カラー
色は、ステータス情報を提供し、ユーザのアクションに応じてフィードバックを与え、人々がデータを視覚化するのに役立つ優れた方法です。
コミュニケーションには慎重に色を使用してください。 一般に、重要な情報に注意を向ける必要がある場合など、色は控えめに使用する必要があります。たとえば、重大な問題を人々に警告する赤い三角形は、重大でない理由でアプリの他の場所で赤を使用すると効果が低下します。
他の国や文化で色の使用がどのように認識されるかを検討してください。 たとえば、一部の文化では、赤は危険を伝えますが、他の文化では、それは肯定的な意味合いを持っています。あなたのアプリの色が意図したメッセージを送信することを確認してください。
人々があなたのアプリのコンテンツを認識しにくくするような色の使用は避けてください。 たとえば、色盲の人々は一部の色の組み合わせを区別できない場合があり、コントラストが不十分な場合、アイコンやテキストが背景と混ざり合い、コンテンツが読みにくくなる可能性があります。ガイダンスについては、色とコントラスト を参照してください。
近くにあるアートワークと半透明性が色にどのように影響するかを検討してください。 中立でない背景や半透明の背景に色を合成したり、非常に明るくカラフルなイメージに隣接して使用したりすると、色の影響が失われる可能性があります。
さまざまな照明条件であなたのアプリの配色をテストして下さい。 照明は、部屋の雰囲気や時間帯などによって大きく異なります。明るい周囲光の条件であなたのアプリを使用すると、デザインした時にコンピューターに表示された色が常に同じに見えるとは限りません。晴れた日の屋外でのラップトップの使用など、複数の照明条件でアプリを常にプレビューして、色がどのように表示されるかを確認してください。ほとんどの使用条件で可能な限り最高の表示体験を提供するように色を調整します。
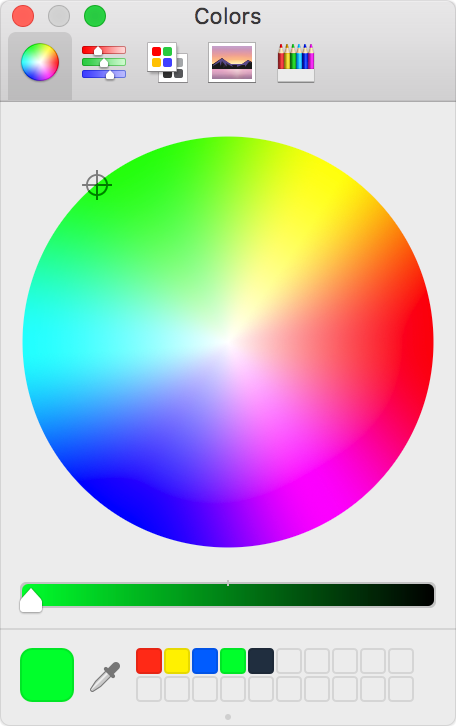
ユーザの色の変更には、標準のカラーパネルを使用します。 あなたのアプリで人々が色を変更できる場合は、カスタムのカラーピッカーをデザインするのではなく、標準のカラーパネル (以下に表示) を使用してユーザに色を選択させます。標準のカラーパネルには、いくつかの色選択モードが用意されており、カスタムの色選択モードで拡張でき、ユーザは頻繁に使用する色の見本を保存できます。開発者向けガイダンスについては、NSColorPanel (NSColorPanel) を参照してください。タッチバーを備えた Mac では、標準の カラーピッカー を使用して色を変更することもできます。

色の管理
イメージにカラープロファイルを適用します。 カラープロファイルは、アプリの色がさまざまなディスプレイで期待どおりに表示されるのに役立ちます。標準 RGB (sRGB) 色空間は、ほとんどのディスプレイで正確な色を生成します。
ワイドカラーを使用して、互換性のあるディスプレイで視覚的体験を向上させます。 ワイドカラーディスプレイは P3 色空間をサポートしており、それは sRGB よりも豊かで彩度の高い色を生成できます。その結果、ワイドカラーを使用する写真やビデオは、より真に迫り、ワイドカラーを使用する視覚的データとステータスインジケータはより意味のあるものになります。必要に応じて、ディスプレイ P3 カラープロファイルを 16 ビット/ピクセル (チャネルあたり) で使用し、イメージを PNG 形式でエクスポートします。ワイドカラーイメージをデザインして P3 カラーを選択するには、ワイドカラーディスプレイが必要であることに注意してください。
