自動レイアウトとレイアウト制約について
重要: これは、開発中の API や技術の予備的な文書です。Apple は、Apple ブランドの製品で使用するために、この文書に記載の技術やプログラミング・インターフェースの採用を計画するのに役立つ、この情報を供給します。この情報は変更される可能性があり、この文書に従って実装されるソフトウェアは、最終的なオペレーティング・システム・ソフトウェアと最終文書でテストする必要があります。この文書の新しいバージョンは、API または技術の将来のベータで提供されるかもしれません。
アプリのユーザーインタフェースの関係の制約を定義するには、自動レイアウトを使用して、一つの項目が、そのサイズや位置を変更する時に、その項目とその隣の項目が適切にそれらのサイズや位置を調整できるようにします。たとえば、ストーリーボードのシーンでイメージを水平に中心にすることができます。ユーザーが iOS デバイスを回転させると、イメージを水平にデバイスのランドスケープやポートレート向きの両方で中心にされたままになります。
自動レイアウトの制約は、レイアウトを支配しているので、ユーザーインターフェイスの項目は自動的にサイズ変更し、いつでも自分自身を再配置します:
- ユーザーが、iOS デバイスの画面の向きを変更した時
- ユーザーが、Mac アプリでウィンドウのサイズを変更した時
- コンテンツのサイズが変化した時 (例えば、ラベルまたはボタンのテキスト文字列の長さが変化した時)
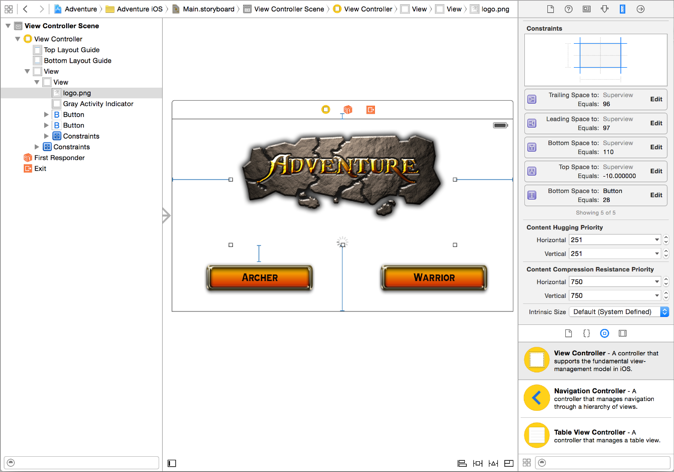
レイアウト制約を追加するには、一般的に Interface Builder のキャンバス上またはアウトラインビュー内の2つの項目間で Control - ドラッグするか、単一の項目の中、Control - ドラッグします。Interface Builder は、適切な制約をリストするショートカットメニューを表示します。以下のスクリーンショットに示すように、このリストから制約を選択してください。(レイアウトの制約を追加する別の方法は、この資料の最後に記載されている関連資料に記載されています。)

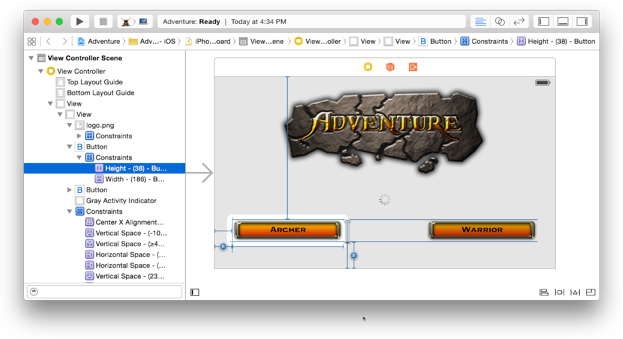
制約は、青い実線でキャンバスに表現されます。キャンバス上でそれをクリックするか、アウトラインビューから選択するかして、制約を選択した場合は、属性インスペクタでその定義を編集できます。

