ユーザーインターフェースのビルド
視覚的に Interface Builder で、アプリのユーザー・インターフェースをレイアウトします。

ワークスペースウィンドウの編集領域で、プロジェクトナビゲータでユーザー・インターフェース・ファイルと、Interface Builder で開いたファイルの内容を選択します。(ユーザー・インターフェース・ファイルは、ファイル名の拡張子 .storyboard または .xib があります。組み込みテンプレートから新規プロジェクトを作成するとき、デフォルトのユーザー・インターフェース・ファイルは Xcode に供給されます。) Interface Builder の設計キャンバスで、ユーザーインターフェースのビュー、コントロール、および他の要素を組み立てます。
.xib と .storyboard ファイルの内容は XML 形式で Xcode が保存します。ビルド時に、Xcode は nibs ニブ として知られるバイナリファイルに .xib と .storyboard ファイルをコンパイルします。実行時には、ニブはロードされ、新しいビューを作成するためにインスタンス化されます。
あなたのアプリに、コントロール、グラフィックス、アイコン、録音されたオーディオ、および他のユーザインタフェース要素を追加します。 Interface Builder のオブジェクトとメディアのヘルプ で述べたように、Interface Builder にワークスペースウィンドウのユーティリティ領域から、オブジェクトとメディアをドラッグします。

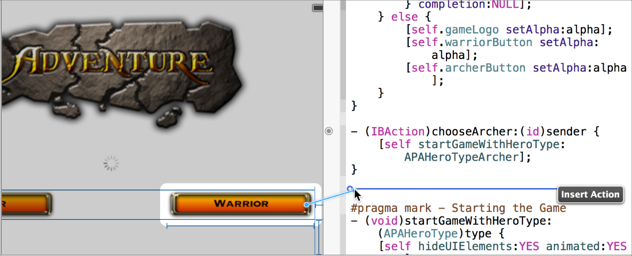
コードにユーザーインターフェイス要素を接続します。 Interface Builder でアプリのユーザーインターフェイス要素をレイアウトすると、アシスタントエディタでその動作を実装するコードを書くことができます。Interface Builder の接続のヘルプ で述べたように、あなたのコードにユーザインターフェイス要素を接続して、Interface Builder を視覚的に使用してください。

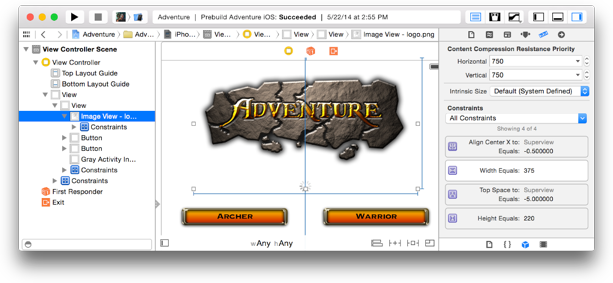
アプリのユーザインターフェイスのレイアウトの制約を定義します。 ユーザー・インターフェース内のオブジェクトは、そのサイズや位置を変更すると、レイアウト上の制約は、そのオブジェクトとその隣接するオブジェクトを自動的にそのサイズおよび位置を調整させます。レイアウト制約は Interface Builder のキャンバス上で青い線で表されます。レイアウト制約の作成および編集の詳細については、自動レイアウトヘルプ を参照してください。

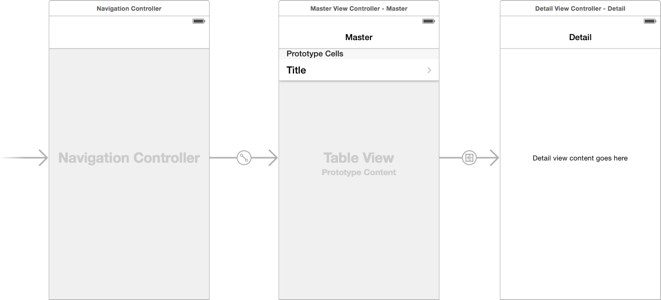
ストーリーボードを使用して、アプリのユーザーインターフェイスを設計します。 シーンから成るストーリーボードであなたのアプリを介してユーザのパスをグラフィカルにレイアウトし、シーンをセグエに接続し、またセグエをトリガするために制御します。詳細については、ストーリーボードのヘルプ を参照してください。

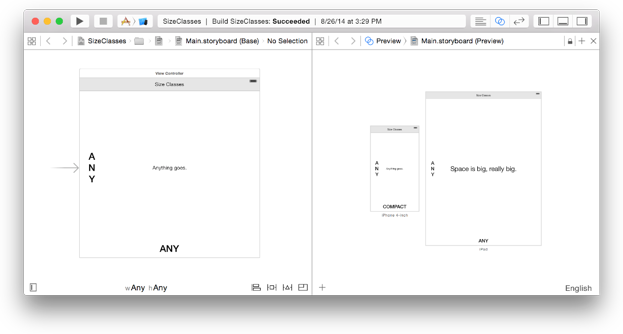
様々なサイズと向きで、任意の iOS デバイスのユーザーインターフェースを自動的に適応させる、単一の iOS アプリを作成します。 サイズクラスのデザインヘルプ で述べたように、汎用デバイスの場合であるかのように、抽象的にデザインをレイアウトすることから始めます。より具体的な形式の要素に合わせて、適切なサイズのクラスを選択し、ビューを追加・削除し、または必要に応じて制約を追加、削除・編集します。例えば、アプリは、狭い iPhone と広い iPad の両方のために設計できます。