体験で必要な場合は、色空間固有のイメージとカラーバリエーションを提供します。 一般に、P3 の色とイメージは sRGB ディスプレイで正常に表示される傾向があります。ただし、sRGB ディスプレイで表示した場合、2 つの非常に類似した P3 の色を区別するのが難しい場合があります。P3 スペクトル内の色を使用するグラデーションは、sRGB ディスプレイでクリップされて表示されることもあります。これらの問題を回避するために、Xcode プロジェクトのアセットカタログ内に個別のイメージと色を提供して、ワイドカラーディスプレイと sRGB ディスプレイの両方で視覚的な忠実度を確保できます。
実際の sRGB およびワイドカラーディスプレイでアプリの色をプレビューします。 必要に応じて調整を行い、両方の型のディスプレイで同じように優れた視覚体験を確保します。
ヒント
ワイドカラーディスプレイを備えた Mac では、標準のカラーパネルを使用して、P3 色を選択してプレビューし、sRGB 色と比較できます。
システムカラー
macOS は、鮮やかさ (半透明性と鮮やかさ を参照) および コントラストの増加 や 透明度の低下 などのアクセシビリティ設定の変更に自動的に適応する一連の標準システムカラーを提供します。明るい背景と暗い背景の両方で、個別に、または組み合わせて見栄えのするアプリの色合いの色を選択するときに、これらの色を使用します。
あなたのアプリでシステムの色の値をハードコーディングしないでください。 以下に示す色の値は、あなたのアプリのデザインプロセスで参照するためのものです。実際の色の値は、さまざまな環境変数に基づいて、リリースごとに変動します。システムカラーを適用するには、常に API を使用してください。
開発者向けガイダンスについては、NSColor (NSColor) (AppKit) および Color (SwiftUI) を参照してください。
| デフォルト | 鮮やかさ | アクセシブル | アクセシブル +鮮やかさ |
| アクア | ダーク | 名前 | SwiftUI API |
 |  | Red | systemRedColor |
 |  | Orange | systemOrangeColor |
 |  | Yellow | systemYellowColor |
 |  | Green | systemGreenColor |
 |  | Mint | systemMintColor |
 |  | Teal | systemTealColor |
 |  | Cyan | systemCyanColor |
 |  | Blue | systemBlueColor |
 |  | Indigo | systemIndigoColor |
 |  | Purple | systemPurpleColor |
 |  | Pink | systemPinkColor |
 |  | Brown | systemBrownColor |
 |  | Gray | systemGrayColor |
ダイナミックシステムカラー
