イメージのサイズと解像度
macOS がコンテンツをスクリーン上に配置するために使用する座標系は、ポイントの測定値に基づいており、ディスプレイ内のピクセルにマッピングされます。標準解像度のディスプレイのピクセル密度は 1:1 (または @1x) で、1 ピクセルは 1 ポイントに等しいです。高解像度ディスプレイは、ピクセル密度が高く、スケールファクターが 2.0 (@2x と呼ばれます) です。その結果、高解像度のディスプレイには、より多くのピクセルを含むイメージが必要になります。

@1x (10px × 10px)

@2x (20px × 20px)
たとえば、100px × 100px の標準解像度 @1x イメージがあるとします。このイメージの @2x バージョンは 200px × 200px になります。
あなたのアプリのすべての図に高解像度のイメージを提供して下さい。 これを実現するには、各イメージのピクセル数にスケール係数を掛けます。@2x イメージ名に @2x の接尾辞を追加し、あなたの Xcode プロジェクトのアセットカタログの @2x フィールドにそれらを挿入します。
高解像度の図のデザイン
必要な最大サイズで図を制作し、小さいサイズに縮小します。 大きなサイズで詳細なイメージをデザインし、必要に応じて小さなサイズで詳細レベルを下げるのが最も簡単です。
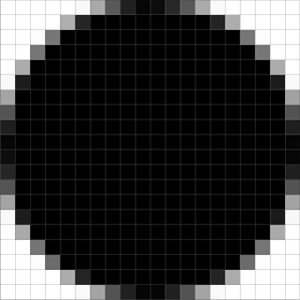
8px x 8px のグリッドを使用します。 グリッドは線をシャープに保ち、コンテンツがすべてのサイズで可能な限り鮮明になるようにし、レタッチやシャープ化を少なくします。イメージの境界をグリッドにスナップして、縮小時に発生する半分のピクセルとぼやけた詳細を最小限に抑えます。テンプレートおよびその他のリソースについては、Apple Design Resources を参照してください。
高解像度のイメージは常に低解像度でプレビューしてください。 縮小したときの高解像度イメージの外観に満足できない場合は、図を再描画してもう一度プレビューしてください。
