ツールバー
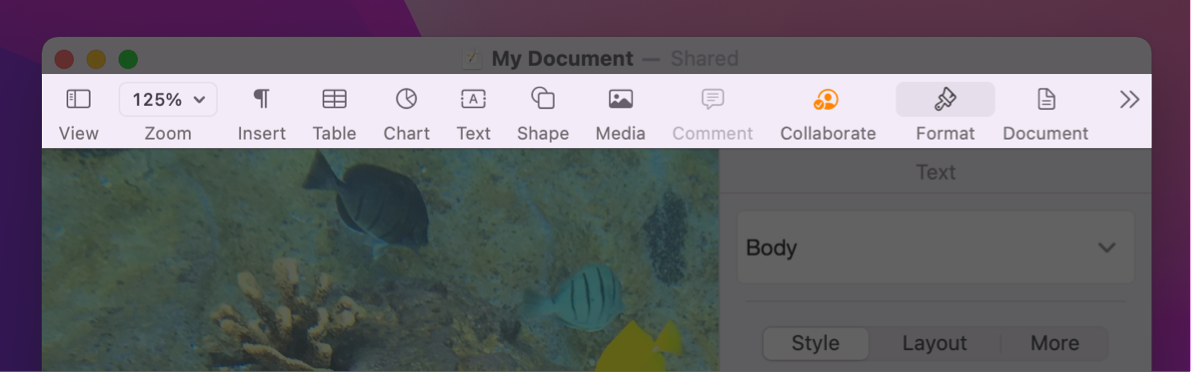
ツールバーは、頻繁に使用されるコマンドや機能への便利なアクセスを提供し、ウィンドウの上部のフレーム内にあり、タイトルバーの下にあるかまたは統合されています。たとえば、Pages のツールバーには、文書の表示、作成、共同作業の際に最も頻繁に人々が使用するコマンドが含まれています。

開発者向けガイダンスについては、NSToolbar (NSToolbar) を参照してください。
ツールバーの項目
ツールバー内の要素は ツールバーの項目 と呼ばれ、ツールバーでの使用に最適化されたイメージボタンまたは特定のシステムコントロールで構成されます。

イメージボタン

システムコントロール
人々が最も頻繁に行うことのためのツールバー項目を提供します。 ツールバーの目的は、アプリまたは現在のウィンドウ内の一般的なタスクへのショートカットを提供することです。
イメージボタンまたはシステムコントロールを含めますが、両方は含めません。 ツールバーは、同じ型の要素が含まれている場合に最も見栄えがよく、最も理解しやすくなります。
ツールバー固有のシステムコントロールスタイルのみを使用してください。 macOS 10.15 以前で実行されるアプリでは、ツールバーで以下のシステムコントロールスタイルのみを使用してください。これらのコントロールはツールバーの外観と緊密に統合するようにデザインされているため、ウィンドウの主要コンテンツ領域には属していません。
| コントロール | スタイル | コントロール API | スタイル API |
| 押しボタン | テクスチャされ、丸みを帯びた | NSButton (NSButton) | NSTexturedRounded BezelStyle( 廃止 ) |
| セグメント コントロール | テクスチャされ、丸みを帯びた | NSSegmented Control (NSSegmentedControl) | NSSegmentStyleTextured Rounded(NSSegmentStyle TexturedRounded) |
| セグメント コントロール | 分かれた | NSSegmented Control (NSSegmentedControl) | NSSegmentStyleSeparated (NSSegmentStyleSeparated) |
| ポップアップ ボタン | テクスチャされ、丸みを帯びた | pullsDown が false に設定された NSPopUpButton | NSTexturedRounded BezelStyle(NSTextured RoundedBezelStyle) |
| プルダウン ボタン | テクスチャされ、丸みを帯びた | pullsDown が true に設定された NSPopUpButton | NSTexturedRounded BezelStyle(NSTextured RoundedBezelStyle) |
| 検索フィールド | N/A | NSSearchField (NSSearchField) | N/A |