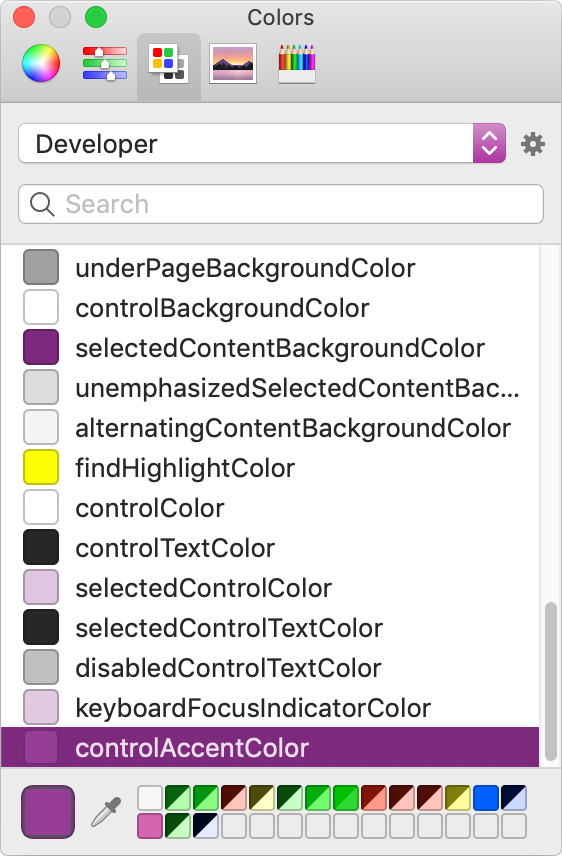
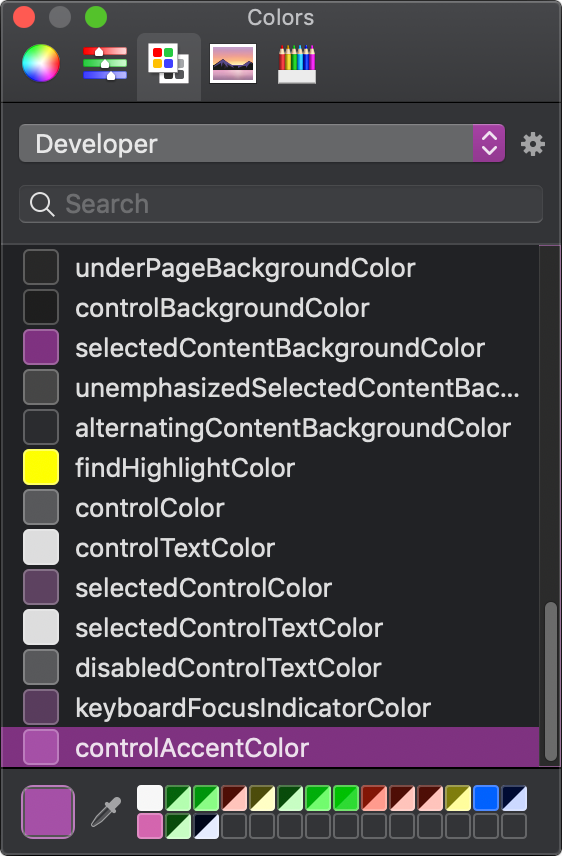
macOS は、ボタンやラベルなどの標準インターフェイスコントロールの配色にダイナミックに一致するシステムカラーの範囲を定義します。これらのダイナミックシステムカラーは、標準カラーパネルの開発者パレット内に一覧表示されます。

標準のカラーパネル (light)

標準のカラーパネル (dark)
ダイナミックシステムカラーの意味を再定義しないでください。 一貫した体験を確保し、将来の macOS の外観が変更されたときにインターフェイスの見栄えを良くするために、意図したとおりにダイナミックシステムカラーを使用してください。
ダイナミックシステムカラーを複製しようとしないでください。 ダイナミックシステムカラー (一部はパターンです) は、さまざまな環境変数に基づいて、リリースごとに変動します。ダイナミックシステムカラーに一致するカスタムカラーを作成する代わりに、ダイナミックシステムカラーを使用して下さい。
| カラー | 使用目的 | AppKit API |
| 代替の選択されたコントロールテキストの色 | リストまたはテーブルの選択された面上のテキスト。 | alternativeSelectedControlTextColor |
| 交互のコンテンツの背景色 | リスト、テーブル、またはコレクションビュー内の交互の行または列の背景。 | alternatingContentBackgroundColors |
| コントロールアクセント | システム環境設定でユーザが選択したアクセントカラー。 | controlAccent |
| 背景色の制御 | ブラウザやテーブルなどの大きなインターフェイス要素の背景。 | controlBackgroundColor |
| コントロールカラー | コントロールの表面。 | controlColor |
| コントロールのテキストの色 | 無効になっていないコントロールのテキスト。 | controlTextColor |
| 現在のコントロール tint | システム定義のコントロール tint。 | currentControlTint |
| 無効になっているコントロールのテキストカラー | 無効になっているコントロールのテキスト。 | disabledControlTextColor |
| 強調色を検索 | 検索インジケータの色。 | findHighlightColor |
| グリッドの色 | テーブルなどのインターフェイス要素のグリッド線。 | gridColor |
| ヘッダーテキストの色 | テーブルのヘッダーセルのテキスト。 | headerTextColor |
| 強調色 | スクリーン上の仮想光源。 | highlightColor |
| キーボードフォーカスインジケータの色 | キーボードをインターフェイスナビゲーションに使用しているときに、現在フォーカスされているコントロールの周囲に表示されるリング。 | KeyboardFocusIndicatorColor |
| ラベルの色 | 主なコンテンツを含むラベルのテキスト。 | labelColor |
| リンクの色 | 他のコンテンツへのリンク。 | linkColor |
