タブビュー
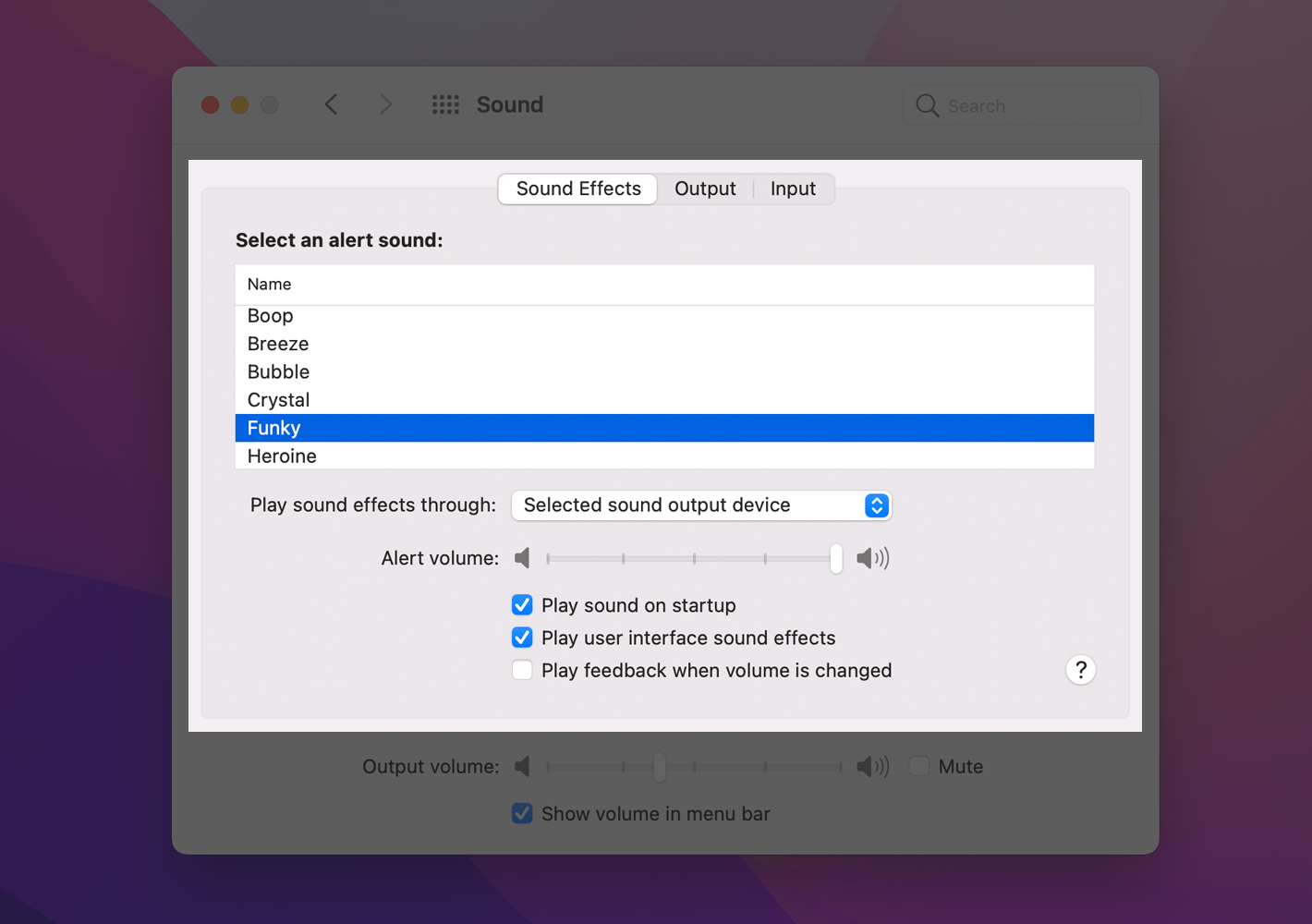
タブビューには、同じ領域に相互に排他的な複数のコンテンツペインが表示されます。タブビューには、タブ付きコントロール (セグメントコントロール と外観が似ています) とコンテンツ領域が含まれます。タブ付きコントロールの各セグメントは タブ と呼ばれ、タブをクリックすると、コンテンツ領域にそれの対応するペインが表示されます。コンテンツの量はペインごとに異なりますが、タブを切り替えても、タブビューまたはその親ウィンドウの全体的なサイズは変わりません。

