Interface Builder を使用
Interface Builder で、アプリのユーザーインターフェイスを作成します。ワークスペースウィンドウの編集領域で、Interface Builder で開いたファイルの内容と、プロジェクトナビゲータ内のユーザー・インタフェースファイルを選択します。ユーザー・インターフェース・ファイルには、ファイル名の拡張子 .storyboard または .xib があります。xib ファイルは、通常、1つのビューコントローラまたはメニューバーを指定します。ストーリーボードは、ビューコントローラのセットを指定し、これらのコントローラ間のセグエを指定します。xib とは異なり、ストーリーボードは、多くのビューコントローラと、それらの間の遷移を含めることができます。その組み込みテンプレートから新規プロジェクトを作成するときに、デフォルトのユーザー・インターフェース・ファイルが Xcode によって与えられます。

.xib と .storyboard ファイルの内容は XML 形式で Xcode によって保存されます。ビルド時に、Xcode は nibs として知られるバイナリファイルに .xib と .storyboard ファイルをコンパイルします。実行時には、nibs はロードされ、新しいビューを作成するためにインスタンス化されます。
ユーザーインターフェイス要素を追加するには、要素を配置する Interface Builder のキャンバス上にユーティリティエリアから、オブジェクトをドラッグし、その属性を設定し、ソースファイルでそれらとコードの間の接続を確立します。Interface Builder で、アプリのユーザーインターフェイス要素をレイアウトすると、アシスタントエディタでその動作を実装するコードを書くことができます。

ユーザー・インターフェースをビルドし、インターフェイスビルダーファイルを作成し、構成するプロセスについての詳細は、Interface Builder のヘルプ を参照してください。
Interface Builder の部品
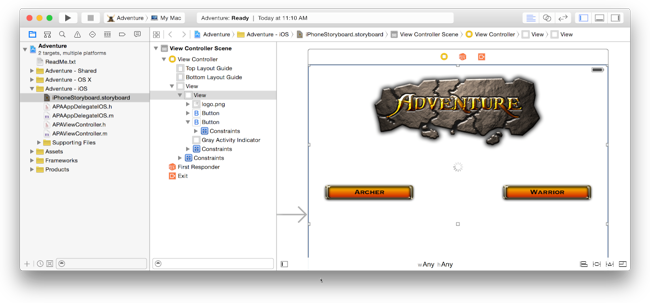
Interface Builder には、2つの主要な領域があります:(左側) ドックと、(右) キャンバスです。ドックは、ユーザー・インタフェース・ファイルに含まれているオブジェクトを示しています。アプリのユーザーインターフェイスでこれらのオブジェクトをレイアウトするのはキャンバスです。

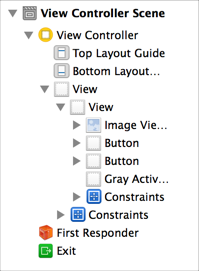
ドックでの アウトラインビュー は、より高いレベルのオブジェクトの中にネストされたすべてのオブジェクトを表示します。

