パターン
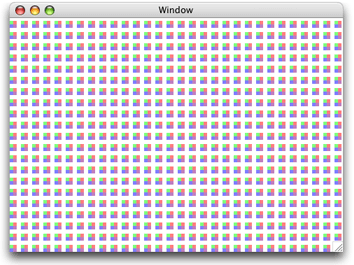
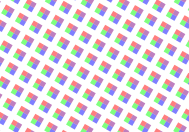
パターン とは、グラフィックス・コンテキストに繰り返しペイントされる一連の描画操作のことです。色を使用するのと同じ方法でパターンを使用できます。パターンを使用してペイントすると、Quartz はページをパターン・セルのセットに分割し、各セルはパターン・イメージのサイズになり、指定した呼び出しルーティンを使用して各セルを描画します。図 6-1 に、ウィンドウグラフィックスコンテキストに描画されたパターンを示します。
図 6-1 ウインドウに描画されたパターン

パターンの構造
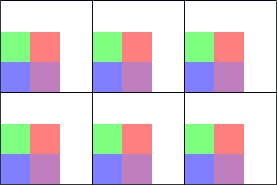
パターン・セルは、パターンの基本成分です。図 6-1 に示すパターンのパターン・セルを図 6-2 に示します。黒い四角形はパターンの一部ではありません。パターン・セルがどこで終了するかを示すために描画されています。
図 6-2 パターン・セル

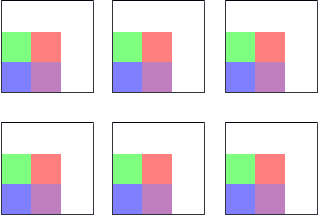
この特定のパターンセルのサイズには、図 6-3 に示すように、4 つの色付き四角形の領域と、四角形の上と右の領域が含まれます。図の各パターン・セルを囲む黒い四角形はセルの一部ではありません。セルの 境界 を示すために描画されています。パターン・セルを作成すると、セルの境界が定義され、境界内に描画されます。
図 6-3 パターン・セルと、各セルの境界を示すために描かれた黒い四角形

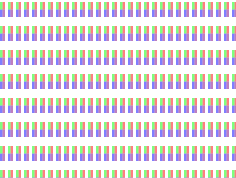
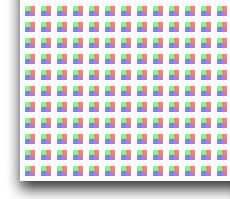
Quartz が各パターン・セルの開始点を次に水平方向と垂直方向どれくらい離して描画するかを指定できます。図 6-3 のパターン・セルは、1 つのパターンセルの開始点が次のパターン・セルからまさにパターン幅だけ離れるように描画され、各パターン・セルが次のパターンセルに隣接しています。図 6-4 のパターン・セルには、水平方向と垂直方向の両方向に空間が追加されています。方向ごとに異なる 間隔値 を指定できます。間隔をパターン・セルの幅または高さよりも小さくすると、パターン・セルは重なります。
図 6-4 パターン・セルの間の空間

パターン・セルを描画すると、Quartz は パターン空間 を座標系として使用します。パターン空間は、パターンを作成するときに指定した変換行列(パターン行列) によってデフォルトのユーザ空間にマッピングされる抽象的な空間です。
パターンの座標系のデフォルトの規則は、基になるグラフィックスコンテキストの規則です。デフォルトでは、Quartz は座標系を使用し、ここで、正の x 値は右への変位を表し、正の y 値は上方向への変位を表します。ただし、UIKit で作成されたグラフィックスコンテキストは、正の y 値が下向きへの変位を示す別の規則を使用します。この規則は通常、変換を座標系に連結することによってグラフィックスコンテキストに適用されますが、この場合、Quartz は また パターン空間のデフォルトの規則を一致させるように変更します。
Quartz がパターン・セルを変換しないようにするには、単位行列を指定します。ただし、変換行列を指定すると、興味深い効果を得ます。図 6-5 は、図 6-2 に示したパターン・セルの拡大縮小の効果を示しています。図 6-6 に、パターン・セルの回転を示します。パターンセルの平行移動はもう少し微妙です。図 6-7 にパターンの原点を示しており、パターン・セルは水平と垂直の両方向に平行移動しているため、パターンは 図 6-1 のようにウィンドウに接しません。
図 6-5 拡大縮小されたパターン・セル

図 6-6 回転したパターン・セル

図 6-7 平行移動したパターン・セル

色付きパターンとステンシル(無色の) パターン
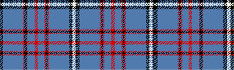
色付きパターン には、それらに伴う固有の色が付いています。パターン・セルを作成するために使用された色付けを変更すると、パターンの意味が失われます。スコットランドのタータン(図 6-8 に示すサンプルなど) は、色付きパターンの例です。色付きパターンの色は、パターン描画プロセスの一部ではなく、パターンセル作成プロセスの一部として指定されます。
図 6-8 色付きパターンは固有の色を有します

他のパターンはその形状のみで定義され、そのため ステンシルパターン、無着色パターン、またはイメージマスクと考えることができます。図 6-9 に示した赤と黒の星は、同じパターン・セルの解釈です。セル自体は、1 つの形、つまり塗りつぶされた星から構成されています。パターン・セルが定義されたとき、色は関連付けられていません。色はパターン描画プロセスの一部として指定され、パターン・セル作成の一部としてではありません。