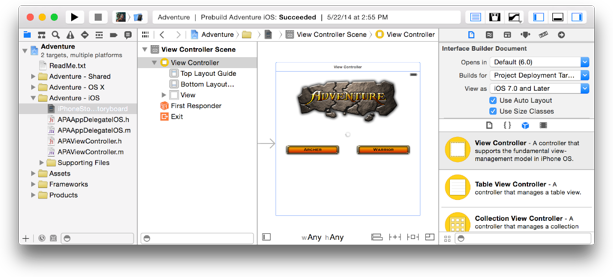
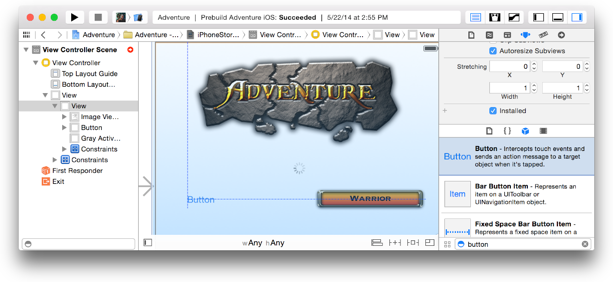
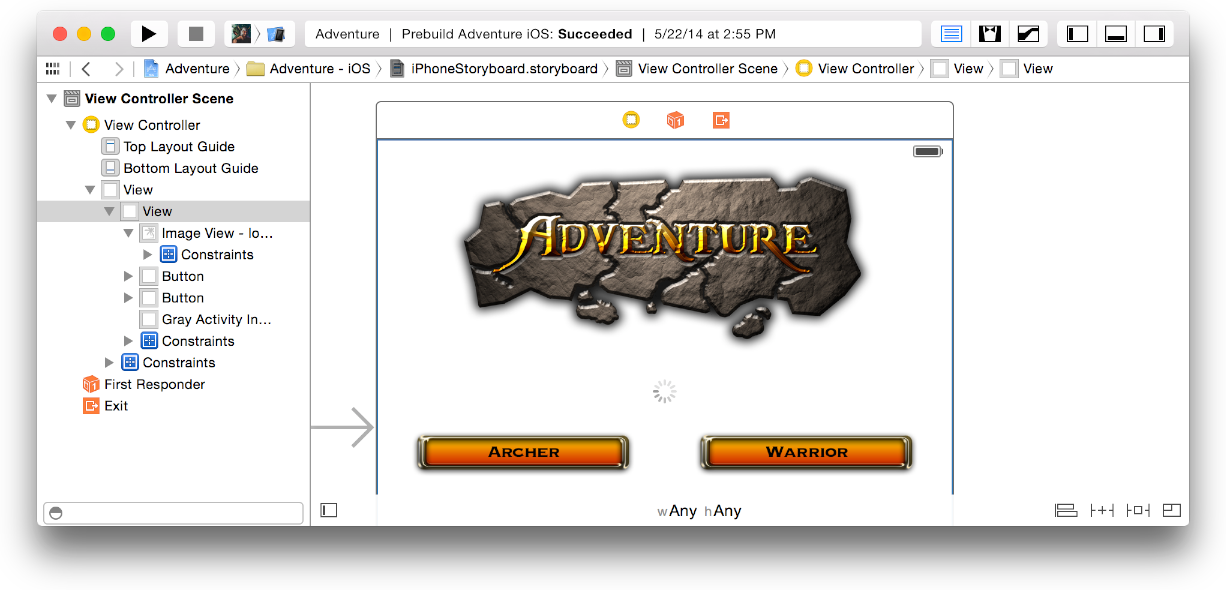
ドックやキャンバスから Interface Builder のオブジェクトにアクセスします。 ドックは、インターフェイスビルダーエディタウィンドウの左側の列で、キャンバスは、右側のデザイン領域です。ドックは、ユーザー・インタフェース・ファイルに含まれているオブジェクトをリスト表示しています。以下のスクリーンショットに示すドック内の アウトラインビュー は、より高いレベルのオブジェクトの中にネストされたすべてのオブジェクトを表示しています。キャンバスは、アプリのユーザーインターフェイスでこれらのオブジェクトをレイアウトする所です。

アウトラインを表示/隠すには、[エディタ(Editor)] > [文書アウトラインとエディタを隠す(Hide Document and Editor)] > [ドキュメントアウトラインを表示(Show Document Outline)] を選択します。(または文書のアウトライン非表示/表示コントロール (![]() ) を使用します。)
) を使用します。)
ストーリーボード内の個々のシーンも、シーンの最上部にシーンドックがあります。以下に示すシーンドックは、アイコンビュー でオブジェクトを表示します。
ストーリーボードファイルの場合、アウトラインビューだけが、キャンバスの左側にドックに表示されます。xib ファイルの場合、以下のスクリーンショットに示すように、アイコンビューでドックに高レベルのオブジェクトも表示できます。xib ファイルのアイコンとアウトラインビューを切り替えるには、[エディタ(Editor)] > [文書アウトラインとエディタを隠す(Hide Document Outline and Editor)] と、[エディタ(Editor)] > [文書アウトライン表示(Show Document Outline)] を選択します。(または、キャンバスの左下隅にある文書のアウトライン非表示/表示コントロール (![]() ) を使用します。
) を使用します。
関連記事
ストーリーボードと Xib ファイルの作成