Xcode についての序文
一目見て
Xcode は、Apple の統合開発環境(IDE) で、あなたが、iPad、iPhone、Apple Watch、および Mac を含む Apple 製品用のアプリをビルドするために使用します。Xcode は、あなたの全体の開発ワークフローを管理するためのツールを提供し、アプリの作成から、テスト、最適化をして、App Store にそれを提出できます。
シングル・ウィンドウ・インターフェイス
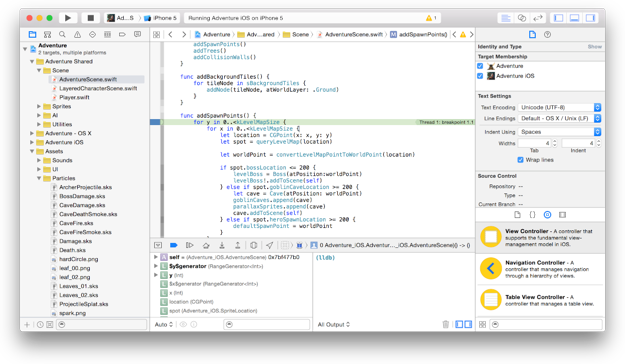
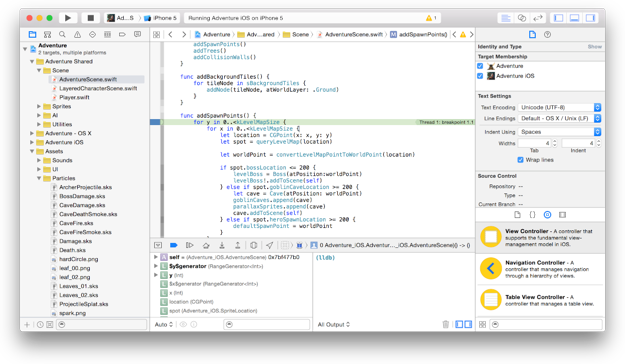
Xcode のインタフェースは、単一のワークスペース・ウィンドウ内に、コードの編集、ユーザインタフェースの設計、アセット管理、テスト、およびデバッグを統合しています。作業中にはウィンドウがその内容を再構成します。たとえば、1つの領域でファイルを選択し、適切なエディタが別の領域で開きます。シンボルまたはユーザ·インターフェース·オブジェクトを選択すると、そのドキュメントが近くのペインに表示されます。
このようにソースコードのみ、やユーザーインターフェイスのレイアウトのみなど、必要なものだけを表示することで、タスクに集中することができます。またはコードと並んで UI レイアウトを作業することができます。さらに、複数のウィンドウやウィンドウごとに複数のタブを開くことで、環境をカスタマイズすることができます。

関連する章:ワークスペース・ウィンドウ概観、プロジェクトの操作。
ソースコードの編集を支援
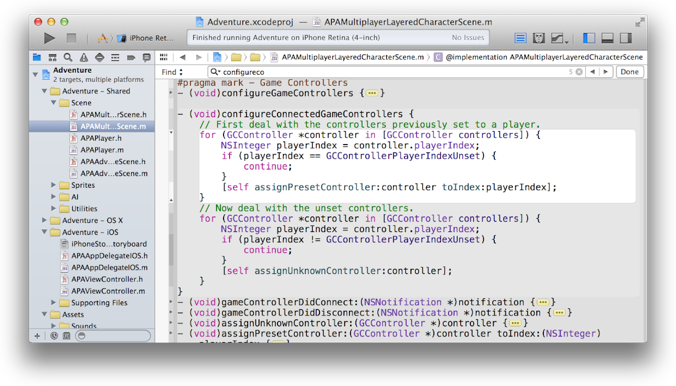
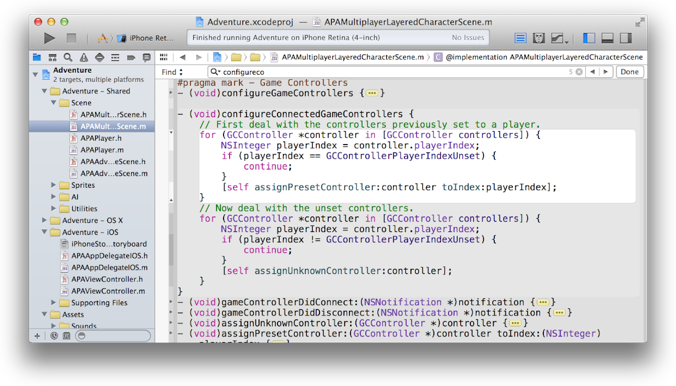
Swift、Objective-C、C、C++、または混合したものを使っていても、ソースコードを入力すると Xcode はそれをチェックします。Xcode が間違いを指摘した場合には、ソースコードエディタはエラーをハイライト表示し、可能ならそれを修正するように促します。Xcode は、インテリジェントなコード補完を使用して入力を高速化します。すぐに使用できるコードスニペットおよびソース·ファイルのテンプレートを提供することで、あなたの入力を低減し、あなたは提供されたものや追加したものを利用できます。Swift では、プレイグラウンドが、アプリをビルドして実行する事なしに、コードを実験できます。プレイグラウンドの詳細については、プレイグラウンド・ヘルプ をご覧ください。
あなたは簡単に、同じファイルの複数のビューを表示したり、一度に複数の関連ファイルを表示するように、ソースエディタを設定できます。検索と置換とリファクタリング操作は、迅速かつ安全にあなたのコードへ大幅に変更を加えることができます。これらおよびその他の機能により、Xcode はあなたが思ったよりも速く、より良いコードを書くことが容易になります。