図 6-9 ステンシルパターンには固有の色がありません

Quartz 2D では、カラーパターンまたはステンシルパターンのいずれでも作成できます。
タイル張り
タイル張りは、パターン・セルをページの一部に描画するプロセスです。Quartz がデバイスにパターンをレンダリングするとき、Quartz はデバイス空間に合わせてパターンを調整する必要があります。つまり、ユーザ空間で定義されたパターン・セルは、ユーザ空間ユニットとデバイス・ピクセル間の違いのために、デバイスにレンダリングされると完全に適合しない可能性があります。
Quartz には 3 つのタイル張りオプションがあり、必要に応じてパターンを調整できます。Quartz は以下のものを保存可能です:
- パターン、パターン・セル間の間隔をわずかに調整することを犠牲にするが、1 つのデバイス・ピクセル以上にはなりません。これは 歪みなし (no distortion) と呼ばれます。
- パターン・セルをわずかに歪ませ、1 つのデバイス・ピクセル以上にはならず、セル間に間隔を置きます。これは 最小の歪みで一定間隔 ( constant spacing with minimal distortion) と呼ばれます。
- セル間に間隔を置く(最小歪みオプションの場合)。これは、タイル張りを高速化するために必要なだけパターン・セルを歪ませます。これは、一定間隔 (constant spacing) と呼ばれます。
パターンの仕組み
パターンは、塗りつぶしパターンやストロークパターンを設定してからペイント関数を呼び出す点で、色と同様に動作します。Quartz は、"ペイント" として設定したパターンを使用します。たとえば、長方形を単色で塗りつぶしす場合は、まず CGContextSetFillColor などの関数を呼び出して塗りつぶしの色を設定します。次に、CGContextFillRect 関数を呼び出して、指定した色で塗りつぶした長方形をペイントします。パターンをペイントするには、最初に CGContextSetFillPattern 関数を呼び出してパターンを設定します。その後 CGContextFillRect を呼び出して、指定したパターンで塗りつぶした長方形を実際にペイントします。色とパターンのペインティングの違いは、パターンを定義しなければならないことです。 CGContextSetFillPattern 関数にパターンと色情報を渡して下さい。色付きパターンのペイント と ステンシルパターンのペイント でパターンを作成し、設定、ペイントする方法がわかります。
Quartz が舞台裏で、どのようにしてあなたが提供するパターンでペイントするかの例を挙げます。パターンを塗りつぶしたり、ストロークすると、Quartz は概念的に以下のタスクを実行して各パターン・セルを描画します。
- グラフィックス状態を保存します。
- 現在の変換配列をパターン・セルの原点に変換します。
- CTM とパターン配列を連結します。
- パターン・セルの境界長方形にクリップします。
- 描画呼び出しルーティンを呼び出してパターン・セルを描画します。
- グラフィックス状態を復元します。
Quartz はすべてのタイル張りを処理し、空間全体がペイントされるまでパターン・セルを繰り返し描画空間にレンダリングします。パターンを塗りつぶしたり、ストロークすることができます。パターン・セルは指定する任意のサイズにできます。パターンを見たい場合は、パターン・セルが描画空間に収まるようにしてください。たとえば、パターン・セルが 8 × 10 ユニットであり、パターンを使用して幅が 2 ユニットの線をストロークする場合、パターン・セルは幅が 10 ユニットのためクリップされます。この場合、パターンを認識できないかもしれません。
色付きパターンのペイント
色付きパターンをペイントするために実行する必要がある 5 つのステップについては、以下の節で説明します。
これらは、ステンシルパターンをペイントするのと同じ手順です。2 つの間の違いは、色情報の設定方法です。完全な色付きパターンペイント関数 で、すべてのステップがどのようにフィットするかを確認できます。
色付きパターン・セルを描画する呼び出し関数を書く
パターン・セルがどのように見えるかは、あなた次第です。この例では、リスト 6-1 のコードは、図 6-2 に示したパターン・セルを描画します。パターン・セルを囲む黒い線はセルの一部ではないことを想起してください。パターン・セルの境界がコードによってペイントされる長方形よりも大きいことを示すために描画されています。Quartz にパターンサイズを後で指定します。
パターン・セル描画関数は、この形式に従った呼び出し関数です。
typedef void (*CGPatternDrawPatternCallback) (