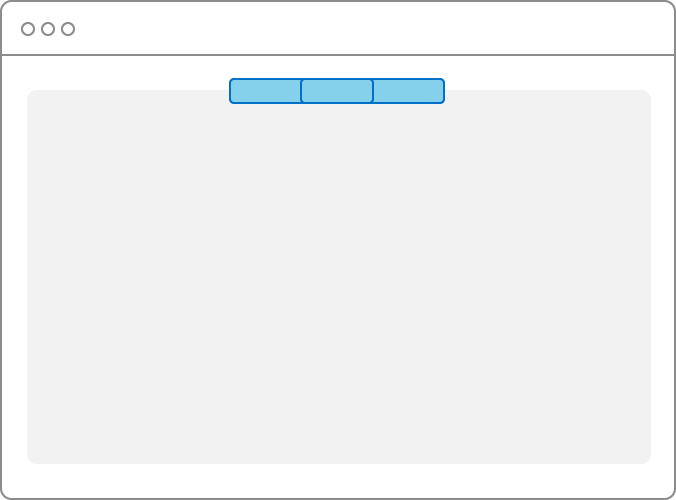
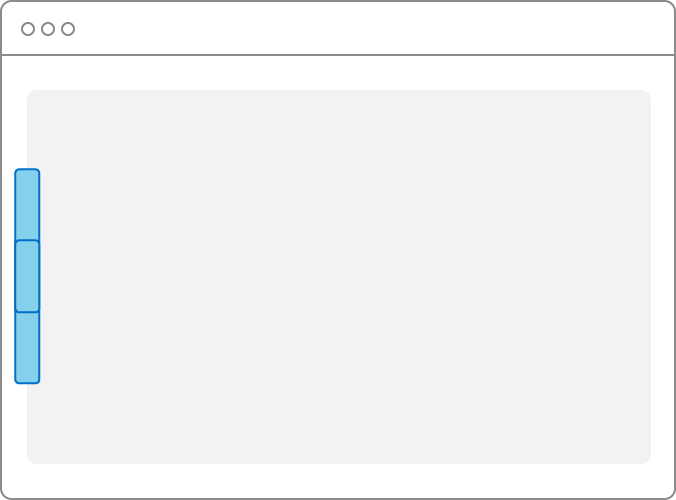
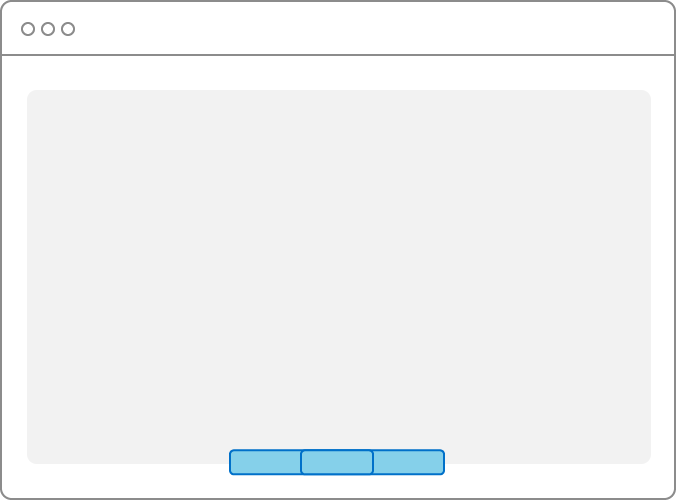
タブ付きコントロールは、コンテンツ領域の任意の側 (上、下、左、または右) に配置できます。コントロールを非表示にすることもできます。これは、プログラムでペインを切り替えるときに適切です。

上のタブ

左のタブ

下のタブ

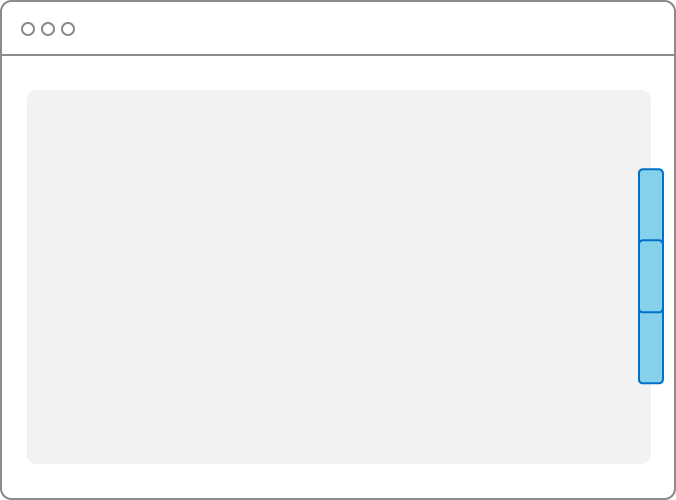
右のタブ
タブ付きコントロールを非表示にすると、コンテンツ領域は縁なしで、ベゼル、または線で縁取られます。縁なしビューは、単色または透明にできます。
タブビューを使用して、コンテンツの密接に関連する仲間の領域を表示します。 タブビューの典型的な外観は、囲い込みの強力な視覚的表示を提供します。人々は、各タブが他のタブのコンテンツと何らかの形で類似または関連するコンテンツを表示することを期待しています。
タブビューには 2〜6 個のタブを提供します。 タブが 6 つを超えると、圧倒されてレイアウトの問題が発生する可能性があります。タブが 6 つ以上ある場合は、あなたのアプリのユーザインターフェイスを実装する別の方法を検討してください。たとえば、タブはツールバーのアイコンとして適している場合があります。
ペイン内のコントロールは同じペイン内のコンテンツにのみ影響することを確認してください。 ペインは相互に排他的であり、完全に自己完結型である必要があります。
一般に、タブビューのすべての側面にウィンドウ本体領域のマージンを残して、タブビューを挿入します。 このレイアウトは見た目がすっきりしていて、ウィンドウ自体 (または他のタブ) に影響を与える追加のコントロールの余地があります。たとえば、日付と時刻の環境設定のロックボタンは、すべてのタブに適用されるため、タブビューの外側にあります。タブビューを拡張してウィンドウの端に合わせることができますが、このレイアウトは通常の物ではありません。
ペインの内容を説明する各タブのラベルを提供します。 適切なラベルは、ユーザがそのタブをクリックする前にペインの内容を予測するのに役立ちます。一般に、タブのラベルには名詞または非常に短い名詞句を使用します。状況によっては、動詞または短い動詞のフレーズが意味をなす場合があります。タブのラベルは、タイトルスタイルで先頭が大文字を使用する必要があります。
ポップアップボタンをタブのスイッチとして使用することは避けてください。 タブビューは、選択を行うために 1 回のクリックが必要であるのに対し、ポップアップボタンは 2 回必要であるため、効率的です。タブビューではまた、すべての選択肢が一度にスクリーン上に表示されますが、選択肢を表示するにはポップアップボタンをクリックしなければなりません。
開発者向けガイダンスについては、NSTabView (NSTabView) を参照してください。
