Interface Builder でレンダリングするカスタムビューの作成
アシスタントエディタのビューのコードを編集しながら、Interface Builder でカスタムビューを設計します。
手順
- あなたのアプリに新しいビジュアルクラスを追加します。
- Xcode のプロジェクトナビゲータでクラスのヘッダーファイルを選択し、@interface で始まる行の上に属性 IB_DESIGNABLE を追加します。
- Xcode のプロジェクトナビゲータで、ストーリーボードまたは xib ファイルを選択します。
- Interface Builder のキャンバスにオブジェクトライブラリから (iOS アプリの場合) ビューオブジェクトまたは (OS X アプリの場合) カスタムビューオブジェクトをドラッグします。
- ビュー・オブジェクトを選択し、[表示(View)] > [ユーティリティ(Utilities)] > [アイデンティティインスペクタの表示(Show Identity Inspector)] を選択します。
- (カスタムクラスの領域で) アイデンティティインスペクタのクラスフィールドにカスタムビュークラスの名前を入力します。
- [表示(View)] > [アシスタントエディタ(Assistant Editor)] > [アシスタントエディタ表示(Show Assistant Editor)] を選択し、アシスタントジャンプバーを使用してカスタムビューの実装ファイルに移動します。
- カスタムビューのコードを書きます。
- [表示(View)] > [アシスタントエディタ(Assistant Editor)] > [アシスタントエディタを追加(Add Assistant Editor)] を選択し、カスタムビューのヘッダファイルにナビゲートするためアシスタントエディターのジャンプバーを使用します。
- 値を格納するプロパティの宣言と IBInspectable 属性を含みます。
- Interface Builder で選択したカスタムビューで、[表示(View)] > [ユーティリティ(Utilities)] > [属性インスペクタを表示(Show Attributes Inspector)] を選択します。
- 属性インスペクタでプロパティの値を直接変更します。
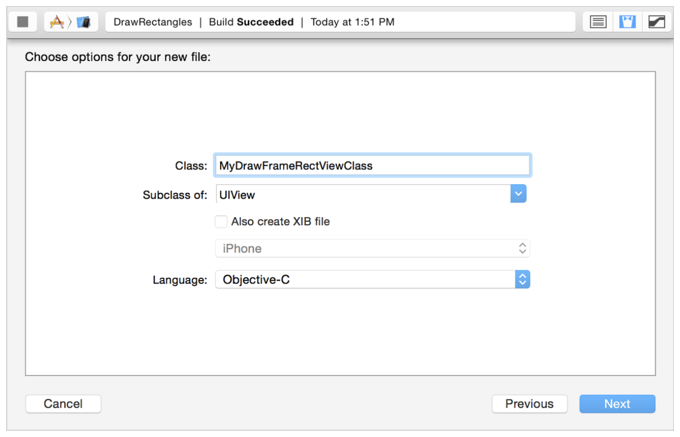
ココアタッチフレームワークの場合、例えば、[ファイル(File)] > [新規(New)] > [ファイル(File)] を選択し、ココアタッチクラステンプレートを選択します。[次へ(Next)] をクリックします。[サブクラス(Subclass)] ポップアップメニューから UIView を選び、クラスフィールドにクラスの名前を入力します。(OS Xのアプリの場合、ココアクラステンプレートを選択して、サブクラスのポップアップメニューから NSView を選択します。)