void *info,
CGContextRef context
);
あなたの好きなように呼び出し関数に名前を付けることができます。リスト 6-1 の名前は MyDrawColoredPattern です。呼び出し関数には 2 つのパラメータがあります。
- info、パターンに関連付けられた private データへの汎用ポインタ。このパラメータはオプションです。NULL を渡すことができます。呼び出し関数に渡されたデータは、後でパターンを作成するときと同じデータです。
- context、パターン・セルを描画するためのグラフィックスコンテキスト。
リスト 6-1 のコードで描画されるパターン・セルは任意です。コードは、作成するパターンに適したものを描画します。コードに関するこれらの詳細は重要です。
- パターンサイズが宣言されます。描画コードを書いているときにパターンサイズを念頭に置いておく必要があります。ここで、サイズはグローバルとして宣言されます。描画関数は、コメントを除いて特にサイズを参照していません。後で、パターンサイズを Quartz 2D に指定して下さい。色付きパターンの構造の設定 を参照してください。
- 描画関数は、CGPatternDrawPatternCallback 呼び出し関数型定義で定義されたプロトタイプに従います。
- コードで実行される描画は色を設定し、これを色付きパターンにします。
リスト 6-1 色付きパターン・セルを描画する描画呼び出し関数
#define H_PATTERN_SIZE 16
#define V_PATTERN_SIZE 18
void MyDrawColoredPattern (void *info, CGContextRef myContext)
{
CGFloat subunit = 5; // the pattern cell itself is 16 by 18
CGRect myRect1 = {{0,0}, {subunit, subunit}},
myRect2 = {{subunit, subunit}, {subunit, subunit}},
myRect3 = {{0,subunit}, {subunit, subunit}},
myRect4 = {{subunit,0}, {subunit, subunit}};
CGContextSetRGBFillColor (myContext, 0, 0, 1, 0.5);
CGContextFillRect (myContext, myRect1);
CGContextSetRGBFillColor (myContext, 1, 0, 0, 0.5);
CGContextFillRect (myContext, myRect2);
CGContextSetRGBFillColor (myContext, 0, 1, 0, 0.5);
CGContextFillRect (myContext, myRect3);
CGContextSetRGBFillColor (myContext, .5, 0, .5, 0.5);
CGContextFillRect (myContext, myRect4);
}
色付きパターンの色空間を設定
リスト 6-1 のコードは、パターン・セルを描画するために色を使用します。リスト 6-2 に示すように、基本パターンの色空間を NULL に設定して、Quartz が描画ルーチンで使用する色でペイントするようにしなければなりません。コードの各行の詳細な説明は、リストの後に続きます。
リスト 6-2 基本パターンの色空間を作成する
CGColorSpaceRef patternSpace; patternSpace = CGColorSpaceCreatePattern (NULL);// 1 CGContextSetFillColorSpace (myContext, patternSpace);// 2 CGColorSpaceRelease (patternSpace);// 3
コードの動作は以下のとおりです。
- CGColorSpaceCreatePattern 関数を呼び出して、基本色空間として NULL を渡して、色付きパターンに適したパターン色空間を作成します。
- 塗りつぶし色空間をパターン色空間に設定します。パターンをストロークしている場合は、CGContextSetStrokeColorSpace を呼び出します。
- パターン色空間を解放します。
色付きパターンの構造の設定
パターンの構造に関する情報は、CGPattern オブジェクトに保持されます。CGPattern オブジェクトを作成するには、CGPatternCreate 関数を呼び出します。そのプロトタイプはリスト 6-3 のとおりです。
リスト 6-3 CGPatternCreate 関数のプロトタイプ
