ダークモード
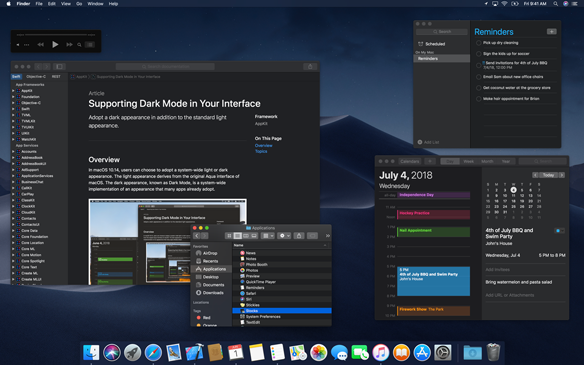
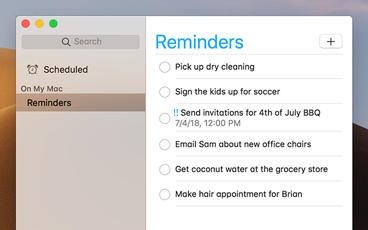
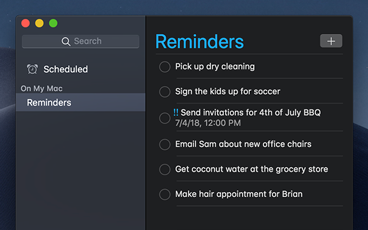
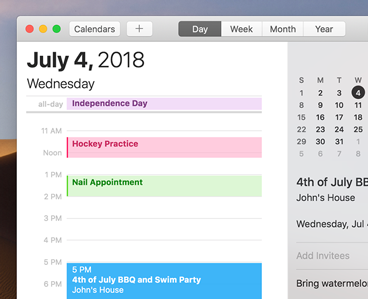
macOS 10.14 以降では、ユーザは明るい外観ではなく、システム全体のダークな外観を採用することを選択できます。ダークモードでは、システムはすべてのウィンドウ、ビュー、メニュー、およびコントロールにダークなカラーパレットを採用します。また、システムはより鮮やかな光を使用して、前景のコンテンツをダークな背景に対して目立たせます。

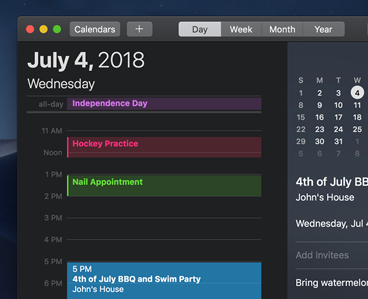
コンテンツに焦点を合わせます。 ダークモードは、あなたのインターフェイスのコンテンツ領域に焦点を合わせ、周囲のクロムが背景に後退している間、そのコンテンツを目立たせることができます。
ダークモードは、ユーザにとって美的な選択です。 ユーザはデフォルトのインターフェーススタイルとしてダークモードを選択でき、いつでも、またはどのような照明条件でも使用できます。


ライトな外観とダークな外観の両方であなたのデザインをテストして下さい。 あなたのインターフェイスが両方の外観でどのように見えるかを確認し、それぞれに対応するように必要に応じてデザインを調整します。ダークモードで、デスクトップの Tint がアクティブなときにデザインがどのように見えるかを確認します。一方の外観でうまく機能する決定は、もう一方の外観ではうまく行かない場合があります。
インターフェイスに鮮やかさを取り入れましょう。 鮮やかさにより、前景色と背景色の間のコントラストが向上し、前景のコンテンツがより目立つようになります。透明さと鮮やかさ を参照してください。
カラー
ダークモード内のカラーパレットには、より暗い背景色とより明るい前景色が含まれています。これらの色は、必ずしも明るい色の反転ではありません。多くの色が反転していますが、反転していない色もあります。たとえば、明るい外観とダークな外観の両方で、ダークな線を使用してビュー同士の間の視覚的に分離します。
現在の外観に適応する色を採用します。 意味のある色 (labelColor や controlColor など) は、現在の外観に自動的に適応します。カスタムカラーが必要な場合は、カラーセットのアセットをあなたのアプリのアセットカタログに追加し、色の明るいバリエーションとダークなバリエーションを指定します。ハードコードされた色の値や適応しない色の使用は避けてください。


