ページコントロール
ページコントロールは、インジケータイメージの行を表示し、各イメージはフラットなリストのページを表します。インジケータのスクロールする行は、人々がリストをナビゲートして目的のページを見つけるのに役立ちます。ページコントロールは、階層または非線形配置内でページを視覚化またはナビゲートするのには役立ちません。ページコントロールは任意の数のページを処理でき、人々がカスタムリストを作成できる状況で特に役立ちます。

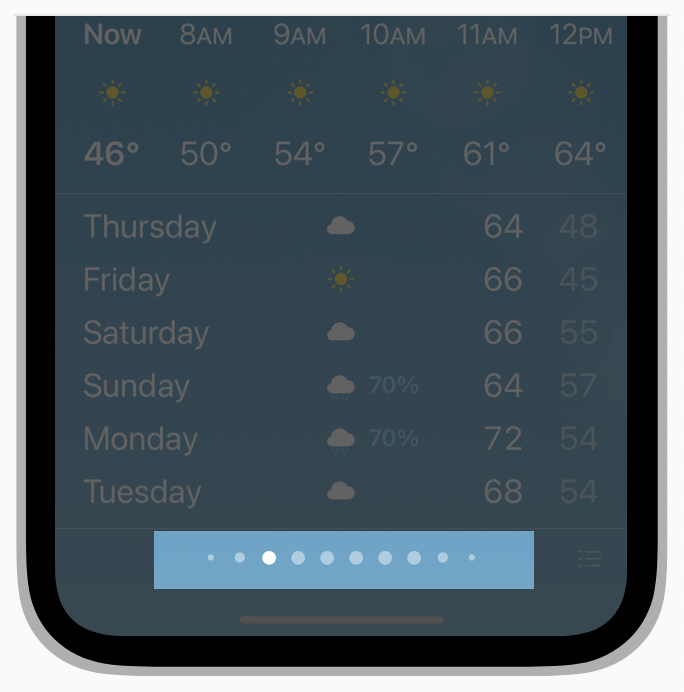
ページコントロールは、インジケータの外観を調整して、リストに関する詳細情報を提供できます。たとえば、コントロールは現在のページのインジケータを強調表示するので、人々はリスト内のページの相対的な位置を推定できます。スペース内に収まるよりも多くのインジケータがある場合、コントロールは両側にあるインジケータを縮小して、より多くのページが使用可能であることを示唆します。

人々はタップまたはスクラブによってページコントロールを操作します (スクラブ するには、コントロールに触れて左または右にドラッグします)。現在のページインジケータの先頭または末尾をタップすると、次または前のページが表示されます。(iPadOS では、人々はポインタを使用して特定のインジケータをターゲットにすることもできます。スクラブはページを順番に開き、コントロールの先端または次の端を超えてスクラブすると、最初または最後のページにすばやく到達できます。
開発者ノート
API では、タッピング は 不連続の操作 ですが、スクラブ は 連続的な操作 です。ガイダンスについては、UIPageControl.InteractionState を参照してください。
特に長いリストの場合は、ページコントロールに加えてリストビューを提供することを検討してください。 ページのリストを表示するには、通常、人々はスワイプして次または前のページを表示しますが、リストが長い場合、このジェスチャは疲れます。ページコントロールをスクラブすることは、各ページをスワイプするよりも速くて簡単ですが、人々はそれがオプションであることに気付かないかもしれません。リストビューを含めると、人々が必要なページを見つけるための別の方法を提供し、人々にリストを並べ替えさせることもできます。