CGPatternRef CGPatternCreate ( void *info,
CGRect bounds,
CGAffineTransform matrix,
CGFloat xStep,
CGFloat yStep,
CGPatternTiling tiling,
bool isColored,
const CGPatternCallbacks *callbacks );
info パラメータは、描画呼び出し関数に渡すデータへのポインタです。これは、色付きパターン・セルを描画する呼び出し関数を書く で議論したのと同じポインターです。
bounds パラメータでパターン・セルのサイズを指定します。matrix パラメータで、パターン座標系をグラフィックスコンテキストのデフォルトの座標系にマッピングするパターン配列を指定します。グラフィックスコンテキストと同じ座標系を使用してパターンを描画する場合は、単位配列を使用します。xStep および yStep パラメータで、パターン座標系のセル間の水平および垂直の間隔を指定します。境界、パターン配列、および間隔に関する情報を確認するには、パターンの構造 を参照してください。
tiling パラメータは、以下の 3 つの値のいずれかになります。
- kCGPatternTilingNoDistortion
- kCGPatternTilingConstantSpacingMinimalDistortion
- kCGPatternTilingConstantSpacing
タイル張りに関する情報を確認するには、タイル張り を参照してください。
isColored パラメータは、パターン・セルが色付きパターンか(true) またはステンシルパターンか(false) を指定します。ここで true を渡すと、描画パターンの呼び出し関数でパターンの色を指定し、パターンの色空間を色付きパターンの色空間に設定しなければなりません(色付きパターンの色空間を設定 を参照の事)。
CGPatternCreate 関数に渡す最後のパラメータは、CGPatternCallbacks データ構造体へのポインタです。この構造体には 3 つのフィールドがあります。
struct CGPatternCallbacks
{
unsigned int version;
CGPatternDrawPatternCallback drawPattern;
CGPatternReleaseInfoCallback releaseInfo;
};
version フィールドを 0 に設定して下さい。drawPattern フィールドは、描画呼び出し関数へのポインタです。releaseInfo フィールドは、CGPattern オブジェクトが解放されたときに呼び出される呼び出し関数へのポインタで、描画呼び出し関数に渡された info パラメータの記憶域を解放します。このパラメーターでデータを全く渡さなかった場合は、このフィールドを NULL に設定します。
色付きパターンを塗りつぶしまたはストロークパターンとして指定
適切な関数-CGContextSetFillPattern または CGContextSetStrokePattern を呼び出すことによって、パターンを塗りつぶしまたはストローク用に使うことができます。Quartz は、その後の塗りつぶしやストロークにそのパターンを使用します。
これらの関数はそれぞれ 3 つのパラメータをとります。
- グラフィックスコンテキスト
- 以前に作成した CGPattern オブジェクト
- 色成分の配列
色付きパターンは独自の色を供給しますが、描かれるときにパターン全体の不透明度を Quartz に通知するには、単一のアルファ値を渡さなければなりません。アルファは 1(完全に不透明) から 0(完全に透明) まで変化できます。これらのコード行は、塗りつぶしに使用される色付きパターンの不透明度を設定する方法の例を示しています。
CGFloat alpha = 1; CGContextSetFillPattern (myContext, myPattern, &alpha);
色付きパターンで描く
前の手順を完了したら、ペイントする任意の Quartz 2D 関数を呼び出すことができます。あなたのパターンは "ペイント" として使用されます。例えば、CGContextStrokePath、CGContextFillPath、CGContextFillRect、またはペイントする任意の他の関数を呼び出すことができます。
完全な色付きパターンペイント関数
リスト 6-4 のコードには、色付きパターンをペイントする関数が含まれています。この関数には、前述のすべての手順が組み込まれています。コードの各行の詳細な説明は、リストの後に続きます。
リスト 6-4 色付きパターンをペイントする関数
void MyColoredPatternPainting (CGContextRef myContext,
CGRect rect)