すべての外観で十分な色のコントラストを確保してください。 システムで定義された色を使用すると、前景と背景のコンテンツ間の適切なコントラスト比が保証されます。カスタムの前景色と背景色については、7:1 のコントラスト比を目指してください。この比率により、デスクトップの Tint がアクティブな場合を含め、前景のコンテンツが背景から目立つようになります。また、コンテンツがより厳格なアクセシビリティガイドラインを満たしていることを確認します。少なくとも、色間のコントラスト比が 4.5:1 以上であることを確認してください。
白い背景の色を柔らかくします。 ダークモードのコンテンツに白い背景を使用しなければならない場合は、周囲のダークなコンテンツに対して背景が光らないように、少し暗い白を選択してください。
色のアクセシビリティ基準に関する情報を含む関連ガイダンスについては、色とコントラスト を参照してください。
デスクトップでの Tint
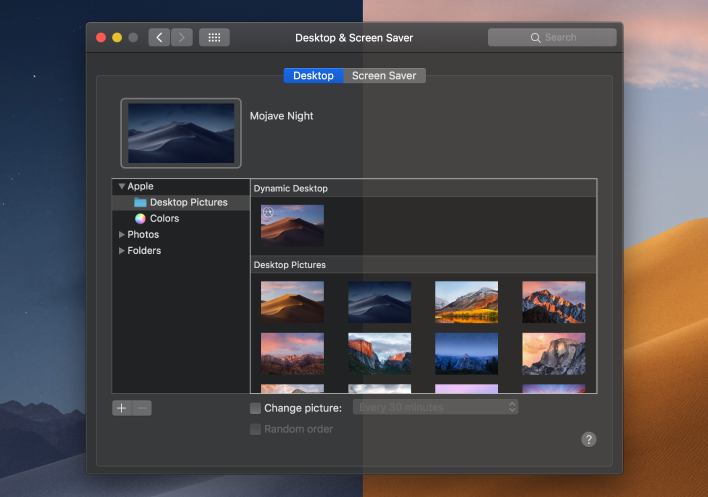
ダークモードで実行されているアプリは、デスクトップ Tint の恩恵を受けます。アクティブな場合、デスクトップの Tint により、ウィンドウの背景がユーザのデスクトップピクチャから色を取得します。その結果、ウィンドウが周囲のコンテンツとより調和するのに役立つ微妙な tint の効果が得られます。おそらく色に敏感なコンテンツを扱うために、追加の tint を使用したくないユーザは、システム環境設定でグラファイトアクセントカラーを選択することにより、この効果を無効にできます。

カスタムコントロールカラーに少し透明度を含めます。 透明度により、コントロールはウィンドウの背景とデスクトップの Tint によって与えられた色を取得できます。その追加の色は、コントロールと背景の間に調和を生み出します。これは、デスクトップピクチャが変更されても持続します。
イメージ、アイコン、グリフ
システムは、ダークモードでテンプレートイメージを広範囲に使用します。テンプレートイメージは、透明度、アンチエイリアシング、およびドロップシャドウのない単色イメージであり、マスクを使用してその形状を定義します。システムにはまた、明るい外観とダークな外観の両方に最適化された多くのフルカラーイメージも含まれています。
可能な限りテンプレートイメージを使用してください。 テンプレートイメージは明るいインターフェイスとダークなインターフェイスに適応し、鮮やかさを最大限に活用できます。あるインターフェースで見栄えのするフルカラーイメージは、別のインターフェースでは色あせて見える場合があります。関連するガイダンスについては、カスタムアイコン (*1) を参照してください。
(訳注:*1 : うまくリンクできません。)

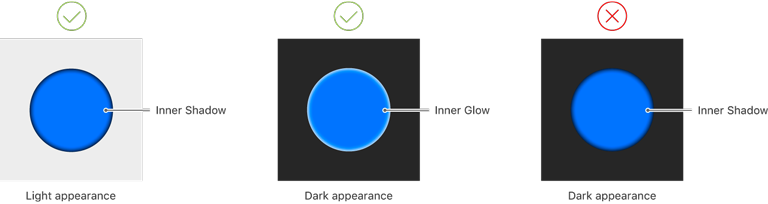
必要に応じて、明るい外観とダークな外観の個々のグリフをデザインします。 ライトモードで中空のアウトラインを使用するグリフは、ダークモードでは塗りつぶされた形として見栄えが良くなる場合があります。
フルカラーイメージは見栄えがすることを確認してください。 明るい外観とダークな外観の両方で見栄えがよい場合は、同じアセットを使用します。アセットの外観が 1 つだけで見栄えがよい場合は、アセットを変更するか、明るいアセットとダークなアセットを別々に作成します。アセットカタログを使用して、アセットを 1 つの名前付きイメージに結合します。
タイポグラフィ(印刷)
システムは、鮮やかさとコントラストの向上を使用して、よりダークな背景のテキストの読みやすさを維持します。


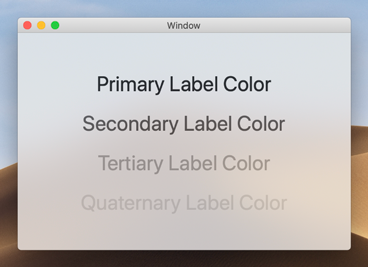
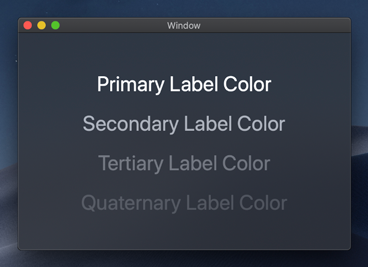
テキストには、システムが提供するラベルの色を使用します。 一次、二次、三次、および四次のラベルの色は、明るい外観と暗い外観に自動的に適応します。関連するガイダンスについては、タイポグラフィ を参照してください。
システムビューを使用して静的テキストを描写します。 システムビューとコントロールにより、あなたのアプリのテキストはすべての背景で見栄えが良くなり、鮮やかさの有無を自動的に調整します。代わりに、システムが提供するビューを使用してそのテキストを表示できる場合は、自分でテキストを描画しないでください。NSTextField (NSTextField) および NSTextView (NSTextView) を参照してください。