関連する章:コードを記述
グラフィカルな UI デザイン
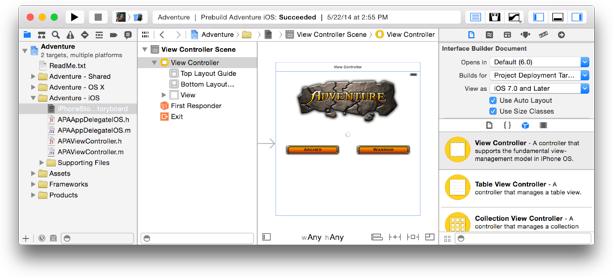
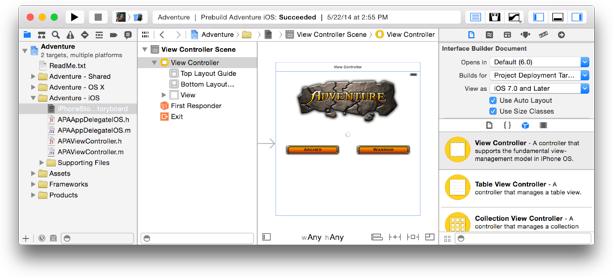
Interface Builder は Xcode に統合されたビジュアルデザインエディタです。作成したものや構成可能なオブジェクトのライブラリからウインドウ、ビュー、コントロール、メニュー、および他の要素を組み立てることによって、iOS や watchOS、Mac のアプリのユーザーインターフェイスを作成するために、Interface Builder を使用してください。アプリの流れやシーン間の遷移を指定するには、ストーリーボードを使用してください。その後、実装コードにグラフィカルにオブジェクトや遷移を接続してください。

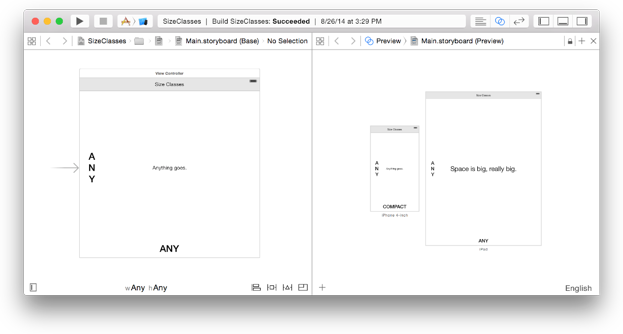
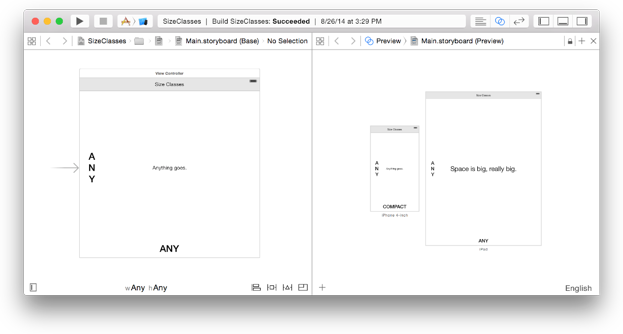
自動レイアウト機能を使用して、自動的に画面サイズ、ウィンドウサイズ、およびローカライズに適応するよう、オブジェクトの制約を定義して下さい。サイズクラスで、画面サイズや向きの全ての組み合わせについて、モバイル UI を磨き上げ、自動レイアウトの制約をカスタマイズして、ビューを追加または削除し、さらにはフォントを変更して下さい。

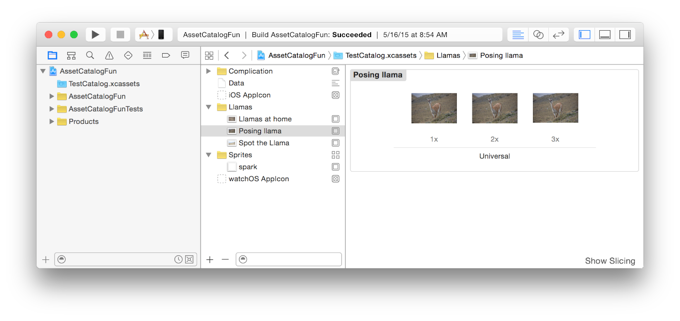
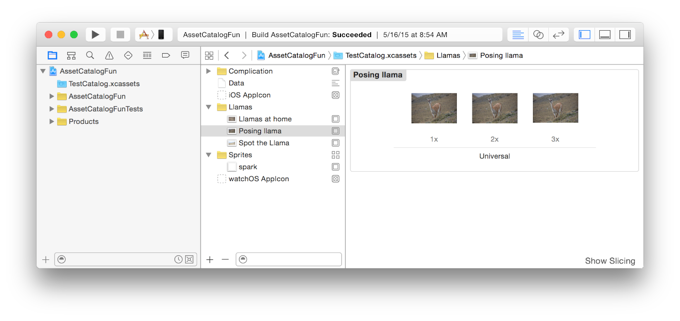
Xcode でアセットカタログを使用すると、あなたのアプリのグラフィックスとデータファイルを管理できます。グラフィックスは、アイコン、カスタムアートワーク、スプライト、iOS デバイスの起動イメージのような、アプリのユーザー・インタフェース項目として使用して、多くのイメージを含みます。

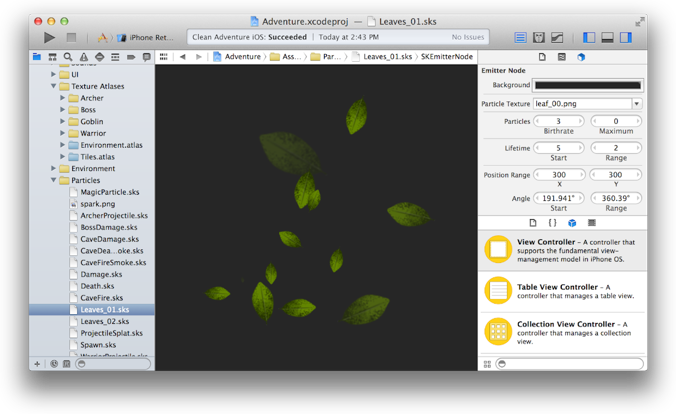
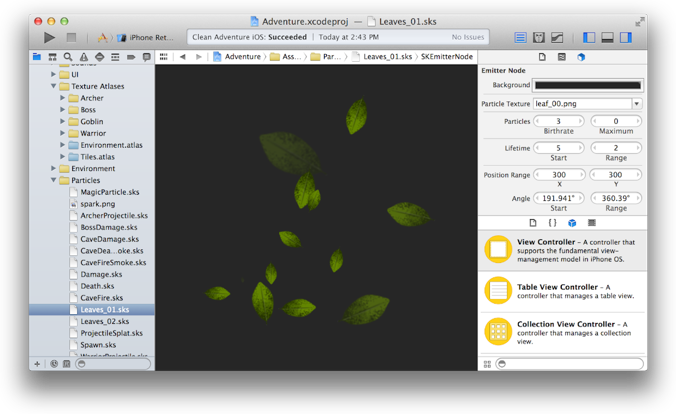
Xcode のパーティクルエミッタエディタを使用すると、iOS や Mac のゲームに、雪、火花、煙などのような移動する粒子を伴うアニメーション効果を追加して、画質を高めることができます。SceneKit エディタは、3D オーサリングツールで作成され、デジタルアセット交換 (DAE) ファイルとしてエクスポートされたシーンで作業できます。

