シミュレーターで実行
シミュレータは、複数の iOS と watchOS デバイスをシミュレートでき、現在と過去のオペレーティングシステムを実行するのをシミュレートできます。タップ、デバイスの回転、及び他の動作をエミュレートするようにキーボードとトラックパッドを使用してシミュレータと対話します。たとえば、以下のシミュレータでは、[ハードウェア(Hardware)] のメニューを使用できます。
- 左右に iPhone や iPad を回転
- iPhone や iPad をユーザーが振るのをシミュレート
- 最前面のアプリにシミュレートされたメモリ不足の警告を送る
- グラフィックスレンダリングを検査するためのツールを使用して、タッチ ID その他をシミュレートする
- 圧力感知ディスプレイ上のタッチの力をシミュレート

デバイス上でアプリをテストする前に使用するための予備的なツールとして、シミュレータは、試作でき、開発プロセスの間に、あなたのアプリのビルドをテストできます。シミュレータで、アプリの基本的な動作はテストできますが、シミュレータは、テストプラットフォームとして限定されています。アプリを開発している間、接続されたデバイス上で実行し、テストすることが不可欠です。
シミュレータの使用についての詳細は、シミュレータユーザーガイド (リンク切れ)を参照してください。
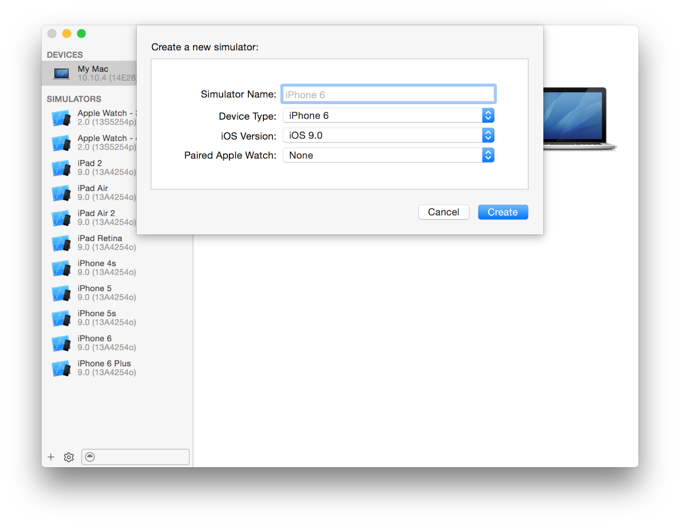
カスタムシミュレータ構成の作成
[ウィンドウ(Window)] > [デバイス(Devices)] を選択して、デバイス・オーガナイザーを開いて下さい。オーガナイザーウィンドウの左下の[追加] ボタン (+) をクリックします。表示されるダイアログで、カスタムシミュレータ構成の名前を入力し、デバイスの型を選択し、iOS のバージョンを選択します。watchOS アプリの場合は、メニューから一つを選択して、Apple ウォッチのペアを追加します。[作成(Create)] をクリックすると、新しいカスタムシミュレータ構成がシミュレータのリストに追加されます。デフォルトでは、新しい構成が、[実行目的先(Run Destination)] のメニューに表示されます。

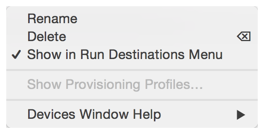
実行目的先メニューでシミュレータ、デバイスの表示
[ウィンドウ] > [デバイス(Devices)] を選択してください。デバイスオーガナイザーで、ターゲットメニューから追加または削除する項目を選択します。オーガナイザーウィンドウの左下の構成ボタン (![]() ) をクリックします。実行目的先のメニューの[表示(Show)] を選択します。そのメニュー項目の隣のチェックマークは、シミュレータまたはデバイスが[実行目的先のメニュー] に表示されることを示しています。
) をクリックします。実行目的先のメニューの[表示(Show)] を選択します。そのメニュー項目の隣のチェックマークは、シミュレータまたはデバイスが[実行目的先のメニュー] に表示されることを示しています。

前:アプリのビルド
次:デバイス上で実行