すべてのツールバー項目をメニューコマンドとして使用できるようにします。 ツールバーはカスタマイズ可能で、非表示にできるため、コマンドを見つけるべき場所はツールバーだけではありません。逆に、すべてのメニューコマンドが十分に重要であるとは限らず、含める必要があるほど頻繁に使用されるとは限らないため、すべてのメニュー項目にツールバー項目を提供することは意味がありません。
すべてのツールバー項目に、短く説明的なラベルを付けます。 ユーザは、アイコンとテキスト、またはテキストのみを表示するようにツールバーを構成すると、これらのラベルが表示されます。項目をクリックした結果を説明する 1 つか 2 つの単語で構成されるラベルを作成します。タイトルスタイルで先頭に大文字を使用し、最後に句読点を付けず、動詞や、表示、挿入、共有 などの動詞句が望ましいです。
開発者向けガイダンスについては、NSToolbarItem (NSToolbarItem) を参照してください。
外観
各ツールバー項目の意味が明確であることを確認してください。 項目の機能を理解するために、実験したり、ツールチップを待つ必要はありません。シンプルでわかりやすいグリフと、短くて説明的なラベルを提供します。
使い慣れているため、ツールバーの項目ではシステムが提供するグリフを使用することをお勧めします。 システムのグリフは自動的に適切な色付けを受け取り、ユーザの操作や鮮やかさに反応します。システムアイコン を参照してください。
ツールバーの項目ではテキストよりもグリフが望ましいです。 カスタマイズ可能なツールバーでは、ユーザがツールバーの項目を表示することを選択すると、ラベルがツールバーの項目の下に表示されるため、ラベルテキストの上にコントロールテキストを表示することは冗長です。カスタムグリフを作成する場合は、最大サイズの 19x19 pt (38x38px @2x) を使用します。
フルカラーの自立型ツールバーアイコンが必要な場合は、よく知られているインターフェイス要素のツールバーのバージョンを再デザインしないでください。 他の場所から認識可能なアイコンを使用する場合は、その外観や見え方を変更しないでください。フルカラーの自立型ツールバーアイコンを作成するには、PNG 形式を使用し、32x32 pt (64x64 px @2x) の @1x および @2x のアイコンを提供します。
コントロール内にテキストを表示しなければならない場合は、テキストが明確で簡潔であることを確認してください。 オブジェクト、設定、または状態を説明するときは、名詞または名詞句を使用します。アクションを説明するときは、動詞または動詞句を使用してください。いずれの場合も、タイトルスタイルで先頭に大文字を使用してください。
2 つの状態を切り替えるコントロールの現在の状態を正確に反映します。 場合によっては、ツールバー項目でアプリの状態のオンとオフを切り替えることがあります。この型のアイテムは、その状態をユーザに明確に伝えなければなりません。これは、アイテムの配色とラベルを変更することで実現できます。たとえば、メール には、アカウントをオンラインとオフラインに切り替えるツールバー項目が含まれています。アカウントがオンラインの場合、アイテムには青いアイコンと [オフラインにする] ラベルが表示されます。オフラインの場合、アイテムには灰色のアイコンと [オンラインにする] ラベルが表示されます。