関連する章:Interface Builder を使用 と アセットの追加
統合されたデバッグ
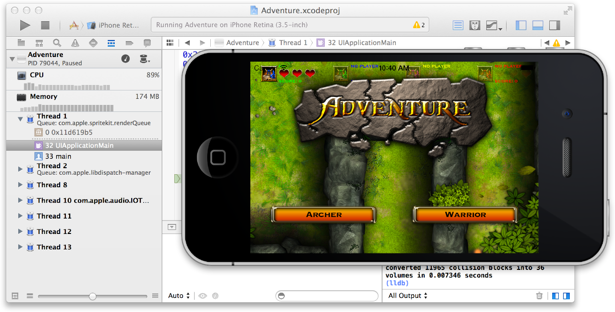
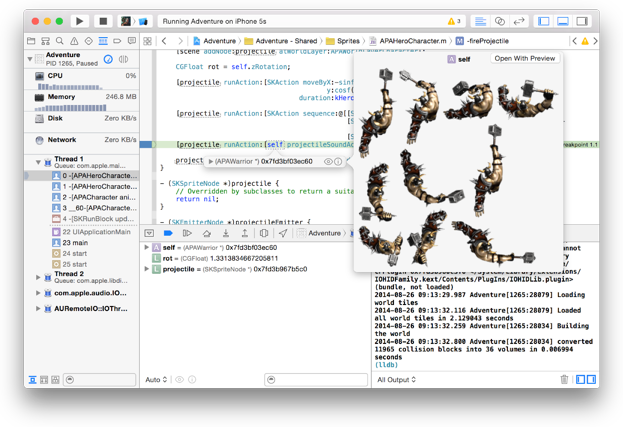
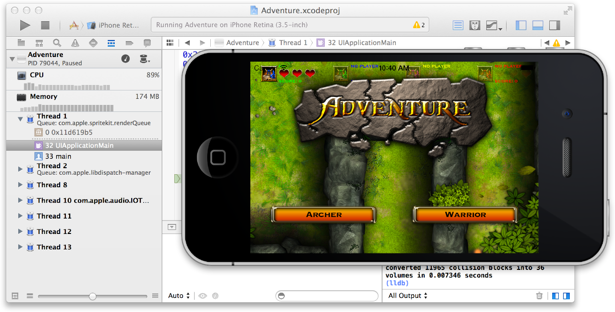
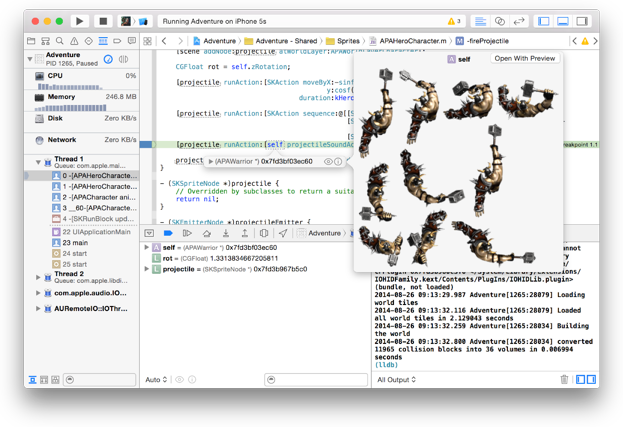
Xcode がデバッグモードで、あなたのアプリを起動すると、すぐにデバッグセッションを開始します。iOS や watchOS アプリを実行している場合、Xcode はシミュレータまたは Mac に接続したデバイス上のいずれかでそれを起動します。Mac のアプリを実行している場合、Xcode は Mac で直接それを起動します。

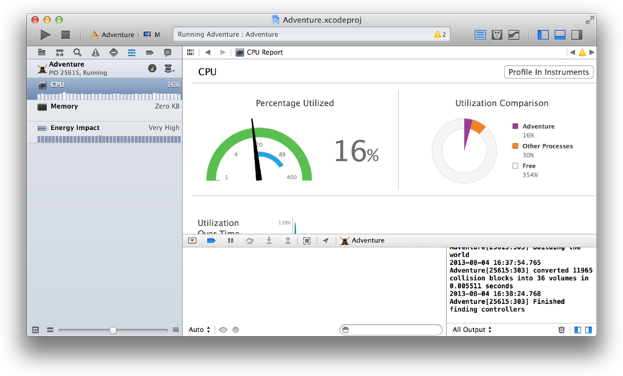
ソースエディタ内で直接アプリをデバッグすることができます。変数名の上にマウスを移動することで、オブジェクトの内容を表示してから、特定の値を検査するためにクイックルックを使用します。デバッグ領域とデバッグナビゲーターは、コードを調べているときに慎重にあなたのアプリの実行を制御します。より細かい制御のために、コンソールは、デバッガへのコマンドラインアクセスを提供します。

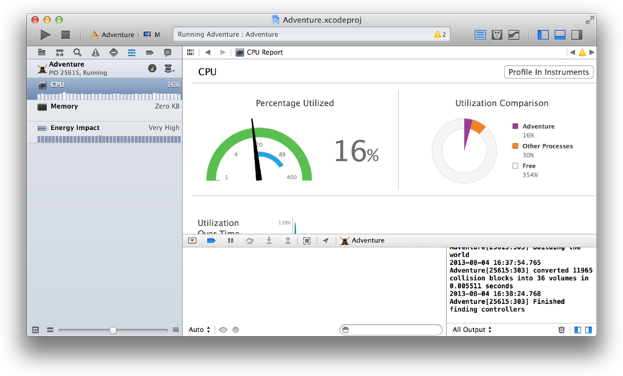
デバッグゲージは、ユーザーが行う前に問題を識別しやすくするために、アプリのリソース消費を表示します。