{
CGPatternRef pattern;// 1
CGColorSpaceRef patternSpace;// 2
CGFloat alpha = 1,// 3
width, height;// 4
static const CGPatternCallbacks callbacks = {0, // 5
&MyDrawPattern,
NULL};
CGContextSaveGState (myContext);
patternSpace = CGColorSpaceCreatePattern (NULL);// 6
CGContextSetFillColorSpace (myContext, patternSpace);// 7
CGColorSpaceRelease (patternSpace);// 8
pattern = CGPatternCreate (NULL, // 9
CGRectMake (0, 0, H_PSIZE, V_PSIZE),// 10
CGAffineTransformMake (1, 0, 0, 1, 0, 0),// 11
H_PATTERN_SIZE, // 12
V_PATTERN_SIZE, // 13
kCGPatternTilingConstantSpacing,// 14
true, // 15
&callbacks);// 16
CGContextSetFillPattern (myContext, pattern, &alpha);// 17
CGPatternRelease (pattern);// 18
CGContextFillRect (myContext, rect);// 19
CGContextRestoreGState (myContext);
}
コードの動作は以下のとおりです。
- 後で作成される CGPattern オブジェクト用の記憶域を宣言します。
- 後で作成されるパターン色空間用の記憶域を宣言します。
- alpha を変数に宣言し、1 に設定します。これは、パターンの不透明度を完全に不透明に指定します。
- ウィンドウの高さと幅を保持する変数を宣言します。この例では、パターンはウィンドウの領域を超えてペイントされます。
- 呼び出し関数構造体を宣言し、満たし、バージョンを 0 とし、描画呼び出し関数へのポインタを渡します。この例では、解放情報呼び出し関数は提供しないため、そのフィールドは NULL に設定されます。
- パターンの基本色空間を NULL に設定して、パターン色空間オブジェクトを作成します。色付きパターンをペイントすると、パターンは描画呼び出し関数に独自の色を提供します。そのため、色空間を NULL に設定します。
- 塗りつぶし色空間を、今作成したパターン色空間オブジェクトに設定します。
- パターン色空間オブジェクトを解放します。
- パターンは描画呼び出し関数に渡される追加情報を必要としないため、NULL を渡します。
- パターンセルの境界を指定する CGRect オブジェクトを渡します。
- パターンが使用されるコンテキストのデフォルトのユーザー空間にパターン空間を変換する方法を指定する CGAffineTransform 配列を渡します。この例では、単位行列を渡します。
- 水平方向のパターンサイズを、各セルの開始点間の水平方向の変位として渡します。この例では、1 つのセルが隣のセルに隣接してペイントされます。
- 各セルの開始点間の垂直方向の変位として垂直方向のパターンサイズを渡します。
- kCGPatternTilingConstantSpacing 定数を渡して、Quartz がパターンをレンダリングする方法を指定します。詳細については、タイル張り を参照してください。
- isColored パラメータに true を渡して、パターンが色付きパターンであることを指定します。
- バージョン情報を含む呼び出し関数構造体へのポインタと描画呼び出し関数へのポインタを渡します。
- 塗りつぶしパターンを設定し、コンテキストを渡し、作成したばかりの CGPattern オブジェクトと、Quartz がパターンに適用する不透明度を指定するアルファ値へのポインタを設定します。
- CGPattern オブジェクトを解放します。
- MyColoredPatternPainting ルーチンに渡されたウィンドウのサイズである長方形を塗りつぶします。Quartz は、設定したばかりのパターンを使って長方形を塗りつぶします。
ステンシルパターンのペイント
ステンシルパターンをペイントするために実行が必要な 5 つのステップについては、以下の節で説明します。
- ステンシルパターン・セルを描画する呼び出し関数を書く
- ステンシルパターンの色空間を設定
- ステンシルパターンの構造の設定
- ステンシルパターンを塗りつぶしまたはストロークパターンとして指定
- ステンシルパターンで描く
