画像のサイズと解像度
iOS がコンテンツをスクリーンに配置するために使用する座標系は、ディスプレイのピクセルにマッピングされるポイントの測定値に基づいています。標準解像度のディスプレイのピクセル密度は 1:1 (または @1x) で、1 ピクセルは 1 ポイントに相当します。高解像度ディスプレイはピクセル密度が高く、2.0 または 3.0 の倍率 (@2x および @3x と呼ばれます) を提供します。その結果、高解像度ディスプレイには、より多くのピクセルを含む画像が必要になります。

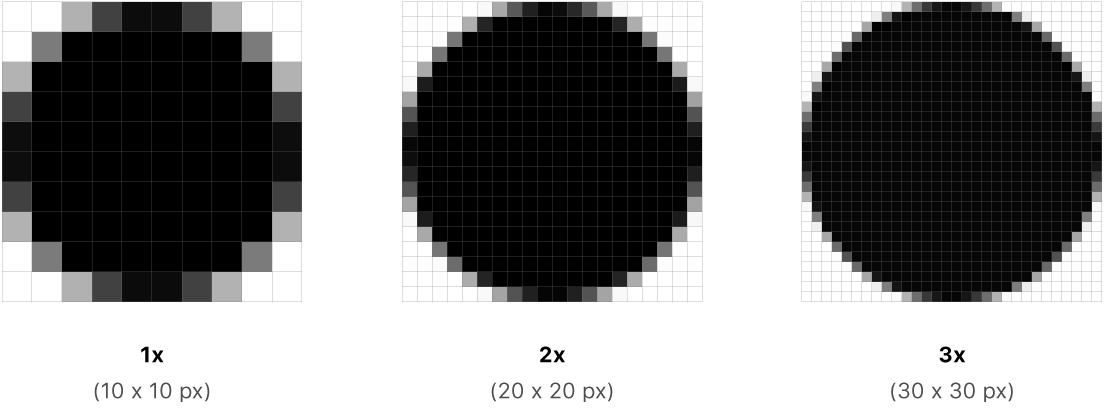
たとえば、100px × 100px の標準解像度 (@1x) の画像があるとします。この画像の @2x バージョンは 200px × 200px になり、@3x バージョンは 300px × 300px になります。
あなたのアプリがサポートするすべてのデバイスについて、アプリ内のすべてのアートワークに高解像度のイメージを提供して下さい。デバイスに応じて、各イメージのピクセル数に特定の倍率を掛けることでこれを実現します。
| デバイス | 倍率 |
| 12.9" iPad Pro | @2x |
| 11" iPad Pro | @2x |
| 10.5" iPad Pro | @2x |
| 9.7" iPad | @2x |
| 7.9" iPad mini 4 | @2x |
| iPhone XS Max | @3x |
| iPhone XS | @3x |
| iPhone XR | @2x |
| iPhone X | @3x |
| iPhone 8 Plus | @3x |
| iPhone 8 | @2x |
| iPhone 7 Plus | @3x |
| iPhone 7 | @2x |
| iPhone 6s Plus | @3x |
| iPhone 6s | @2x |
| iPhone SE | @2x |
高解像度のアートワークのデザイン
8px x 8px のグリッドを使用します。 グリッドは線をシャープに保ち、コンテンツがすべてのサイズで可能な限り鮮明になるようにし、レタッチやシャープにするのを少なくします。イメージの境界をグリッドにスナップして、縮小時に発生する半分のピクセルとぼやけた詳細を最小限に抑えます。
適切な形式でアートワークを作成します。 一般に、ビットマップ/ラスターのアートワークには、インターレースでない PNG ファイルを使用します。PNG は透明度をサポートしており、ロスレスであるため、圧縮アーティファクトによって重要な詳細がぼやけたり、色が変わったりすることはありません。シェーディング、テクスチャ、ハイライトなどの効果を必要とする複雑なアートワークにこれは適しています。写真には JPEG を使用してください。その圧縮アルゴリズムは通常、ロスレス形式よりも小さいサイズを生成し、アーティファクトは写真で識別しにくくなります。ただし、写実的なアプリアイコンは PNG として最もよく見えます。高解像度の拡大縮小が必要なグリフやその他のフラットなベクターアートワークには PDF を使用してください。
完全な 24 ビットカラーを必要としない PNG グラフィックには 8 ビットカラーパレットを使用して下さい。 8 ビットカラーパレットを使用すると、画質を低下させることなくファイルサイズを縮小できます。このパレットは写真には適していません。
JPEG ファイルを最適化して、サイズと品質のバランスを見つけます。 ほとんどの JPEG ファイルは、結果のイメージを著しく劣化させることなく圧縮できます。少量の圧縮でも、ディスク容量を大幅に節約できます。各イメージの圧縮設定を試して、許容できる結果が得られる最適な値を見つけてください。
イメージとアイコンの代替テキストラベルを提供して下さい。 代替テキストラベルはスクリーン上に表示されませんが、VoiceOver でスクリーン上に表示されている内容を音声で説明できるため、視覚障害を持つ人々のナビゲーションが容易になります。