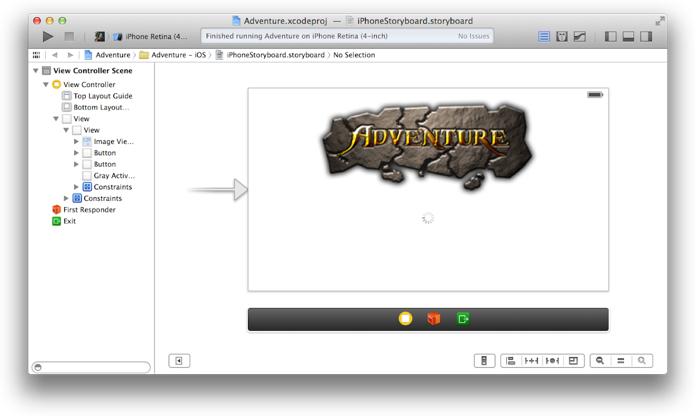
xib ファイルの場合は、Interface Builder のキャンバスの (![]() ) 左下隅の[文書アウトライン表示/非表示コントロール]をクリックすることで、アウトラインビューの代わりにアイコン表示で、高レベルのオブジェクトを表示できます。
) 左下隅の[文書アウトライン表示/非表示コントロール]をクリックすることで、アウトラインビューの代わりにアイコン表示で、高レベルのオブジェクトを表示できます。
ストーリーボードファイルでは、アウトラインビューのトップレベルの項目は、キャンバス上で、トップレベルのビューコントローラ、またはシーンに対応しています。アウトラインビューが隠されている時にストーリーボードファイルは、アイコンビューを表示しません。ストーリーボードの各場面は、以下に示すように、高レベルのオブジェクトビューを示すドックを有します。左から始めると、アイコンビューの項目は、シーンに対応しており、シーンの最初の応答者、およびそのシーンの終了セグエに対応します。ビューコントローラの本体に追加したものに加えて、シーンドックに独自のビューを追加できます。シーンの詳細については、ストーリーボードでのデザイン を参照してください。
インタフェースオブジェクトの追加
アプリのユーザインタフェースにオブジェクトを追加するには、![]() (ツールバーのワークスペース構成ボタンの一つ)をクリックして、ワークスペースウィンドウのユーティリティエリアを開きます。ライブラリーバーのオブジェクトボタン
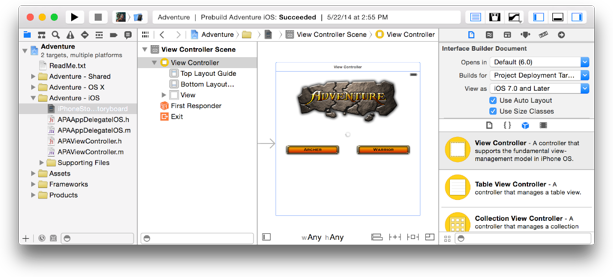
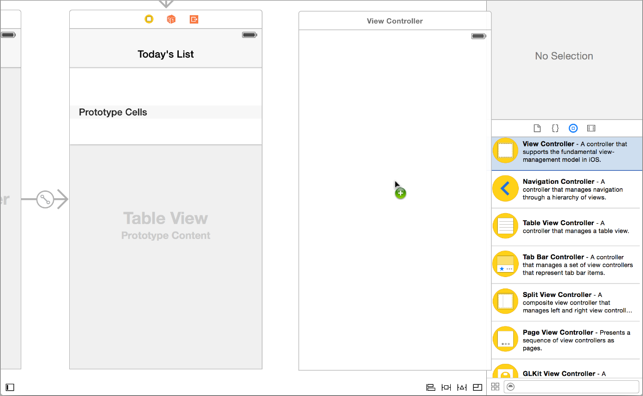
(ツールバーのワークスペース構成ボタンの一つ)をクリックして、ワークスペースウィンドウのユーティリティエリアを開きます。ライブラリーバーのオブジェクトボタン ![]() をクリックして、ライブラリペインからオブジェクトライブラリを選択して下さい。オブジェクトを表すアイコンをクリックして、キャンバス上に、またはビューコントローラのドックに、ドックのアウトラインビューにライブラリからドラッグします。ドックにドラッグしたビューは、セグエによってのみ開ける事ができ、アプリが動作しているときに API で呼び出す事ができます。以下のスクリーンショットは、キャンバス上にビューコントローラをドラッグしている所を示しています。
をクリックして、ライブラリペインからオブジェクトライブラリを選択して下さい。オブジェクトを表すアイコンをクリックして、キャンバス上に、またはビューコントローラのドックに、ドックのアウトラインビューにライブラリからドラッグします。ドックにドラッグしたビューは、セグエによってのみ開ける事ができ、アプリが動作しているときに API で呼び出す事ができます。以下のスクリーンショットは、キャンバス上にビューコントローラをドラッグしている所を示しています。

Interface Builder にオブジェクトを追加すると、それらのハンドルでサイズを変更し、ドラッグしてそれらを再配置できます。項目を移動すると、青い破線が現れ、ビュー内の項目を整列し、配置するのに役立ちます。
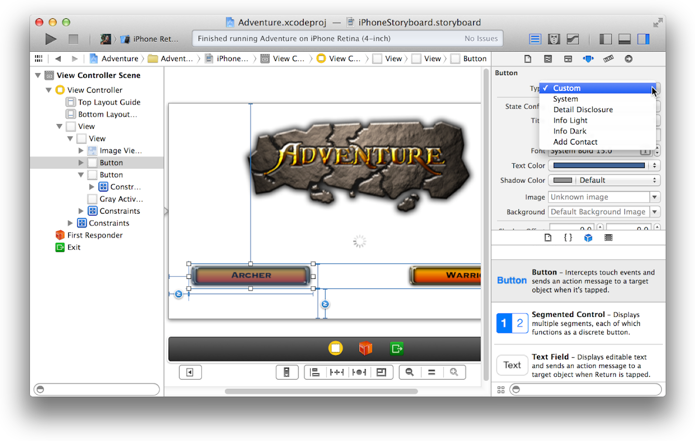
ユーティリティエリア内のライブラリバーの上に Interface Builder のインスペクタがあります。インターフェイスオブジェクトの外観と動作の一部を指定するために、これらのインスペクタを使用します。下のスクリーンショットでは、属性のインスペクタボタン (![]() ) は、ボタン型のカスタムを指定するために使用されます。
) は、ボタン型のカスタムを指定するために使用されます。

オブジェクトとその他の項目を追加することについてのヘルプについては、Interface Builder のオブジェクトとメディアのヘルプ を参照してください。
文字列の検索と置換
組み込みの検索コマンドを使用して、ストーリーボードと xib ファイル内の文字列を検索し、置換できます。これは、ユーザーインターフェイス要素内のシンボルや文字列の検索を含みます。プロジェクトの広い検索は xib とストーリーボードファイルを含んでいます。
Interface Builder で検索する方法の詳細については、文字列を検索し置換 を参照して下さい。
前:エディタのヘルプの検索
次ストーリーボードでのデザイン