メッセージ
iMessage apps と Sticker packs は、人々がコンテンツを友達と共有したり、表現力豊かにコミュニケーションしたり、共同作業体験を共有したりできるメッセージング拡張機能です。
iMessage apps (iMessage アプリ)
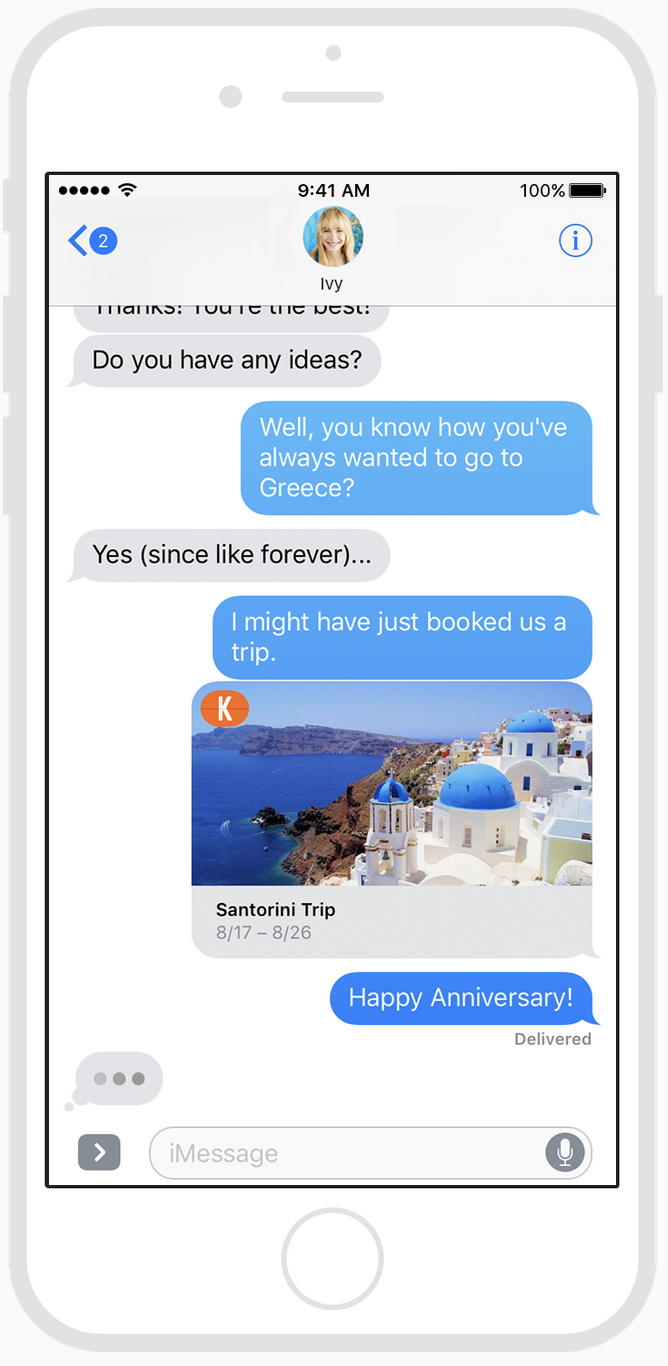
iMessage アプリは、メッセージを会話するコンテキスト内でインタラクティブな体験を提供します。iMessage アプリを使用すると、人々はデータやメディアを共有したり、共有タスクで作業したり、お互いにゲームをプレイしたりできます。
| コンパクト | 拡張 |

直感的なインターフェイスをデザインしましょう。 あなたの iMessage アプリがテキスト、写真、ビデオなどの静的コンテンツを提供する場合は、会話に挿入する項目を人々が簡単に閲覧して選択できるようにしてください。マルチプレイヤーゲームボードや共同テイクアウトの順序など、あなたのアプリがインタラクティブである場合は、その機能が便利で理解しやすいことを確認してください。
焦点を絞ったコンテンツを提供しましょう。 明確さと使いやすさのために、各メッセージ拡張機能は単一の焦点を持つ必要があります。たとえば、スティッカーと相乗りの両方を組み合わせた 1 つのアプリをデザインしようとしないでください。
楽しく、共同作業できる体験を提供します。 iMessage アプリは通常、2 人以上の人々の間でペースの速い、打ち解けた会話のコンテキストで使用されます。この環境を創造的に活用して、コンテンツの共有、編集、または拡張を通じて、前後の参加を促します。すべての関係者がアプリを一緒に使用している場合、コンテンツの更新はリアルタイムで行われます。
興味深い iOS アプリのコンテンツを強調表示しましょう。 Messages スペースにそのコンテンツを表示して、あなたの iOS アプリの機能を拡張します。人々が共有したいと思うだろう情報の種類と、アクティブな会話のコンテクストの中であなたのアプリでどのように操作できるかを考えてください。
トリミングを避けるためにコンテンツを挿入しましょう。 あなたのアプリのコンテンツは角が丸いメッセージバブルで表示されるため、角に重要な情報を表示しないでください。
コンパクトなビューと拡張されたビューを区別して下さい。 あなたのアプリは会話の下にコンパクトビューで表示されます。このビューは、あなたのアプリを他のアプリから視覚的に区別し、頻繁に使用される機能へのアクセスを提供します。また、人々は拡張ビューであなたのアプリを開いて、高度な機能にアクセスしたり、より多くのオプションを一度に表示もできます。