関連する章:アプリのビルド と デバッガーの使用
テストと継続的統合
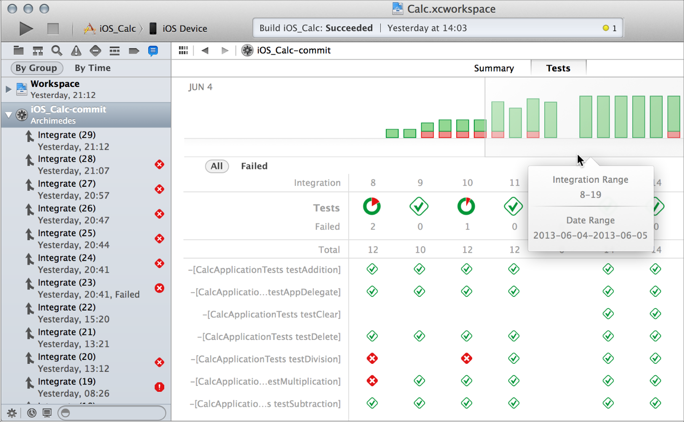
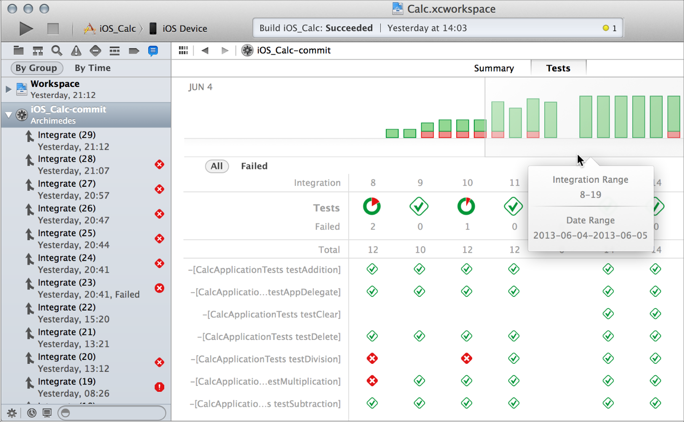
より良いアプリをビルドするために、Xcode は機能、パフォーマンス、そしてユーザーインターフェイスのテストのためのテストフレームワークを含んでいます。テストを書き、これらのテストを実行し、結果を確認するためテストナビゲーターを使用して下さい。コード機能を、ユニットテストでをテストし、現在のコードの範囲を観察して下さい。パフォーマンステストは、あなたのアプリでユーザーが待ったままにならないように重要な部分を確認します。トリガーを、コード内とパフォーマンス内に回帰するバグをキャッチできるように、通常の基準を設定して下さい。
テスト·ナビゲーターでテストを実行し、結果を見て、テストに合格するために必要な変更を全て行なって下さい。テストの実行を自動化するために、OS X Server で使用可能な Xcode のサービスを、使用できます。開発用の Mac 上の Xcode から、定期的に、またはすべてのソースコードが委ねるユニットテストを実行するために別々のサーバー上で実行する bot を作成して下さい。

ユニットテストを実行することに加えて、bot は自動的に、あなたのコードの静的分析を実行し、アプリをビルドし、テスター、または App Store に配布するためにそれをアーカイブします。アプリのこれらの継続的統合を行いつつ、bot はビルドエラーと警告、静的分析の問題、およびユニットテストの失敗を報告します。
関連する章: テスト
自動保存とソース制御管理
作業中も、Xcode は自動的にソースとプロジェクトファイルへの変更を保存します。Xcode は、継続的に変更を追跡し、それらを保存しますので、この機能では構成は必要ありません。「取り消す」と「書類を元に戻す」コマンドで、前の状態にファイルを戻すことができます。
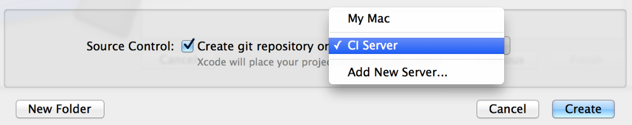
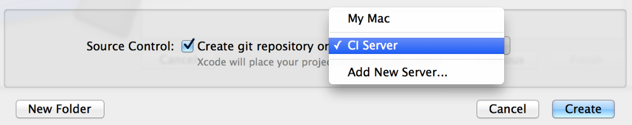
きめ細かいレベルでの変化を追跡するために、Xcode のソース制御管理機能を使用して下さい。Xcode は2つの一般的なソース管理システムをサポートしています:Git とサブバージョンです。リモートの Git と Subversion のソースコードリポジトリにアクセスしたり、ローカルの Git リポジトリを作成することができます。OS X Server に利用可能な Xcode のサービスを使用して、独自のサーバー上での Git リポジトリをホストできます。

関連する章:変更の管理
統合ドキュメント
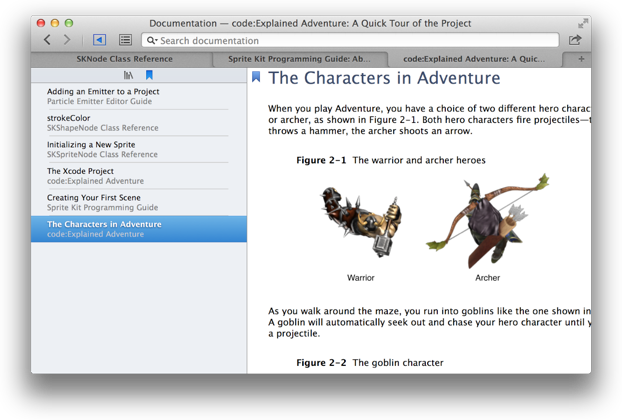
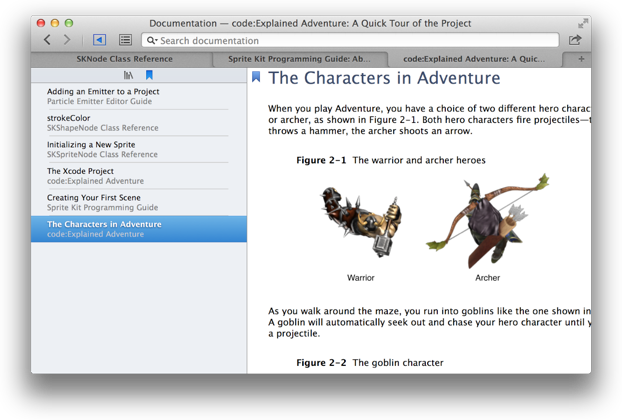
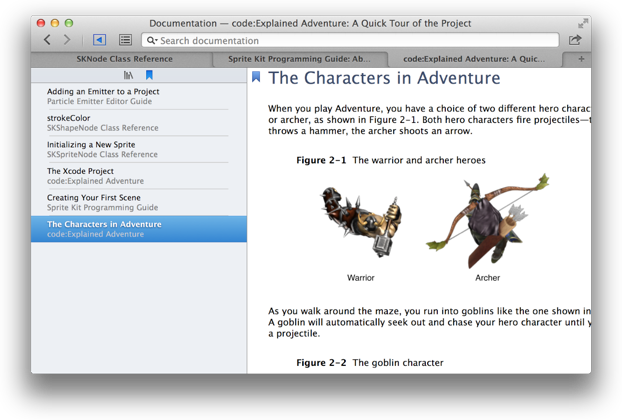
コーディングしている間に、Xcode は指先で、詳細な技術情報を利用できるようにしています。それをしたいときには、クイックヘルプをビューで常に簡潔な API 情報を表示し、Xcode アプリケーションのヘルプには、常に共通の Xcode のタスクを実行するためのステップバイステップの指示がすぐ近くにあります。Xcode には、Xcode を使用するための大規模なドキュメントが含まれており、Apple のエンジニアによるプログラミング·ガイド、チュートリアル、サンプルコード、詳細なフレームワークの API リファレンス、およびビデオプレゼンテーションが、Xcode のドキュメントビューアからすべて閲覧可能であるなど、包括的な SDK ドキュメントが用意されています。更新されたドキュメントが使用可能になると、それはバックグラウンドで自動的にダウンロードされます。

