アプリのアイコン
すべてのアプリには、App Store で注目を集め、ホームスクリーンで目立つ、美しく印象的なアイコンが必要です。アイコンは、アプリの目的を一目で伝える最初の機会です。また、設定や検索結果など、システム全体に表示されます。
シンプルさを受け入れましょう。 あなたのアプリの本質を捉えた単一の要素を見つけて、その要素をシンプルでユニークな形で表現します。詳細は慎重に追加してください。アイコンの内容や形が非常に複雑な場合、特に小さいサイズでは、細部を識別しにくい場合があります。
単一のフォーカスポイントを提供します。 すぐに注目を集め、アプリを明確に識別する単一の中心点を持つアイコンをデザインします。
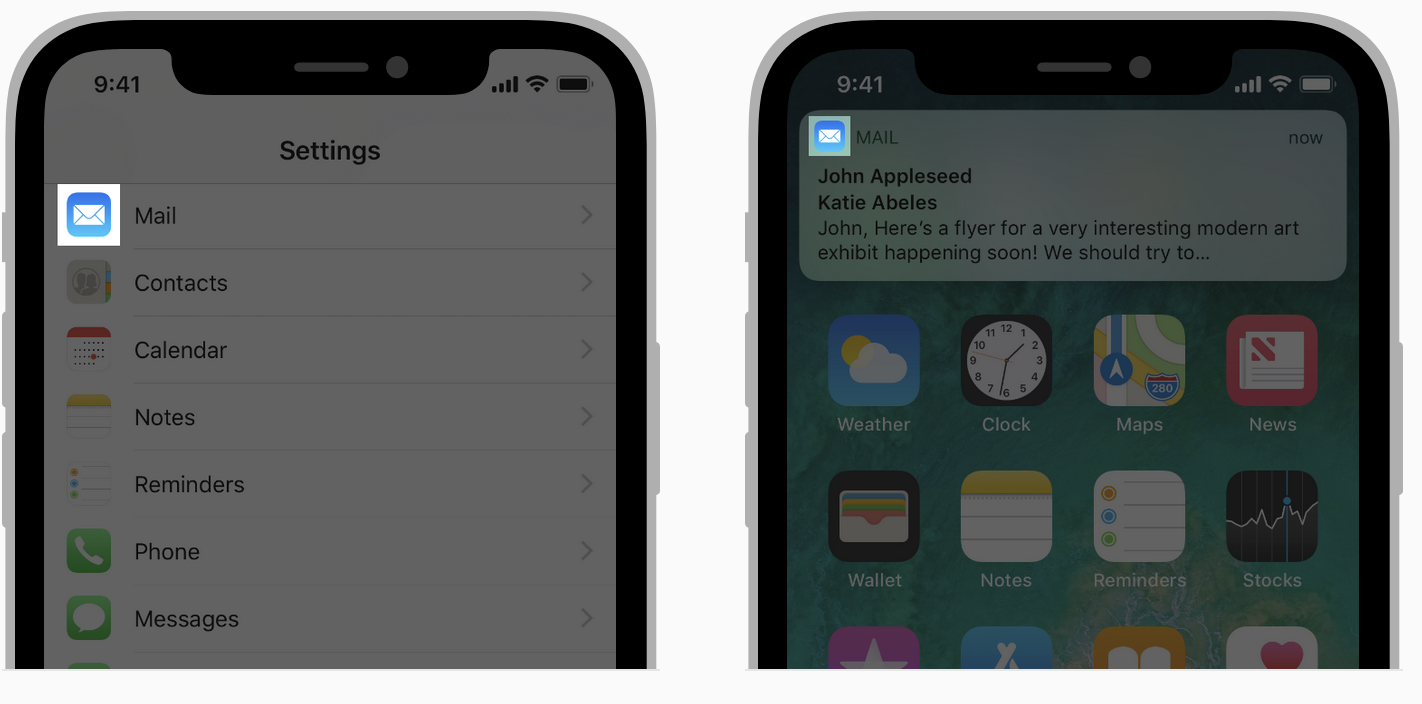
認識可能なアイコンをデザインしましょう。 アイコンが何を表しているのかを理解するために、人々はアイコンを分析する必要はありません。たとえば、メール アプリのアイコンは、メールに普遍的に関連する封筒を使用しています。時間をかけて、アプリの目的を芸術的に表す美しく魅力的な抽象的なアイコンをデザインしてください。
背景をシンプルに保ち、透明な事を避けます。 アイコンが不透明であることを確認し、背景を乱雑にしないでください。近くにある他のアプリのアイコンを圧倒しないように、背景をシンプルにします。アイコン全体をコンテンツで埋める必要はありません。
単語は、必須であるかまたはロゴの一部である場合にのみ使用してください。 アプリの名前は、ホームスクリーン上のアイコンの下に表示されます。"Watch(見る)" や "Play(再生する)" など、名前を繰り返したり、アプリの扱い方を人々に伝えたりする不要な単語は含めないでください。デザインに何らかのテキストが含まれている場合は、アプリが提供する実際のコンテンツに関連する単語を強調しましょう。
写真、スクリーンショット、インターフェース要素を含めないでください。 写真の詳細は、小さいサイズでは非常に見づらい場合があります。スクリーンショットはアプリのアイコンには複雑すぎるため、通常、アプリの目的を伝えるのに役立ちません。アイコン内のインターフェイス要素は誤解されやすく、混乱を招きます。
Apple ハードウェア製品のレプリカは使用しないでください。 Apple 製品は著作権で保護されており、あなたのアイコンやイメージに複製することはできません。一般に、デバイスのレプリカを表示することは避けてください。ハードウェアのデザインは頻繁に変更される傾向があり、アイコンが古くなっているように見えるかもしれないためです。
インターフェース全体を通してアプリのアイコンを配置しないでください。 アプリ全体を通してアイコンがさまざまな目的に使用されるのを見ると、混乱する可能性があります。代わりに、アイコンのカラースキームを組み込むことを検討してください。色 を参照してください。
さまざまな壁紙に対してアイコンをテストして下さい。 人々がホームスクリーンにどの壁紙を選択するかを予測はできないため、明るい色または暗い色に対してアプリをテストするだけではいけません。さまざまな写真でどのように見えるかを確認してください。デバイスが移動すると視点が変化する動的な背景を持つ実際のデバイスで試してみてください。
アイコンの角を直角に保ちます。 システムは、アイコンの角を自動的に丸めるマスクを適用します。
アプリのアイコンの属性
すべてのアプリのアイコンは、以下の仕様に準拠している必要があります。
| 属性 | 値 |
| 書式 | PNG |
| 色空間 | ディスプレイ P3 (広域色)、sRGB (カラー)、グレーガンマ 2.2 (グレースケール)。色の管理 を参照。 |
| 層 | 透明でない平坦化された層。 |
| 解像度 | 様々です。画像のサイズと解像度 を参照。 |
| 形状 | 角が丸くない正方形 |
アプリのアイコンサイズ
すべてのアプリは、アプリのインストール時にホームスクリーンとシステム全体を通して表示するための小さなアイコンと、App Store に表示するための大きなアイコンを提供しなければなりません。
| デバイスまたはコンテキスト | アイコンのサイズ |
| iPhone | 60x60 pt (180x180 px @3x) |
| 60x60 pt (120x120 px @2x) | |
| iPad Pro | 83.5x83.5 pt (167x167 px @2x) |