[次へ(Next)] をクリックし、それから[作成(Create)] をクリックします。
例えば、MyDrawFrameRectViewFClass という名前のココアタッチクラスのヘッダーファイルは、以下のコード行のようになります。
#import <UIKit/UIKit.h> IB_DESIGNABLE @interface MyDrawFrameRectViewClass : UIView @end
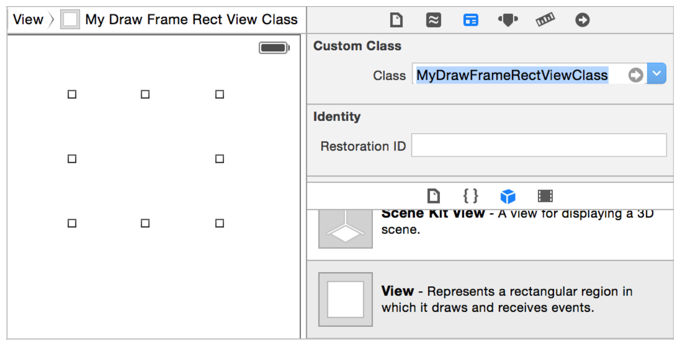
ファイルの内容が、Interface Builder で開きます。
(オブジェクトライブラリを開くには、[表示(View)] > [ユーティリティ(Utilities)] > [オブジェクトライブラリ表示(Show Object Library)] を選択します。ライブラリでビューまたはカスタムビューオブジェクトまでスクロールするか、フィルタフィールドに入力します。)
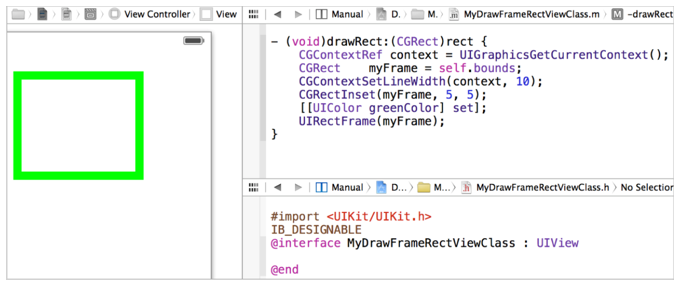
カスタムビューは、選択したオブジェクトを上書きします。以下のスクリーンショットでは、カスタムクラス MyDrawFrameRectViewClass は、選択したビュー・オブジェクトをオーバーライドします:

(ジャンプバーを使用する際の手順については、ジャンプバーでワークスペースをナビゲート を参照してください。)
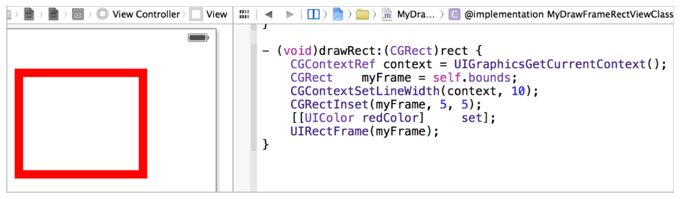
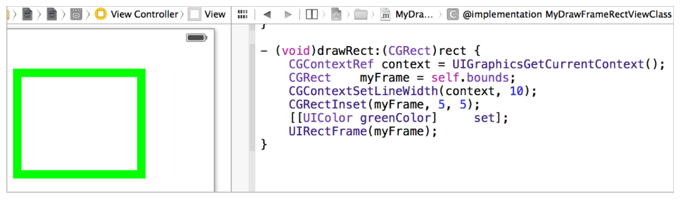
ソースエディタでコードを書く一方で、Interface Builder で結果を表示することができます。

コードに変更を加えると、Interface Builder はカスタムビューを再構築して再レンダリングします。(iOS の表示プログラミングガイド の カスタムビューを定義 を参照するか、カスタムビューのコードを書くことについては、表示プログラミングガイド のカスタムビューの作成を参照してください。)

個々の物を設定するには、次の手順で説明するように、あなたのクラスの検査可能インスタンスは、検査可能な特性を作成します。この手順は、また、Interface Builder に、すぐにあなたのカスタムビューへのレンダリングの変更を許可します。
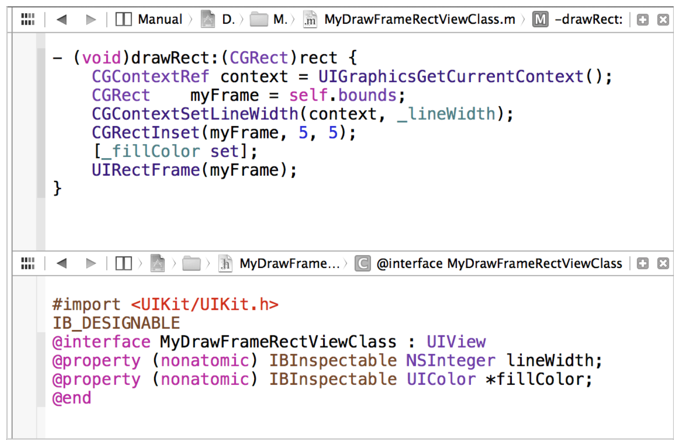
Interface Builder のキャンバスでカスタムビューを観察すると同時に、アシスタントエディタでビューの実装ファイルとヘッダーファイルを編集することができます。