コンテンツがツールバーの下に表示される場合は、半透明を使用することを検討してください。 半透明性は、深みと文脈の感覚を生み出します。スクロールビューの上に配置された場合、またはウィンドウがフルサイズのコンテンツビューとして構成されている場合、ツールバーは自動的に半透明を採用します。開発者向けガイダンスについては、NSFullSizeContentViewWindowMask (NSFullSizeContentViewWindowMask) 廃止 を参照してください。関連するデザインガイダンスについては、半透明 を参照してください。
ツールバーアイテムに、選択された外観を永続的に与えることは避けてください。 ツールバー項目をクリックすると、新しいウィンドウを開く、別のビューに切り替える、メニューを表示する、オブジェクトを挿入 (または削除) するなどの即時アクションが発生するため、 状態の変化もあると推察するのは意味がありません。これの例外は、Finder ウィンドウツールバー内のビューコントロールなど、コントロールのコンテキスト内で選択された外観を永続的に表示するセグメントコントロールです。
レイアウト
人々があなたのアプリで実行する主なタスクをサポートするようにツールバー項目を配置します。 一般に、視認性を最も高くする必要があるコマンドには、ツールバーの先頭を使用します。"高い視認性" とは、アプリごとに異なることを意味します。一部のアプリでは、使用頻度によって視認性が決まります。他のアプリでは、アイテムを重要度でランク付けする方が理にかなっています。
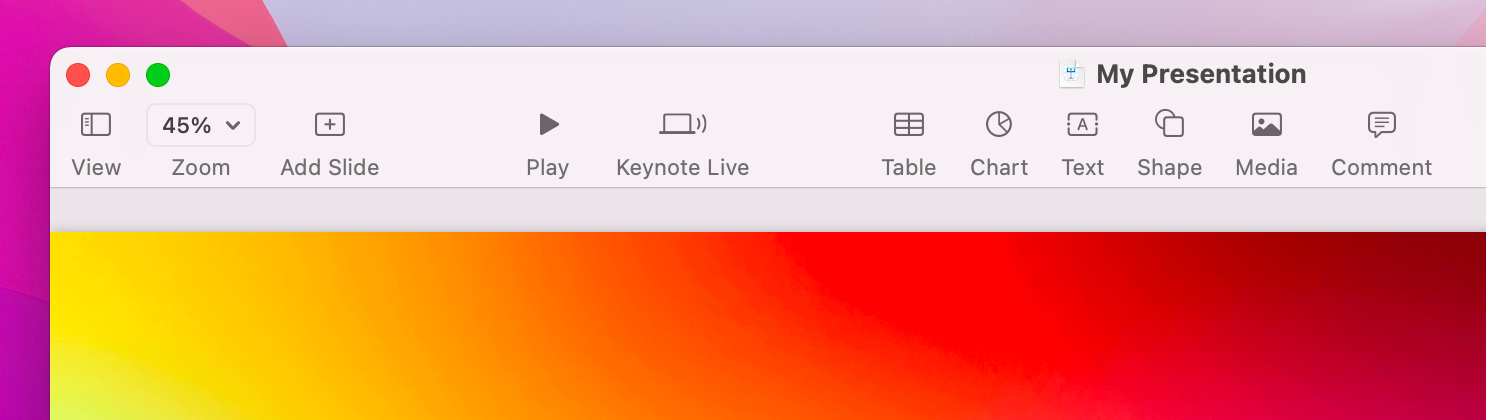
必要に応じて、関連するツールバー項目をグループ化します。 場合によっては、ツールバー項目の論理グループを定義できます。たとえば、文書操作タスク用のグループとテキスト操作タスク用のグループなどです。グループを作成するときは、重要度や使用頻度に応じてアイテムを配置します。同じ基準を使用して、グループ自体を配置します。Keynote 内のツールバーには、機能に基づくいくつかのグループが含まれています。1 つはプレゼンテーションレベルの機能用、1 つは再生機能用、もう 1 つはオブジェクトの挿入用です。

視認性
ツールバーを人々に表示または非表示にさせます。 ユーザは、気を散らすものを最小限に抑えたり、より多くのコンテンツを表示したりするために、ツールバーを非表示にすることができます。View メニュー でツールバーを表示および非表示にするためのコマンドを必ず提供してください。
コンテンツへの集中度を増やすために、フルスクリーンモードでツールバーを自動的に非表示にすることを検討してください。 人々は通常、ツールバーの存在に依存していますが、焦点を絞ったタスクを実行する必要がない場合は、フルスクリーンウィンドウでツールバーを非表示にすることができます。たとえば、プレビュー では、注釈を付けるよりもコンテンツを表示する可能性が高いため、フルスクリーンウィンドウでツールバーが非表示になります。フルスクリーンウィンドウでツールバーを非表示にする場合は、ポインタが画面の上部に移動したとき、ツールバーを (メニューバーとともに) 表示します。
カスタマイズ
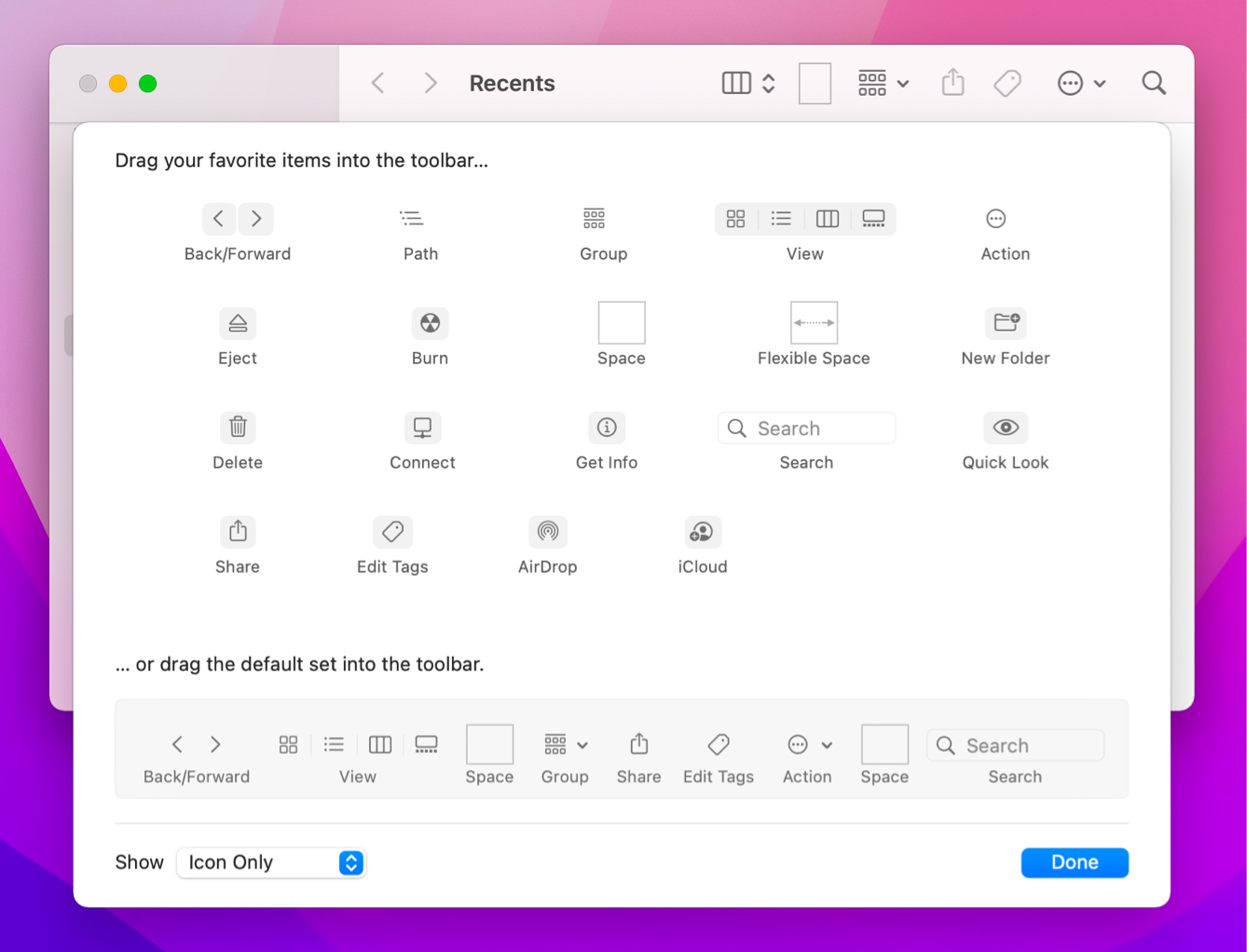