インスペクタは、数学的関係として制約の定義を表現します。上のスクリーンショットでは、例えば、属性インスペクタは、ボタンの高さ (Button.Height) は 38 ポイントに等しいことを示しています。
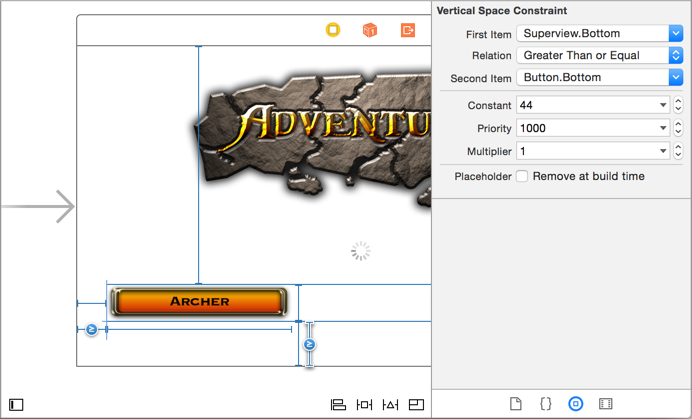
制約は、通常、2つの項目への関係を適用します。関係が等しいか、異常か、以下にすることができます。例えば、制約は、以下のスクリーンショットのように、スーパービュー (Superview.Bottom) の下は、少なくとも 44 ポイント、ボタン (Button.Bottom) の底部から離れなければならないことを指定します。

(プロジェクトを作成すると、自動レイアウトは、デフォルトで有効になります。自動レイアウトを無効にする必要がある場合は、[表示(View)] > [ユーティリティ(Utilities)] > [ファイルインスペクタの表示(Show File Inspector)] を選択し、自動レイアウト使用のチェックボックスをオフにします。)
制約属性。 項目のすべての制約は、サイズや項目の 整列用長方形 の位置に関係する属性を含みます。(整列用長方形が項目のコンテンツの表示に基づいているので、自動レイアウトは、項目のフレーム長方形の代わりに整列用長方形を使用します。整列用長方形の詳細情報については、Interface Builder のオブジェクトとメディアのヘルプ のフレームと整列用長方形間の切り替えを参照してください。) 属性は、以下の3つのカテゴリに分類されます。
- 水平位置:リーディング、トレーリング、左、右、および中央
- 垂直位置:トップ、ボトム、センター、ベースライン
- サイズ:幅、高さ、およびアスペクト比
左は、項目の整列用長方形の左端を参照し、ボトムは、項目の整列用長方形の下端を参照し、幅は、項目の整列用長方形の幅を参照し、などなどです。制約を使用すると、これらの長方形を整列し、それらの間のスペースを定義し、それらのサイズを決めます。
リーディングは、単語や文章が始まる整列用長方形の端を参照し、トレーリングは、単語や文章が終わる端を参照します。左から右に書く英語などの言語の場合、リーディングは左と同じであり、右から左へ書く言語、ヘブライ語やアラビア語などの環境では、リーディングは右と同じです。同様に、トレーリングは英語では右と同じですが、トレーリングは、ヘブライ語とアラビア語では左と同じです。インターフェースが、全ての言語で適切になるよう、リーディングとトレーリングを使用すべきであり、水平位置が言語に限らず左または右のままであるべきでなければ。
ベースラインの属性は、ベースラインを持っている項目でのみ使用可能です。ベースラインは、文字のグリフがレイアウトされる整列用長方形の底部からオフセットされる、見えない線を参照します。
サイズ属性の場合は、ポイントの固定数を指定することができ、(幅 80 などのように) または比例関係 (例えば、一つの項目の幅を、別の幅の2倍と定義する)、またはアスペクト比 (例えば、項目の幅を高さの2倍にに定義する)。
優先順位。 自動レイアウトはスーパービューで他の制約に比べて制約を満たすために使用する優先度を指定できます。新しい制約は、彼らを必要とする 1000 のデフォルトの優先度で作成されます。通常は、デフォルトの優先度を変更する必要はありません。ただし、意図しない方法で相互作用する制約だった場合、重要度の低い制約に低い優先順位を与えると、問題を解決することがあります。そのコンテナビューがあまりにも狭くなると、おそらく、例えば、水平方向に間隔を置いて配置コントロールがクリップされます。コントロールまたはこの例での水平方向の間隔の優先順位の幅の優先度を低下させることにより、コンテナビューは、コントロールをクリップせずに狭くなることができます。
サイズクラス。異なる向きで異なるデバイスに iOS アプリを最も簡単に展開するには、レイアウト制約と一緒に結合してサイズクラスを使用します。汎用デバイスであるかのように、抽象的にデザインをレイアウトすることから始めます。より具体的なフォームファクタのために設計し、適切なサイズのクラスを選択し、そして必要に応じて、追加し、削除し、またはレイアウトの制約を編集します。
関連記事
複数のサイズクラスの設計について
ユーザーインターフェイスのビルド
自動レイアウト制約の編集
ピンと整列用ツールで自動レイアウト制約の追加
決定済みの議論
自動レイアウトガイド