以下のスクリーンショットで、上のアシスタントエディタで _lineWidth と _fillColor 変数は実装ファイルで使用されていますが、下のアシスタントエディタでは、プロパティは、ヘッダファイルで宣言されています。

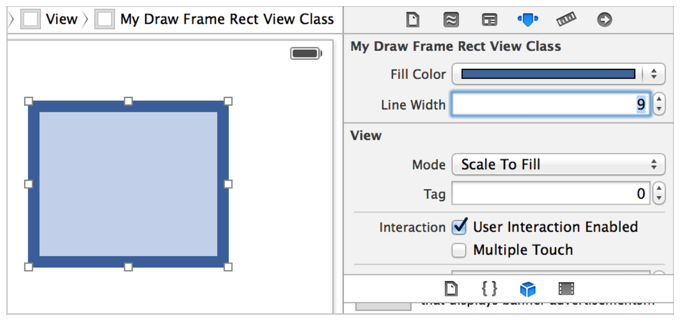
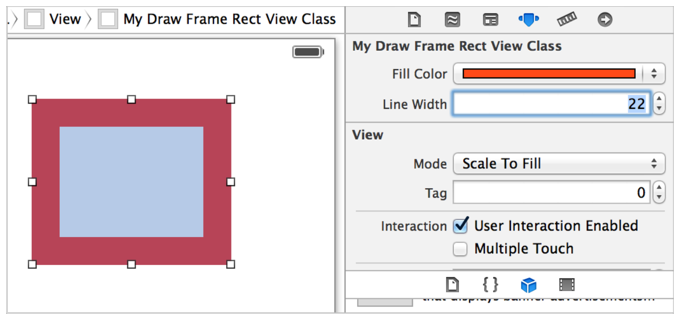
インスペクト可能なプロパティを変更するためのコントロールは、インスペクタの上部に表示されます。以下のスクリーンショットは、fillColor と lineWidth プロパティがインスペクタでどう表示されるかを示しています。

Interface Builder はすぐにビューへの更新をレンダリングします。

Interface Builder のライブレンダリング機能を使用すると、設計し、Interface Builder のキャンバス上のカスタムビューをインスペクトできます。この機能を使用すると、視覚的に Interface Builder のキャンバス上の変化を確認しながら、インクリメンタルに描画コードを洗練できます。
カスタムビューのクラス宣言、クラス拡張、またはカテゴリに IB_DESIGNABLE 属性を追加すると、Interface Builder は、キャンバス上のカスタムビューをレンダリングします。あなたのコードに変更を加えると、Interface Builder は、カスタムビューを再度ビルドし、カスタムビューを再度レンダリングします。
インスペクト可能なプロパティとして変数を宣言して、IBInspectable 属性を使用することで、Interface Builder でカスタムビューを、属性インスペクタでこれらのプロパティの値を変更するように素早く再レンダリングすることができます。Interface Builder で定義されたランタイム属性でサポートされている任意の型のクラス宣言、クラス拡張、またはカテゴリ内の任意のプロパティに IBInspectable 属性を添付することができます:ブール値、整数または浮動小数点数、文字列、ローカライズされた文字列、長方形、ポイント、サイズ、色、範囲、および nil です。
あなたが Interface Builder でだけ実行されるカスタムビューのコードを作成する必要がある場合は、メソッド prepareForInterfaceBuilder からそのコードを呼び出します。例えば、iPhone のカメラを使用するアプリを設計している時に、カメラが捉えるものを表すイメージを描画したいかもしれません。それは、ランタイム用にコンパイルされていますが、prepareForInterfaceBuilder から呼び出されるコードは、設計時に Interface Builder から呼び出される場合を除き、呼び出されることはありません。
カスタムビュークラスから包含または除外されるコードを指定するために、プリプロセッサマクロ TARGET_INTERFACE_BUILDER を使用できます。
- (void)connectToMyServer {
#if !TARGET_INTERFACE_BUILDER
// connect to the server
#else
// don't connect; instead, draw my custom view
#endif
}
関連記事
アプリを実行せずにカスタムビューのデバッグ