ページコントロールは、タップとスクラブに対してさまざまな視覚的フィードバックを提供します。人々がタップして次または前のページを表示すると、コントロールは、ページをスワイプしたときに表示されるページスクロールアニメーションを使用します。人々がスクラブすると、コントロールは移行をアニメーション化せずに新しいページを即座に表示します。
スクラブ中にページ移行をアニメーション化しないでください。 人々は非常にすばやくスクラブすることができ、移行ごとにスクロールアニメーションを使用すると、アプリが遅れて、気が散る視覚的な点滅が発生します。アニメーション化されたスクロールの移行は、タップする場合にのみ使用してください。
ページコントロールには、インジケータに視覚的なコントラストを提供する、半透明の角丸長方形の背景の外観を含めることができます。以下の背景スタイルのいずれかを選択できます。
開発者向けガイダンスについては、backgroundStyle を参照してください。
最小限の背景スタイルを使用する場合は、スクラブをサポートしないでください。 最小限のスタイルでは、スクラブ中に視覚的なフィードバックを人々に提供しません。アプリ内のページのリストを人々にスクラブさせたい場合は、自動または目立つ背景スタイルを使用します。
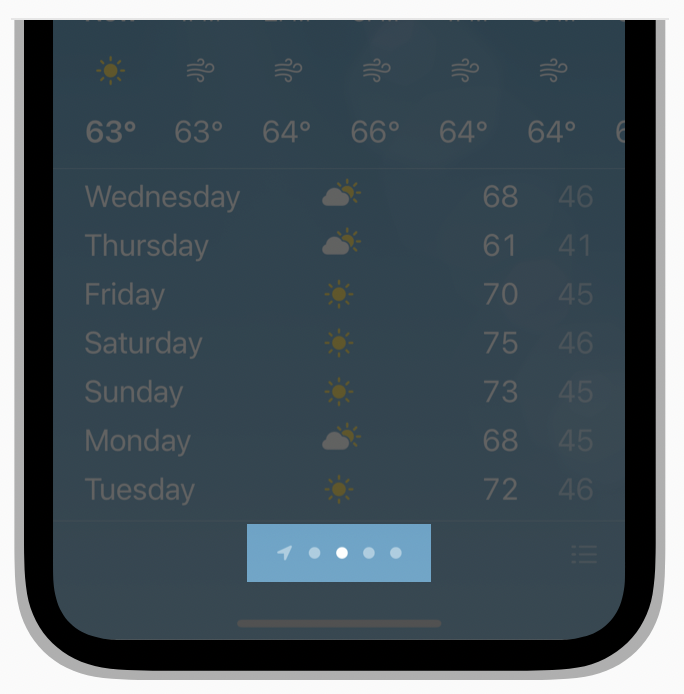
スクリーン下部のページコントロールは中央に配置します。 ページコントロールの場所を常に把握できるようにするには、水平方向の中央、スクリーンの下部近くに配置します。
インジケータイメージのカスタマイズ
デフォルトでは、ページコントロールは、システムが提供するドット構成のグリフをすべてのインジケータに使用しますが、特定のページを識別するのに役立つ一意のイメージを表示することもできます。たとえば、Weather は location.fill 記号を使用して、現在の場所のページを区別します。