| iPad, iPad mini | 76x76 pt (152x152 px @2x) |
| App Store | 1024x1024 pt (1024x1024 px @1x) |
デバイスごとに異なるサイズのアイコンを提供して下さい。 あなたのアプリのアイコンが、サポートするすべてのデバイスで見栄えがすることを確認してください。
App Store のアイコンであなたの小さなアイコンを模倣しましょう。 App Store アイコンの使用方法は小さいものとは異なりますが、それでもあなたのアプリのアイコンです。視覚効果が適用されていないため、微妙に豊かで詳細になる可能性がありますが、通常は小さいバージョンと外観が一致する必要があります。
Spotlight、設定、および通知アイコン
すべてのアプリは、アプリ名が Spotlight 検索内の用語と一致したときに iOS が表示できる小さなアイコンも提供する必要があります。さらに、設定のあるアプリは、組み込みの Setting (設定) アプリに表示する小さなアイコンを提供する必要があり、notifications (通知) をサポートするアプリは、通知内に表示する小さなアイコンを提供する必要があります。すべてのアイコンはあなたのアプリを明確に識別する必要があります。理想的には、あなたのアプリのアイコンと一致している必要があります。これらのアイコンを提供しない場合、iOS はこれらの場所に表示するためにあなたの主要なアプリアイコンを縮小します。

| デバイス | Spotlight アイコンのサイズ |
| iPhone | 40x40 pt (120x120 px @3x) |
| 40x40 pt (80x80 px @2x) | |
| iPad Pro, iPad, iPad mini | 40x40 pt (80x80 px @2x) |
| デバイス | Setting アイコンのサイズ |
| iPhone | 29x29 pt (87x87 px @3x) |
| 29x29 pt (58x58 px @2x) | |
| iPad Pro, iPad, iPad mini | 29x29 pt (58x58 px @2x) |
| デバイス | Notification アイコンのサイズ |
| iPhone | 38x38 pt (114x114 px @3x) |
| 38x38 pt (76x76 px @2x) | |
| iPad Pro, iPad, iPad mini | 38x38 pt (76x76 px @2x) |
設定アイコンに覆い隠しや境界線を追加しないでください。 iOS は、すべてのアイコンに 1 ピクセルのストロークを自動的に追加して、設定の白い背景上で見栄えがするようにします。
ヒント
アプリがカスタムの文書を作成する場合、iOS はあなたのアプリアイコンを使用して文書アイコンを自動的に作成するため、文書アイコンをデザインする必要はありません。
ユーザが選択可能なアプリアイコン
一部のアプリでは、カスタマイズは個人的なつながりを呼び起こし、ユーザ体験を向上させる機能です。アプリに価値を提供する場合は、アプリ内に埋め込まれている一連の事前に定義されたアイコンから代替のアプリアイコンを人々が選択できるようにできます。たとえば、スポーツアプリはさまざまなチームのアイコンを提供したり、明暗モードのアプリが対応する明暗アイコンを提供します。ユーザのみが、あなたが提供する代替アプリアイコンの 1 つを選択でき、人々がこの変更を行うと、システムは常に確認を行います。
必要なすべてのサイズで視覚的に一貫した代替アイコンを提供して下さい。 あなたの主なアプリアイコンと同様に、各代替アプリアイコンは、サイズが異なる関連したイメージのコレクションとして配信されます。人々が代替アイコンを選択すると、システムはホームスクリーン、Spotlight、およびシステム内の全ての場所で、主なアプリアイコンを適切なサイズの代替アイコンに置き換えます。代替アイコンがシステム全体を通して一貫して表示されるようにするには、主なアプリアイコンに使用するのと同じ サイズ でそれらを提供して下さい。
開発者向けのガイダンスについては、UIApplication (UIApplication) の setAlternateIconName (setAlternateIconName) メソッドを参照してください。