これらは、実際には、色付きパターンをペイントするのと同じ手順です。2 つの違いは、色情報の設定方法です。完全なステンシルパターンペイント関数 で、すべてのステップがどのように合わさるかを確認できます。
ステンシルパターン・セルを描画する呼び出し関数を書く
ステンシルパターンを描画するために書く呼び出し関数は、色付きパターン・セルで説明したのと同じ形式に従います。色付きパターン・セルを描画する呼び出し関数を書く を参照してください。唯一の違いは、描画呼び出し関数が色を指定しないことです。図 6-10 に示すパターン・セルは、描画呼び出し関数からその色を取得しません。色はパターン色空間の描画色の外で設定されます。
図 6-10 ステンシルパターン・セル

リスト 6-5 のコードを見てください。図 6-10 に示すようなパターン・セルが描かれてます。コードが単純にパスを作成し、パスを塗りつぶすことに注意してください。コードは色を設定しません。
リスト 6-5 ステンシルパターン・セルを描画する描画呼び出し関数
#define PSIZE 16 // size of the pattern cell
static void MyDrawStencilStar (void *info, CGContextRef myContext)
{
int k;
double r, theta;
r = 0.8 * PSIZE / 2;
theta = 2 * M_PI * (2.0 / 5.0); // 144 degrees
CGContextTranslateCTM (myContext, PSIZE/2, PSIZE/2);
CGContextMoveToPoint(myContext, 0, r);
for (k = 1; k < 5; k++) {
CGContextAddLineToPoint (myContext,
r * sin(k * theta),
r * cos(k * theta));
}
CGContextClosePath(myContext);
CGContextFillPath(myContext);
}
ステンシルパターンの色空間を設定
ステンシルパターンは、リスト 6-6 に示すように、Quartz がペイントするパターン色空間を設定する必要があります。コードの各行の詳細な説明は、リストの後に続きます。
リスト 6-6 ステンシルパターン用のパターン色空間を作成するコード
CGPatternRef pattern; CGColorSpaceRef baseSpace; CGColorSpaceRef patternSpace; baseSpace = CGColorSpaceCreateWithName (kCGColorSpaceGenericRGB);// 1 patternSpace = CGColorSpaceCreatePattern (baseSpace);// 2 CGContextSetFillColorSpace (myContext, patternSpace);// 3 CGColorSpaceRelease(patternSpace);// 4 CGColorSpaceRelease(baseSpace);// 5
- この関数は、汎用 RGB 空間を作成します。汎用色空間は、システムで色マッチングを行います。詳細については、汎用色空間の作成 を参照してください。
- パターン色空間を作成します。指定した色空間は、パターン用の色の表現方法を指定します。後で、パターンの色を設定するときは、パターン色空間を使用して色を設定しなければなりません。この例では、RGB 値を使用して色を指定する必要があります。
- パターンを塗りつぶすときに使用する色空間を設定します。ストローク色空間は、 CGContextSetStrokeColorSpace 関数を呼び出して設定できます。
- パターン色空間オブジェクトを解放します。
- 基本色空間オブジェクトを解放します。
ステンシルパターンの構造の設定
CGPatternCreate 関数を呼び出して、パターンの構造に関する情報を色付きパターンと同様にに指定します。唯一の違いは、isColored パラメーターに false を渡すことです。CGPatternCreate 関数に指定するパラメータの詳細については、色付きパターンの構造の設定 を参照してください。
ステンシルパターンを塗りつぶしまたはストロークパターンとして指定
関数 CGContextSetFillPattern または CGContextSetStrokePattern のうち適切な関数を呼び出すことによって、パターンを塗りつぶしまたはストロークに使用できます。Quartz は、その後の塗りつぶしやストロークにパターンを使用します。
これらの関数はそれぞれ 3 つのパラメータをとります。
- グラフィックスコンテキスト
- 以前に作成した CGPattern オブジェクト
- 色成分の配列