あなたのアプリを強化する場合は、すべてのインジケータのデフォルトイメージとして使用するカスタムイメージを提供できます。また、特定のページに別のイメージを提供することもできます。開発者向けガイダンスについては、preferredIndicatorImage および setIndicatorImage(_:forPage:) を参照してください。
カスタムインジケータのイメージがシンプルで明確であることを確認してください。 複雑な形状は避け、ネガティブなスペース、テキスト、または内側の線を含めないでください。と言うのもこれらの詳細は、非常に小さいサイズではグリフを濁らせ判読できなくなるためです。単純な SF symbols をインジケータとして使用するか、独自のグリフを設計することを検討してください (ガイダンスについては、グリフ を参照してください)。
ページコントロールの全体的意味を強化する場合にのみ、デフォルトのインジケータイメージをカスタマイズします。 たとえば、あなたがリストするすべてのページにブックマークが含まれている場合、デフォルトのインジケータイメージとして bookmark.fill シンボルを使用できます。
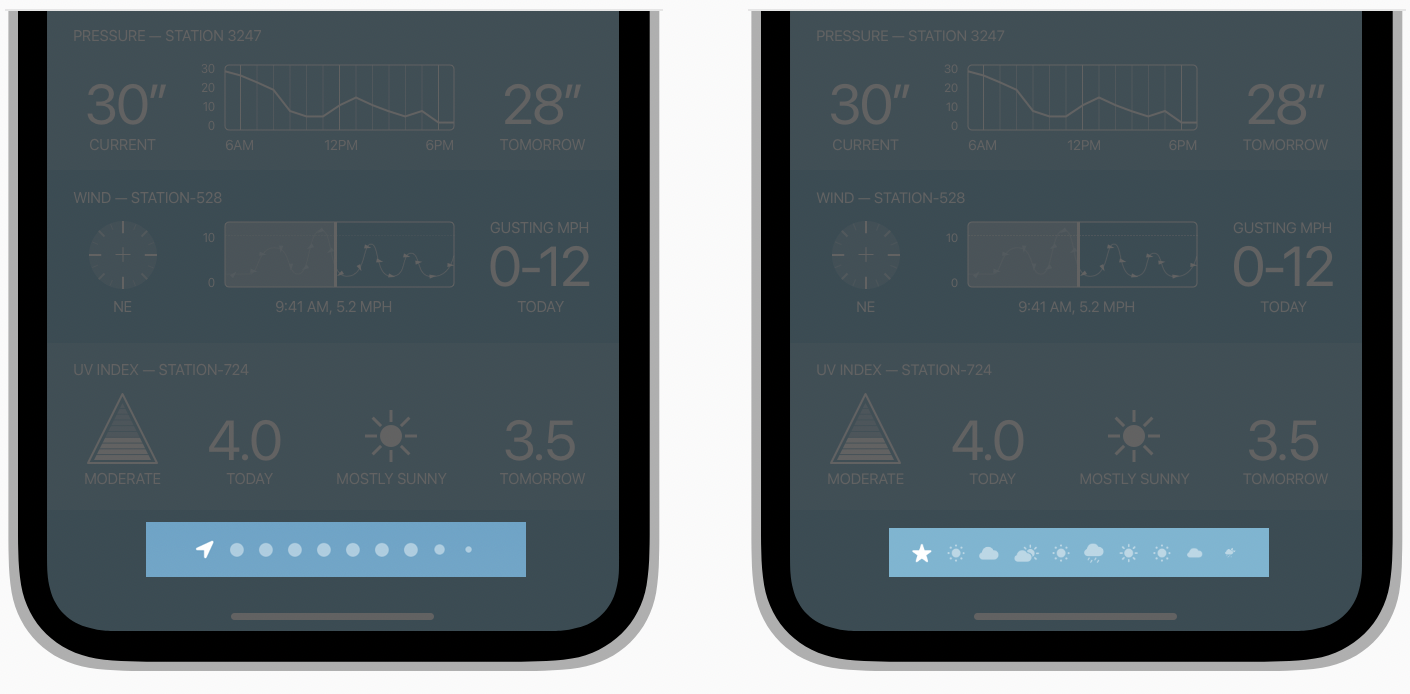
ページコントロール内で 2 つ以上の異なるインジケータイメージを使用することは避けてください。 天気予報 の現在地のページのように、あなたのリストに特別な意味を持つ 1 つのページが含まれている場合は、固有のインジケータイメージを与えることで、ページを見つけやすくできます。対照的に、いくつかの重要なページをマークするためにいくつかの固有のイメージを使用するページコントロールは、人々が各イメージの意味を記憶しなければならないため、使用するのが困難です。2 種類以上のインジケータイメージを表示するページコントロールは、各イメージが鮮明であっても、乱雑で無計画に見えます。

![]()
2 つの異なるインジケータのみを使用すると、整理されたように見え、一貫した体験が提供されます。
![]()
いくつかの異なるインジケータを使用すると、ページコントロールがごてごてしていて使いにくくなります。