関連する章:さらなる学習
テスターと App Store にアプリを配布
開発時間のほとんどは、コードを書くのに費やされますが、App Store のために開発するのは、あなたのアプリの寿命全体で管理のタスクを何度も実行する必要があります。Xcode を使用するだけでなく、開発者プログラムのアカウントおよび権限を管理するために、会員センターの Web ツールを使用するし、売上を得たり、税金や、銀行情報を設定したり、契約のステータスを確認するには iTunes Connect の Web ツールを使用しますし、セールス、財務レポート、またアプリに関するメタデータを管理します。
Xcode のプロジェクト構成は、TestFlight のためのアプリの準備、ベータテスターに配布するマニュアル、App Store への提出を支援します。アプリを提出するには、iTune Connect にサインインし、必要なプロダクトの情報を提供するなど多段階のプロセスが必要です。Xcode では、プロジェクトのアーカイブを作成して、それをストアに提出します。アプリが承認されると、日付を設定して、それをリリースするように iTunes Connect を使用して下さい。(ストアの外で Mac のアプリを配布する場合は、わずかに異なるプロセスに従います。)
関連するガイド: アプリ配布ガイド
次:Xcode の取得
目次
Xcode の新機能
Part I:Xcode 概観
一目見て
シングル・ウィンドウ・インターフェイス
ソースコードの編集を支援
グラフィカルな UI デザイン
統合されたデバッグ
テストと継続的統合
自動保存とソース制御管理
統合ドキュメント
テスターと App Store にアプリを配布
Xcode の取得
Part II:ワークスペースウインドウ
ワークスペース・ウィンドウ概観
ワークスペースをナビゲート
ファイルの編集
編集領域の構成
ジャンプバーを使用
リソースにアクセスし要素を検査
ワークスペースツールバーを使用
複数のワークスペースを使用
タブの使用
Part III:アプリの作成
プロジェクトの操作
プロジェクトは、ビルドするアプリのファイルおよびリソースのリポジトリ
プロジェクトまたはワークスペースを閉じて開く
ターゲットでの作業
アプリ固有のターゲット設定の適用
ターゲットに技術機能の追加
ターゲットにオンデマンドリソースタグの追加
ターゲットにファイル型とサービス情報の追加
ターゲットのオーバーライドビルド設定
関連したプロジェクトの操作
代替ツールチェインの使用
代替ツールチェインのインストール
インストールしたツールチェインの表示と管理
ツールチェインの表示および切り替え
代替ツールチェインの検証、暴露、および削除
Part IV:コードを書く
ファイルを開き追加
テンプレートからのソースファイルの作成
素早くファイルを開く
エディタを分割して関連コンテンツを表示
ソースコードの編集
入力時にエラーを修正
コード補完で入力スピードアップ
中括弧、括弧のペアの一致、自動的に括弧でくくる
ファイルにコードスニペットをドロップ
検索と置き換え
ファイル内の検索
すべてのシンボルを編集
プロジェクトを検索
ワイルドカードの使用
シンボルの操作
シンボルの定義を表示
文書でシンボルの検索
コードの分析
コード折りたたみでコードの構造を調べる
静的コード分析実行
エディタのカスタマイズ
構文を意識したフォントとテキストの色を選択
編集とインデントのオプションをカスタマイズ
エディタのヘルプの検索
Part V:ユーザーインターフェースをビルド
Inteface Builder を使用
Interface Builder の部品
インタフェースオブジェクトの追加
文字列の検索と置換
ストーリーボードでのデザイン
オブジェクトをコードに接続
コードにコントロールからアクションメッセージを送信
アウトレットを通ってユーザインタフェースオブジェクトにメッセージを送信
複数のスクリーンサイズでビルド
サイズクラスの使用
自動サイズ変更と配置の自動レイアウトを使用
オブジェクトの文書を表示
ユーザーインタフェースのプレビュー
カスタムビュークラスの作成とレンダリング
Interface Builder のヘルプを検索
Part VI:アセットの追加
イメージの追加
アプリアイコンと起動イメージを追加
アセットカタログでイのメージアセットとの作業
iOS の起動スクリーンファイル作成と設定
パーティクルエミッタ効果の追加
3Dシーンを追加
その他のヘルプを探す
データセットの追加
データセットとファイルの追加
Watch 複合体の追加
複合体の追加
Part VII:アプリの実行
アプリのビルド
アプリをビルドするスキームを選択
アプリを実行する目的先の選択
シミュレーターで実行
カスタムシミュレータ構成の作成
実行目的先メニューでシミュレータ、デバイスの表示
デバイス上で実行
実行目的先のデバイスを選択
スキームの管理
Part VIII:デバッグ
デバッガーの使用
実行の制御
状態情報の表示
メモリ破損の検索
メタルのデバッグ
OpenGL のデバッグ
ビュー階層の調査
システムへの影響を調査
パフォーマンスの測定
問題のシミュレーション
ワークフローのカスタマイズ
Part IX:テスト
ユニットテストの使用
継続的統合のテストの使用
コード適用範囲の使用
UI テストの記録
テストの記録
Part X:変更の管理
ファイル保存の使用
最後に保存したファイルのバージョンに戻す
取り消しの使用
ソースコード制御の使用
ファイルの状態の表示
ファイルのバージョンをコードの元の行と比較
危険な変更を分離するため分岐を作成
Part XI:さらなる学習
実地の紹介を取得
詳細なユーザー・ガイドから学ぶ
タブの使用
内容の目次を表示
ドキュメントのブラウズ
ドキュメントの検索
ドキュメントをブックマーク
最新の状態のまま
文書改訂履歴
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
Xcode のインタフェースは、単一のワークスペース・ウィンドウ内に、コードの編集、ユーザインタフェースの設計、アセット管理、テスト、およびデバッグを統合しています。作業中にはウィンドウがその内容を再構成します。たとえば、1つの領域でファイルを選択し、適切なエディタが別の領域で開きます。シンボルまたはユーザ·インターフェース·オブジェクトを選択すると、そのドキュメントが近くのペインに表示されます。
このようにソースコードのみ、やユーザーインターフェイスのレイアウトのみなど、必要なものだけを表示することで、タスクに集中することができます。またはコードと並んで UI レイアウトを作業することができます。さらに、複数のウィンドウやウィンドウごとに複数のタブを開くことで、環境をカスタマイズすることができます。

