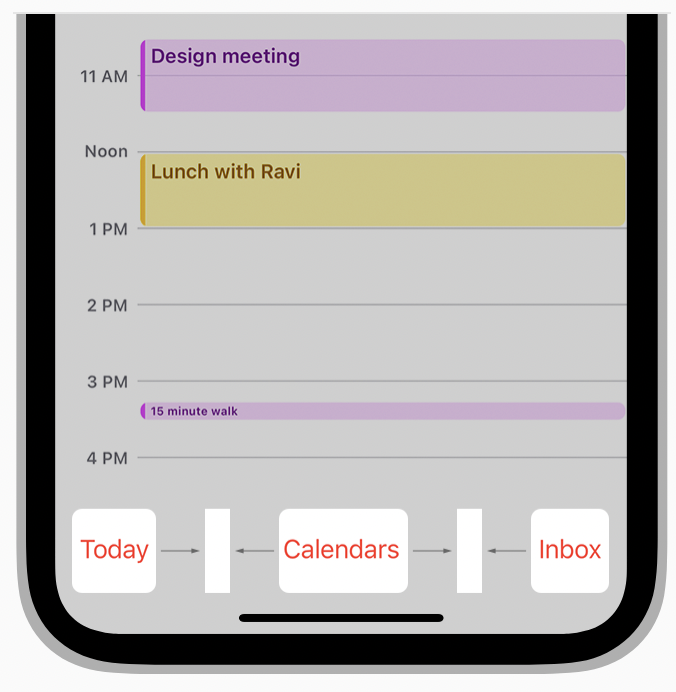
ボタンが 3 つ以下のツールバーでは、わかりやすくするために簡潔なテキストタイトルを使用することを検討してください。 たとえば、Calendar は、Today(今日)、Calendars、および Inbox(インボックス) というタイトルを使用します。タイトルが一緒に実行されないようにするために、ボタンの間には固定スペースを挿入できます。開発者向けガイダンスについては、 UIBarButtonSystemItemFixedSpace を参照してください。

3 つ以上のボタンがあるツールバーでは、スペースを節約するため SF シンボルの使用を検討してください。 SF シンボル は、アプリ内のアクションを表すために使用できるさまざまな範囲のカスタマイズ可能なシンボルを提供します。ツールバーボタンのカスタムグリフを作成する必要がある場合は、以下のサイズを使用し、必要に応じてバランスを調整して下さい。ガイダンスについては、グリフ を参照してください。
| ターゲットのサイズ | 最大のサイズ |
| 24x24 pt (72x72 px @3x) | 28x28 pt (84x84 px @3x) |
| 24x24 pt (48x48 px @2x) | 28x28 pt (56x56 px @2x) |
ツールバーでセグメント化されたコントロールを使用することは避けてください。 セグメント化されたコントロールを使用すると、人々はコンテキストを切り替えることができますが、ツールバーのアクションは現在のスクリーンに固有です。