展開されたビューでのみテキスト編集を許可します。 コンパクトなビューは、キーボードとほぼ同じ高さです。ユーザが編集内容を確認できるようにするには、展開されたビューでのみテキスト入力を許可します。
Stickers (スティッカー)
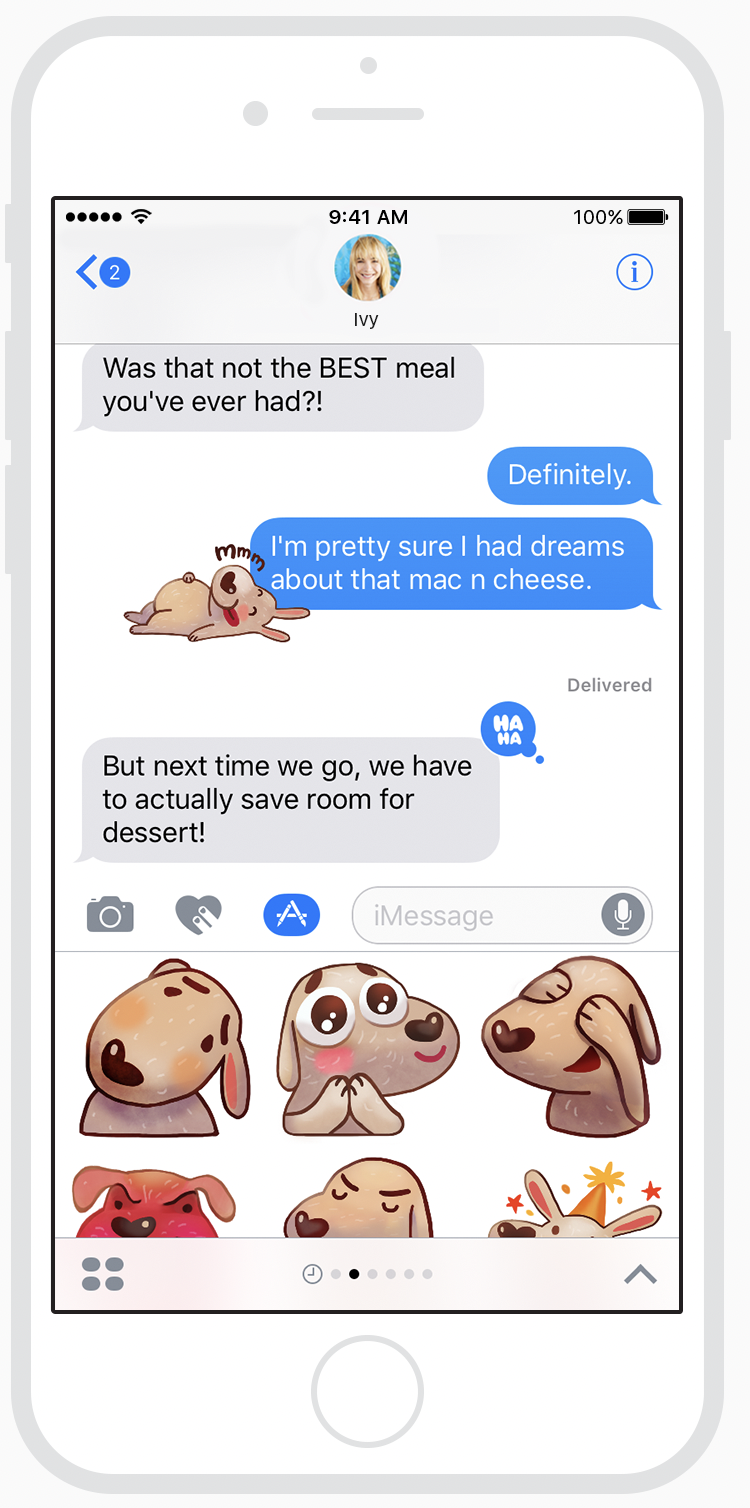
スティッカー、人々が絵文字を入力したり使用したりせずに、Messages の会話で自分自身を表現するための楽しく魅力的な方法を提供します。スティッカーは、メッセージ、写真、その他のスティッカーに送信または配置して、強調を加え、感情を伝えることができるイメージまたはアニメーションです。
| コンパクト | 拡張 |

表現力のあるデザイン。 人々はスティッカーを使って気分や反応を視覚的に伝えます。感情のレベルで人々とつながるスティッカーを提供するよう努めてください。会話に新しい次元を追加するよう、画像、単語、フレーズを組み込むことを検討してください。
グローバルに考えましょう。 メッセージは、コミュニケーションの普遍的な形式です。広く国際的にアピールするスティッカーを目指しましょう。
説明的なイメージ名を使用するか、代替テキストラベルを提供して下さい。 スクリーン上には表示されませんが、イメージ名と代替テキストラベルにより、VoiceOver はスティッカーを音声で説明できるため、視覚障害を持つ人々のナビゲーションが容易になります。
アニメーションを通じて活力を追加します。 スティッカーは静止イメージにすることができますが、アニメーション化されたスティッカーは、会話にエネルギーを与えるための優れた方法です。モーションを流動的に保つのに十分な高さのフレームレートを使用してください。
配置の可能性をテストして下さい。 ユーザは、会話の一部にスティッカーを拡大縮小、回転、配置できます。スティッカーの位置やサイズに関係なく、さまざまな色や画像に対してスティッカーが読みやすいことを確認してください。
鮮やかな色と透明度の使用を検討してください。 鮮やかな色が会話に豊かさと興奮を加えます。透明性により、メッセージ、写真、その他のスティッカーを意味のある形で配置できます。
| 小さなサイズ |
| 300px × 300px |
| 普通のサイズ |
| 408px × 408px |
| 大きなサイズ |
| 618px × 618px |
スティッカーを適切に拡大縮小します。 Messages は必要に応じて大きなスティッカーを縮小しますが、最適な品質とパフォーマンスを得るには、事前に拡大縮小されたスティッカーを提供することが最善です。
