ストーリーボードにシーンを追加
ユーザーインタフェースの新しいシーンを表示するには、ストーリーボードにビューコントローラを追加します。
手順
- Xcode のプロジェクトナビゲータで、.storyboard 拡張子を持つファイルを選択します。
- ツールバーのワークスペース構成ボタン (
 ) でクリックすることで、ワークスペースウィンドウのユーティリティ領域を開きます。
) でクリックすることで、ワークスペースウィンドウのユーティリティ領域を開きます。 - ライブラリーバーのオブジェクトライブラリボタン (
 ) をクリックしてユーティリティ領域からオブジェクトライブラリを選択します。
) をクリックしてユーティリティ領域からオブジェクトライブラリを選択します。 - オブジェクトライブラリからシーンに適切なコントローラを選択します。iOS の場合、これは、全てののビューコントローラにできます。OS X の場合は、ウィンドウ・コントローラやビュー・コントローラにできます。
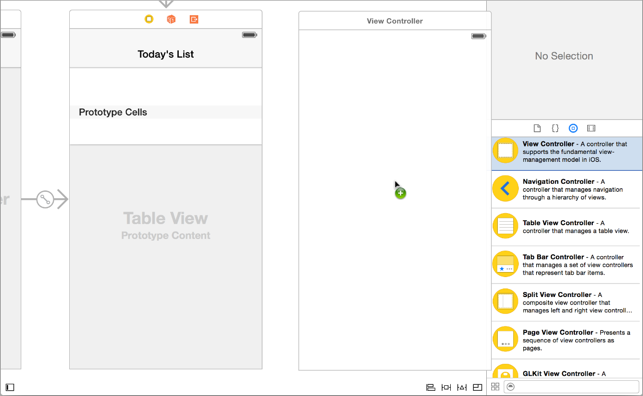
- ストーリーボードキャンバス上の次または前のシーンの横にオブジェクトライブラリからビューコントローラをドラッグします。
- それらの間のセグエを追加することで、既存のシーンにシーンを接続します。
- 新しいシーンの構成を完了するために、必要に応じて以下の操作を実行します。
- シーンをレイアウトするには、シーンにオブジェクトライブラリからオブジェクトをドラッグします。(詳細については、インターフェイスにオブジェクトの追加 を参照してください。)
- シーン内のオブジェクトの動作を実装するには、カスタムビューコントローラクラスを作成します。このクラスをシーンで属性インスペクタのカスタムクラスとしてこのクラスを指定します。カスタムビューコントローラークラスは、その後シーンの初期ビューコントローラをオーバーライドします。詳細については、シーン内のオブジェクトの動作を実装 を参照してください。
- オブジェクト間の自動サイズ変更や再配置の関係を定義するには、(自動レイアウトとレイアウトの制約について で説明したように) それらの間のレイアウトの制約を作成します。
ストーリーボードファイルが、Interface Builder で開きます。(組み込みのテンプレートから新規プロジェクトを作成すると、デフォルトのストーリーボードファイルが Xcode によって提供されます。)
コントローラを検索するには、フィルタフィールドにその名前を入力するか、オブジェクトのリストをスクロールします。(すべてのコントローラを検索するにはフィルタフィールドに controller を入力します) あなたの必要性に最も合ったビューまたはビュー・コントローラを選択します。例えば、シーンを項目のスクロールリストで構成したい場合は、iOS ではテーブルビューコントローラ (Table View Controller) を選択し、OS X 上ではテーブルビュー (Table View) を選択します。シーンを複数の部分に分割されたスクリーンで構成したい場合は、分割ビューコントローラ (Split View Controller) を選択します。iOS では、操作の2つ以上の異なるモードにアプリを分割したい場合は、タブバーコントローラ (Tab Bar Controller) を選択します。OS X の場合、シーンを新しいウィンドウで開きたい場合は、ウィンドウコントローラ (Window Controller) を選択します。
コントローラの詳細については、iOS 用ビューコントローラプログラミングガイド、UIViewController クラスリファレンス、NSViewController クラスリファレンス、および NSWindowController クラスリファレンス を参照してください。

キャンバスをスクロールせずに、あなたのシーンを表示するためにズームレベルを調整するには、[編集(Editor)] > [キャンバス(Canvas)] > [ズーム(Zoom)] を選択し、適切なコマンドを選択、または 100 %と 50 %のズームレベルを切り替えるためキャンバスをダブルクリックします。
たとえば、新しいシーンに前のシーンでボタンや他のトリガー制御から iOS 上で Control - ドラッグします。(詳細については、ストーリーボードにシーン間のセグエを追加 を参照してください。)
シーンの属性を変更するには、 Interface Builder のアウトラインまたはキャンバス上でそれを選択します。属性インスペクタを開くには、ユーティリティ領域の属性ボタン (![]() ) をクリックします。属性インスペクタで、ストーリーボードの最初のシーンであるとそれを構成し、ビューコントローラにタイトルを付けると、他の構成の変更を行えます。これらの設定の追加情報については、コントロールの上にポインタを移動します。ヘルプタグが表示されます。
) をクリックします。属性インスペクタで、ストーリーボードの最初のシーンであるとそれを構成し、ビューコントローラにタイトルを付けると、他の構成の変更を行えます。これらの設定の追加情報については、コントロールの上にポインタを移動します。ヘルプタグが表示されます。
iPhone や iPod touch 上では、スクリーンは、一般的に単一のシーンを含んでいます。iPad と OS X では、スクリーンを複数のシーンで構成することができます。それが大規模または複雑になる場合は、プロジェクトに複数のストーリーボードを追加できます。
カスタムビュー・コントローラ・クラスを作成する前に、ストーリーボード・シーンであなたのアプリ・フローを設計できます。または、ストーリーボード・シーンを作成する前に、カスタムビュー・コントローラ・クラスを作成できます。カスタムビュー・コントローラ・クラスとその関連ストーリーボード・シーンを作成した場合には、(シーン内のオブジェクトの動作を実装 で説明したように) シーンの属性インスペクタを使用して、カスタムビュー・コントローラで、そのビューコントローラをオーバーライドします。
関連記事
チュートリアル:ストーリーボード