多くの場合、ツールバーはカスタマイズ可能です。カスタマイズ可能なツールバーでは、ツールバーに表示するアイテムを人々は決定でき、多くの場合、アイテムをアイコン、テキスト、またはアイコンとテキストの組み合わせとして表示するかどうかを選択でき、アイテムをアイコン、テキスト、またはアイコンとテキストの組み合わせとして表示するかどうかを選択できます。一部のツールバーでは、ユーザが大きいツールバー項目と小さいツールバー項目のどちらを表示するかを選択できます。多くの場合、アプリでは、コンテンツへの注目を高めるために、人々がツールバーを完全に非表示にすることができます。

一般的には、人々にツールバーをカスタマイズさせます。 ワークフローは人によって異なり、理想的には、ツールバーのコンテンツと外観をカスタマイズして、個々の作業スタイルをサポートできる必要があります。
便利なデフォルトのツールバー項目を提供します。 誰もがツールバーをカスタマイズするわけではないので、デフォルトの項目はほとんどの人が役立つと思うコマンドであるべきです。理想的には、ツールバーコマンドは、あなたのアプリの主要な機能について新しいユーザを教育することもできます。
カスタマイズを許可する場合は、[ツールバーのカスタマイズ] メニュー項目を [View(表示)] メニューに追加します。View メニュー を参照してください。
動作
アプリ固有のコンテキストメニューをツールバーに追加しないでください。 ツールバーには、カスタマイズのためにシステム全体で一貫して使用されるコンテキストメニューがすでにあります。さらに、タイトルバーを使用すると、Control + クリックして、文書の名前を変更したり、パスを表示したりできます。選択に作用する一連のコマンドが必要な場合は、ウィンドウのコンテンツ領域にコンテキストメニューを追加するか、ツールバーにアクションポップアップボタンを追加します。関連するガイダンスについては、コンテキストメニュー と アクションポップアップボタン を参照してください。
ウィンドウがアクティブでないときに、非破壊的なツールバー項目を人々がクリックできるようにすることを検討してください。 通常、アクティブでないウィンドウのツールバーをクリックすると、ウィンドウが前面に表示されます。場合によっては、ウィンドウを前面に表示せずにユーザがツールバーアイテムを呼び出せるようにして、別のウィンドウのタスクに集中できるようにすると便利な場合があります。標準の [フォント] パネルのツールバーはこのように動作します。
ツールバーの項目にバネ仕掛けのサポートを追加することを検討してください。 圧力感知トラックパッドを備えたシステムなどの感圧システムでは、バネ仕掛けにより、ユーザはボタンまたはセグメントコントロールのセグメント上でアイテムをドラッグし、アイテムをドロップせずに強制クリック (つまり、強く押す) することでアクティベートできます。その後、ユーザはアイテムをドラッグし続けることができ、場合によっては追加のアクションを実行できます。たとえば、カレンダー では、ツールバー内の日、週、月、または年のセグメントにイベントをドラッグできます。セグメントを強制的にクリックすると、イベントを解放せずにカレンダービューが切り替わり、人々は新しいカレンダービュー内の目的の位置にイベントをドロップできます。
