イメージの追加
あなたのアプリのユーザインタフェース要素を作成し、管理しやすくするために、Xcode は Interface Builder に加えて、いくつかのツールを提供しています。
アイコン、カスタムアートワーク、および異なる iOS デバイスの起動スクリーンを含む、アプリの多くの画像を作成します。これらのイメージのいくつかは、App Store に提出するため必要とされます。アセットカタログはそれらを管理するのに役立ちます。

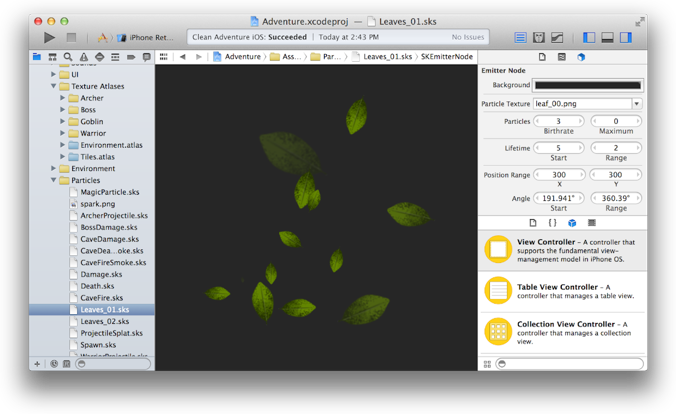
パーティクルエミッタエディタを使用すると、雪、火花、そして煙などのような粒子の移動を伴うアニメーション効果を追加することで、アプリを強化できます。これらの効果は、iOS と Mac 用のゲームに特に有用です。

アプリアイコンと起動イメージを追加
あなたのアプリがサポートする、すべてのオペレーティングシステムのバージョンとデバイスのアプリアイコンを作成します。iOS、watchOS、そして OS X のアプリは、異なるアイコンの型を必要とします。すべてのプラットフォームのため、Xcode でアセットカタログにアプリのアイコンの必要なバージョンを追加して下さい。
iOS アプリの場合は、デバイスのホームスクリーン上と App Store で表示されるアイコンを作成します。Xcode はアイコンを作成するためのグラフィックツールは含まれていません。グラフィックデザインのアプリを使用して下さい。さまざまな状況で使用するためのアイコンのいくつかの異なるバージョンを作成して下さい。あなたの iOS アプリは、小さなアイコン (検索結果を表示するときに使用します) と (Retina ディスプレイのデバイスの場合) 高解像度のアイコンを含みます。あなたの iOS アプリのターゲットがユニバーサルである場合は、iPad と iPhone デバイスのアイコンのバージョンも作成します。
watchOS アプリの場合は、ホームスクリーン、そして通知や長いルックスとしてサポートする、他の全てのインターフェイスのアイコンを作成して下さい。
OS X のアプリの場合、ピクセル単位で、各アイコンサイズのアイコンのペア (標準および高解像度) からなる、。16×16、32×32、128×128、256×256、および 512×512 のアイコンのセットを作成して下さい。ファインダーは、ユーザーにアプリを表すためにこれらのアイコンを使用します。
アセットカタログでイのメージアセットとの作業
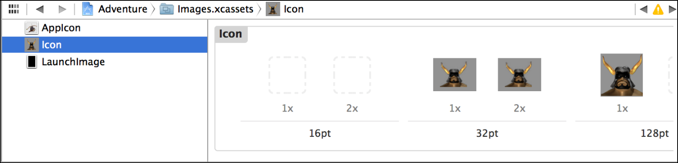
新しいプロジェクトを作成すると、Xcode は Assets.xcassets という名前のアセット・カタログを作成します。プロジェクトナビゲータからアセットカタログを選択して、Xcode は編集領域でカタログを開きます。
アセット・カタログは、イメージセットのリストを含みます。各イメージセットは、スクリーンショットの AppIcon のような、様々なデバイスとスケールファクタをサポートするために必要なイメージのすべてのバージョンを含みます。あなたは、アイコンセットグリッド内の適切なセルにドラッグして、アプリにアイコンのイメージを追加できます。
アプリ内のボタンや他のコントロールのような追加的なイメージセットを作成できます。空のイメージセットを作成するか、新しいセットにイメージをインポートするには、画像セットのリストの一番下の[追加]ボタン (+) をクリックして下さい。カタログ内の項目を整理するためフォルダを追加できます。アセットカタログはまた、スプライトアトラス、Watch 結合、およびデータファイルなどの他の型をサポートしています。
iOS の起動スクリーンファイル作成と設定
あなたのアプリが iOS デバイス上で起動している間、起動スクリーンが表示されます。起動スクリーンは、ユーザーがアプリのアイコンをタップするや否や表示され、メインのインタフェースが表示されるまで、スクリーン上に留まります。あなたのアプリが iOS 8 以降で実行されている場合、システムは、ストーリーボードファイルから起動スクリーンを使用し、スクリーンのために適切なサイズを設定します。iOS 8 より前のデプロイメント・ターゲットの場合、可能なスクリーンサイズのそれぞれについて、アセットカタログに起動イメージのセットを追加します。
新しいプロジェクトが LaunchScreen.storyboard と呼ばれる起動スクリーン・ストーリーボードファイルと共に作成されます。また、[ファイル(File)] > [新規作成(New)] を使用して、新しい起動スクリーンファイルを作成でき、ユーザーインターフェイスのカテゴリを選択し、[起動スクリーン(Launch Screen)] のファイルタイプを選択します。起動スクリーンは、異なるスクリーンサイズと向きに適応するサイズクラスを使用します。詳細については、複数のスクリーンサイズでビルド を参照してください。
起動スクリーンは、あなたのアプリが実行される前に示されているので、UIView 型または UIViewController 型の単一のルート・ビューだけを使用できます。また、更新を必要としない UIKit クラスに限定されてもいます。詳細については、起動スクリーンファイルの作成(リンク切れ) を参照してください。
起動スクリーンを設定するには、あなたのターゲットの[一般情報(General Information)] タブを開き、ポップアップメニューから起動スクリーンファイルを選択します。
アイコン、起動イメージ、およびアセットカタログについての詳細は、アセットカタログのヘルプ を参照してください。
iOS 7 以前の iOS 起動イメージ作成と設定
簡単にデバイス上の起動イメージのためのスクリーンショットをキャプチャできます。デバイス上で、スクリーンにあなたが表示したいように構成します。そして、デバイスのロックとホームボタンを同時に押してください。あなたのスクリーンショットは写真アプリの[保存された写真(Saved Photos)] アルバムに保存されます。デバイスからあなたの Mac にスクリーンショットをコピーします。デバイスからスクリーンショットをインポートし、PNG ファイルとして Mac にスクリーンショットをエクスポートするには、例えば、iPhoto アプリを使用できます。
起動イメージとしてスクリーンショットを設定するには、プロジェクトナビゲータでアセットカタログファイルを選択し、[起動イメージ(LaunchImage)] セットを選択します。グリッド内の適切なセルにあなたのスクリーンショットをドラッグして下さい。
アイコン、起動イメージ、およびアセットカタログについての詳細な情報は、アセットカタログのヘルプ を参照してください。
前:Interface Builder のヘルプを検索
次:パーティクル・エミッター効果の追加