ユニットテストの使用
Xcode は、テストの主な3つのタイプをサポートしています。機能テスト は、コードの機能に焦点を当てています。パフォーマンステスト は、実行時間の測定に焦点を当てています。ユーザインタフェース・テスト は、ユーザインターフェイスを介しての流れに焦点を当てています。機能とパフォーマンスのテストは、あなたが書いた関数です。各関数は、テストの環境を設定し、アプリのターゲットされた部分を実行し、テスト環境を切断します。ユーザーインターフェイス・テストは、あなたのアプリを使うようにあなたが作った録音です。
機能テストの最も一般的なタイプは、ユニットテストです。コードの ユニット は、あなたのプロジェクトの最小のテスト可能なコンポーネントであり、例えば、クラスのメソッドまたは本質的な目的を達成する一連のメソッドです。ユニットテストは、多くの場合、プロジェクトにコードを変更することによって導入された低下を検出するために使用されます。一部の開発者は、最初にユニットテストを書いて、その後、テストに合格するメソッドを実装します。
パフォーマンステストは、異なるタイプのデバイス上でタスクを完了するために、あなたのアプリにかかる時間を測定します。Xcode は異なる構成の時間を追跡し、測定された値からベースラインを選択します。
テストケース は、特定の方法でコードの単位を実行ししたり、アプリのパフォーマンスの特定の部分を測定します。テストの結果が期待される結果と異なる場合、テストケースは失敗します。テストスイート は、一連のテスト・ケースから構成されています。
プロジェクトまたはターゲットを作成すると、Xcode はアプリをビルドするスキームでのユニットテストのターゲットを含んでいます。ターゲットの実装ファイルは、setUp, tearDown, そして testExample メソッドのスタブ (一部) を含んでいます。これらのスタブ (切り株) の実装を完了し、アプリ上でユニットテストを実行するために、必要に応じて他のコードを追加します。
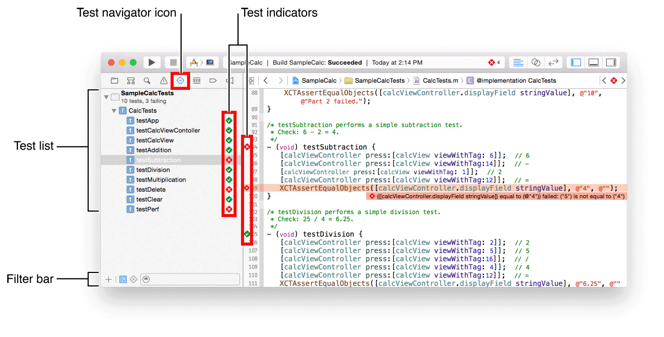
[製品(Product)] > [テスト(Test)] を選択して、すべてのテストを実行します。ステータスとテストの結果を表示するには、テスト・ナビゲーターのアイコンをクリックします。プロジェクトにテストターゲットを追加 (またはテストにクラスを追加) し、テストナビゲータの左下隅にある追加ボタン (+) をクリックします。特定のテストのソースコードを表示するには、テスト・リストから選択します。ファイルは、ソースコードエディタで開きます。

テストスイートを実行するには、名前の右にある矢印をクリックします。テストメソッドのサブセットを実行するには、[製品(Product)] > [アクションの実行(Perform Action)] > [テストメソッドの実行(Run Test Method)] を選択します。個々のテストメソッドを実行するには、メソッド名の右側にある矢印をクリックします。アクティブなスキームですべてのテストを実行するには、[製品(Product)] > [テスト(Test)] を選択します。
テストが成功すると、チェックマークの付いた緑のダイヤモンドが、テスト名の右側に成功を示すため表示されます。テストが失敗した場合、X の付いた赤いダイヤモンドが、テスト名の右に失敗を示すため表示され、問題が、イシューナビゲーターに表示されます。問題を確認するには、ナビゲータバーで[問題ナビゲーター] ボタン(![]() )をクリックします。
)をクリックします。
失敗したテストだけを表示するには、テストナビゲータの下部にある[失敗したテスト] ボタン (![]() )をクリックします。ソースコードエディタで、調べようとする失敗したメソッドを選択します。失敗の原因に対処した後、テストを再実行するためには、失敗したテストインジケータ (X の付いた赤いダイアモンド) をクリックします。
)をクリックします。ソースコードエディタで、調べようとする失敗したメソッドを選択します。失敗の原因に対処した後、テストを再実行するためには、失敗したテストインジケータ (X の付いた赤いダイアモンド) をクリックします。
アシスタントポップアップメニューから[テストクラス] または[呼び出しのテスト] のカテゴリのいずれかを選択することにより、アシスタントエディターに関連したテストメソッドの表示をします。
書き込み、実行、およびテストの表示について詳しくは、Xcode でのテスト (リンク切れ)を参照してください。
前:ワークフローのカスタマイズ
次:継続的統合のテストを使用