ステンシルパターンは描画呼び出し関数に色を提供しないので、塗りつぶしまたはストローク関数に色を渡して、Quartz に使用する色を通知しなければなりません。リスト 6-7 は、ステンシルパターンの色を設定する方法の例を示しています色配列内の値は、先に設定した色空間内で Quartz によって解釈されます。この例ではデバイス RGB を使用しているため、色配列には赤、緑、青の各成分の値が含まれています。4 番目の値は、色の不透明度を指定します。
リスト 6-7 色付きパターンの不透明度を設定するコード
static const CGFloat color[4] = { 0, 1, 1, 0.5 }; //cyan, 50% transparent
CGContextSetFillPattern (myContext, myPattern, color);
ステンシルパターンで描く
以前の手順を完了したら、ペイントする Quartz 2D 関数をどれでも呼び出すことができます。あなたのパターンは "ペイント" として使用されます。例えば、CGContextStrokePath、CGContextFillPath、CGContextFillRect、またはペイントする他の任意の関数を呼び出すことができます。
完全なステンシルパターンペイント関数
リスト 6-8 のコードには、ステンシルパターンをペイントする関数が含まれています。この関数には、前述のすべてのステップが組み込まれています。コードの各行の詳細な説明は、リストの後に続きます。
リスト 6-8 ステンシルパターンをペイントする関数
#define PSIZE 16
void MyStencilPatternPainting (CGContextRef myContext,
const Rect *windowRect)
{
CGPatternRef pattern;
CGColorSpaceRef baseSpace;
CGColorSpaceRef patternSpace;
static const CGFloat color[4] = { 0, 1, 0, 1 };// 1
static const CGPatternCallbacks callbacks = {0, &drawStar, NULL};// 2
baseSpace = CGColorSpaceCreateDeviceRGB ();// 3
patternSpace = CGColorSpaceCreatePattern (baseSpace);// 4
CGContextSetFillColorSpace (myContext, patternSpace);// 5
CGColorSpaceRelease (patternSpace);
CGColorSpaceRelease (baseSpace);
pattern = CGPatternCreate(NULL, CGRectMake(0, 0, PSIZE, PSIZE),// 6
CGAffineTransformIdentity, PSIZE, PSIZE,
kCGPatternTilingConstantSpacing,
false, &callbacks);
CGContextSetFillPattern (myContext, pattern, color);// 7
CGPatternRelease (pattern);// 8
CGContextFillRect (myContext,CGRectMake (0,0,PSIZE*20,PSIZE*20));// 9
}
コードの動作は以下のとおりです。
- 色値を保持するように配列を宣言し、値(RGB 色空間にある) を不透明な緑に設定します。
- 呼び出し構造体を宣言し、満たし、バージョンを 0 として渡し、描画呼び出し関数へのポインタを渡します。この例では、リリース情報呼び出し関数は提供されていないため、そのフィールドは NULL に設定されています。
- RGB デバイス色空間を作成します。パターンをディスプレイに描画する場合は、この型の色空間を指定する必要があります。
- RGB デバイス色空間からパターン色空間オブジェクトを作成します。
- 塗りつぶしの色空間を、作成したパターン色空間オブジェクトに設定します。
- パターンオブジェクトを作成します。最後から 2 番目のパラメータ(isColored パラメータ) は false です。ステンシルパターンは色を指定しないので、このパラメータに false を渡さなければなりません。他のすべてのパラメータは、カラーパターンの例で渡されたものと似ています。完全な色付きパターンペイント関数 を参照してください。
- 前に宣言した色の配列を渡して塗りつぶしパターンを設定します。
- CGPattern オブジェクトを解放します。
- 長方形を塗りつぶします。Quartz は、設定したばかりのパターンを使って長方形を塗りつぶします。