ファイルサイズの制限に注意してください。 効率を上げるために、個々のスティッカーは 500KB を超えてはなりません。Xcode は 24 ビットパレットを使用して PNG アニメーションを保存するため、予想よりもファイルサイズが大きくなることに注意してください。
スティッカーの形式
Messages は、以下のファイル形式のスティッカーをサポートしています。
| 形式 | 推奨 | 透明のサポート | アニメーションのサポート |
| PNG | 8 ビットの透明 | ||
| APNG | 8 ビットの透明 | ||
| GIF | 単色の透明 | ||
| JPEG |
iMessage アプリとスティッカーパックのアイコン
iOS アプリと同様に、iMessage アプリとスティッカーパックには認識可能なアプリアイコンが必要です。
背景をシンプルに保ち、単一のフォーカスポイントを提供します。 一目で注意を引く単一の、中心点を持つアイコンをデザインして下さい。他のアイコンを圧倒しないシンプルな背景を含めます。
アイコンの角を四角に保ちます。 システムは、アイコンの角を自動的に丸めるマスクを適用します。
さまざまなサイズのアイコンを提供します。 あなたのアイコンは、App Store、Messages、通知、および 設定 に表示されます。あなたのアイコンがどのようなコンテクストでもどのデバイスでも見栄えがするように、以下のサイズであなたのアイコンのバリエーションを提供できます。
| @2x | @3x |
| iMessage アプリのアイコン | 148px × 110px | — |
| 134px × 100px | — | |
| 120px × 90px | 180px × 135px | |
| 64px × 48px | 96px × 72px | |
| 54px × 40px | 81px × 60px | |
| 設定のアイコン | 58px × 58px | 87px × 87px |
| App Store(iOS 10 以前) | 1024px × 1024px |
優れたアプリアイコンのデザインに関する追加のガイダンスについては、その多くを iMessage アプリとスティッカーパックのアイコンに適用できます。アプリアイコン を参照してください。
iMessage アプリとスティッカーパックアイコンの Photoshop テンプレートをダウンロードするには、リソース を参照してください。
開発者向けガイダンスについては、メッセージフレームワーク (The Messages Framework) を参照してください。