| プレースホルダーのテキスト色 | コントロールビューまたはテキストビューのプレースホルダー文字列。 | placeholderTextColor |
| 四次ラベルの色 | 透かしテキストなどの三次ラベルよりも重要度の低いラベルのテキスト。 | quaternaryLabelColor |
| スクラバーテクスチャの背景色 | タッチバー内のスクラバーの背景。関連情報については、タッチバー>ビジュアルデザイン>色 を参照してください。 | scrubberTexturedBackgroundColor |
| 二次ラベルの色 | 小見出しや追加情報を表すために使用されるラベルなど、一次ラベルよりも重要度の低いラベルのテキスト。 | SecondaryLabelColor |
| 選択したコンテンツの背景色 | キーウィンドウやビューで選択したコンテンツの背景。 | selectedContentBackgroundColor |
| 選択したコントロールの色 | 選択したコントロールの表面。 | selectedControlColor |
| 選択したコントロールのテキストの色 | 選択したコントロールのテキスト。 | selectedControlTextColor |
| 選択したメニュー項目のテキストの色 | 選択したメニューのテキスト。 | selectedMenuItemTextColor |
| 選択したテキストの背景色 | 選択したテキストの背景。 | selectedTextBackgroundColor |
| 選択したテキストの色 | 選択したテキスト。 | selectedTextColor |
| セパレータの色 | コンテンツの異なるセクション間の境界線。 | separatorColor |
| 陰影の色 | スクリーン上の浮き上がったオブジェクトによって投影される仮想の影。 | shadowColor |
| 三次ラベルの色 | 無効なテキストを表すために使用されるラベルなど、二次ラベルよりも重要度の低いラベルのテキスト。 | tertiaryLabelColor |
| テキストの背景色 | テキストの背景。 | textBackgroundColor |
| テキストの色 | ドキュメント内のテキスト。 | textColor |
| ページの下の背景色 | ドキュメントのコンテンツの背後にある背景。 | underPageBackgroundColor |
| 強調されておらず選択されたコンテンツの背景色 | キーウィンドウでないかビューで選択されたコンテンツ。 | unemphasizedSelectedContent BackgroundColor |
| 強調されておらず選択されたテキストの背景色 | キーウィンドウでないかビューで選択されたテキストの背景。 | unemphasizedSelectedTextBackgroundColor |
| 強調されておらず選択されたテキストの色 | キーウィンドウでないかビューで選択されたテキスト。 | unemphasizedSelectedTextColor |
| ウィンドウの背景色 | ウィンドウの背景。 | windowBackgroundColor |
| ウィンドウフレームのテキスト色 | ウィンドウのタイトルバー領域のテキスト。 | windowFrameTextColor |