ソースコードの編集を支援
Swift、Objective-C、C、C++、または混合したものを使っていても、ソースコードを入力すると Xcode はそれをチェックします。Xcode が間違いを指摘した場合には、ソースコードエディタはエラーをハイライト表示し、可能ならそれを修正するように促します。Xcode は、インテリジェントなコード補完を使用して入力を高速化します。すぐに使用できるコードスニペットおよびソース·ファイルのテンプレートを提供することで、あなたの入力を低減し、あなたは提供されたものや追加したものを利用できます。Swift では、プレイグラウンドが、アプリをビルドして実行する事なしに、コードを実験できます。プレイグラウンドの詳細については、プレイグラウンド・ヘルプ をご覧ください。
あなたは簡単に、同じファイルの複数のビューを表示したり、一度に複数の関連ファイルを表示するように、ソースエディタを設定できます。検索と置換とリファクタリング操作は、迅速かつ安全にあなたのコードへ大幅に変更を加えることができます。これらおよびその他の機能により、Xcode はあなたが思ったよりも速く、より良いコードを書くことが容易になります。

グラフィカルな UI デザイン
Interface Builder は Xcode に統合されたビジュアルデザインエディタです。作成したものや構成可能なオブジェクトのライブラリからウインドウ、ビュー、コントロール、メニュー、および他の要素を組み立てることによって、iOS や watchOS、Mac のアプリのユーザーインターフェイスを作成するために、Interface Builder を使用してください。アプリの流れやシーン間の遷移を指定するには、ストーリーボードを使用してください。その後、実装コードにグラフィカルにオブジェクトや遷移を接続してください。

自動レイアウト機能を使用して、自動的に画面サイズ、ウィンドウサイズ、およびローカライズに適応するよう、オブジェクトの制約を定義して下さい。サイズクラスで、画面サイズや向きの全ての組み合わせについて、モバイル UI を磨き上げ、自動レイアウトの制約をカスタマイズして、ビューを追加または削除し、さらにはフォントを変更して下さい。

Xcode でアセットカタログを使用すると、あなたのアプリのグラフィックスとデータファイルを管理できます。グラフィックスは、アイコン、カスタムアートワーク、スプライト、iOS デバイスの起動イメージのような、アプリのユーザー・インタフェース項目として使用して、多くのイメージを含みます。

Xcode のパーティクルエミッタエディタを使用すると、iOS や Mac のゲームに、雪、火花、煙などのような移動する粒子を伴うアニメーション効果を追加して、画質を高めることができます。SceneKit エディタは、3D オーサリングツールで作成され、デジタルアセット交換 (DAE) ファイルとしてエクスポートされたシーンで作業できます。

統合されたデバッグ
Xcode がデバッグモードで、あなたのアプリを起動すると、すぐにデバッグセッションを開始します。iOS や watchOS アプリを実行している場合、Xcode はシミュレータまたは Mac に接続したデバイス上のいずれかでそれを起動します。Mac のアプリを実行している場合、Xcode は Mac で直接それを起動します。

ソースエディタ内で直接アプリをデバッグすることができます。変数名の上にマウスを移動することで、オブジェクトの内容を表示してから、特定の値を検査するためにクイックルックを使用します。デバッグ領域とデバッグナビゲーターは、コードを調べているときに慎重にあなたのアプリの実行を制御します。より細かい制御のために、コンソールは、デバッガへのコマンドラインアクセスを提供します。

デバッグゲージは、ユーザーが行う前に問題を識別しやすくするために、アプリのリソース消費を表示します。

テストと継続的統合
より良いアプリをビルドするために、Xcode は機能、パフォーマンス、そしてユーザーインターフェイスのテストのためのテストフレームワークを含んでいます。テストを書き、これらのテストを実行し、結果を確認するためテストナビゲーターを使用して下さい。コード機能を、ユニットテストでをテストし、現在のコードの範囲を観察して下さい。パフォーマンステストは、あなたのアプリでユーザーが待ったままにならないように重要な部分を確認します。トリガーを、コード内とパフォーマンス内に回帰するバグをキャッチできるように、通常の基準を設定して下さい。
テスト·ナビゲーターでテストを実行し、結果を見て、テストに合格するために必要な変更を全て行なって下さい。テストの実行を自動化するために、OS X Server で使用可能な Xcode のサービスを、使用できます。開発用の Mac 上の Xcode から、定期的に、またはすべてのソースコードが委ねるユニットテストを実行するために別々のサーバー上で実行する bot を作成して下さい。

