複数のサイズクラスの設計について
利用可能なすべてのスクリーンサイズで動作するようにストーリーボードや xib ファイルを有効にするには、サイズのクラスを使用します。これは、アプリのユーザーインターフェイスが、全ての iOS デバイス上での操作を可能にします。
サイズクラスでは、ストーリーボードまたは xib ファイルが全てのスクリーン領域で使用できます。ほとんどのサイズで見たと同じようインターフェースをビルドし、利用可能なスクリーンサイズが変わった時に、変更する必要がある部分だけを更新するようにします。
サイズクラスは、高さと幅のスペースの相対量を特定します。各々の寸法は、例えば、iPhone のランドスケープの向きの高さの コンパクト であるか、例えば、iPad の高さまたは幅の レギュラー です。アプリのレイアウトの多くは、全ての利用可能なスクリーンサイズで変更する必要はなく、追加の値は、any (全て) です。
ビューコントローラで使用可能なスクリーンサイズは、3つの要素に基づいています。
- デバイスのスクリーンサイズ。
- デバイスの向き。
- ビューコントローラに利用可能なスクリーンの一部。例えば、分割ビューコントローラは、マスターとディテール・コントローラの両方を表示し、どちらのコントローラもフルスクリーンへのアクセス権を持っていない場合。
サイズクラスを使用するビューコントローラを作成するには、any の抽象的な、高さと幅のサイズクラスデザインをレイアウトすることから始めます。より具体的で使用可能な領域に対して設計し、適切なサイズクラスを選択します。必要に応じて、ビューを追加または削除し、テキストを表示するために使用されるフォントを変更、追加、削除、または制約を編集します。この方法では、より簡単に様々な向きで異なるデバイスにアプリを展開することができます。
サイズクラスのプレゼンテーションの4つの側面を変更できます。制約の場合は、制約の定数を変更できますし、制約がビュー階層にインストールされているかどうかを変更できます。ビューの場合は、ビューが、ビュー階層にインストールされているかどうかを変更できますし、テキストを表示するために使用されるフォントを変更できます。
これら4つの変更は、サイズクラスによる、あなたのインターフェイスを適応できます:
- ビューのサイズや位置の変更
- ビューの追加または削除
- 制約の追加または削除
- ラベル、フィールド、テキストビュー、およびボタンでのフォントの変更
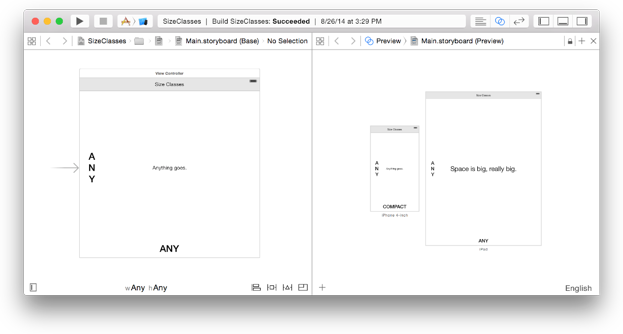
アプリを設計すると、そのレイアウトは Xcode の中から特定のデバイス上でどのように表示されるかをプレビューします。

関連記事
Interface Builder について
Interface Builder でサイズクラスを有効にする
Interface Builder でサイズクラスの選択
サイズクラスのビューのサイズや位置の変更
別のローカライズ、iOS デバイス、そして iOS バージョン用のレイアウトのプレビュー