アプリを実行せずにカスタムビューのデバッグ
Interface Builder から直接カスタムビューのデバッグセッションを開始します。
手順
- Interface Builder でレンダリングしたカスタムビューの作成 で説明したように、カスタムビューを作成します。
- Interface Builder のキャンバスの上にクリックするか、または Interface Builder のアウトラインビューでクリックして、カスタムビューを選択します。
- [表示(View)] > [アシスタントエディタ(Assistant Editor)] > [アシスタントエディタ表示(Show Assistant Editor)] を選択し、アシスタントエディターのジャンプバーを使用して、カスタムビューの実装ファイルに移動します。
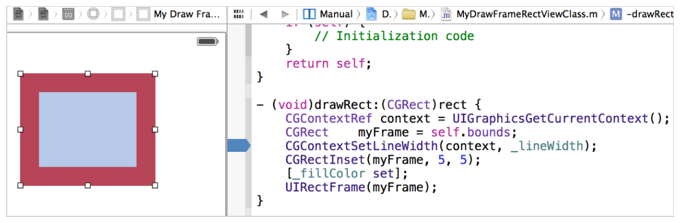
- 実行を一時停止したいソースコードの行の隣のガターをクリックして、ブレークポイントを挿入して下さい。
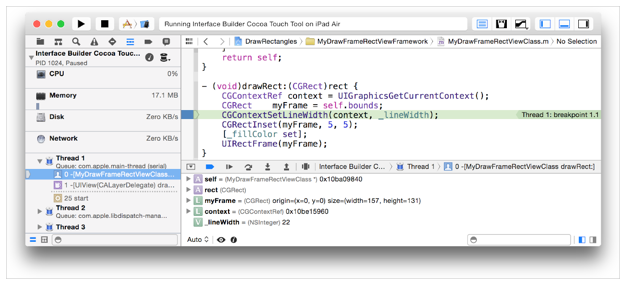
- [エディタ(Editor)] > [選択したビューをデバッグ(Debug Selected Viws)] を選択してください。
- あなたのコード、ビュー変数とレジスタの実行を制御するには デバッグエリアのヘルプ と デバッグナビゲータのヘルプ に記載されている機能を使用して、コンソール出力を表示し、デバッガと対話して下さい。
(ジャンプバーを使用する際のヘルプについては、ジャンプバーでワークスペースをナビゲート を参照してください。)
ガターの青い矢印 (![]() ) はブレークポイントを示しています。
) はブレークポイントを示しています。

ブレークポイントで一時停止するまで、Interface Builder は、カスタムビューのコードを実行します。デバッグ領域は、ワークスペースウィンドウの下部に開き、デバッグナビゲーターは、スタックトレースを表示して開きます。

Interface Builder は、一度コードを実行します。Interface Builder でカスタムビューを選択して、[エディタ(Editor)] > [選択したビューをデバッグ(Debug Selected Views)] を選択し、デバッグセッションを繰り返します。
[選択したビューをデバッグ] コマンドを使用すると、すぐにカスタムビューをデバッグするのに役立ちます。ビルドの、より時間のかかる処理を実行し、あなたのカスタムビューのコードにブレークポイントがヒットするまで、あなたのアプリを実行する代わりに、Interface Builder のキャンバスから直接コードのデバッグセッションを開始できます。
カスタムビューのクラッシュや低いパフォーマンスでは、エラーがイシューナビゲーターに表示されます。Interface Builder から直接カスタムビューのデバッグセッションを開始することによって、最も効率的に問題の原因を検索することができます。
関連記事
Interface Builder のオブジェクトとメディアについて