ユニットテストを実行することに加えて、bot は自動的に、あなたのコードの静的分析を実行し、アプリをビルドし、テスター、または App Store に配布するためにそれをアーカイブします。アプリのこれらの継続的統合を行いつつ、bot はビルドエラーと警告、静的分析の問題、およびユニットテストの失敗を報告します。
自動保存とソース制御管理
作業中も、Xcode は自動的にソースとプロジェクトファイルへの変更を保存します。Xcode は、継続的に変更を追跡し、それらを保存しますので、この機能では構成は必要ありません。「取り消す」と「書類を元に戻す」コマンドで、前の状態にファイルを戻すことができます。
きめ細かいレベルでの変化を追跡するために、Xcode のソース制御管理機能を使用して下さい。Xcode は2つの一般的なソース管理システムをサポートしています:Git とサブバージョンです。リモートの Git と Subversion のソースコードリポジトリにアクセスしたり、ローカルの Git リポジトリを作成することができます。OS X Server に利用可能な Xcode のサービスを使用して、独自のサーバー上での Git リポジトリをホストできます。

関連する章:変更の管理
統合ドキュメント
コーディングしている間に、Xcode は指先で、詳細な技術情報を利用できるようにしています。それをしたいときには、クイックヘルプをビューで常に簡潔な API 情報を表示し、Xcode アプリケーションのヘルプには、常に共通の Xcode のタスクを実行するためのステップバイステップの指示がすぐ近くにあります。Xcode には、Xcode を使用するための大規模なドキュメントが含まれており、Apple のエンジニアによるプログラミング·ガイド、チュートリアル、サンプルコード、詳細なフレームワークの API リファレンス、およびビデオプレゼンテーションが、Xcode のドキュメントビューアからすべて閲覧可能であるなど、包括的な SDK ドキュメントが用意されています。更新されたドキュメントが使用可能になると、それはバックグラウンドで自動的にダウンロードされます。

関連する章:さらなる学習
テスターと App Store にアプリを配布
開発時間のほとんどは、コードを書くのに費やされますが、App Store のために開発するのは、あなたのアプリの寿命全体で管理のタスクを何度も実行する必要があります。Xcode を使用するだけでなく、開発者プログラムのアカウントおよび権限を管理するために、会員センターの Web ツールを使用するし、売上を得たり、税金や、銀行情報を設定したり、契約のステータスを確認するには iTunes Connect の Web ツールを使用しますし、セールス、財務レポート、またアプリに関するメタデータを管理します。
Xcode のプロジェクト構成は、TestFlight のためのアプリの準備、ベータテスターに配布するマニュアル、App Store への提出を支援します。アプリを提出するには、iTune Connect にサインインし、必要なプロダクトの情報を提供するなど多段階のプロセスが必要です。Xcode では、プロジェクトのアーカイブを作成して、それをストアに提出します。アプリが承認されると、日付を設定して、それをリリースするように iTunes Connect を使用して下さい。(ストアの外で Mac のアプリを配布する場合は、わずかに異なるプロセスに従います。)
関連するガイド: アプリ配布ガイド
次:Xcode の取得
目次
Xcode の新機能
Part I:Xcode 概観
一目見て
シングル・ウィンドウ・インターフェイス
ソースコードの編集を支援
グラフィカルな UI デザイン
統合されたデバッグ
テストと継続的統合
自動保存とソース制御管理
統合ドキュメント
テスターと App Store にアプリを配布
Xcode の取得
Part II:ワークスペースウインドウ
ワークスペース・ウィンドウ概観
ワークスペースをナビゲート
ファイルの編集
編集領域の構成
ジャンプバーを使用
リソースにアクセスし要素を検査
ワークスペースツールバーを使用
複数のワークスペースを使用
タブの使用
Part III:アプリの作成
プロジェクトの操作
プロジェクトは、ビルドするアプリのファイルおよびリソースのリポジトリ
プロジェクトまたはワークスペースを閉じて開く
ターゲットでの作業
アプリ固有のターゲット設定の適用
ターゲットに技術機能の追加
ターゲットにオンデマンドリソースタグの追加
ターゲットにファイル型とサービス情報の追加
ターゲットのオーバーライドビルド設定
関連したプロジェクトの操作
代替ツールチェインの使用
代替ツールチェインのインストール
インストールしたツールチェインの表示と管理
ツールチェインの表示および切り替え
代替ツールチェインの検証、暴露、および削除
Part IV:コードを書く
ファイルを開き追加
テンプレートからのソースファイルの作成
素早くファイルを開く
エディタを分割して関連コンテンツを表示
ソースコードの編集
入力時にエラーを修正
コード補完で入力スピードアップ
中括弧、括弧のペアの一致、自動的に括弧でくくる
ファイルにコードスニペットをドロップ
検索と置き換え
ファイル内の検索
すべてのシンボルを編集
プロジェクトを検索
ワイルドカードの使用
シンボルの操作
シンボルの定義を表示
文書でシンボルの検索
コードの分析
コード折りたたみでコードの構造を調べる
静的コード分析実行
エディタのカスタマイズ
構文を意識したフォントとテキストの色を選択
編集とインデントのオプションをカスタマイズ
エディタのヘルプの検索
Part V:ユーザーインターフェースをビルド
Inteface Builder を使用
Interface Builder の部品
インタフェースオブジェクトの追加
文字列の検索と置換
ストーリーボードでのデザイン
オブジェクトをコードに接続
コードにコントロールからアクションメッセージを送信
アウトレットを通ってユーザインタフェースオブジェクトにメッセージを送信
複数のスクリーンサイズでビルド
サイズクラスの使用
自動サイズ変更と配置の自動レイアウトを使用
オブジェクトの文書を表示
ユーザーインタフェースのプレビュー
カスタムビュークラスの作成とレンダリング
Interface Builder のヘルプを検索
Part VI:アセットの追加
イメージの追加
アプリアイコンと起動イメージを追加
アセットカタログでイのメージアセットとの作業
iOS の起動スクリーンファイル作成と設定
パーティクルエミッタ効果の追加
3Dシーンを追加
その他のヘルプを探す
データセットの追加
データセットとファイルの追加
Watch 複合体の追加
複合体の追加
Part VII:アプリの実行
アプリのビルド
アプリをビルドするスキームを選択
アプリを実行する目的先の選択
シミュレーターで実行
カスタムシミュレータ構成の作成
実行目的先メニューでシミュレータ、デバイスの表示
デバイス上で実行
実行目的先のデバイスを選択
スキームの管理
Part VIII:デバッグ
デバッガーの使用
実行の制御
状態情報の表示
メモリ破損の検索
メタルのデバッグ
OpenGL のデバッグ
ビュー階層の調査
システムへの影響を調査
パフォーマンスの測定
問題のシミュレーション
ワークフローのカスタマイズ
Part IX:テスト
ユニットテストの使用
継続的統合のテストの使用
コード適用範囲の使用
UI テストの記録
テストの記録
Part X:変更の管理
ファイル保存の使用
最後に保存したファイルのバージョンに戻す
取り消しの使用
ソースコード制御の使用
ファイルの状態の表示
ファイルのバージョンをコードの元の行と比較
危険な変更を分離するため分岐を作成
Part XI:さらなる学習
実地の紹介を取得
詳細なユーザー・ガイドから学ぶ
タブの使用
内容の目次を表示
ドキュメントのブラウズ
ドキュメントの検索
ドキュメントをブックマーク
最新の状態のまま
文書改訂履歴
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
作業中も、Xcode は自動的にソースとプロジェクトファイルへの変更を保存します。Xcode は、継続的に変更を追跡し、それらを保存しますので、この機能では構成は必要ありません。「取り消す」と「書類を元に戻す」コマンドで、前の状態にファイルを戻すことができます。
きめ細かいレベルでの変化を追跡するために、Xcode のソース制御管理機能を使用して下さい。Xcode は2つの一般的なソース管理システムをサポートしています:Git とサブバージョンです。リモートの Git と Subversion のソースコードリポジトリにアクセスしたり、ローカルの Git リポジトリを作成することができます。OS X Server に利用可能な Xcode のサービスを使用して、独自のサーバー上での Git リポジトリをホストできます。

統合ドキュメント
コーディングしている間に、Xcode は指先で、詳細な技術情報を利用できるようにしています。それをしたいときには、クイックヘルプをビューで常に簡潔な API 情報を表示し、Xcode アプリケーションのヘルプには、常に共通の Xcode のタスクを実行するためのステップバイステップの指示がすぐ近くにあります。Xcode には、Xcode を使用するための大規模なドキュメントが含まれており、Apple のエンジニアによるプログラミング·ガイド、チュートリアル、サンプルコード、詳細なフレームワークの API リファレンス、およびビデオプレゼンテーションが、Xcode のドキュメントビューアからすべて閲覧可能であるなど、包括的な SDK ドキュメントが用意されています。更新されたドキュメントが使用可能になると、それはバックグラウンドで自動的にダウンロードされます。

テスターと App Store にアプリを配布
開発時間のほとんどは、コードを書くのに費やされますが、App Store のために開発するのは、あなたのアプリの寿命全体で管理のタスクを何度も実行する必要があります。Xcode を使用するだけでなく、開発者プログラムのアカウントおよび権限を管理するために、会員センターの Web ツールを使用するし、売上を得たり、税金や、銀行情報を設定したり、契約のステータスを確認するには iTunes Connect の Web ツールを使用しますし、セールス、財務レポート、またアプリに関するメタデータを管理します。
Xcode のプロジェクト構成は、TestFlight のためのアプリの準備、ベータテスターに配布するマニュアル、App Store への提出を支援します。アプリを提出するには、iTune Connect にサインインし、必要なプロダクトの情報を提供するなど多段階のプロセスが必要です。Xcode では、プロジェクトのアーカイブを作成して、それをストアに提出します。アプリが承認されると、日付を設定して、それをリリースするように iTunes Connect を使用して下さい。(ストアの外で Mac のアプリを配布する場合は、わずかに異なるプロセスに従います。)
次:Xcode の取得
Xcode の新機能
ソースコードの編集を支援
グラフィカルな UI デザイン
統合されたデバッグ
テストと継続的統合
自動保存とソース制御管理
統合ドキュメント
テスターと App Store にアプリを配布
Xcode の取得
ワークスペースをナビゲート
ジャンプバーを使用
リソースにアクセスし要素を検査
ワークスペースツールバーを使用
プロジェクトまたはワークスペースを閉じて開く
ターゲットに技術機能の追加
ターゲットにオンデマンドリソースタグの追加
ターゲットにファイル型とサービス情報の追加
ターゲットのオーバーライドビルド設定
関連したプロジェクトの操作
代替ツールチェインの検証、暴露、および削除
素早くファイルを開く
コード補完で入力スピードアップ
中括弧、括弧のペアの一致、自動的に括弧でくくる
ファイルにコードスニペットをドロップ
すべてのシンボルを編集
プロジェクトを検索
ワイルドカードの使用
文書でシンボルの検索
静的コード分析実行
編集とインデントのオプションをカスタマイズ
エディタのヘルプの検索
インタフェースオブジェクトの追加
文字列の検索と置換
ストーリーボードでのデザイン
アウトレットを通ってユーザインタフェースオブジェクトにメッセージを送信
自動サイズ変更と配置の自動レイアウトを使用
オブジェクトの文書を表示
ユーザーインタフェースのプレビュー
カスタムビュークラスの作成とレンダリング
Interface Builder のヘルプを検索
iOS の起動スクリーンファイル作成と設定
パーティクルエミッタ効果の追加
その他のヘルプを探す
複合体の追加
アプリを実行する目的先の選択
カスタムシミュレータ構成の作成
実行目的先メニューでシミュレータ、デバイスの表示
実行目的先のデバイスを選択
スキームの管理
状態情報の表示
メモリ破損の検索
メタルのデバッグ
OpenGL のデバッグ
ビュー階層の調査
システムへの影響を調査
パフォーマンスの測定
問題のシミュレーション
ワークフローのカスタマイズ
継続的統合のテストの使用
コード適用範囲の使用
UI テストの記録
テストの記録
最後に保存したファイルのバージョンに戻す
取り消しの使用
ソースコード制御の使用
ファイルの状態の表示
ファイルのバージョンをコードの元の行と比較
危険な変更を分離するため分岐を作成
Part XI:さらなる学習
実地の紹介を取得
内容の目次を表示
ドキュメントのブラウズ
ドキュメントの検索
ドキュメントをブックマーク
最新の状態のまま
文書改訂履歴
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ
トップへ